
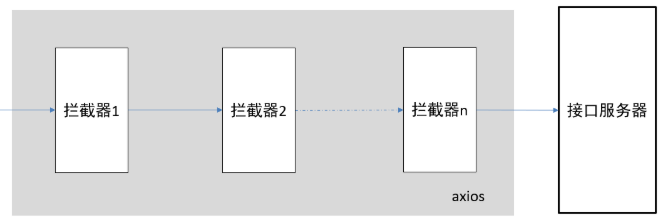
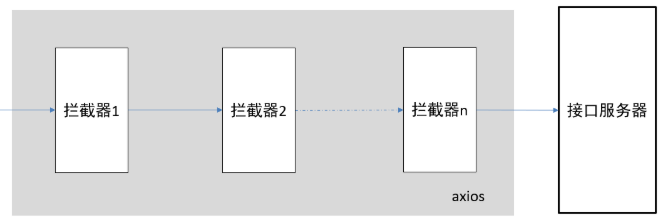
说明: axios有一个请求拦截器机制,所有的axios请求在发出去之前都会经过请求拦截器
通俗来将讲就是: 拦截器是一道道门,每经过一扇,就给你有一个token
格式: (前提是需要先把token保存在vuex上面,这一部分在token中)
在axios请求拦截器中添加token:
// 如何取出vuex中保存的数据? // 1. vue组件中: this.$store.state.tokenInfo.token // 2. 在普通的.js文件中: import store from '@/store/index.js'// 请求拦截器request.interceptors.request.use(function (config) { console.log('如何取出vuex中保存的数据?', store) const token = store.state.tokenInfo.token console.log('config', config) if (token) { config.headers.Authorization = `Bearer ${token}` } return config}, function (error) { // 对请求错误做些什么 return Promise.reject(error)})省略其他...
只要本地vuex中有了token,则所有的请求在发出去之前就会自动添加token.
在login成功之后 => 获取token => 通过请求拦截器自动附加到headers中 => 然后发出请求
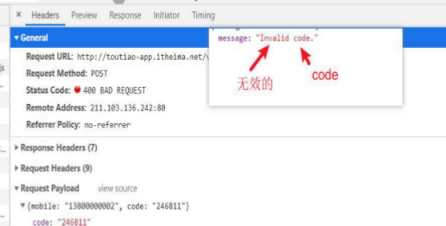
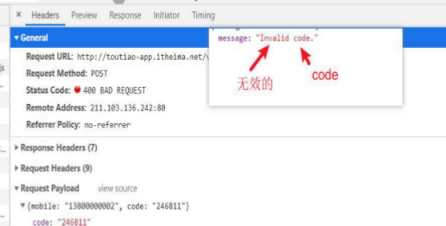
报错: