一. 说明:
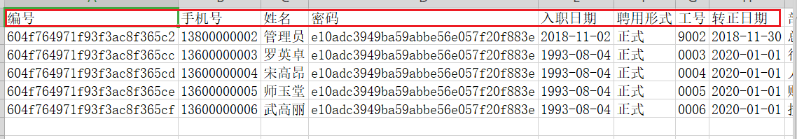
在表格中查询到了我们需要的数据,希望用他们生成excel文件,保存在本地。
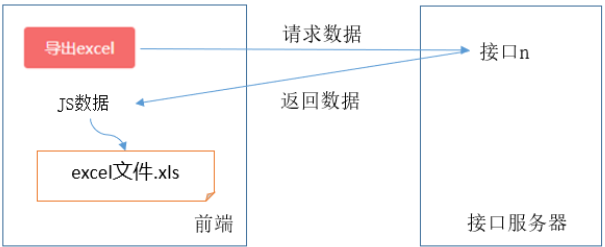
二. 思路:

取回数据,保存excel文件
三. 步骤:
1. 安装:
Export2Excel依赖的包有js-xlsx、file-saver和script-loader,也就是说,在项目跑起来之前要安装依赖
npm install file-saver script-loader xlsx --save
2. 总思路:
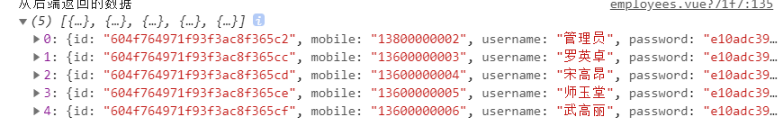
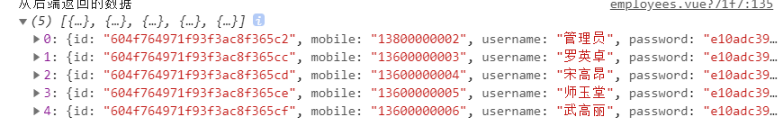
1. 从后台重新获取数据(这样才能确保是最新的)
2. 对数据的格式进行转换(后端给的数据字段名都是英文的),以用来做
导出
3. 操作:
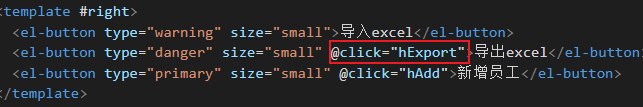
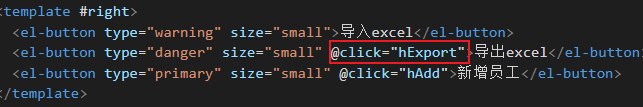
1. 给按钮添加点击事件:

2.代码如下:
import('@/vendor/Export2Excel').then(excel => {}) 这个是固定的
a) 点击事件: 这个部分里面的发请求和处理数据我也不知道是不是固
定的套路
hExport() { import('@/vendor/Export2Excel').then(async excel => { // 发送请求 const res = await getEmployee(this.page, this.size) const list = res.data.rows console.log('从后端返回的数据', list) // const { header, data }这个的写法相当于就是 const obj = {header, data}结构赋值嘛,就相当于少些了obj const { header, data } = this.formatDate(list) // excel 表示导入的模块对象 console.log(header, data) // excel表示导入的模块对象 console.log(excel) excel.export_json_to_excel({ // header: ['姓名', '工资'], // 表头 必填 // data: [ // ['刘备', 100], // ['关羽', 500] // ], // 具体数据 必填 header: header, data: data, filename: 'excel-list', // 文件名称 autoWidth: true, // 宽度是否自适应 bookType: 'xlsx' // 生成的文件类型 }) }) },
b) 处理后端返回的数据(后端给的数据字段名都是英文的)转成中文
// 把后端返回的数据格式化了 formatDate(list) { // 准备表头header数据 const map = { 'id': '编号', 'password': '密码', 'mobile': '手机号', 'username': '姓名', 'timeOfEntry': '入职日期', 'formOfEmployment': '聘用形式', 'correctionTime': '转正日期', 'workNumber': '工号', 'departmentName': '部门', 'staffPhoto': '头像地址' } console.log(list) let header = [] let data = [] // 开始代码 // 找到一个元素 const one = list[0] // 这个打印出来的就是: {id:'12232432',mobile:'13833333333',username:'管理员',password:'43edf45'} if (!one) { // 如果找不到 就返回一个空的出去 return { header, data } } // 表头: 需要的是key值,就是 header = ['id','mobile','username',....] header = Object.keys(one).map(key => { // 这一步是把刚刚找出来的['id','mobile','username',....] 转成中文,map[key]的map是上面的const map return map[key] }) // data把list总的每一个对象转成 对应的value数组,导出使需要的是值,就是['6463c','13800000001','管理员'],这样的 data = list.map(obj => { // 把 obj['formOfEmployment'] : 1 ,2 转成 '正式','非正式' const key = obj['formOfEmployment'] // 打印出来是1,2 // hireTypeEnmu这个是格式化 就是把1,2 转换成'正式','非正式' obj['formOfEmployment'] = hireTypeEnmu[key] // hireTypeEnmu:{1:'正式',2:'非正式'} return Object.values(obj) // 返回的是值 }) return { header, data } },
这里面注释我写的很清楚了,主要就是处理表头和内容部分,明天再来做具体的总结

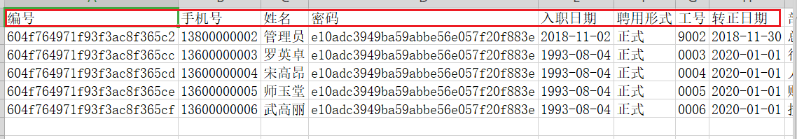
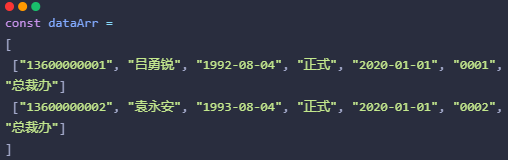
转成下面的样子

4. 小结:
1. 表头header数据: 把英文转成中文
2. 表格data数据:
具体的表格数据我们需要通过接口从后端获取回来,难点在于如何把后端返回的数据处理成Export2Excel插件需求的二维数组格式。
示例:

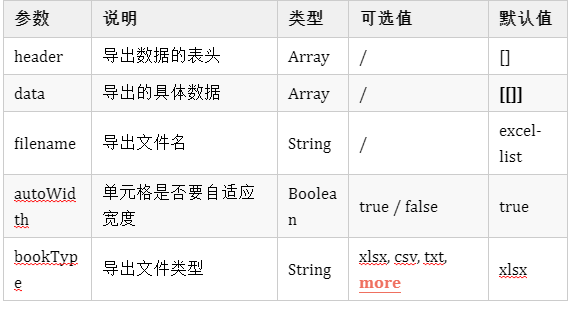
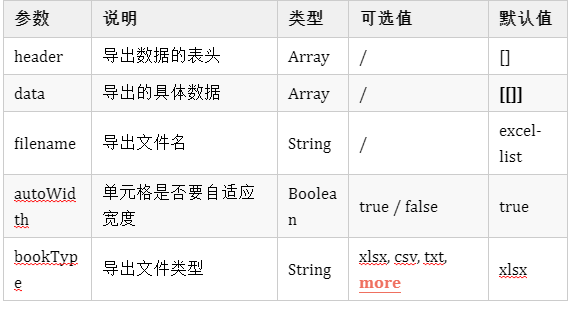
四: Excel导出参数说明