知识点1 :
**template可以用来包裹元素,对多个元素进行包裹,它只是逻辑上的容器,页面真正的渲染不会产生dom (比如你想包裹什么元素,但是如果用div,就会产生新的dom元素,但是你用** **template就不会)**
知识点2:
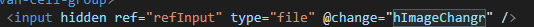
点击文件选择图片进行上传
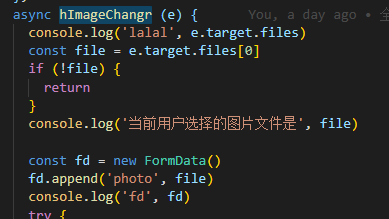
代码演示:


说明:
1. ajax文件上传(分为两步): 1. 封装FormDate()对象
2. append 参数
2. 文件域选中文件之后,自动会传递事件对象给change的回调:
e.target: 表示input框
e.target.files: 选中的文件的集合
e.target.files[0]: 选中的第一个文件
知识点3:
我在这里讲一下map[key] 这种情况
1. 如果只是单纯的map[key],就是查询,看map里面有没有key
2. 如果是map[key]=xxx
a) 如果map有key了,就是把xxx覆盖掉原来的
b) 如果map没有key,就直接是给它添加
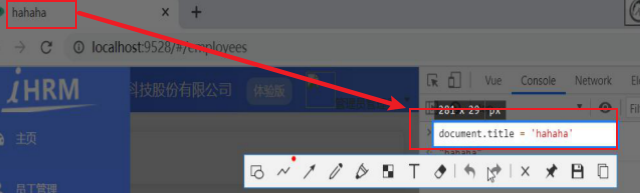
知识点4:
如何动态的设置标题? 通过document.title = ‘xxxx’

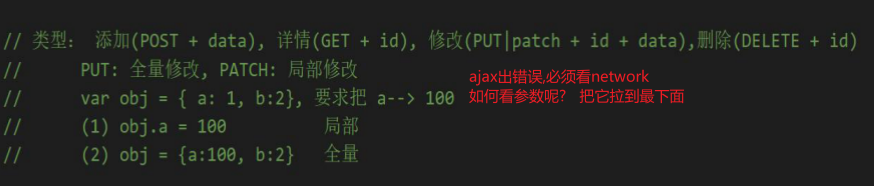
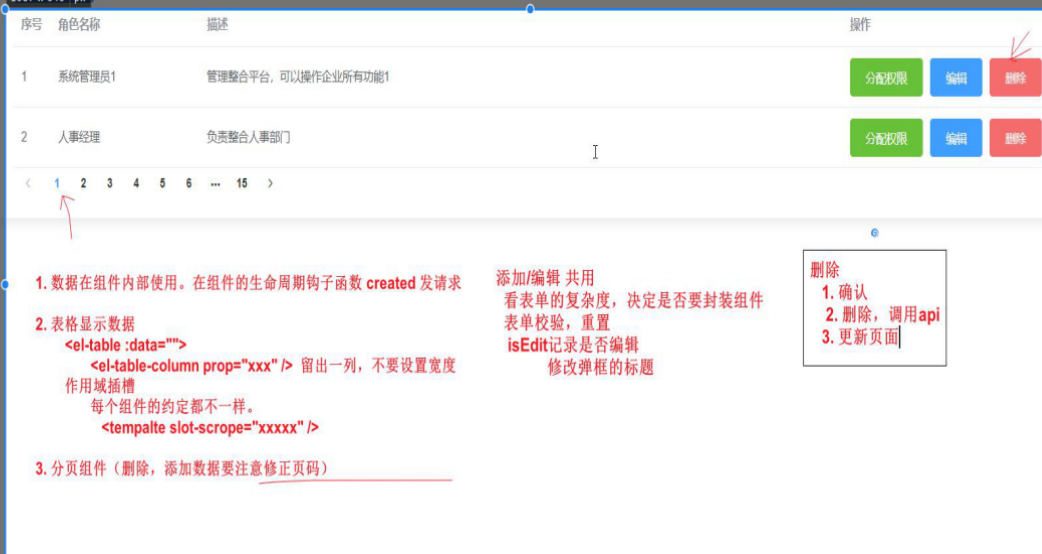
知识点5: 一般增删改查的接口都是这样的

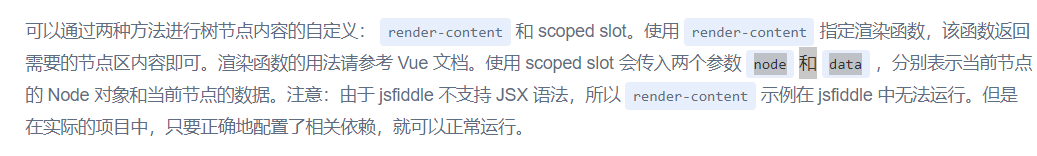
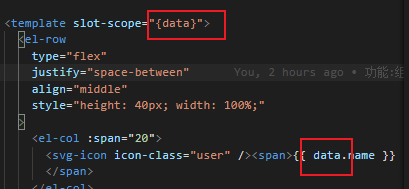
知识点6: 这是作用域插槽

多看看官网上的
知识点7:

css样式
- style=”text-align:right” 让盒子往右
2. style=”float:right” 让盒子往右靠