1. 状态可见原则(Visibility of system status )- 2. 环境贴切原则(Match between system and the real world)
- 3. 用户可控原则(User control and freedom)
- 4. 一致性原则(Consistency and standards)
- 5. 防错原则(Error prevention)
- 6. 易取原则(Recognition rather than recall)
- 7. 灵活高效原则(Flexibility and efficiency of use)
- 8. 优美且简约原则(Aesthetic and minimalist design)
- 9. 容错原则(Help users recognize, diagnose, and recover from errors)
- 10. 人性化帮助原则(Help and documentation)

尼尔森十大可用性原则是雅各布尼尔森首先提出的理论,Jakob Nielsen(雅各布尼尔森)是毕业于哥本哈根的丹麦技术大学的人机交互博士,他拥有79项美国专利,专利主要涉及让互联网更容易使用的方法。尼尔森在2000年6月,入选了斯堪的纳维亚互动媒体名人堂,2006年4月,并被纳入美国计算机学会人机交互学院,被给予人机交互实践的终身成就奖。他还被纽约时报称为“Web 易用性大师”,被 Internet Magazine 称为“易用之王”.
1. 状态可见原则(Visibility of system status )
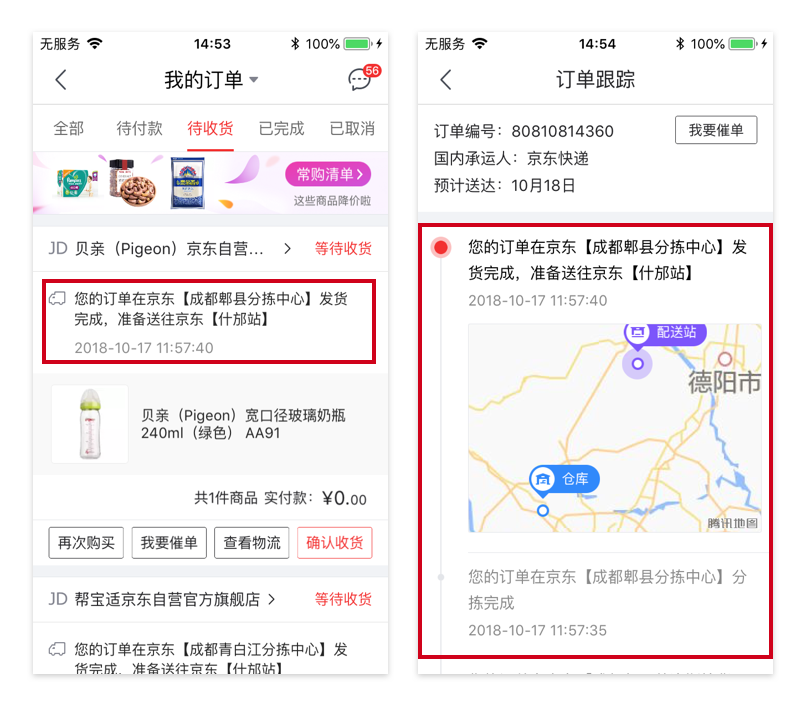
系统应该让用户时刻清楚当前发生了什么事情,也就是快速的让用户了解自己处于何种状态、对过去发生、当前目标、以及对未来去向有所了解,一般的方法是在合适的时间给用户适当的反馈,防止用户使用出现错误。
京东上在我的订单页面,将用户最关心的物流进度信息展示出来,显示出订单的状态,即满足了这一原则,从而优化了用户体验,防止用户出现等待商品急躁的心情.同理,对于外卖类App,也是将订单处于什么状态显示出来,让用户能够实时掌握订单的进度.

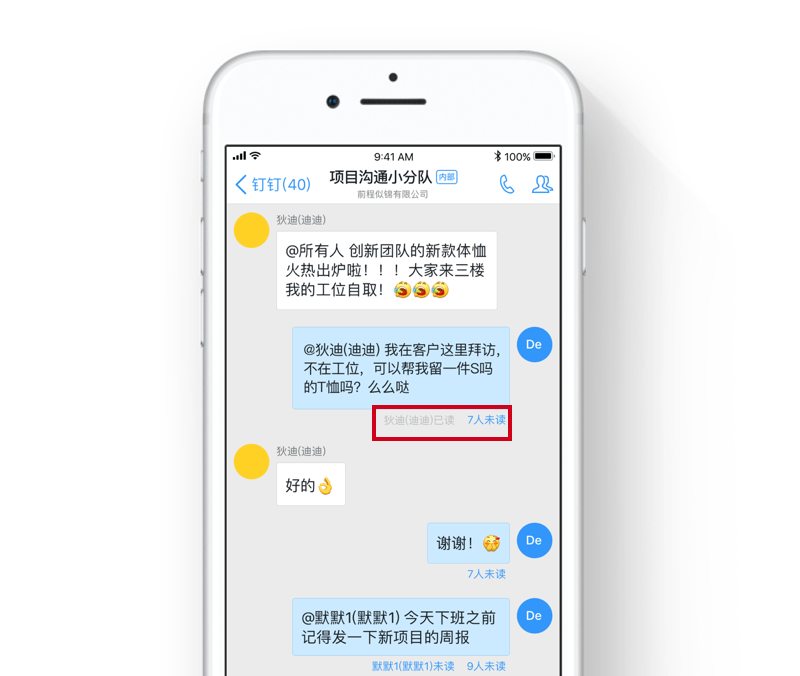
钉钉上对于消息的已读和未读都有状态的标注,对于这种工具的产品,此状态相对于微信类社交产品来说,就显得很有必要了.
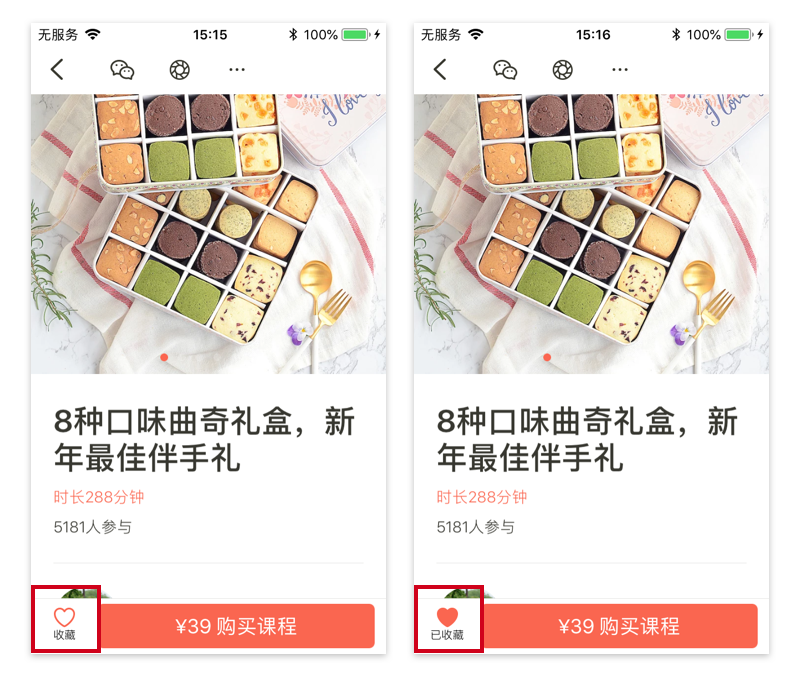
 对于收藏类按钮,点击前后也是有不同的显示,且语义需明确,状态显示明确.
对于收藏类按钮,点击前后也是有不同的显示,且语义需明确,状态显示明确.
2. 环境贴切原则(Match between system and the real world)
软件系统应该使用用户熟悉的语言、文字、语句,或者其他用户熟悉的概念,而非系统语言。软件中的信息应该尽量贴近真实世界,让信息更自然,逻辑上也更容易被用户理解。
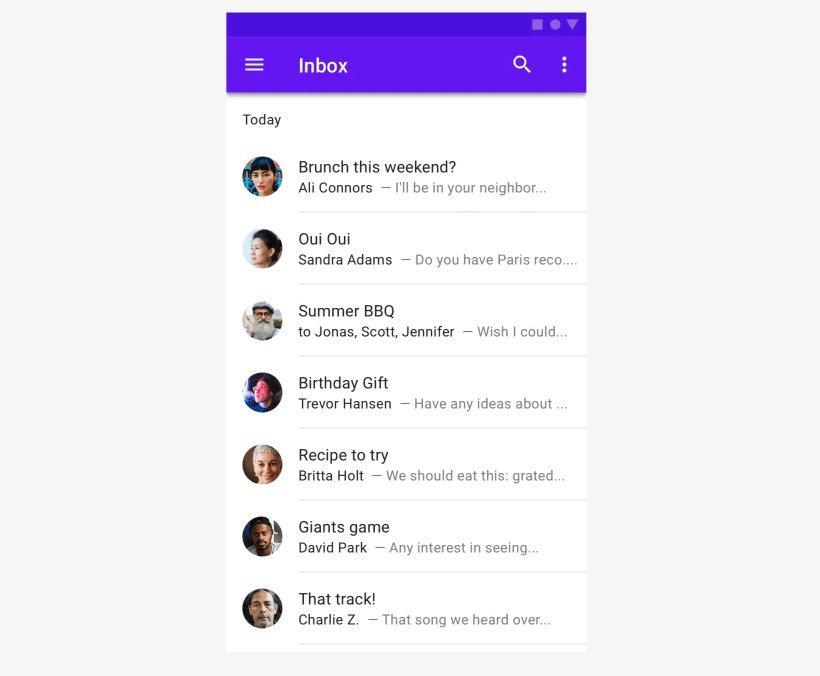
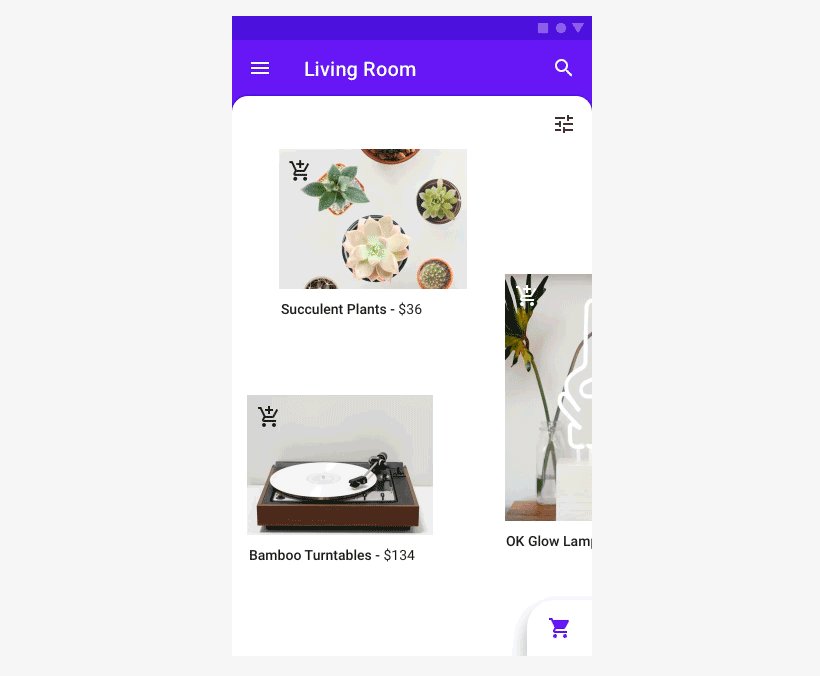
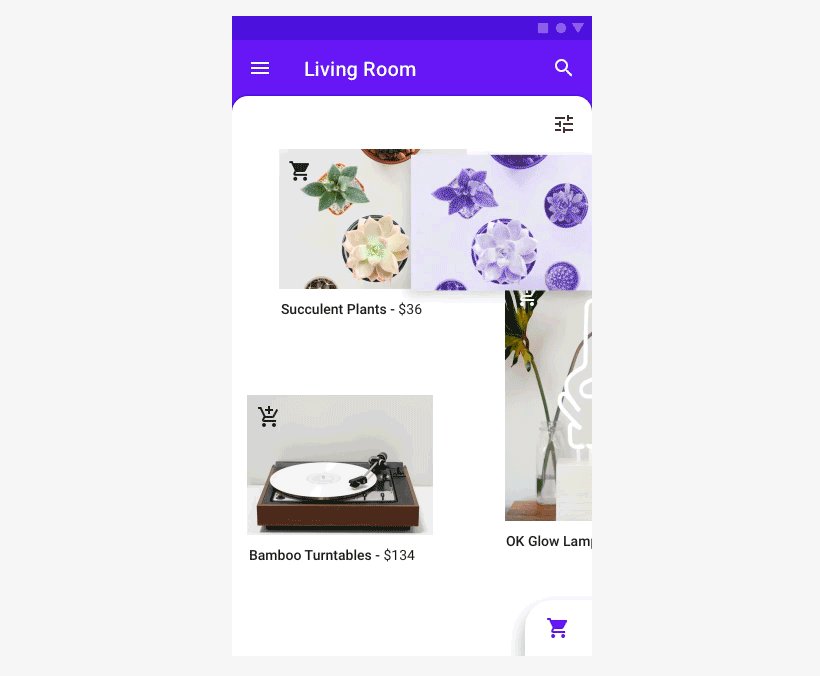
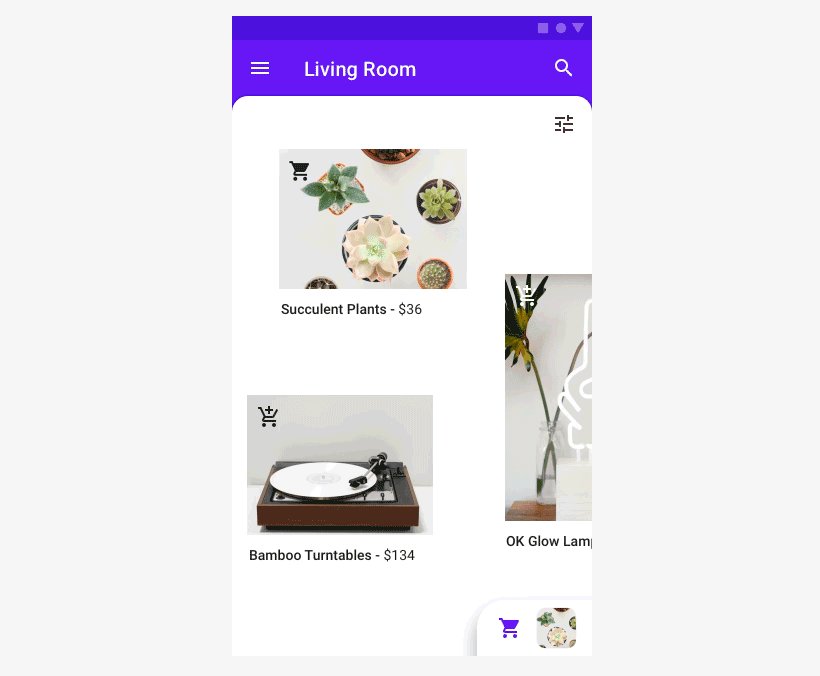
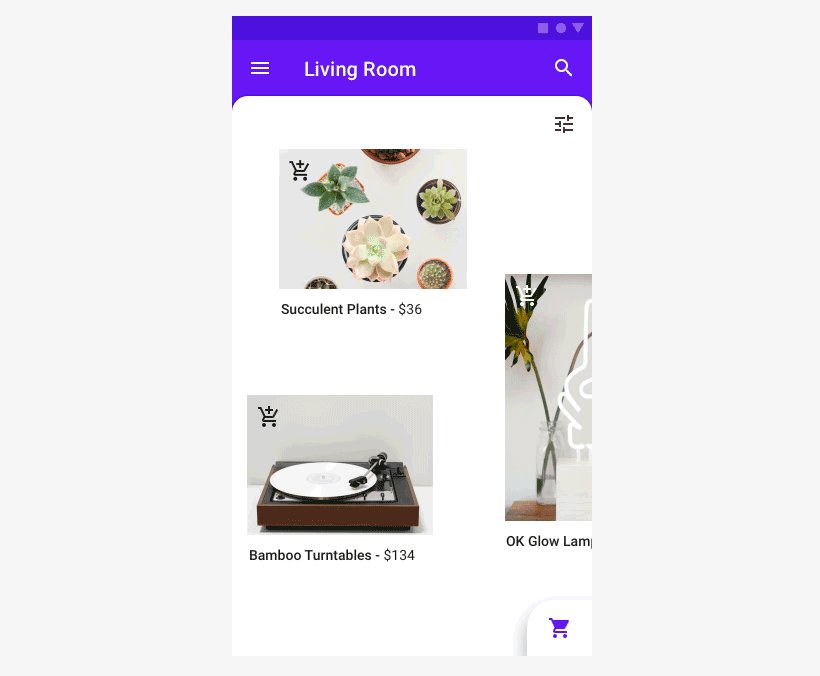
对于这条原则,想必谷歌出的Metrial design设计原则非常的复合,其设计理念便是来源于显示世界中的纸张特征,在这套设计语言中,用户可以感知到从哪里来,到哪里去,以及每个动效都会复合现实世界中的重力规律.



上面是MD官方给的交互动效图
3. 用户可控原则(User control and freedom)
用户常常会误触到某些功能,我们应该让用户可以方便的退出。这种情况下,我们应该把“紧急出口”按钮做的明显一点,而且不要在退出时弹出额外的对话框。很多用户发送一条消息、总会有他忽然意识到自己不对的地方,这个叫做临界效应;所以最好支持撤销/重做功能。

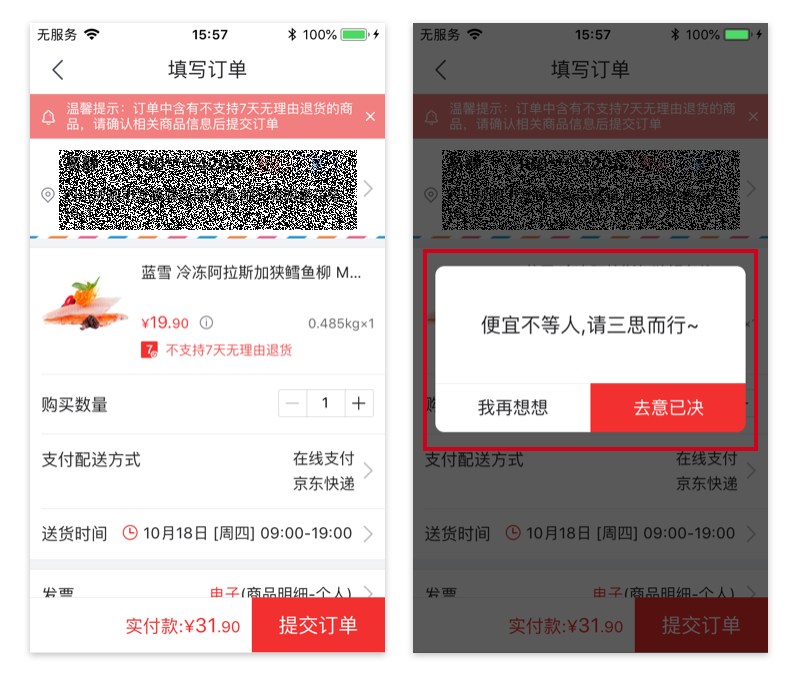
京东填写订单页面,如果点击返回,则会出现确认弹框,避免用户误操作.
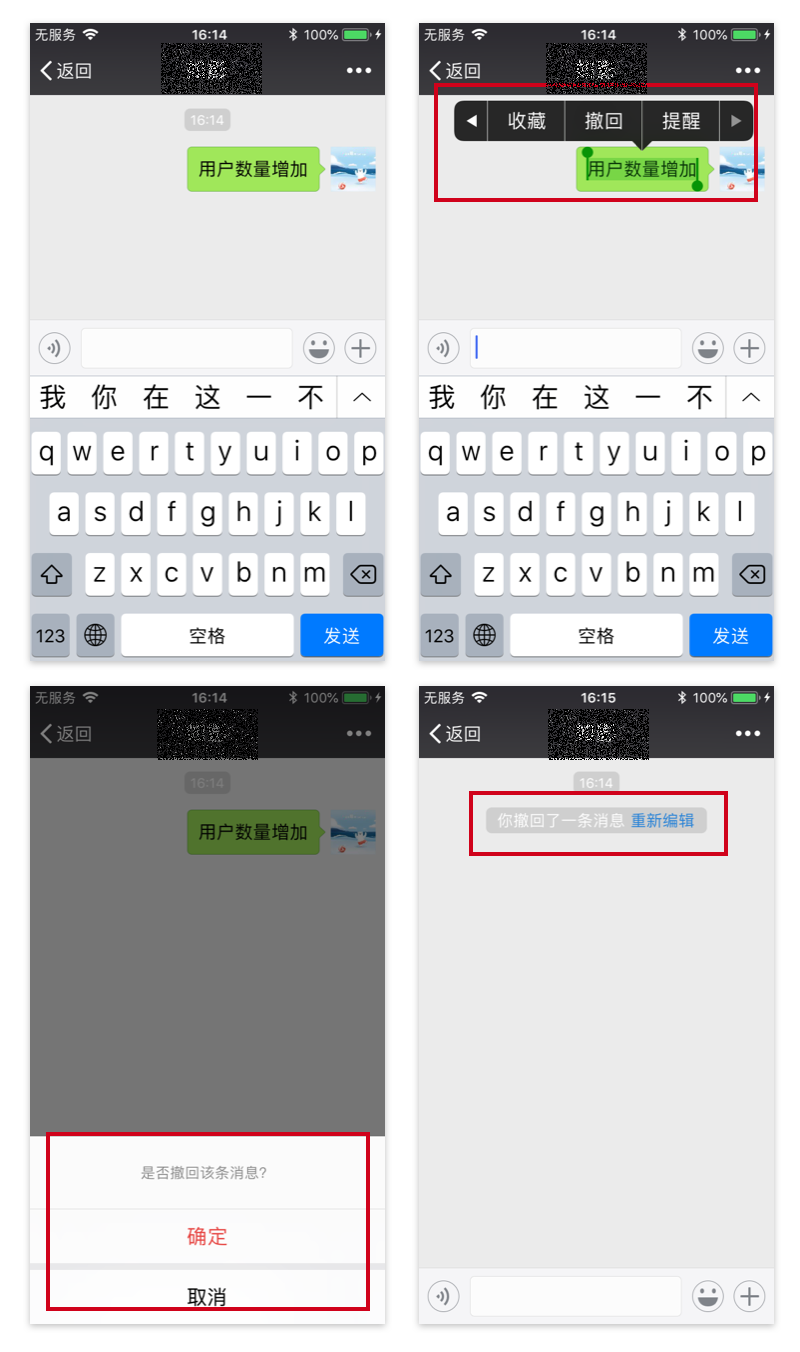
微信的消息撤回功能,满足了用户对于发了错误信息想撤回的需求,另外为了减少用户的误操作,又增加了撤回确定弹窗来减少误操作.再进一步,考虑到对于撤回的信息,大多会有重新编辑的需求,因此,用户在撤回之后还可以对信息进行再次编辑.可以说微信的每一步都为用户考虑的很周全了,但同时有一个显示”对方撤回一条消息”的功能,被大家所吐槽.
4. 一致性原则(Consistency and standards)
保持一种类似的结构,新的结构变化会让用户思考,规则的排列顺序能减轻用户的思考负担;
这个原则在交互设计中的运用,我们可以大致归纳为界面布局规范和交互规范两个方面.例如对于一些大家熟知的常用功能都会放置在比较统一的地方和层级,对于界面交互点击的规律采用同样的设计,可以保证点击结果和用户的预期一致.
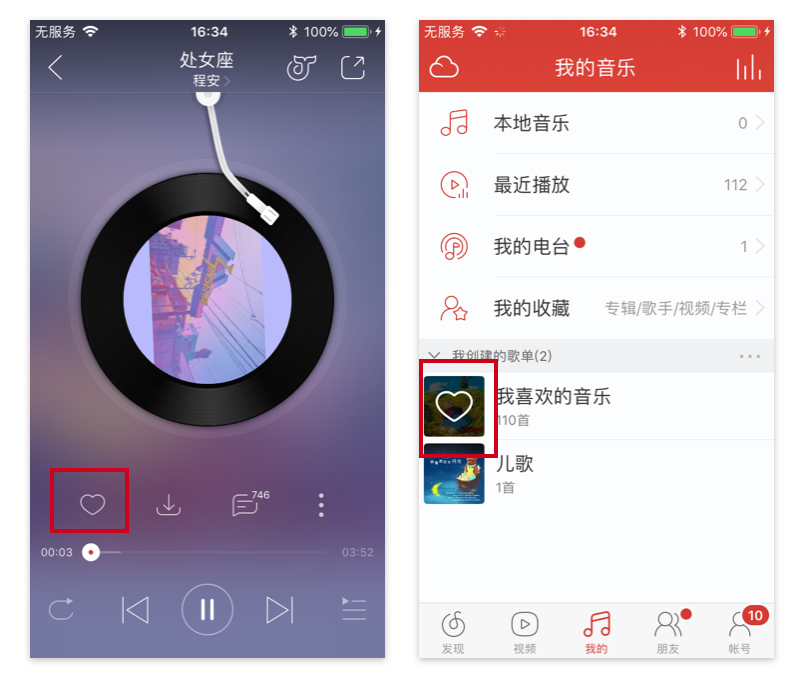
比如网易云音乐的喜欢图标,在每个页面都会保持同样的样式.
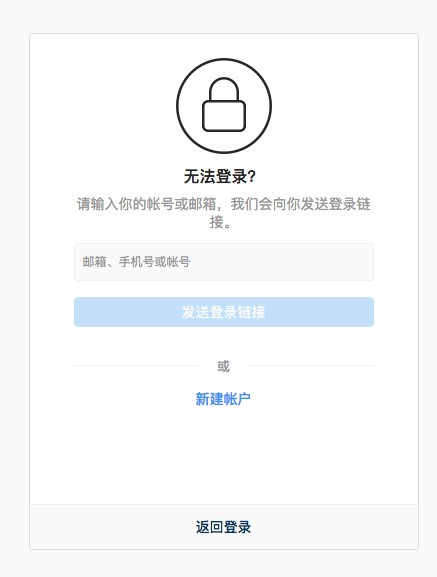
5. 防错原则(Error prevention)
比一个优秀错误提醒弹窗更好的设计方式,是在这个错误发生之前就幸免它。可以帮助用户排除一些容易出错的情况,或在用户提交之前给他一个确认的选项。在此,特别要注意在用户操作具有毁灭性效果的功能时要有提示,防止用户犯不可挽回的错误.
这个原则运用最多的地方应该就是登录注册页面,和购物下单页面了.
在未填入表格信息的时候,登录按钮显示不可点状态
6. 易取原则(Recognition rather than recall)
通过把组件、按钮及选项可见化,来降低用户的记忆负荷。用户不需要记住各个对话框中的信息。软件的使用指南应该是可见的,且在合适的时候可以再次查看。

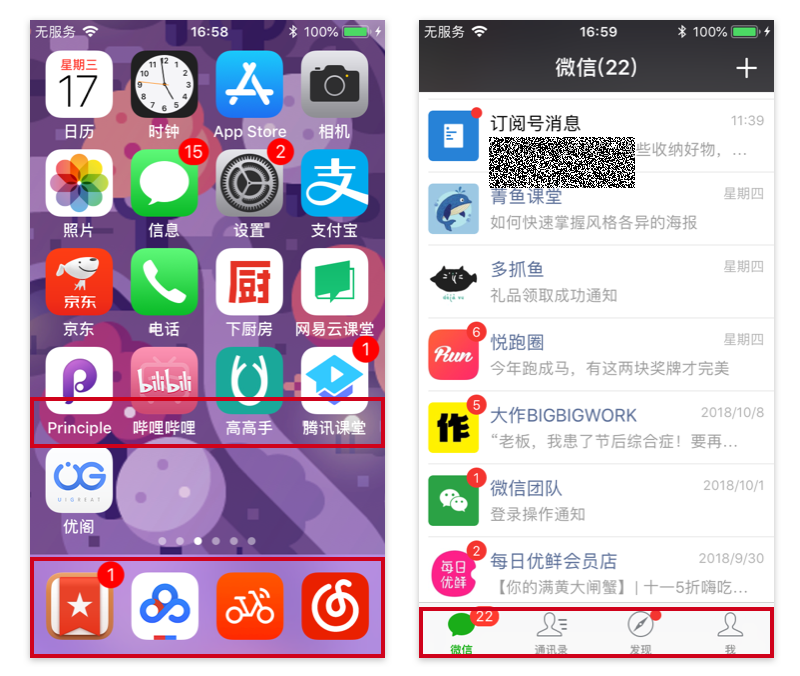
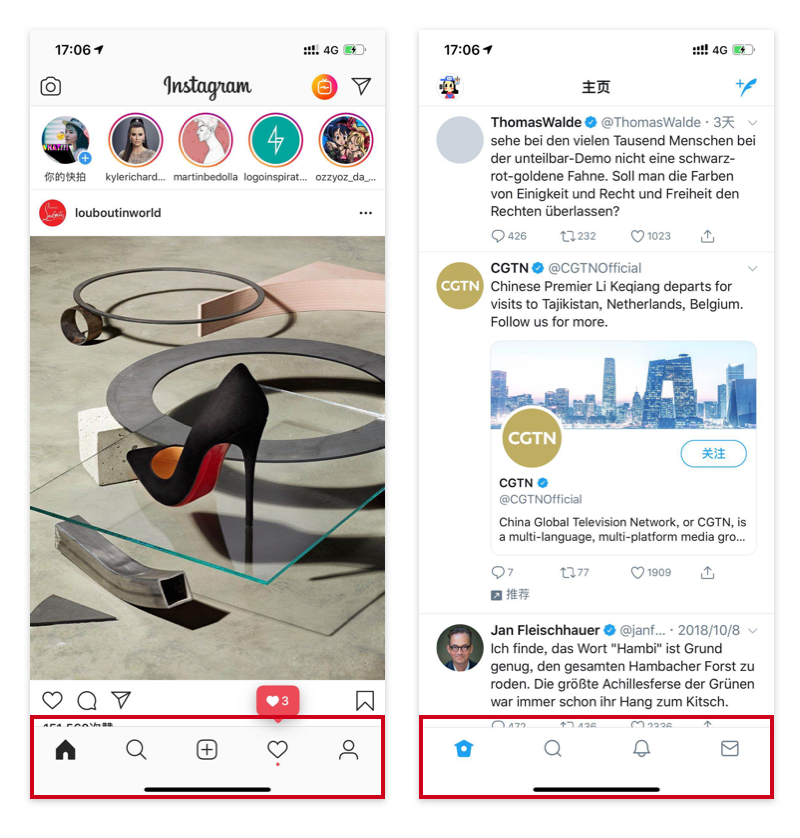
△苹果手机的Dock条去掉了文字内容,而桌面的应用任然保留了App的名称,原因就是在Dock条的应用是高频应用,这里没有文字也不会影响用户的辨别.微信底部的导航条虽然也具有非常高的识别度,但对于用户大量用户,且用户群里跨度很大的微信来说,保留文字提示任然必要.但国外的社交应用instragram和fackbook只保留了图形,这取决于用户的不同特质.
7. 灵活高效原则(Flexibility and efficiency of use)
系统可以满足有经验的用户也可以满足无经验的用户,中级用户的数量远高于初级和高级用户数,系统意味着为大多数用户设计,不要低估也不可轻视,保持灵活高效.
△苹果的控制中心,默认设置能够满足大部分用户需求,但同时也可以让用户自己设置,满足了不同经验用户的需求.
8. 优美且简约原则(Aesthetic and minimalist design)
对话中不应该包含无关紧要的信息。在段落中每增加一个单位的重要信息,就意味着要减少相应的其他信息。设计需要简洁明了,突出重点,弱化或剔除无关信息.
这个原则和少即使多的设计原则比较接近,由建筑大师路德维希·密斯·凡德罗提出的:“Less is more。”但又绝不是简单得像白纸一张,让你觉得空洞无物,根本就没有设计。
对于每一个功能或元素,我们需要问一个问题:可以去掉吗?少了会有什么影响?如果没有,那就去掉吧!




△界面设计风格的演变也是一个去繁为简的过程,从最开始的拟物风格,到扁平风格,再后来的轻拟物风格,都是寻找一个最佳的方案来满足用户的需求.去掉多余信息,但去的太多之后,发现又失去了太多细节.
9. 容错原则(Help users recognize, diagnose, and recover from errors)
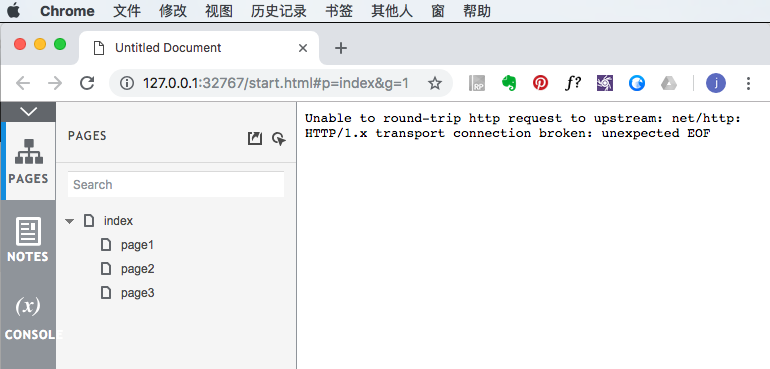
帮助用户从错误中恢复,将损失降到最低。如果无法自动挽回,则提供详尽的说明文字和指导方向,而不是返回错误代码如404.

当网页出现错误时显示代码,让人一脸懵逼

Pixar网站的404页面,采用动画卡通形象和精致的微文案,极大的提高的用户体验.
10. 人性化帮助原则(Help and documentation)
如果系统能让用户不需要阅读文档就会使用那是最好的,但通常情况下还是需要帮助文档的。任何信息应该容易被搜索,且专注于用户的目标任务,并列出具体的步骤来告知用户。
△知乎网站,鼠标移到反馈图标上的时候,会有提示文字出现,防止用户误操作,同时也避免了一直显示文字内容造成的视觉干扰