一:Vue.use()的作用
1. 扩展Vue的功能 : 比如添加全局过滤器,添加全局组件
2. 示例: Vue.use(vuex),Vue.use(vueRouter),Vue.use(Vant) … 从拓展vue的功能意义来说vuex,vueRouter,Vant 做可以叫做vue的插件
二: 封装过程
1. 创建文件 src/utils/formateDate.js
这个文件是把日期格式化的函数单独封装成一个模块,以供在不同项目中使用
export const relativeTime = val => { const t = new Date(val) const diff = Date.now() - t.getTime() const year = Math.floor(diff / (1000 * 3600 * 24 * 365)) if (year) { return `${year}年前` } const month = Math.floor(diff / (1000 * 3600 * 24 * 30)) if (month) { return `${month}月前` } const day = Math.floor(diff / (1000 * 3600 * 24)) if (day) { return `${day}天前` } const hour = Math.floor(diff / (1000 * 3600)) if (hour) { return `${hour}小时前` } const minute = Math.floor(diff / (1000 * 60)) if (minute) { return `${minute}分钟前` } else { return '刚才' }}export default { install: function (Vue) { // console.log('install', val === Vue) // 补充定义全局过滤器 // Vue.filter('relativeTime', (val)=>{}) Vue.filter('relativeTime', relativeTime) }}
2. 在main.js里面导入
// 省略其他...import obj from '导入formateDate.js文件'Vue.use(obj)
3. 运行原理
a) 相当于install这个对象呗默认导出了,然后在main.js里面obj又将它导入,紧接着就是
Vue.use(obj) .
b) 那么Vue.use(obj)又是怎么工作的呢?
Vue.use()会找到install方法,同时把Vue传进来给函数的形参,然后在函数里面
(‘relativeTime’, relativeTime),传入了一个全局的时间过滤器,这个时候Vue就被我们拓展
了一个全局过滤器的功能出来,这样直接就可以Vue.use() 了
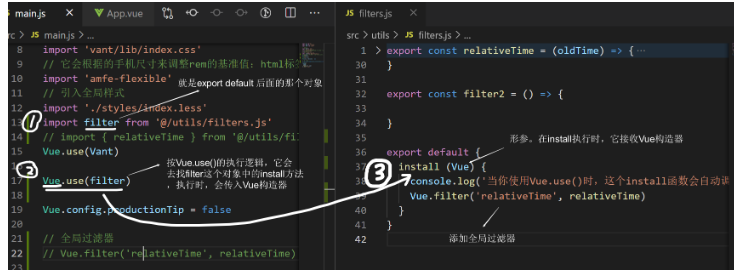
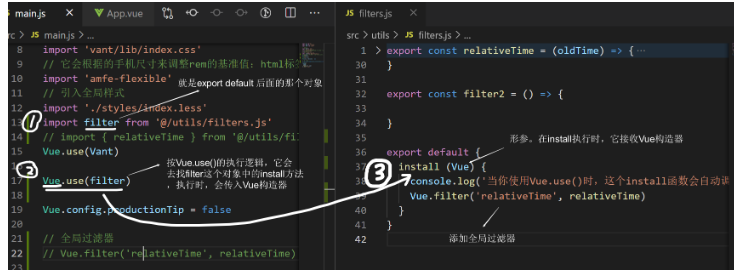
图示说明: