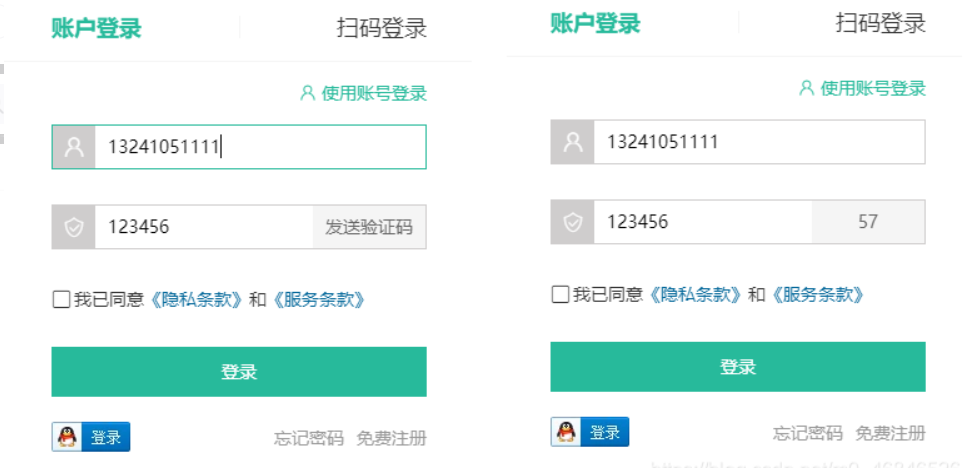
效果图:

使用vueuse官方工具库提供的 useIntervalFn 方法
npm i @vueuse/core
import { useIntervalFn } from '@vueuse/core'
useIntervalFn语法
const {pause, resume } =useIntervalFn(() => {// 具体要做的事情 }, 间隔时间, { immediate: false|true })pause() // 暂停resume()// 继续immediate 是否立即执行
大概思路
HTML
<span class="code" @click="start(60)">
JS 要倒计时的数据time
const time = ref(0)
如果时间大于0 不做任何操作
const start = (num) => {// 如果大于0 直接returnif (time.value > 0) {return}// 发送AjaxuserMobileLoginMsg(form.mobile).then((res) => console.log(res))// 赋值time.value = num// 调用倒计时resume()}
调用 倒计时方法
const { pause, resume } = useIntervalFn(() => {// 时间-1time.value--// 时间<=0 停止倒计时if (time.value <= 0) {pause()}},1000,{ immediate: false })
优化成三个方法
<span class="code" @click="start()">const time = ref(0)// pause 停止 resume继续const { pause, resume } = useIntervalFn(() => {time.value--if (time.value <= 0) {pause()}},1000,{ immediate: false })const start = (num) => {// 赋值time.value = num// 调用resume()}const send = () => {// 如果大于0 直接returnif (time.value > 0) {return}//发送ajaxtry {await userMobileLoginMsg(formData.mobile)Message({ type: 'success', text: '验证码已经发送!' })} catch (err) {console.dir(err)Message({ type: 'error', text: err.response.data.message })}start(60)}
最终代码+抽离方法
抽离方法
import { ref } from 'vue'import { useIntervalFn } from '@vueuse/core'// 倒计时export const useCountDown = () => {const time = ref(0)// pause 停止 resume继续const { pause, resume } = useIntervalFn(() => {time.value--if (time.value <= 0) {pause()}},1000,{ immediate: false })const start = (num) => {// 赋值time.value = num// 调用resume()}return { time, start }}
组件代码
里面有一些Messag提示框 报错可删除提示框
<span class="code" @click="send()">{{time === 0 ? "发送验证码" : time+'秒后获取'}}</span><script>import { useCountDown } from '@/compositions/index'setup(){const { start, time } = useCountDown()const send = async () => {// 表单效验最后的结果返回ture 否则返回文字(===false是错误写法)if (mobile(form.mobile) !== true) {Message({ type: 'error', text: '手机号格式错误' })return}// 如果大于0 直接returnif (time.value > 0) return// 发送Ajaxtry {await userMobileLoginMsg(form.mobile).then((res) => console.log(res))Message({ type: 'success', text: '获取验证码成功!' })} catch (error) {Message({ type: 'error', text: error.response.data.message || '获取验证码失败!' })}start(60)}return { time, send }}</script>

