环境变量
应用场景:
在项目开发期间可能,我们可能发送ajax到一个地址,项目上线后又换另一个地址,我们呢又不希望每次去手动切换地址,所以这时候就用到了环境变量(也就是设置基地址) --这个是个重点,以前没有接触过的(刚开始学的时候还有点懵)
1) 端口号在哪里看?
前端启动服务的时候,占用的端口号是在vue.config.js里面配置的 **vue.config.js** 就是vue项目相<br /> 关的编译,配置,打包,启动服务相关的配置文件,它的核心在于**webpack**,相当于在webpack的<br /> 基础上又做了一次抽象
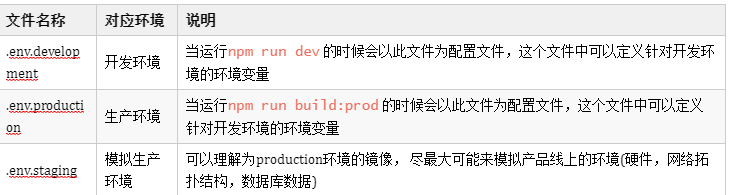
2) 环境变量的配置文件

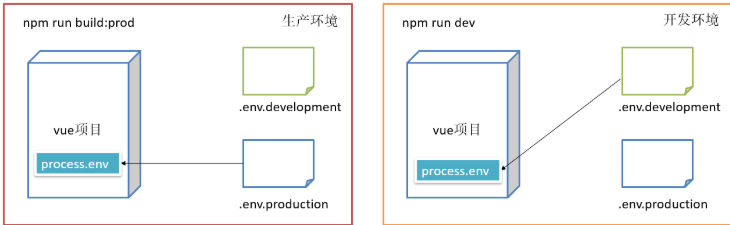
3) 这个配置文件到底怎么用呢?
1) .env.development 开发环境配置文件
运行 npm run dev #代表注释
# 开发环境的基础地址VUE_APP_BASE_API = 'http://www.xxx.com/prod-api'
运行 npm run build:prod 生成dist目录
# 生产环境的基地址VUE_APP_BASE_API = 'http://www.xxx.com/prod-api'
3) .env.test 测试环境运行配置文件
运行 npm run build:test
ENV = '测试环境的基地址'VUE_APP_BASE_API = 'http://www.xxxxxxx.com/api'
在vue.config.js的配置文件中
const port = process.env.port || process.env.npm_config_port || 9528
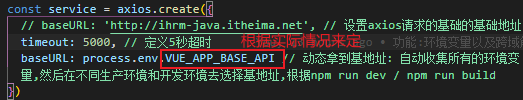
在request.js中
const service = axios.create({// baseURL: 'http://ihrm-java.itheima.net', // 设置axios请求的基础的基础地址baseURL: process.env.VUE_APP_BASE_API // 设置axios请求的基础的基础地址// timeout: 5000 // 定义5秒超时})
4) 怎样去定义环境变量呢?
定义: key = value
VUE_APP_NUM = 'xxx' VUE_APP_BASE_API = '/dev-api' 这个是自己定义的,不是固定的
使用: process.env.环境变量名
在哪里使用呢? 在axios实例化里面设置的基地址那里,改成这个动态的基地址
<br />
5) 用专业点的话来说:
在项目运行的过程中,通过不同的命令,能自动加载不同的配置文件,从而获取不同的环境变量。不同的环境(开发环境,生产环境,测试环境.......)可以设置不同的变量 开发环境 - > <br /> development的文件 生产上线 -> production的文件 <br />
6) 场景:
在开发阶段,所有ajax请求要发到地址a;<br /> 在上线之后,所有ajax请求要发到地址b
7) 用自己的话来说一遍: 什么是环境变量
环境变量的作用就是提前定义一些值,项目启动的时候自动把值装进来(必须要自己去做什 么事情) ,以前我们把基地址都设置在了request.js里面(都是死的),但是现在request里面的基地址是一个动态地址了,根据上面表格中的不同命令去执行不同的环境变量,主要在.env.development和production里面定义线上或者线下的地址(这是我对环境变量的理解)

