转载: 小男孩
求数组的和
const arr = [1,2,3,4,5]function add(arr) {if(arr.length === 1) return arr[0]return arr[0] + add(arr.slice(1))}console.log(add(arr)) // 15
补充: slice(start,end): 截取数组,返回到一个新的数组中 start: 开始截取的索引值 end: 结束截取的索引值
斐波那契数列
斐波那契指: 1、1、2、3、5、8、13、21、……. 由0和1开始,之后由之前两个数相加 : f0=1,f1=1,fn=(fn-1)+(fn-2)
function fibonacci(n) {if (n == 1 || n == 2) {return 1};return fibonacci(n - 2) + fibonacci(n - 1);}fibonacci(30) // 832040
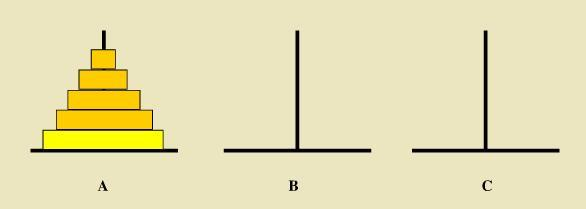
汉诺塔
塔上有三根柱子和一套直径各不相同的空心圆盘,开始时源柱子上的所有圆盘都按从大到小的顺序排列。目标是通过每一次移动一个圆盘到另一根柱子上,最终把一堆圆盘移动到目标柱子上,过程中不允许把较大的圆盘放置在较小的圆盘上

步骤分析:
- 借助c将a上除了最大的盘子以外都移动到b上—> 将n-1个盘子由A移动到B
- 移动最大的盘子到c—> 将第n个盘子移动到C
- 将剩余盘子移动到c—> 将n-1个盘子移动到C
var hanoi = function(disc,src,aux,dst){if(disc>0){hanoi(disc-1,src,dst,aux);console.log(' 移动 '+ disc + ' 号圆盘 ' + ' 从 ' + src + ' 移动到 ' + dst);hanoi(disc-1,aux,src,dst)}}hanoi(3,'A','B','C')
数组转树
将这个数组转换为tree结构const data = [{ id: '01', name: '张大大', pid: '', job: '项目经理' },{ id: '02', name: '小亮', pid: '01', job: '产品leader' },{ id: '03', name: '小美', pid: '01', job: 'UIleader' },{ id: '04', name: '老马', pid: '01', job: '技术leader' },{ id: '05', name: '老王', pid: '01', job: '测试leader' },{ id: '06', name: '老李', pid: '01', job: '运维leader' },{ id: '07', name: '小丽', pid: '02', job: '产品经理' },{ id: '08', name: '大光', pid: '02', job: '产品经理' },{ id: '09', name: '小高', pid: '03', job: 'UI设计师' },{ id: '10', name: '小刘', pid: '04', job: '前端工程师' },{ id: '11', name: '小华', pid: '04', job: '后端工程师' },{ id: '12', name: '小李', pid: '04', job: '后端工程师' },{ id: '13', name: '小赵', pid: '05', job: '测试工程师' },{ id: '14', name: '小强', pid: '05', job: '测试工程师' },{ id: '15', name: '小涛', pid: '06', job: '运维工程师' },]
function tranListToTreeData(list, rootId = '') {const arr = []list.forEach(item => {if (item.pid === rootId) {arr.push(item)item.children = tranListToTreeData(list, item.id)}})return arr}

