比如聊天机器人,小度同学之类的
需求:
** 1. 与小度同学建立连接**<br />** 2. 开始双向对话**
思考: 在做这个需求之前我们先思考一个问题 : 为什么ajax不方便实现这类实时聊
天?
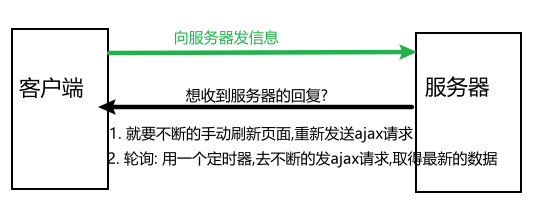
因为ajax是遵守http协议的,而http协议有一个典型的特点就是: 通信只能是由客户端发起,服务器端收<br /> 到请求后,给予响应。这就是我们常说的:请求和响应。也就是说,服务器不能主动的向客户端<br /> 发送消息,如果你想得到对方给你的留言,就要不断的去请求是否有新的数据
图示说明:
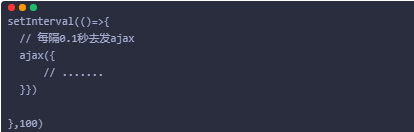
<br /> 轮询: <br />  效率低下!!!
所以就产生了WebSocket !! 往下看
webSocket 介绍
什么是WebSocke?
双向平等对话,WebSocket 是一种数据通信协议,类似于我们常见的 http 协议。
特点 :
服务器可以主动向客户端推送消息.客户端也可以主动向服务器发送消息
与ajax的区别:
它连接一次之后,可以进行多次通讯;而ajax每一次的通讯都要由客户端发起,服务器响应。
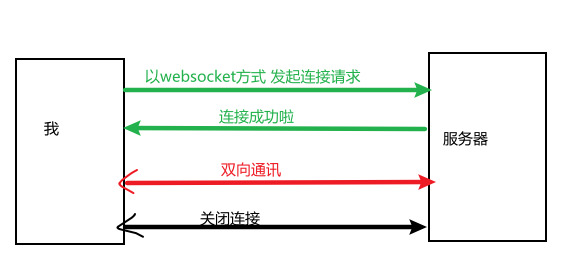
工作流程图:

用socket.io来实现对话功能
什么是socket.io
它是对原生的webSocket的封装
核心步骤
代码演示
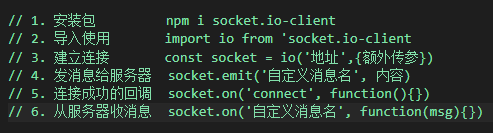
1.安装 : 
2.导入使用: 
3.建立连接:
this.socket = io('http://localhost:8001', { // 地址是根据接口文档上面提供的 变化query: {token: this.$store.state.tokenInfo.token},transports: ['websocket']})
4.发消息给服务器
methods: {send () {// 4. 发送消息给服务器const msg = this.word // 这里的msg和timestamp 是自己在list里面定义的const timestamp = Date.now()// 发给服务器 message 消息名 后端约定的this.socket.emit('message', { msg, timestamp }) // 这里面的内容部分不是固定的// 添加到listthis.list.push({内容})}}
5.连接成功的回调
created () {// 5. 连接成功的回调this.socket.on('connect', (obj) => {console.log('与服务器连接成功', obj)this.list.push({name: 'xz',msg: '我上线了,你来找我玩吧',timestamp: Date.now()})// 6. 从服务器收消息this.socket.on('message', (obj) => {console.log('从服务器回来的内容', obj)this.list.push({name: 'xz',msg: obj.msg,timestamp: obj.timestamp})})})},
6. 从服务器收消息