机制: 作用域插槽
例子1:
1. 需求:
后端给到我们前端的是一个数字类型的状态码(1, 2),每一个状态码对应有中文说明。我
们通过枚举的方式转换成文字即可 ,也就是说把1转换成’正式’

2.操作:
把资料复制到项目中 (src/constant)
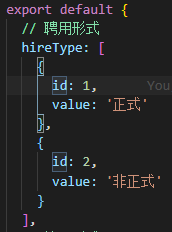
枚举数据存放于我们提供的资源/枚举中,可以将枚举下的constant文件夹复制到src/文件夹下。
<br /> 
3.代码实现:
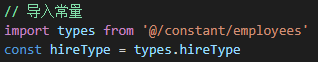
步骤1: 导入页面组件使用

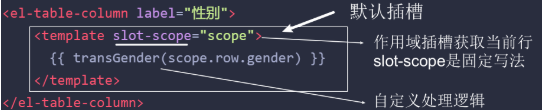
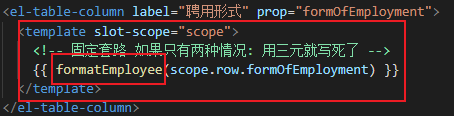
步骤2: 在组件里面用作用域插槽,然后自定义一个内容

步骤3:
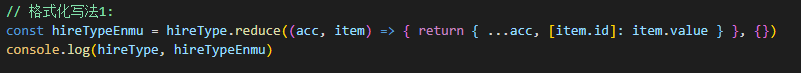
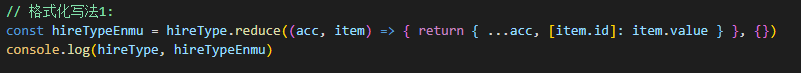
a) 把自定义的内容 进行格式化:

打印出来的结果就是: {1:’正式’ , 2:’非正式’}
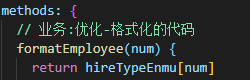
b) 在methods方法里面使用:

原理: 把数组转成 obj:{‘1’:’正式’, ‘2’:’非正式’},然后用obj[“1”]
例子2:
1. 需求:
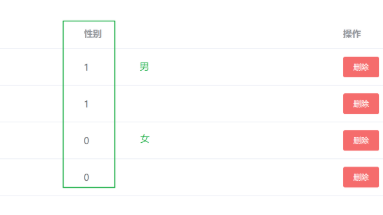
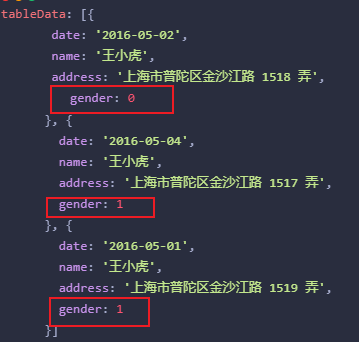
后端返回的数据中,只有一个指代性别的编码,为了方便用户查看,需要我们把1转换成男,0转换成女。<br /> 
2. 代码

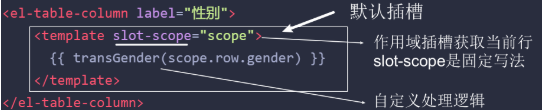
<el-table-column label="性别"> <template slot-scope="scope"> {{ transGender(scope.row.gender) }} </template></el-table-column><script> export default { methods: { transGender(genderCode) { console.log(genderCode) const genderList = { 1: '男', 0: '女' } return genderList[genderCode] } } }</script>
3. 小结:
- 场景:直接使用prop只能渲染文本,通过prop不能直接渲染的时,我们需要自定义内容渲染
- 机制:作用域插槽

3. 如何拿当前行的完整对象数据? scope.row
<br />