一: 表格是如何显示数据的?


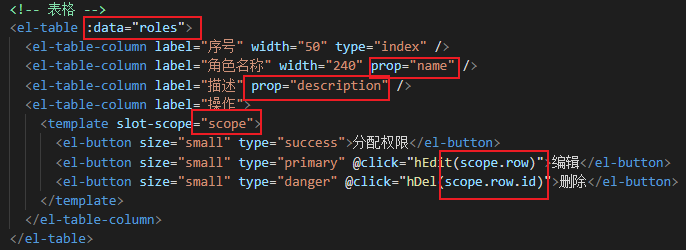
1.label: 绝决定当前列显示出的标题
2.
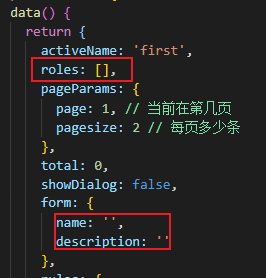
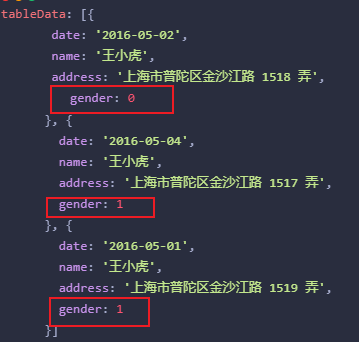
data: 决定表格的数据。它是数组,数组中的每一个元素是一个对象,表示一行。
留出一列,不要设置宽度,自适应
这里的prop值就是这个对象中的属性名
2.作用域插槽:
每个组件约定都不一样
二: 自定义列-插槽
1. 场景:
有时候我们的表格单元格中,不光想要渲染文本,可能会渲染一些自定义的内容: 图片,操<br /> 作按钮
2. 举例说明:

3. 代码:
我们需要在对应的列中,使用template标签包裹我们自定义渲染的内容,其实用的就是插槽的机制
// 省略其它....
<el-table-column label="操作" width="100">
<template>
<el-button size="small" type="danger">删除</el-button>
</template>
</el-table-column>
4. 小结:
要自定义内容:
1.删除prop
2. 用插槽
三: 自定义列-作用域插槽
1. slot-scope是固定写法
2. scope理解为变量,并不一定需要固定这个名字,el-table-column组件会
自动将渲染本行需要的数据 传给scope,其中scope.row就表示当前行的
数据,它对应数据源中的某个对象。这里的row是固定写法
3. {{ 方法() }} 的作用是执行这个方法,将返回值显示在当前单元格中
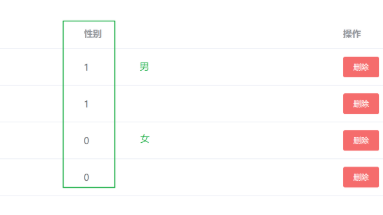
例子1:
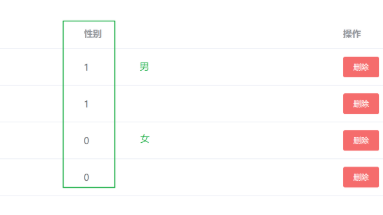
1. 需求:
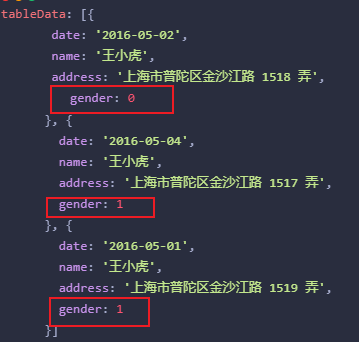
后端返回的数据中,只有一个指代性别的编码,为了方便用户查看,需要我们把1转换成男,0转换成女。<br /> 
2. 代码

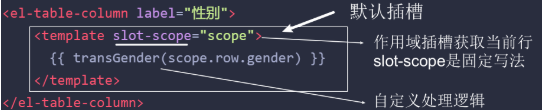
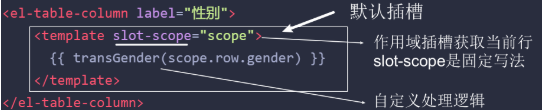
<el-table-column label="性别">
<template slot-scope="scope">
{{ transGender(scope.row.gender) }}
</template>
</el-table-column>
<script>
export default {
methods: {
transGender(genderCode) {
console.log(genderCode)
const genderList = {
1: '男',
0: '女'
}
return genderList[genderCode]
}
}
}
</script>
3. 小结:
- 场景:直接使用prop只能渲染文本,通过prop不能直接渲染的时,我们需要自定义内容渲染
- 机制:作用域插槽

3. 如何拿当前行的完整对象数据? scope.row
<br />
有时候我们的表格单元格中,不光想要渲染文本,可能会渲染一些自定义的内容: 图片,操<br /> 作按钮

// 省略其它....
<el-table-column label="操作" width="100">
<template>
<el-button size="small" type="danger">删除</el-button>
</template>
</el-table-column>
后端返回的数据中,只有一个指代性别的编码,为了方便用户查看,需要我们把1转换成男,0转换成女。<br /> 

<el-table-column label="性别">
<template slot-scope="scope">
{{ transGender(scope.row.gender) }}
</template>
</el-table-column>
<script>
export default {
methods: {
transGender(genderCode) {
console.log(genderCode)
const genderList = {
1: '男',
0: '女'
}
return genderList[genderCode]
}
}
}
</script>

<br />

