跨域问题的说明:
1) 说明:
跨域错误本质问题出在浏览器,而不是服务器端,服务器是可以顺利收到请求的
2) 什么是跨域?
在A地址(发起请求的页面地址)向B地址(要请求的目标页面地址)发起请求时,
如果A地址和B地址在: 协议 域名 端口 不全相同,则说明请求是跨域的;
3) 跨域请求报错的原因 :
浏览器同源策略 && 请求是ajax类型 && 请求确实跨域了
5) 解决方案:
前端用JSONP方式去发请求(jsonp不是ajax请求)
后端写代码(CORS)在响应中添加必要的响应头,让响应回来之后浏览器不报错
如何解决跨域问题?
通过 : ——-> 代理转发
什么是代理?
例如A服务器请求B服务器,我们可以通过代理C服务器去帮助我们请求 ,** 产生的跨域原因就是浏览器的同源政策是针对于ajax的请求**,并不限制服务器之间的通信传输,而这个代理服务器正是和我相同端口域名的,我只需去用代理服务器去发请求再去接收,从而达到跨域。
(有点像一个中间商) —-只能用在开发阶段使用
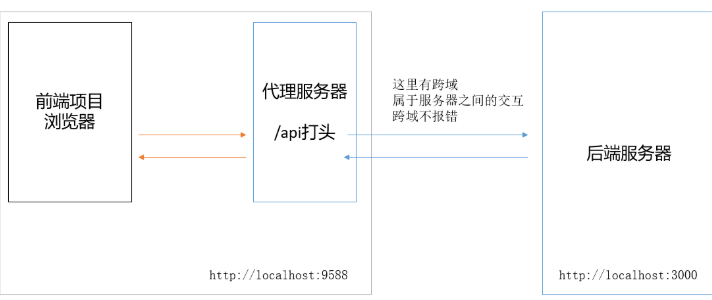
看图: 确实是一个中间商

1) 原理:
在前端服务和后端接口服务之间 架设一个中间代理服务,它的地址保持和前端服务一致,那么:
1. 代理服务和前端服务之间由于协议域名端口三者统一不存在跨域问题,可以直接发送请求
2.代理服务和后端服务之间由于并不经过浏览器没有同源策略的限制,可以直接发送请求
这样,我们就可以通过中间这台服务器做接口转发,在开发环境下解决跨域问题,看起来好像挺复杂,其实vue-cli已经为我们内置了该技术,我们只需要按照要求配置一下即可。
2) 如何配置呢??
在vue.config.js配置文件中,有一项是devServer,它就是我们下边要操作的主角。
module.exports = {devServer: {// ... 省略// 代理配置proxy: {// 如果请求地址以/api打头,就出触发代理机制// http://localhost:9588/api/login -> http://localhost:3000/api/login'/api': {target: 'http://localhost:3000' // 我们要代理的真实接口地址}}}}}
/api/ :代表请求路径以api开头的就将代理请求到 http://localhost:3000
target:代表代理到的目标地址
在.env.development 里面 修改一下基地址: VUE_APP_BASE_API = ‘/api’(这只是这个项目里面的,不代表所有,还是根据实际情况而定)
注意: 要重启项目(一旦修改过配置文件以后,都要重启一下前端的项目)

