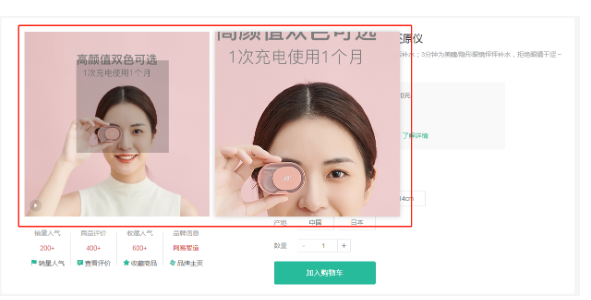
1.商品详情-图片放大镜
1.1左侧遮罩的鼠标跟随效果
1.1.1准备待移动的遮罩容器
<div class="middle" ref="target"><img :src="images[currIndex]" alt="">+ <div class="layer"></div></div>
.middle {width: 400px;height: 400px;+ position: relative;+ cursor: move;+ .layer {+ width: 200px;+ height: 200px;+ background: rgba(0,0,0,.2);+ left: 0;+ top: 0;+ position: absolute;+ }}
1.1.2鼠标跟随
在@vueuse中,有一个工具方法:useMouseInElement
// 导入 useMouseInElementimport { useMouseInElement } from '@vueuse/core'setup(){// 以哪个元素为基准,计算鼠标的位置const target = ref(null)const { elementX, elementY, isOutside } = useMouseInElement(target)return { currIndex, target, elementX, elementY, isOutside }}
测试:{{elementX}}, {{elementY}}, {{isOutside}}<div class="middle" ref="target">
1.2计算相对位置

setup() {const target = ref(null)const { elementX, elementY, isOutside } = useMouseInElement(target)const layerStyle = reactive({ top: '0px', left: '0px'})watch([elementX,elementY,isOutside], () => {// top, left 用来确定绝对定位下 遮罩元素 的位置let top = elementY.value - 100let left = elementX.value - 100// 给遮罩元素赋值位置layerStyle.top = top + 'px'layerStyle.left = left + 'px'})return {target,elementX,elementY,isOutside,layerStyle}}
使用
<div class="middle" ref="target"><img :src="images[currIndex]" alt=""><!-- 放大镜遮罩 --><div class="layer" :style="layerStyle"></div></div>
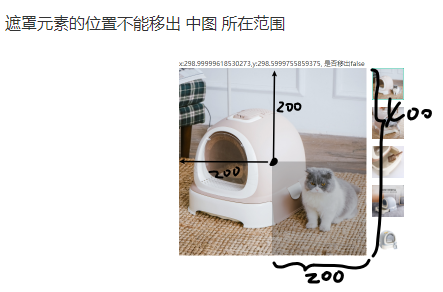
1.3位置计算修正

// 遮罩元素的位置不能移出 中图 所在范围if (top > 200) top = 200if (top < 0) top = 0if (left > 200) left = 200if (left < 0) left = 0
1.4右侧放大效果
<div class='goods-image'>+ <div class="large" :style="{backgroundImage: `url(${images[currIndex]})`}"></div><!-- 中图 --><div class="middle" ref="target"> 省略其他...</div><!-- 小图 --><ul class="small">省略其他...</ul></div>
样式
.goods-image {width: 480px;height: 400px;position: relative;display: flex;+ z-index: 500;+ .large {+ position: absolute;+ top: 0;+ left: 412px;+ width: 400px;+ height: 400px;+ box-shadow: 0 0 10px rgba(0,0,0,0.1);+ background-repeat: no-repeat;+ background-size: 800px 800px;+ background-color: #f8f8f8;+ }
3.5为啥可以放大?
放大两倍:
图片本身是800 800; div是400 400; background-size:800px 800px
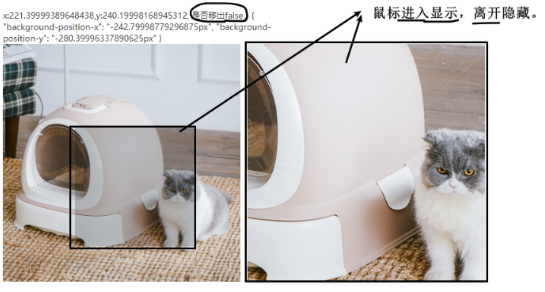
3.6移动放大区域
修改:background-position-x,background-position-y
import { reactive, ref, watch } from 'vue'import { useMouseInElement } from '@vueuse/core'
const target = ref(null)const { elementX, elementY, isOutside } = useMouseInElement(target)const layerStyle = reactive({top: '0px',left: '0px'})const largeStyle = reactive({'background-position-x': '0px','background-position-y': '0px'})watch([elementX,elementY,isOutside], () => {// 省略其他...// 给大图设置background-position的值,以移动位置的效果largeStyle['background-position-x'] = -2 * left + 'px'largeStyle['background-position-y'] = -2 * top + 'px'})return {// 省略其他...largeStyle}
在setup中返回largeStyle,模板使用它
<div class="large" :style="{backgroundImage:`url(${images[currIndex]})`},...largeStyle}"></div><div class="middle" ref="target"><img :src="images[currIndex]" alt=""><div class="layer" :style="layerStyle"></div></div>
3.7鼠标进入显示,移出隐藏

useMouseInElement就已经返回一个响应式数据isOutSide,它就可以表示当前鼠标是否进入,离开了元素。
注意取反!!!
<!-- 放大镜的图片位置 --><div v-show="!isOutside" class="large" :style="{backgroundImage: `url(${images[curIdx]})`, ...bgPosition}"></div><!-- 左边的大图 --><div class="middle" ref="target"><img :src="images[curIdx]" alt=""><!-- 放大镜的遮罩层 --><div v-show="!isOutside" class="layer" :style="layerStyle"></div></div>