一. 多语言支持
实现elementUI中英文切换功能,感受中文切换的效果
1. 安装
npm i vue-i18n@8.22.2
2. ElementUI多语言配置
**引入element语言包文件 src/lang/index.js 直接粘贴复制到项目下面**
// 进行多语言支持配置import Vue from 'vue' // 引入Vueimport VueI18n from 'vue-i18n' // 引入国际化的插件包import locale from 'element-ui/lib/locale'import elementEN from 'element-ui/lib/locale/lang/en' // 引入饿了么的英文包import elementZH from 'element-ui/lib/locale/lang/zh-CN' // 引入饿了么的中文包Vue.use(VueI18n) // 全局注册国际化包// 创建国际化插件的实例const i18n = new VueI18n({// 指定语言类型 zh表示中文 en表示英文locale: 'zh',// 将elementUI语言包加入到插件语言数据里messages: {// 英文环境下的语言数据en: {...elementEN},// 中文环境下的语言数据zh: {...elementZH}}})// 配置elementUI 语言转换关系locale.i18n((key, value) => i18n.t(key, value))export default i18n
3. 在main.js中挂载i18n的插件
// 省略其他...import i18n from '@/lang' //设置一次,在其他项目也可以继续使用// 加入到根实例配置项中new Vue({el: '#app',router,store,i18n, //render: h => h(App)})
4.核心: 手动修改 locale 属性 ,改成zh 或者 en
二. 如何自定义内容多语言配置
我们通过配置让ElementUI组件库内部支持了多语言配置,那我们自定义的内容部分:也就是没有使用elementUI的部分该如何实现多语言呢?
1. 引入自定义语言配置文件
(因为这是做后台管理系统的,所以里面的配置文字跟后台管理匹配)
src/lang/zh.js (中文)
export default {route: {dashboard: '首页',manage: '后台管理',users: '用户管理',menus: '菜单管理',logs: '日志管理',example: '示例',table: '数据列表',// permissions: '权限管理',// employees: '员工',// employeesList: '员工管理',// employeesInfo: '个人信息',postInfo: '岗位信息',manageSelf: '经理自助',setting: '设置',report: '报表',employeesAdd: '添加员工',EditiNfo: '编辑信息',print: '打印页面',form: '表单页',basicForm: '基础表单',stepForm: '分步表单',advancedList: '高级表单',step: '步骤',details: '详情页',BasicsDetails: '基础详情页',seniorDetails: '高级详情页',import: '导入',// 注册register: '人资-注册',login: '人资-登录',// 审批approvals: '审批', // 审批salaryApproval: '工资审核',enterApproval: '入职审核',leaveApproval: '申请请假',quitApproval: '申请离职',overtimeApproval: '加班申请',securitySetting: '审批设置',// 员工employees: '员工',employeesList: '员工列表',employeesInfo: '个人信息',employeesAdjust: '调岗',employeesLeave: '离职',employeesPrint: '打印',// 工资salarys: '工资',salarysList: '工资列表',salarysSetting: '工资设置',salarysDetails: '工资详情',salarysHistorical: '历史归档',salarysMonthStatement: '月报表',// 社保'social_securitys': '社保',socialSecuritys: '社保管理',socialDetail: '详情',socialHistorical: '历史归档',socialMonthStatement: '当月报表',// 组织架构departments: '组织架构','departments-import': '引入',// 公司settings: '公司设置',// 考勤attendances: '考勤',usersApprovals: '用户审批',// saas企业'saas-clients': '企业','saas-clients-details': '企业详情',// 权限'permissions': '权限管理' // 权限管理},navbar: {search: '站内搜索',logOut: '退出登录',dashboard: '首页',github: '项目地址',screenfull: '全屏',theme: '换肤',lang: '多语言',error: '错误日志',companyName: '江苏传智播客教育科技股份有限公司'},login: {title: '人力资源管理系统',login: '登录',username: '账号',password: '密码',any: '随便填',thirdparty: '第三方登录',thirdpartyTips: '本地不能模拟,请结合自己业务进行模拟!!!'},tagsView: {close: '关闭',closeOthers: '关闭其它',closeAll: '关闭所有',refresh: '刷新'},table: {title: '请输入用户',search: '搜索',add: '添加',addUser: '新增用户',id: '序号',email: '邮箱',phone: '手机',name: '姓名',entryTime: '入职时间',hireForm: '聘用形式',jobNumber: '工号',department: '部门',managementForm: '管理形式',city: '工作城市',turnPositiveTime: '转正时间',permissionNew: '新增权限组',permissionUser: '权限组名称',imdsAi: '高级接口授权',avatar: '头像',introduction: '介绍',paddword: '密码',powerCode: '权限代码',powerDistriB: '权限分配',powerTitle: '权限标题',powerNav: '主导航',actions: '操作',edit: '编辑',delete: '删除',cancel: '取 消',confirm: '确 定',return: '返回',operationType: '操作类型',operationDate: '操作时间',date: '日期',submit: '提交',operator: '操作人',results: '执行结果',describe: '描述',save: '保存',signOut: '退出',reset: '重置',know: '我知道了',view: '查看'}}
src/lang/en.js (英文)
export default {route: {dashboard: 'Dashboard',manage: 'manage',users: 'users',menus: 'menus',// permissions: 'permissions',logs: 'logs',example: 'example',table: 'table',postInfo: 'Job information',manageSelf: 'Manager self-help',setting: 'setting',report: 'report',employeesAdd: 'add employees',EditiNfo: 'Edit information',print: 'print',form: 'form',basicForm: 'basic form',stepForm: 'step form',advancedList: 'advanced form',step: 'step',details: 'details',BasicsDetails: 'Basic details page',seniorDetails: 'Advanced details page',import: 'Import',register: 'HRM-Register',// 登录login: 'HRM-Login',// 审批approvals: 'Approvals', // 审批salaryApproval: 'Salary-Approval',enterApproval: 'Enter-Approval',leaveApproval: 'Leave-Approval',quitApproval: 'Quit-Approval',overtimeApproval: 'Overtime-Approval',securitySetting: 'Security-Setting',// 员工employees: 'Employees',employeesList: 'Employees-List',employeesInfo: 'Employees-Info',employeesAdjust: 'Employees-Adjust',employeesLeave: 'Employees-Leave',employeesPrint: 'Employees-Print',// 工资salarys: 'salarys',salarysList: 'Salarys-List',salarysSetting: 'Salarys-Setting',salarysDetails: 'Salarys-Details',salarysHistorical: 'Salarys-Historical',salarysMonthStatement: 'Salarys-Month',// 社保'social_securitys': 'Social',socialSecuritys: 'Social-Securitys',socialDetail: 'Social-Detail',socialHistorical: 'Social-Historical',socialMonthStatement: 'Social-Month',// 组织架构departments: 'departments','departments-import': 'import',// 公司settings: 'Company-Settings',// 考勤attendances: 'Attendances',// 用户审批usersApprovals: 'Users-Approvals',// 企业'saas-clients': 'Saas-Clients','saas-clients-details': 'Saas-Details','permissions': 'permissions' // 权限管理},navbar: {search: 'search',logOut: 'Log Out',dashboard: 'Dashboard',github: 'Github',screenfull: 'screenfull',theme: 'theme',lang: 'i18n',error: 'error log',companyName: 'Jiangsu Chuanzhi podcast Education Technology Co., Ltd'},login: {title: 'itheima login',login: 'Log in',name: 'name',entryTime: 'entry time',hireForm: 'hire form',jobNumber: 'job number',department: 'department',managementForm: 'management form',city: 'city',turnPositiveTime: 'turn positive time',password: 'Password',any: 'any',thirdparty: 'Third',thirdpartyTips: 'Can not be simulated on local, so please combine you own business simulation! ! !'},tagsView: {close: 'Close',closeOthers: 'Close Others',closeAll: 'Close All',refresh: 'refresh'},table: {title: 'Title',search: 'Search',add: 'add',addUser: 'addUser',id: 'ID',email: 'Email',phone: 'Phone',username: 'User',permissionNew: 'permissionNew',permissionUser: 'Permission',imdsAi: 'Advanced interface authorization',avatar: 'Avatar',introduction: 'Introduction',paddword: 'paddWord',powerCode: 'Permission code',powerTitle: 'Permission title',actions: 'Actions',edit: 'Edit',delete: 'Delete',cancel: 'Cancel',confirm: 'Confirm',operationType: 'operationType',operationDate: 'operationDate',date: 'Date',operator: 'operator',results: 'results of enforcement',describe: 'Pedagogical operation',save: 'save',signOut: 'sign out',submit: 'submit',reset: 'reset',know: 'I Know',return: 'return',view: 'view'}}
2. 配置
在上一个小结里面的 src/lang/index.js
import Vue from 'vue'import VueI18n from 'vue-i18n'import elementEN from 'element-ui/lib/locale/lang/en'import elementZH from 'element-ui/lib/locale/lang/zh-CN'// 引入自定义中文包+ import customZH from './zh'// 引入自定义英文包+ import customEN from './en'Vue.use(VueI18n)// 创建国际化插件的实例export default new VueI18n({// 指定语言类型locale: 'zh',messages: {en: {...elementEN, // 将饿了么的英文语言包引入+ ...customEN // 将自定义英文包加入},zh: {...elementZH, // 将饿了么的中文语言包引入+ ...customZH // 将自定义中文包加入}}})
3. 举个例子:
目标:

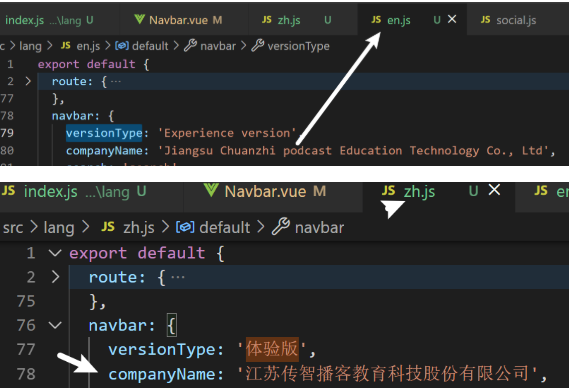
1. 准备两套翻译文案
在en.js和zh.中分别设置companyName

2. 修改模板的渲染
用 $t(‘属性名’) 来生成标题。这里的$t是引入了i18n之后,自动挂载在vue实例上的功能。
<div class="app-breadcrumb">{{ $t('navbar.companyName') }}<span class="breadBtn">体验版</span></div>
3. 手动将locale进行 en和zh切换查看效果
在 src/lang/index.js 下面
export default new VueI18n({// 切换这里试试 enlocale: 'zh'...})
三: 实现动态切换中英文
背景:现在我们虽然已经实现了中英文切换的核心逻辑,但是是死的,不能动态切换
目标: 点击中英文按钮,弹出下拉框,当我们点击中文和en的时候可以实现动态的切换当前的语言
思路: 点击下拉框时把当前选择的语言赋值给this.$i18n.locale属性即可

1.封装多语言组件
在放置公共组件的位置: src/components/Lang/index.vue
<template><el-dropdown trigger="click" @command="changeLanguage"><div><svg-icon style="color:#fff;font-size:20px" icon-class="language" /></div><el-dropdown-menu slot="dropdown"><el-dropdown-item command="zh" :disabled="'zh'=== $i18n.locale ">中文</el-dropdown-item><el-dropdown-item command="en" :disabled="'en'=== $i18n.locale ">en</el-dropdown-item></el-dropdown-menu></el-dropdown></template><script>export default {methods: {changeLanguage(lang) {this.$i18n.locale = lang // 设置给本地的i18n插件this.$message.success('切换多语言成功')}}}</script>
注意:icon-class=”language” 需要在src\icons\svg\下有一个名为language.svg的文件。
2.全局注册
在component/index.js中进行全局组件注册
import Lang from './Lang'export default {// 插件的初始化, 插件给你提供的全局的功能, 都可以在这里配置install(Vue) {// 进行组件的全局注册Vue.component('Lang', Lang)}}
3.引入并使用组件
<!-- 语言包 --><lang class="right-menu-item" /><!-- 全屏组件 --><screen-full class="right-menu-item" />

