1、Ant Design Pro 初了解
说到ant design pro,得先了解一下ant design是个什么东西?ant design蚂蚁金服基于react打造的一个服务于企业级产品的UI框架。而ant design pro呢?就是基于Ant Design这个框架搭建的中后台管理控制台的脚手架 。
1、 Ant-Design 官网原地址: https://ant.design/index-cn
Ant-Design 官网镜像地址:http://ant-design.gitee.io/index-cn
2、 Ant-Design-Pro 原地址: https://pro.ant.design/index-cn
Ant-Design-Pro 镜像地址:http://ant-design-pro.gitee.io/index-cn
3、 Ant-Mobile 原地址: https://mobile.ant.design/index-cn
Ant-Mobile 镜像地址:https://antd-mobile.gitee.io/index-cn
2、安装
默认你本地已安装好node和git环境
$ git clone --depth=1 https://github.com/ant-design/ant-design-pro.git my-project$ cd my-project
3、目录结构
├── config # umi 配置,包含路由,构建等配置├── mock # 本地模拟数据├── public│ └── favicon.png # Favicon├── src│ ├── assets # 本地静态资源│ ├── components # 业务通用组件│ ├── e2e # 集成测试用例│ ├── layouts # 通用布局│ ├── models # 全局 dva model│ ├── pages # 业务页面入口和常用模板│ ├── services # 后台接口服务│ ├── utils # 工具库│ ├── locales # 国际化资源│ ├── global.less # 全局样式│ └── global.js # 全局 JS├── tests # 测试工具├── README.md└── package.json
4、让你的项目run起来!
tyarn install #安装相关依赖tyarn start #启动服务
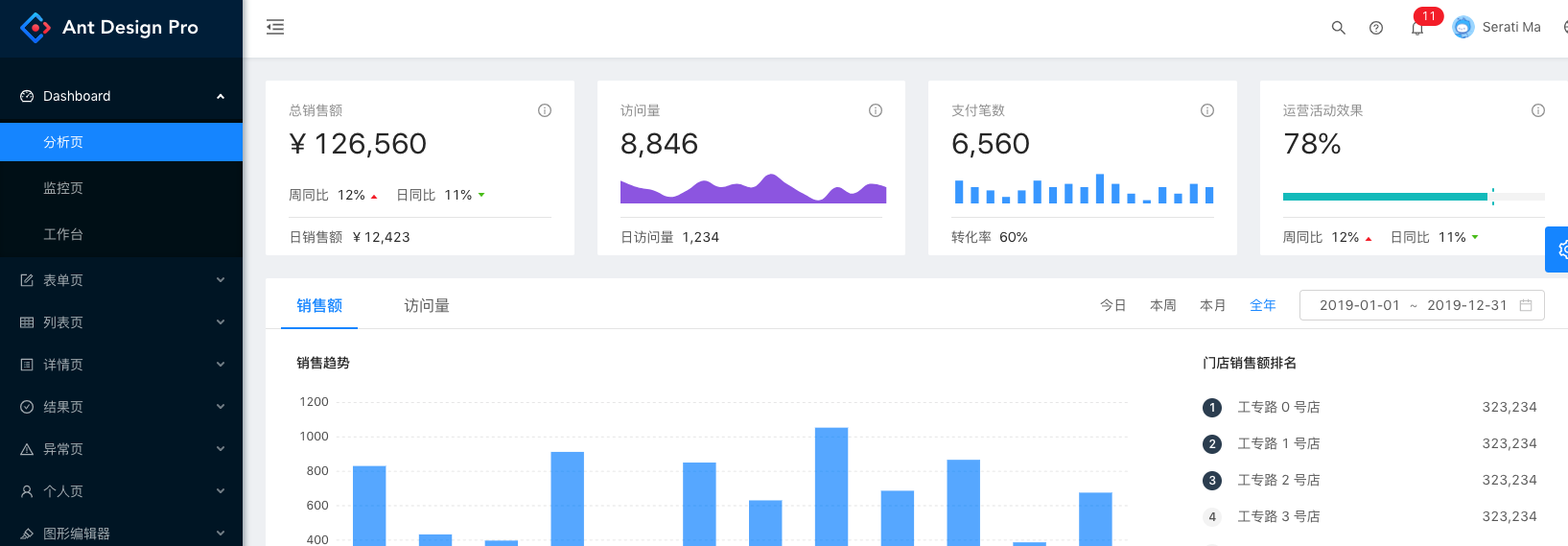
打开浏览器访问 http://localhost:8000
5、开始项目你的项目
a.在src/pages 目录下新建你的模块与页面<br /><br /> b.在config目录下router.config.js文件中配置菜单路由<br /><br /> c.国际化<br /> 在src目录下的locals配置新菜单栏目所对应的中文信息<br />