- 简单数据类型和引用数据类型的存储方式
- 1.简单类型的存储方式:
- 2.引用类型的存储方式:
- 图示说明:
- 这就是它们的存储方式,我们现在明白了
- 简单类型和复杂类型在赋值的时候,存储方式又有什么不同呢?
- 1. 简单类型:
- 那么复杂类型怎么传呢?
- 说明:
- 按照理解obj应该把数据给o一份,但是不是这样的,obj是把地址给copy出来了一个一模一样的给o,
- 然后地址指向了堆中的对象数据,
- ">首先obj会把地址保存在栈里面,对象放在堆里面,地址指向堆里面的对象,这个我上面也说到了,那么这种是引用类型关系的赋值的时候,就会把地址复制一份,从而指向同一个对象数据,这个时候o和obj看上去是一样的,但是在复杂数据类型中,一样的原因是因为把地址复制了一份,数据还是一份,看图:

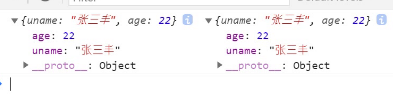
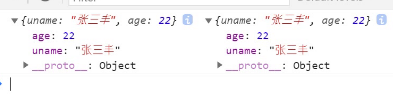
- 那么问题来了: o和obj看起来一样是因为o和obj两份地址指向的是同一份对象数据,我怎么验证他们两个是同一个数据?
- 发现了什么? 他们两个真是一样的 , 为什么?">
 发现了什么? 他们两个真是一样的 , 为什么?
发现了什么? 他们两个真是一样的 , 为什么? - 因为复杂数据类型传的是地址,不会把数据复制一份
js 一切皆对象 ,它的数据类型分为引用(复杂)数据类型,还有简单数据类型
这里说到了数据,那么数据是怎么存储的呢? 数据都是往内存里面存的
接下来我们讲一讲简单数据类型和引用数据类型的存储方式吧!
简单数据类型和引用数据类型的存储方式
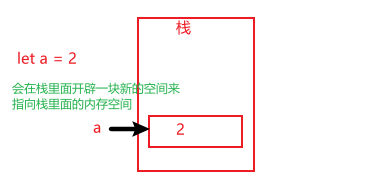
1.简单类型的存储方式:
说明: 首先会在内存开辟一份空间,我们把它叫做栈,简单数据类型就会把值直接存在栈里面了
let n = 2
看图:

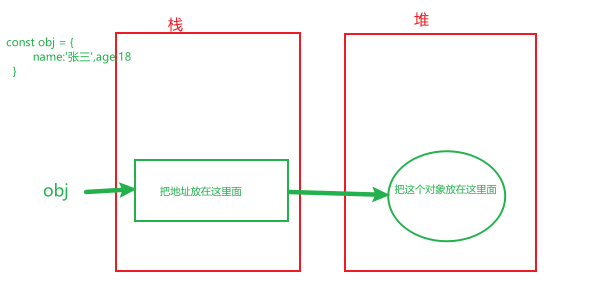
2.引用类型的存储方式:
let obj = { name:'张三' , age:18 }
说明:
首先也是先找一个内存空间,我们把它叫做栈内存,但是他是引用数据类型的,它就又会开辟一份堆
内存,它会把这个对象{}保存在堆里面,对象在内存当中保存,需要有一个地址找到它,就好比存数据需
要一个的地址,它会把这个地址保存在栈里面(是二进制或者十六进制的地址),地址又指向堆里面的对
象,
图示说明:

这就是它们的存储方式,我们现在明白了
简单类型和复杂类型在赋值的时候,存储方式又有什么不同呢?
说明:
我们经常拿数据传来传去,那么这个时候堆和栈就会发生改变
1. 简单类型:
let n = 6let m = n
现在相当于是把n赋值给了m,它会怎样存储呢?
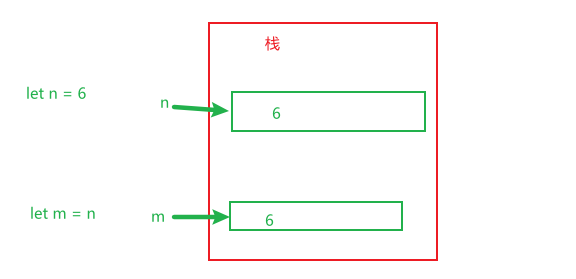
首先n在栈里面开辟了空间存放6,这个上面讲了,然后这个时候,m也会在栈里面开辟一块空间,然后n在赋值给m的时候一看,是简单数据类型的,n就当场把自己的数据copy一份给m,这个时候数据就有两份了,n一份.m一份:



然后如果我把n改成9,m会不会变呢? 是不会变的,我们说了,现在数据是两份,他们互不干扰 : 
那么复杂类型怎么传呢?
let obj = { name:'张三' , age:18 }let o = obj
说明:
按照理解obj应该把数据给o一份,但是不是这样的,obj是把地址给copy出来了一个一模一样的给o,
然后地址指向了堆中的对象数据,
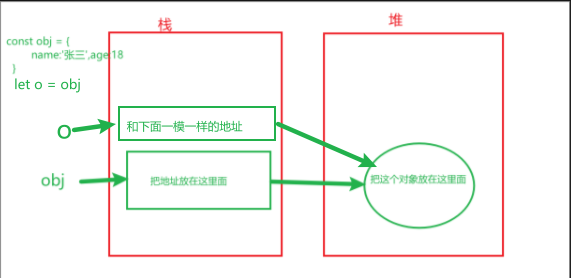
首先obj会把地址保存在栈里面,对象放在堆里面,地址指向堆里面的对象,这个我上面也说到了,那么这种是引用类型关系的赋值的时候,就会把地址复制一份,从而指向同一个对象数据,这个时候o和obj看上去是一样的,但是在复杂数据类型中,一样的原因是因为把地址复制了一份,数据还是一份,看图: 
那么问题来了: o和obj看起来一样是因为o和obj两份地址指向的是同一份对象数据,我怎么验证他们两个是同一个数据?
let obj = { name:'张三' , age:18 }let o = objobj.name = '李寻欢'