- 基本使用
- 底层原理:
- 说明:
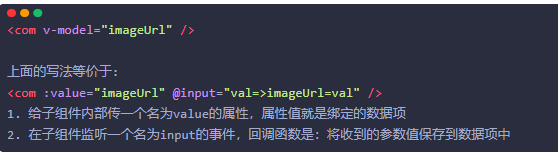
- v-model就是一个语法糖,首先给元素动态绑定一个value属性,再给元素绑
- 定一个input事件
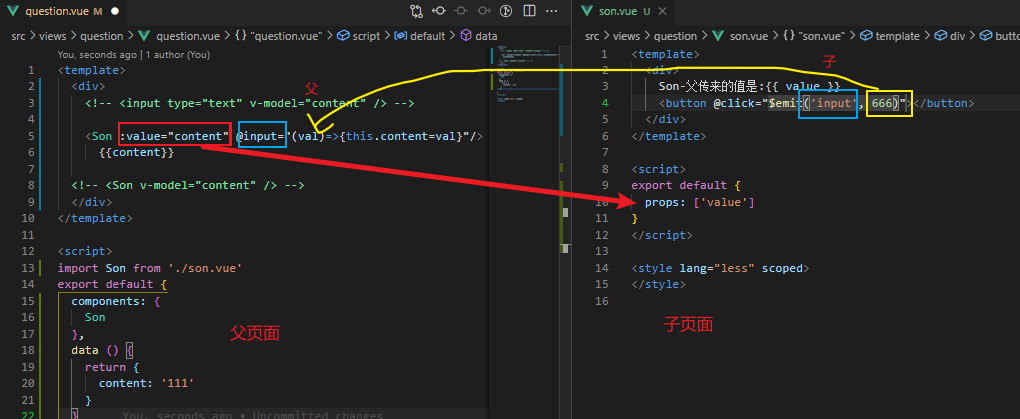
- 原理代码演示
- 原理简单说明
- 给组件绑定value ,监听了input事件
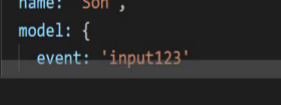
- input和value 其实也是可以改的:
- 看似一个简单的v-model数据绑定,其实背后就做了很多的事">
看似一个简单的v-model数据绑定,其实背后就做了很多的事 - 情, 上图所示: 父传子(props接收),让父子之间建立通信,,子传父($emit),触发回调函数,把新值
- (‘666’)传了过去 父页面的content就从’111’变成了’666’
基本使用
基本说明:
** 通过v-model可以实现数据的双向绑定,实现vue.js变量和表单标签的value 属性**
为什么使用v-model?
** v-model是语法糖作为双向绑定指令也是vue两大核心功能之一,使用非常方便,提高**<br />** 前端开发效率。在view层,model层相互需要数据交互,即可使用v-model。**
双向绑定:
**数据(data)变化 -> 视图(view)变化同步**<br />** 视图(view)变化 -> 数据(data)自动同步**
注意: v-model一般情况用于表单元素中(不是一定的)
基本使用:
<template><div><div><!-- checkbox特殊, 内部判断v-model是数组, 绑定value值 | 非数组绑定checked是否选中布尔属性值 --><span>爱好</span><input type="checkbox" v-model="hobby" value="吃饭" /><span>吃饭</span><input type="checkbox" v-model="hobby" value="逛街" /><span>逛街</span><input type="checkbox" v-model="hobby" value="旅游" /><span>旅游</span></div><div><span>性别</span><input type="radio" v-model="sex" value="男" /><span>男</span><input type="radio" v-model="sex" value="女" /><span>女</span></div></div></template><script>export default {data() {return {hobby: [],sex: ""};}};</script>
特别注意:
1. **当我们改变input值的时候,会发现data中的定义的变量也同步发生了变化**** 2. v-model, 在input[checkbox]的多选框状态:**<br />** 状态1: **变量为非数组, 则绑定的是checked的属性(true/false) - 常用于: 单个绑定使用** **<br />** 状态2: **变量为数组, 则绑定的是他们的value属性里的值 - 常用于: 收集勾选了哪些值** **
底层原理:
说明:
v-model就是一个语法糖,首先给元素动态绑定一个value属性,再给元素绑
定一个input事件
原理代码演示
原理简单说明

给组件绑定value ,监听了input事件
input和value 其实也是可以改的:
如果想把input改成input123,可以在子组件里面加一句: <br /> 
情, 上图所示: 父传子(props接收),让父子之间建立通信,,子传父($emit),触发回调函数,把新值
(‘666’)传了过去 父页面的content就从’111’变成了’666’