在之前我们只用过父传子,子传父进行传数据,这时候当组件嵌套比较深或比较复杂的情况,这时候就用到了事件总线 (EventBus)
如何理解事件总线呢,你可以理解为用来传输数据的一条线
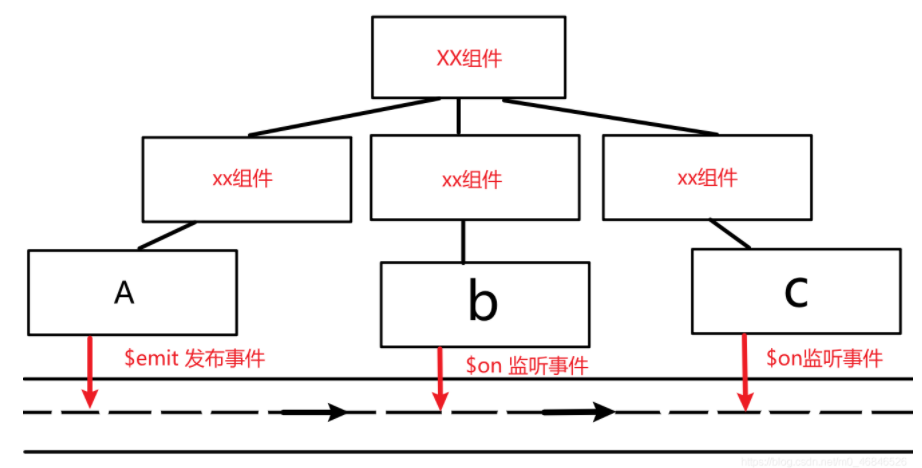
A是用来通过$emit 发布事件的 , 然后b c 通过$on监听事件
注意点:有组件发布事件后 剩余的所有组件都可以进行监听事件
一、使用EventBus
1. 创建事件总线 main.js
import Vue from 'vue'// 创建事件总线 就相当于创建了一个新的vue实例const bus = new Vue()// 把bus挂载到了Vue的原型上, 保证所有的组件都能通过 this.$bus访问到事件总线Vue.prototype.$bus = bus
2. 页面使用 发布事件 - 传递值
// this.$bus.$emit('事件名', 额外参数)this.$bus.$emit('send', 'hello')
3.订阅事件 - 接收组件值
// 1. 在created中订阅// 2. 回调函数需要写成箭头函数// this.$bus.$on('事件名', 事件回调函数)this.$bus.$on('send', msg => {console.log(msg)})