1、创建基本的项目框架
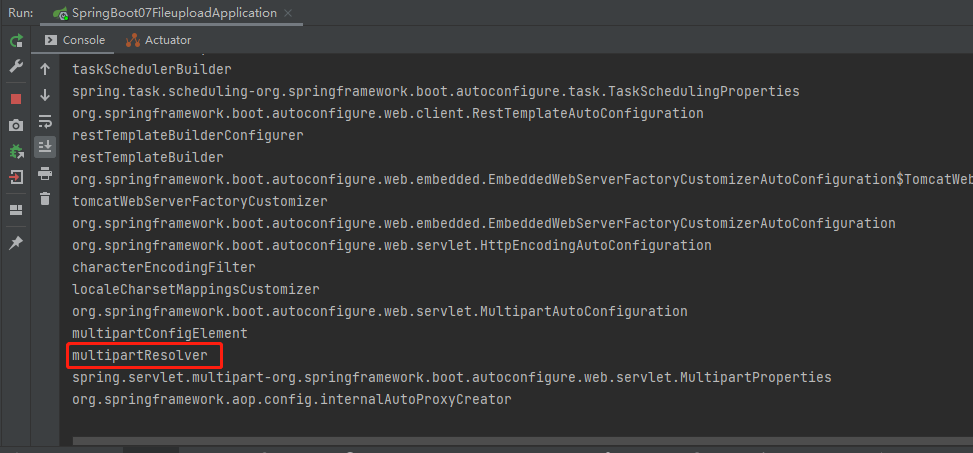
在创建项目后先需要确认项目架构是否有 multipartResolver 文件上传解析组件。
springBoot默认会把multipartResolver组件一起加载, 在启动器来获取所有的组件名称
package com.xiaohui;import org.springframework.boot.SpringApplication;import org.springframework.boot.autoconfigure.SpringBootApplication;import org.springframework.context.ConfigurableApplicationContext;@SpringBootApplicationpublic class SpringBoot07FileuploadApplication {public static void main(String[] args) {ConfigurableApplicationContext context = SpringApplication.run(SpringBoot07FileuploadApplication.class, args);String[] names = context.getBeanDefinitionNames();for (String name : names) {System.out.println(name);}}}

如果没看见multipartResolver 组件名称也可以通过导入文件上传依赖的jar进行使用
<!--文件上传依赖--><dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId><version>1.4</version></dependency><dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.8.0</version></dependency>
导入依赖
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><optional>true</optional></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency>
在静态资源存放路径下创建一个html文件
<html><head><meta charset="UTF-8"><title>Title</title><style>.progress {width: 200px;height: 10px;border: 1px solid #ccc;border-radius: 10px;margin: 10px 0px;overflow: hidden;}/* 初始状态设置进度条宽度为0px */.progress > div {width: 0px;height: 100%;background-color: yellowgreen;transition: all .3s ease;}</style><script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript">$(function(){$("#uploadFile").click(function(){// 获取要上传的文件var photoFile =$("#photo")[0].files[0]if(photoFile==undefined){alert("您还未选中文件")return;}// 将文件装入FormData对象var formData =new FormData();formData.append("headPhoto",photoFile)// ajax向后台发送文件$.ajax({type:"post",data:formData,url:"file/upload",processData:false,contentType:false,success:function(result){// 接收后台响应的信息alert(result.message)// 图片回显$("#headImg").attr("src",result.newFileName);},xhr: function() {var xhr = new XMLHttpRequest();//使用XMLHttpRequest.upload监听上传过程,注册progress事件,打印回调函数中的event事件xhr.upload.addEventListener('progress', function (e) {//loaded代表上传了多少//total代表总数为多少var progressRate = (e.loaded / e.total) * 100 + '%';//通过设置进度条的宽度达到效果$('.progress > div').css('width', progressRate);})return xhr;}})})})</script></head><body><form action="file/upload" method="post" enctype="multipart/form-data"><p>账号<input type="text" name="name"></p><p>密码<input type="text" name="password"></p><p>昵称<input type="text" name="nickname"></p><p>头像:<br/><input id="photo" name="photo" type="file"><input id="photos" name="photos" type="file" multiple><br/><img id="headImg" style="width: 200px;height: 200px" alt="你还未上传图片"><br/><div class="progress"><div></div></div><a id="uploadFile" href="javascript:void(0)">立即上传</a></p><p><input type="submit" value="注册"></p></form></body></html>
package com.xiaohui.controller;import com.sun.jersey.api.client.Client;import com.sun.jersey.api.client.WebResource;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.ResponseBody;import org.springframework.web.multipart.MultipartFile;import javax.servlet.http.HttpServletRequest;import java.io.File;import java.util.HashMap;import java.util.Map;import java.util.UUID;/*** @author hh* @date 2022/2/27 15:45* Version 1.0*/@Controller@RequestMapping("/file")public class FileUploadController {// 文件存储位置private final static String FILESERVER="http://127.0.0.1:8090/upload/";@RequestMapping("upload")@ResponseBodypublic Map<String,String> fileUpload(MultipartFile headPhoto, HttpServletRequest req) throws Exception {Map<String,String> map=new HashMap<>();// 指定文件存储目录为我们项目部署环境下的upload目录String realPath = req.getServletContext().getRealPath("/upload");File dir = new File(realPath);// 如果不存在则创建目录if(!dir.exists()){dir.mkdirs();}// 获取文件名String originalFilename = headPhoto.getOriginalFilename();// 避免文件名冲突,使用UUID替换文件名String uuid = UUID.randomUUID().toString();// 获取拓展名String extendsName = originalFilename.substring(originalFilename.lastIndexOf("."));// 新的文件名String newFileName=uuid.concat(extendsName);// 创建 sun公司提供的jersey包中的client对象Client client= Client.create();WebResource resource = client.resource(FILESERVER + newFileName);// 文件保存到另一个服务器上去了resource.put(String.class, headPhoto.getBytes());// 上传成功之后,把文件的名字和文件的类型返回给浏览器map.put("message", "上传成功");map.put("newFileName", FILESERVER+newFileName);map.put("filetype", headPhoto.getContentType());return map;}}
yml中配置文件大小限制
spring:servlet:multipart:max-file-size: 10MB #单个文件上传最大为10MBmax-request-size: 100MB #多个文件上传总和不超过100MB
多文件同步上传处理方式
<form action="file/upload" method="post" enctype="multipart/form-data"><p>账号<input type="text" name="name"></p><p>密码<input type="text" name="password"></p><p>昵称<input type="text" name="nickname"></p><p>头像:<br/><input id="photo" name="photo" type="file"><input id="photos" name="photos" type="file" multiple><br/><img id="headImg" style="width: 200px;height: 200px" alt="你还未上传图片"><br/><div class="progress"><div></div></div><a id="uploadFile" href="javascript:void(0)">立即上传</a></p><p><input type="submit" value="注册"></p></form>
后台接收的处理单元参数处理
public Map<String,String> upload(String name,String password,String nickname,@RequestPart("photo") MultipartFile photo,@RequestPart("photos") MultipartFile[] photos, HttpServletRequest req)

