业务:

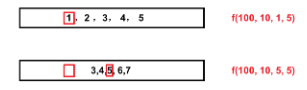
最终实现的效果:

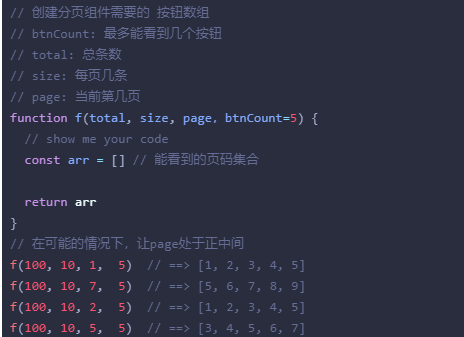
代码演示:
/*total : 总条数size : 每页几条page : 当前第几页btnCount : 最多能看到几个按钮*/function f(total,size,page,btnCount){const arr = []// 总共几页const pageNum =Math.ceil(total/size)if(page>pageNum) page = pageNumif(page<=0) page=1// 当前页数小于按钮数量一半 =》 [1,2,page,4,btnCount] 排序if(page<=Math.ceil(btnCount/2)){for(var i=1;i<=btnCount;i++){arr.push(i)}return arr}// 当前页数 大于 总页数减去按钮数量一半 =》 [pageNum-btnCount, , page , ,pageNum] 排序else if(page>=pageNum-Math.floor(btnCount/2)){for(var i=pageNum;i>pageNum-btnCount;i--){arr.push(i)}return arr.reverse()}// 其他情况 [page-Math.floor(btnCount/2) , , page, , , page+Math.ceil(btnCount/2) ] 排序else{for(var i=page-Math.floor(btnCount/2) ; i<page+Math.ceil(btnCount/2);i++){arr.push(i)}return arr}}console.log(f(200,10,10,5))

