一: 了解整体思路:


步骤一: 封装upload公共组件做文件上传:
基于elementUI的upload组件封装一个通用的上传组件供业务组件使用

1. 创建UploadImg 公共组件(给别人当儿子用) 放在
src/components/UploadImg ,全局组件,看自己需求: 是放在main.js下
面还是Vue.use()下
2. 这是修改过的,完整的去官网上看看吧
<template><div><!--show-file-list: 是否显示上传的文件列表action: '#' 用来指定文件要上传的地址,由于我们需要定制上传动作这里设为#:http-request:自定义上传行为(重点)on-success: 上传成功之后的回调before-upload: 上传之前的检查:on-success="handleAvatarSuccess"--><el-uploadclass="avatar-uploader"action="#":show-file-list="false":before-upload="beforeAvatarUpload":http-request="upload"><img v-if="imageUrl" :src="imageUrl" class="avatar"><i v-else class="el-icon-plus avatar-uploader-icon" /></el-upload></div></template><script>export default {methods:{// 覆盖默认的上传行为,可以自定义上传的实现upload(params){console.log(params)}}}</script>
效果图:
 通过点击或者拖拽上传文件
通过点击或者拖拽上传文件
步骤二: 上传图片到腾讯云
前置准备: 在云服务器上面: 申请cos服务器,配置密钥,设置cors访问
目标:: 用前面注册的对象存储功能,将图片上传到腾讯云,根据cos的上传API实现上传功能,
1. 安装依赖:
npm i cos-js-sdk-v5 --save
2. 实例化cos对象
// 下面的代码是固定写法const COS = require('cos-js-sdk-v5')// 填写自己腾讯云cos中的key和id (密钥)const cos = new COS({SecretId: 'xxx', // 身份识别IDSecretKey: 'xxx' // 身份秘钥})
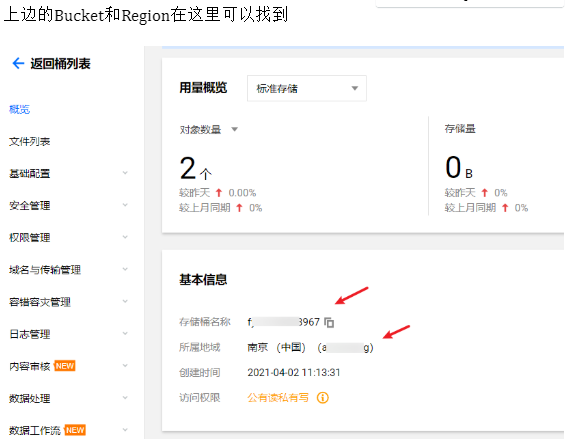
上面的SecretId和SecretKey在这里可以找到:

3. 使用cos对象完成上传:
要是用cos.putObjectapi来完成上传功能,代码如下:
// 定义在methods里面upload(res) {if (res.file) {// 执行上传操作cos.putObject({Bucket: 'xxxxxx', /* 存储桶 */Region: 'xxxx', /* 存储桶所在地域,必须字段 */Key: res.file.name, /* 文件名 */StorageClass: 'STANDARD', // 上传模式, 标准模式Body: res.file // 上传文件对象}, (err, data) => {console.log(err || data)// 上传成功之后if (data.statusCode === 200) {// 注意这里!!!已经拿到了cos返回给我们的头像地址了!!!!拿到了以后就要用它来操作下面的事情了(子传父,把这个头像给父亲,然后父亲保存在本地接口)this.imageUrl = `https:${data.Location}`}})}}

步骤三: 在用户详情页中使用
上面两个步骤都是定义在upload组件中的, 接下来的步骤就是在父组件使用
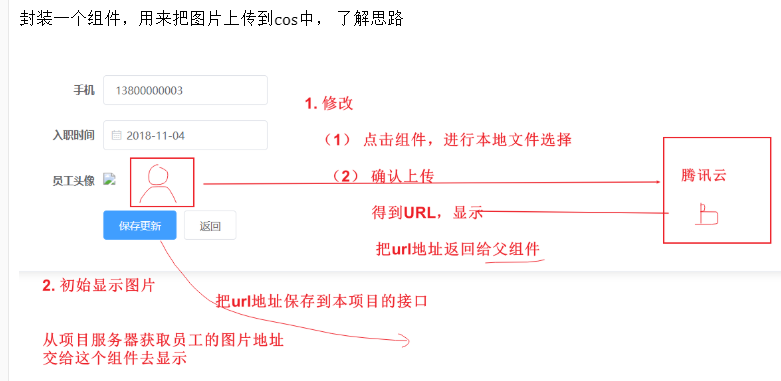
思路:
1. 初始时显示: 在获取员工详情时,拿到员工的头像之后,让上传组件来显示头像;
2. 在保存修改时:从上传组件中获取图片上传到cos之后的地址,再调用接口做上传本项目的服
务器
1. 回显头像方法一: 通过ref
子组件上引用: ref=staffPhoto
async loadUserDatailById() {const res = await getUserDetailById(this.userInfo.id)console.log('获取个人信息', res)this.userInfo = res.data// 把头像地址 给子组件显示出来this.$refs.staffPhoto.imageUrl = res.data.staffPhoto},
2. 更新数据
在更新请求里面,把刚刚子给我们的地址 保存在服务器代码就不演示了,就是发送保存的ajax,然后:// 注意更新头像地址this.userInfo.staffPhoto = this.$refs.uploadImg.imageUrl
回显方法2: v-model-简直太重要了,面试可能还会问到
面试官: 你有在自定义的组件上用过v-model吗?
1. 代码:
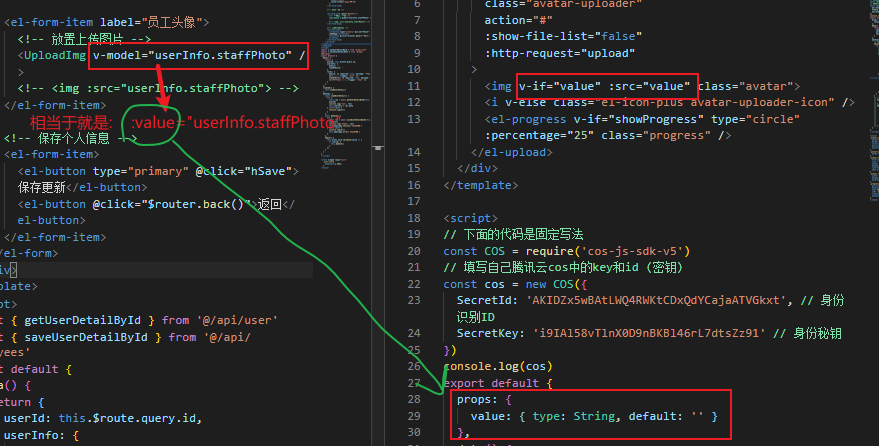
<el-form-item label="员工头像"><!-- <img :src="userInfo.staffPhoto"> --><!-- 放置上传图片 --><Upload v-model="userInfo.staffPhoto" /></el-form-item>
分析: 背后做的事情: 也是依据这个来的
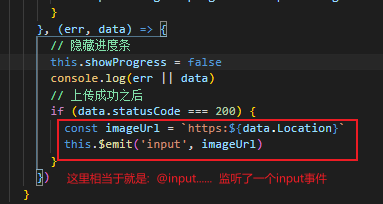
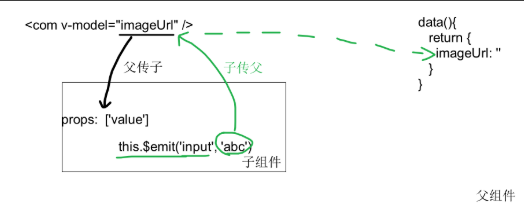
<com v-model="imageUrl" />上面的写法等价于:<com :value="imageUrl" @input="val=>imageUrl=val" />1. 给子组件内部传一个名为value的属性,属性值就是绑定的数据项2. 在子组件监听一个名为input的事件,回调函数是:将收到的参数值保存到数据项中

代码我就不写了,直接看图吧: