说明:
把后端传过来的平铺数组数据处理为tree组件需要的树形数据
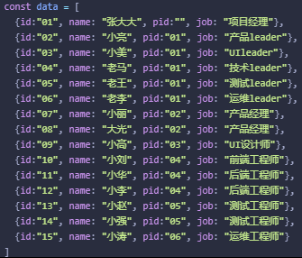
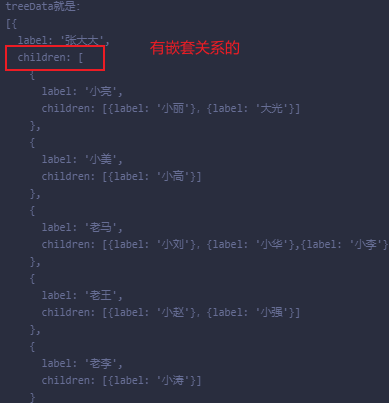
实现效果:
 转成:
转成: 
实现 方式一:
思路:
** 1.对list做第一轮循环:**<br />** (1) 给每一个list中的对象补充 children属性, 直接赋值为空数组**<br />** (2) 建立一个字典(方便后期做查询). {属性名是id : 值就是对象 }**
2.对list做第二轮循环:
根据pid找父子关系
代码演示:
由于方便项目中可以复用,可以单独封装成一个独立的模块 在utils/index.js里面
// 把数组转成数/*** 把平铺的数组结构转成树形结构** list = [* {id:"01", pid:"", "name":"老王" },* {id:"02", pid:"01", "name":"小张" }* ]* 上面的结构说明: 老王是小张的上级** 最后要变成 老王里面多个children属性**/export function tranListToTreeData(list) {const arr = []// 1.对list做 第一轮循环:// (1)给每一个list中的对象补充 children属性, 直接赋值空数组// (2) 建立一个字典(方便后期做查询). {属性名是id:值就是对象}const map = {}list.forEach(item => {item.children = []map[item.id] = item})console.log('map地图查询..', map)/**打印结果:* map:{* '01':{id:"01", pid:"", "name":"老王" },* '02':{id:"02", pid:"01", "name":"小张" }* }*/// 2.对list做 第二轮循环// 根据pid找父子关系list.forEach(item => {// 对于当前的元素, eg: 对于小张来说// 如果他的pid对应的元素, 存在 , 说明他是下属, 进入children// 如果他的pid对应的元素, 不存在 , 说明他不是下属, 是顶级元素,则进入arrconst father = map[item.pid] // 当前item的上级if (father) {father.children.push(item) // item就是father的下级} else { // 找不到上级,说明item就是顶级的元素arr.push(item)}})return arr}
解释说明:
注意这个有一个小点:
就是怎么找下属,也就是当前这个pid和哪一个的id相同,就说明现在这个pid是这个id的下属<br /> 1.首先我们的目的是什么? 我们的目的是把这个平铺的数据变成树形结构,<br /> 我们在经过第一轮的循环,遍历出数组中的每一项,不管他有没有下级,都给它加上一个空的children数组,然后建立一个map字典,方便后面查询所用,但是这个map字典是一个对象,是一个属性名是id,值是对象 的一个字典,<br /> 2. 现在对list做第二轮循环, 是根据pid找父子关系的,这个pid就是找寻上下级关系的一个关键所在,先遍历出每一项, 然后以小张为当前元素item,用map[key]的方式来找当前item的上级,,如果他pid对应的元素存在,那么就说明他是下属,就会进入children,如果他对应的元素不存在,说明他不是下属,是顶级元素,而直接进入arr

