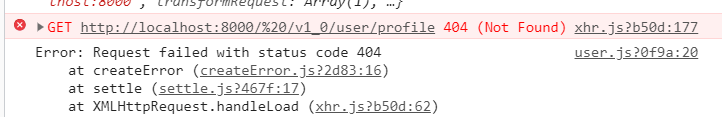
错误1. url接口地址写错了 (报404错误)
原因: 是因为我的ajax发送请求里面的url路径多加了一个空格
错误2. 代码报错常见提醒

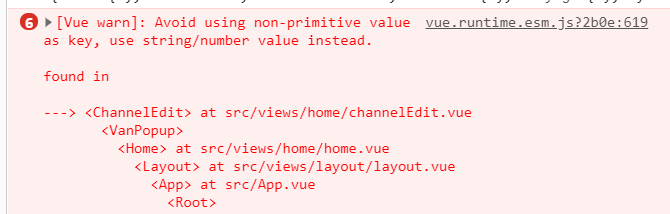
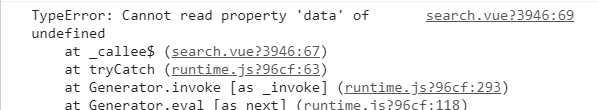
错误3:
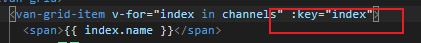
发现错误: 这个是由于v-for循环里,key值可能重复了,所以会报这个错。查看了一下页面代码: 发现key值重复了  .
.
key值是必须唯一的,如果重复就会报错
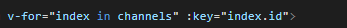
可以把key值改为index或者id,就可以避免这个情况(这里key最好用id,才能达到key值唯一,就地复用的原则,大大节省了dom的渲染)
解决方法:
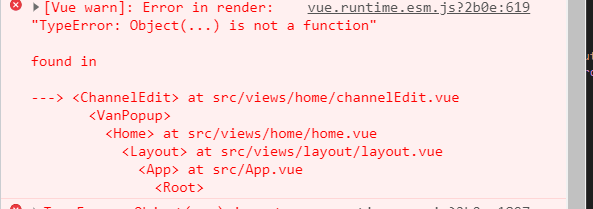
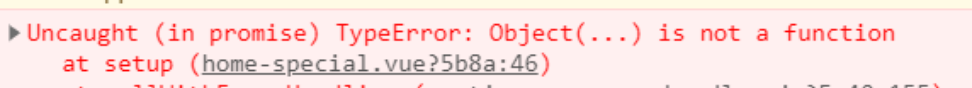
错误4:
发现错误: 把导入的js当做函数传进来,当方法调用了
解决方法: 
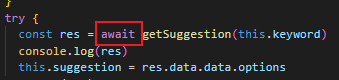
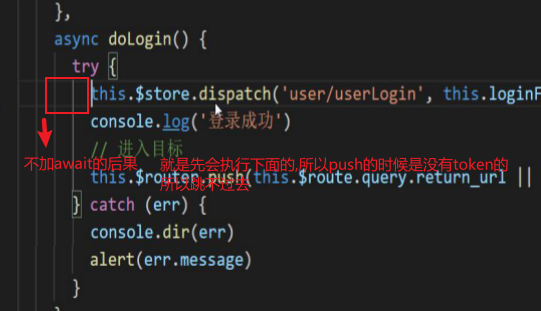
错误5:
原因: 发送ajax请求没写await

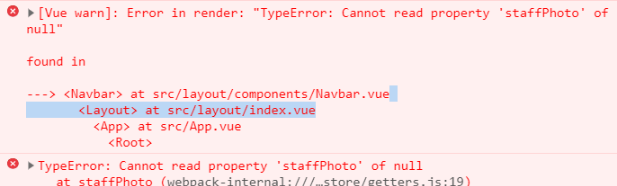
错误6:

错误原因:
我在mutations里面写移除用户信息的时候,把用户信息赋值为null了

我们在给变量赋初始值的时候,要考虑什么? 我们的装什么进去,比如说age{a:1} 或者说 books:[] 装什么要考虑的
如果我们这样写,赋值为null,也就导致整个state.userInfo发生了改变
解决方法: 把它赋值为{} 而不是null

错误7:

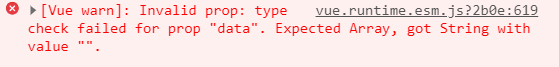
错误8:
翻译: 无效的属性:属性“data”的类型检查失败。应为数组,获得值为“”的字符串。
原因: 在data中,把数组定义为字符串了 
应改为: 
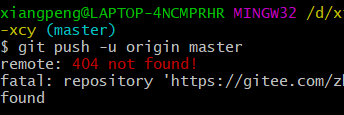
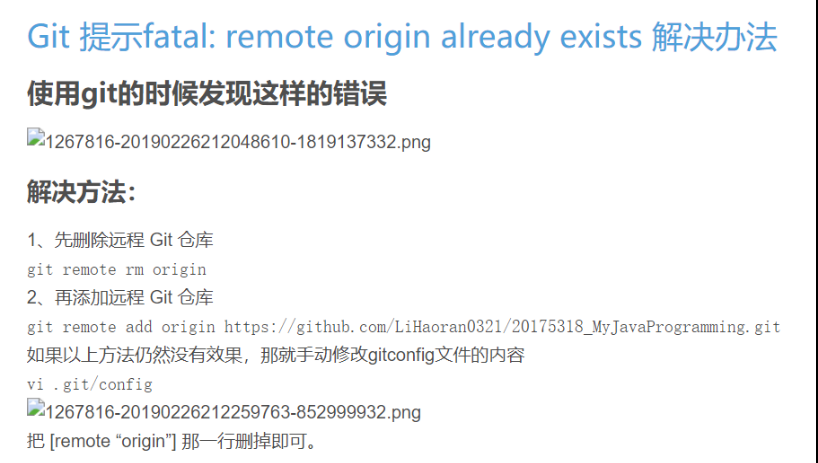
错误9
git的时候出现的错误
解决方法:
错误10:

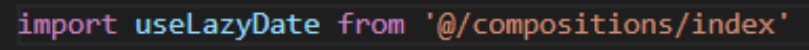
事出有因: 原来是 export 和 export default 导致的问题
两者的区别:
两者都能做的:
导出常量、函数、文件、模块等
可在别的文件import 导入使用导出的(常量、函数、文件、模块)两者不同的地方:
export可以有多个; export default只能有一个
export default为模块指定默认输出,不用知道模块变量名重点来了!export导出的,你若要import必须加上{}; export default不需要、不能加
原因:
 我这里是export default 所以import的时候,就不用加 { }
我这里是export default 所以import的时候,就不用加 { }
正解: