写在前面
Emmm… 学校网络或者电力应是出了问题,无法远程操作学校服务器。于是,好不容易的不碎片化的时间,还是没能用在工作上。既然如此,那么我还是要找点事情做。电视剧看了,动漫也看了,文献也刷了,想想就写个推文玩玩。
“JIGplot的交互性”,Emmm… 这是一个我非常感兴趣的话题。因为我一直清楚,相较于TBtools,我更能拿得出手的是 JIGplot 这个Java绘图引擎。可以说,TBtools本来是不会有多少人看得上的,因为功能全面的软件只需要一个,轮不上我写的。而有趣的软件可以有很多,JIGplot的开发并作为TBtools的绘图引擎,使得后者变得更加有趣。
今天以 TBtools 的热图为例,大体说明下。毕竟,我们只有通过不断的表达自己 ,才能够让更多的人明白你。只是埋头苦干,很难在当前信息爆炸的时代立足。
面板化
与图层有类似
的含义。
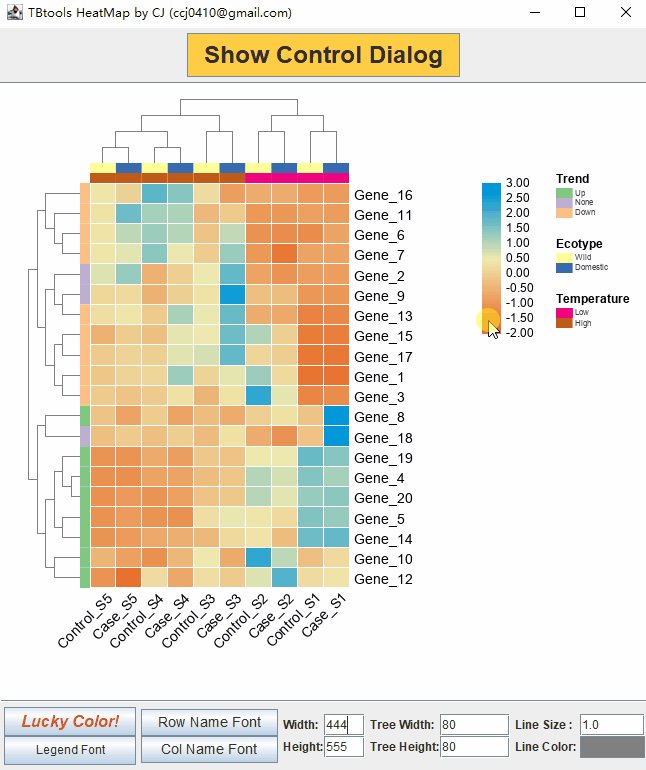
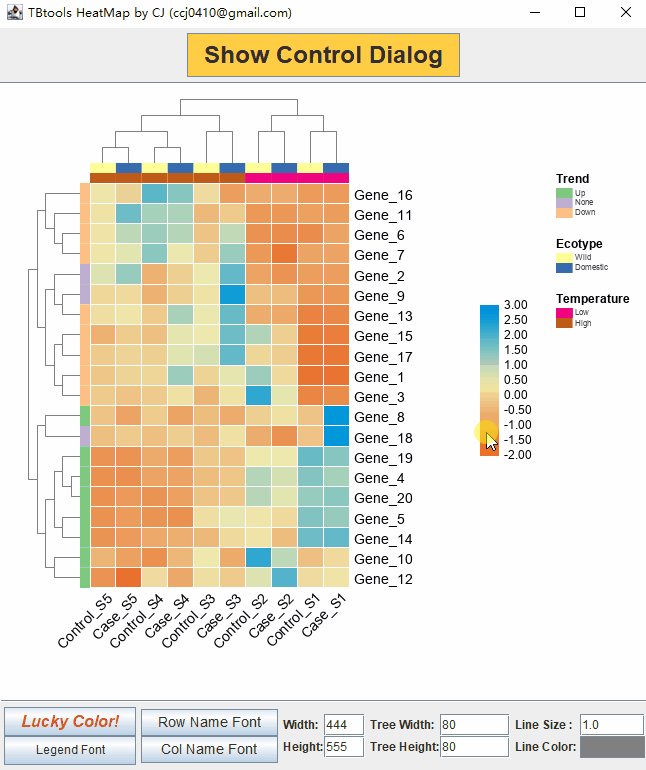
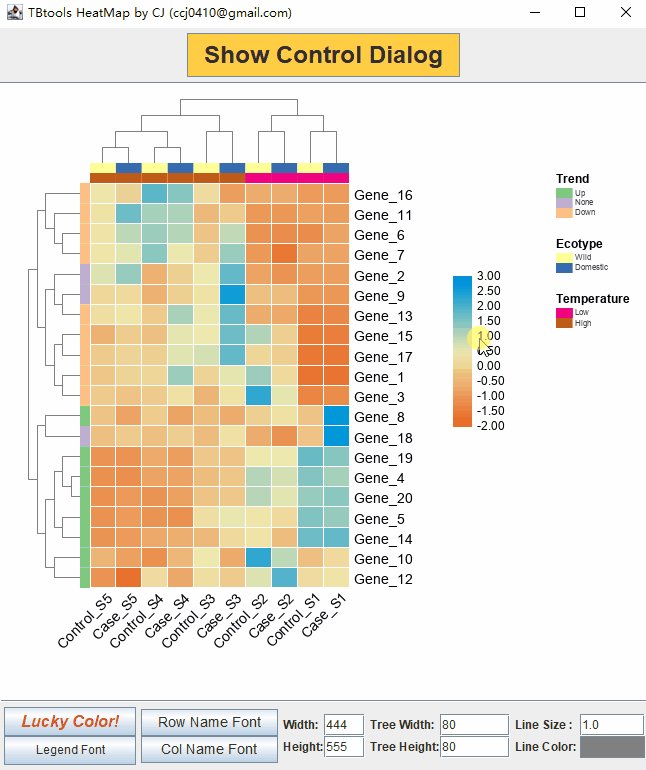
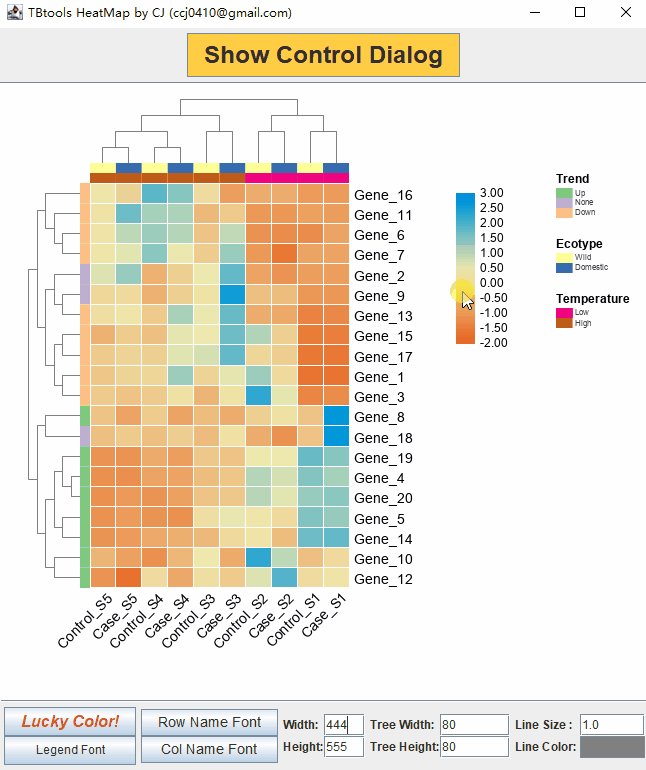
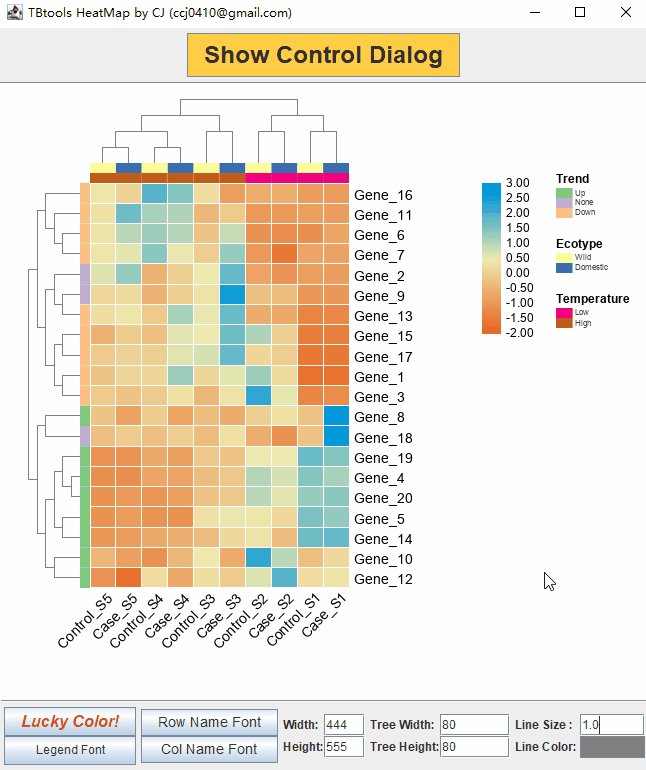
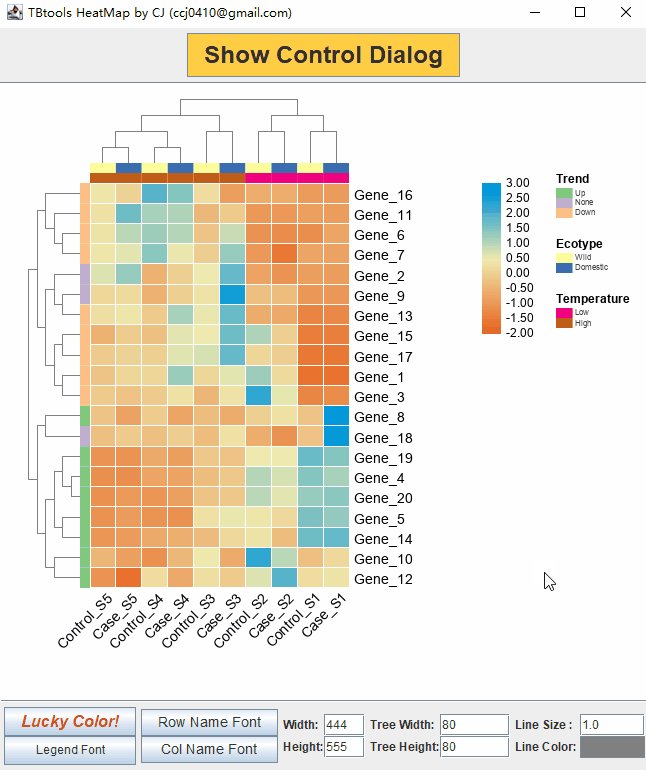
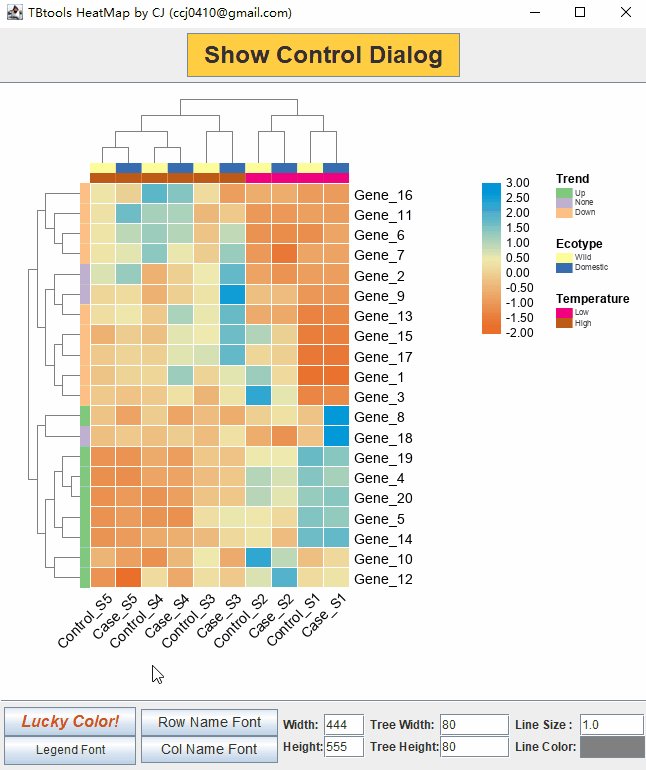
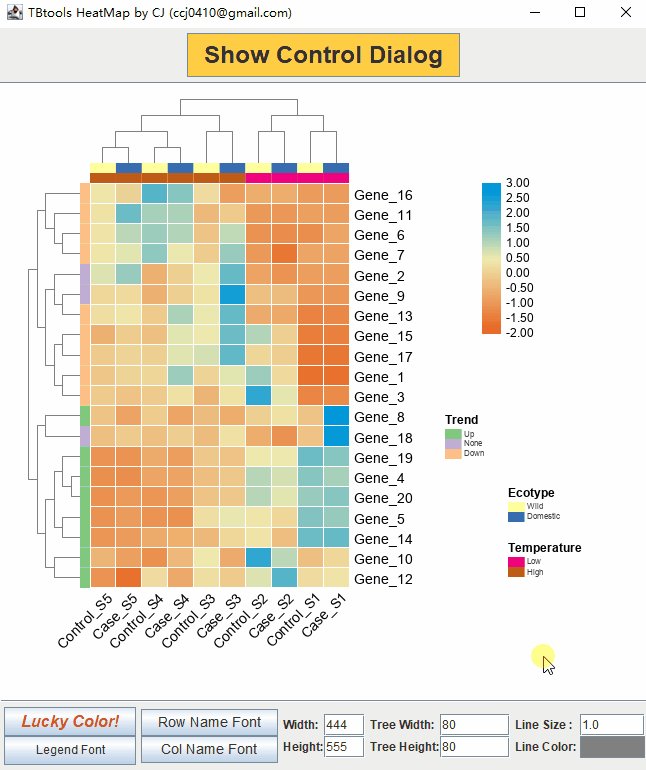
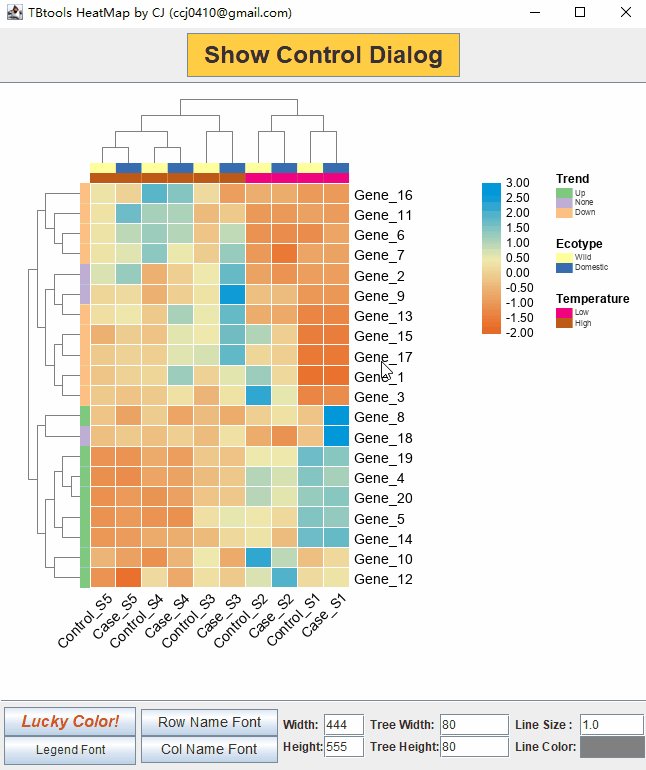
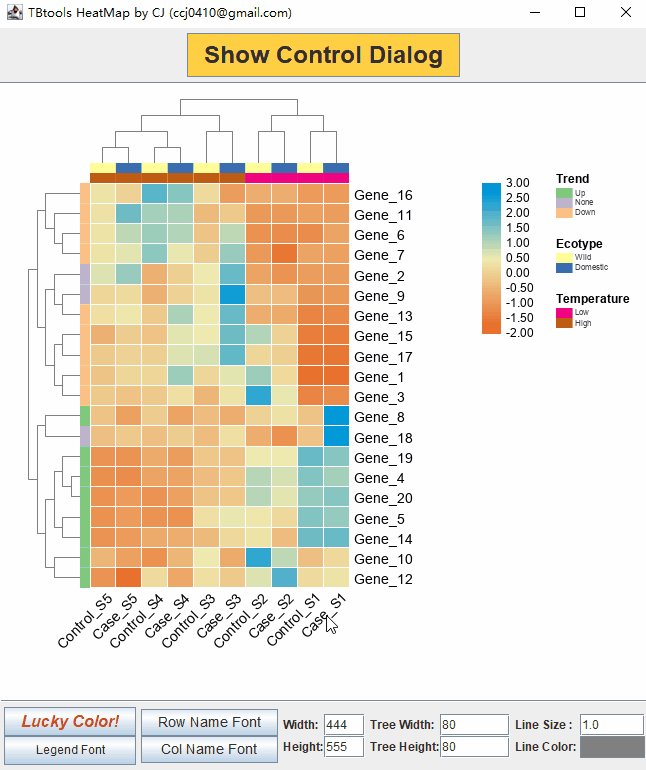
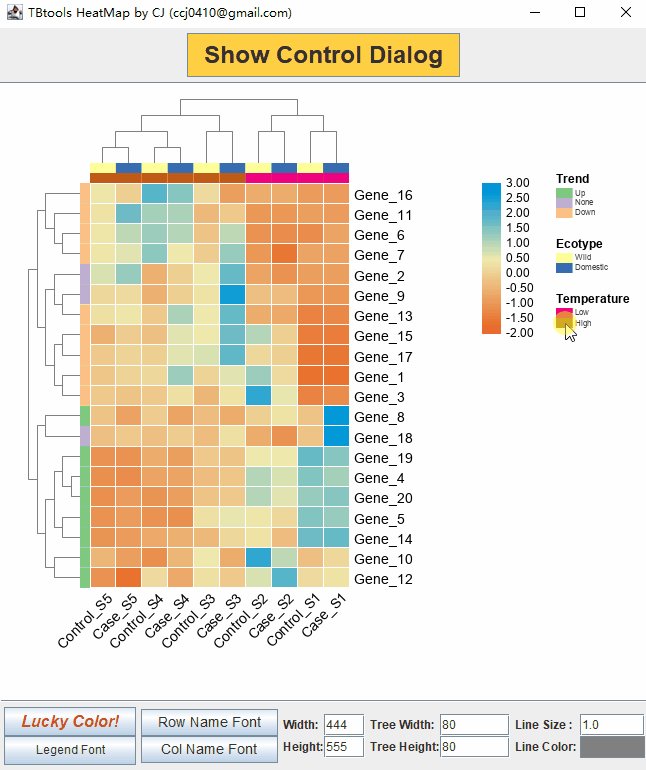
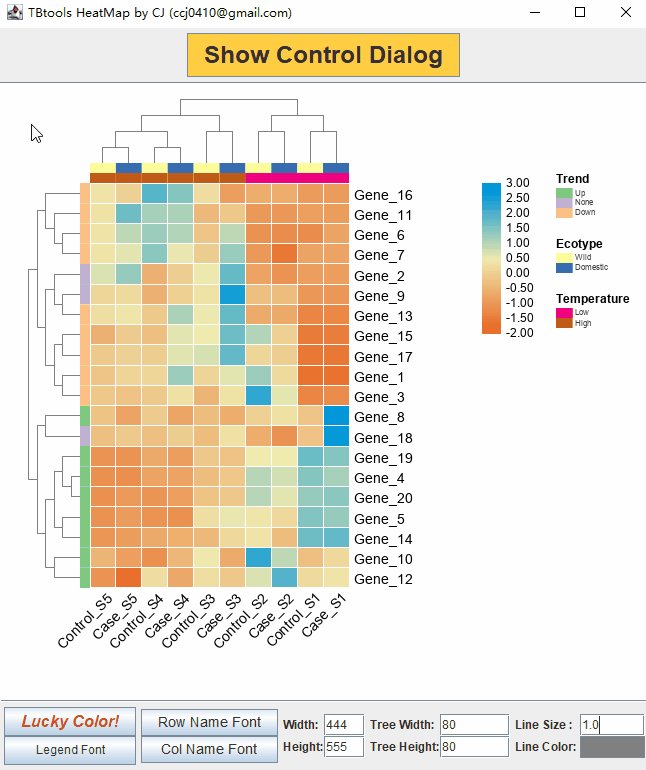
上图可以看到,直接使用鼠标,我们可以直接拖拽图例,想放哪里就放哪里。可以说,这个功能在热图工具被释放之前就存在【因为两年前,我就只是为了测试JIGplot才写的热图….】
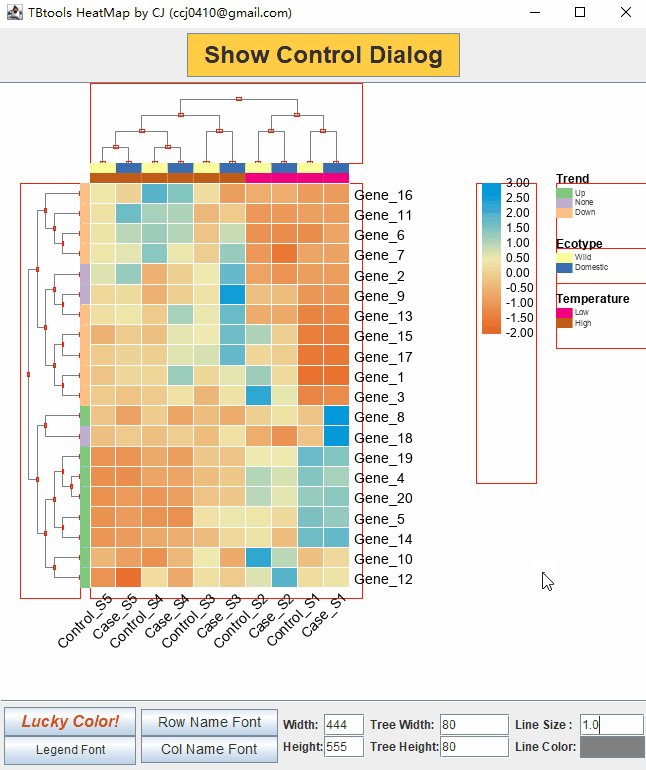
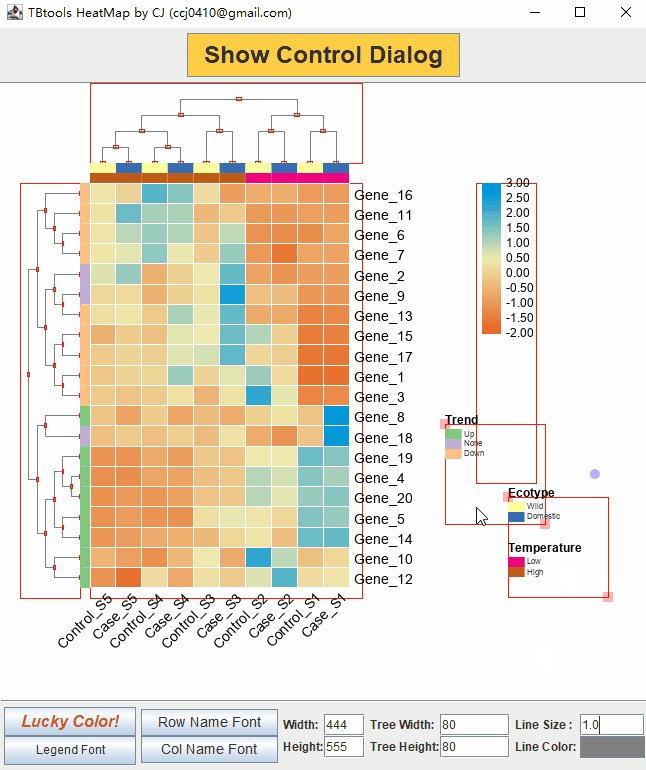
看起来是拖拽这个图例,其实…你拖拽的是一个面板,鼠标双击,即可查看所有隐藏原件,包括面板。
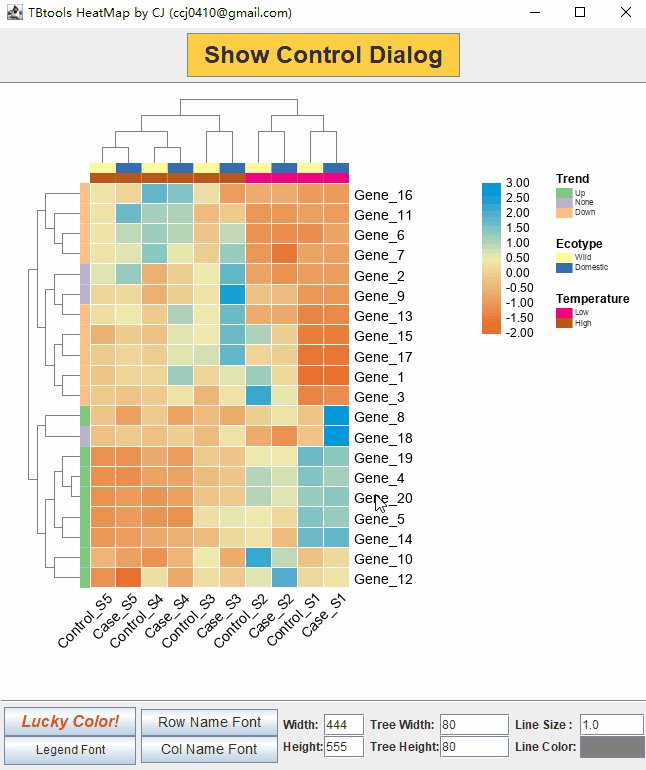
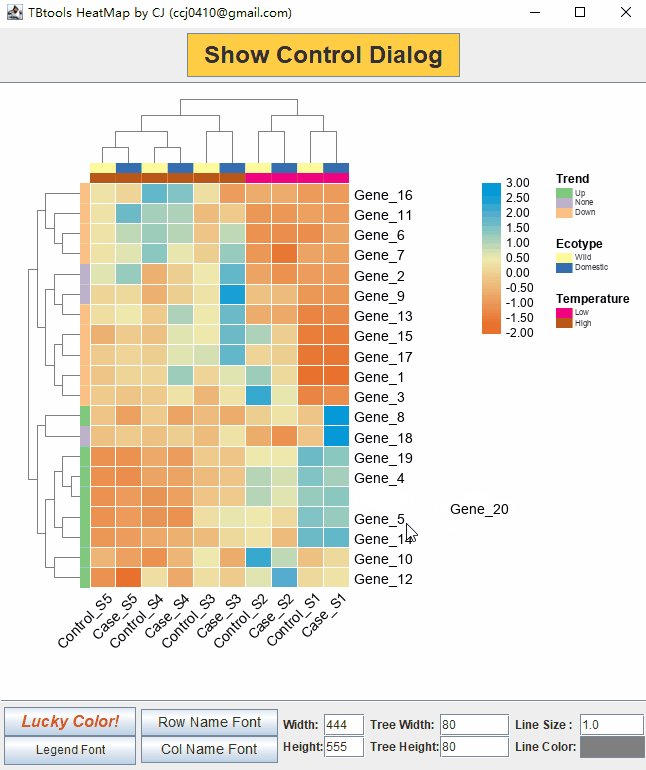
元件可拖拽
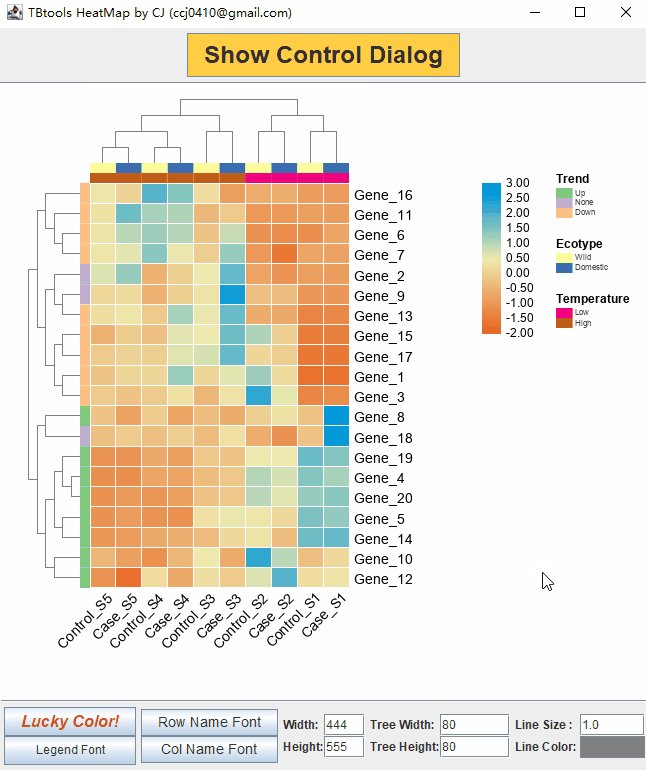
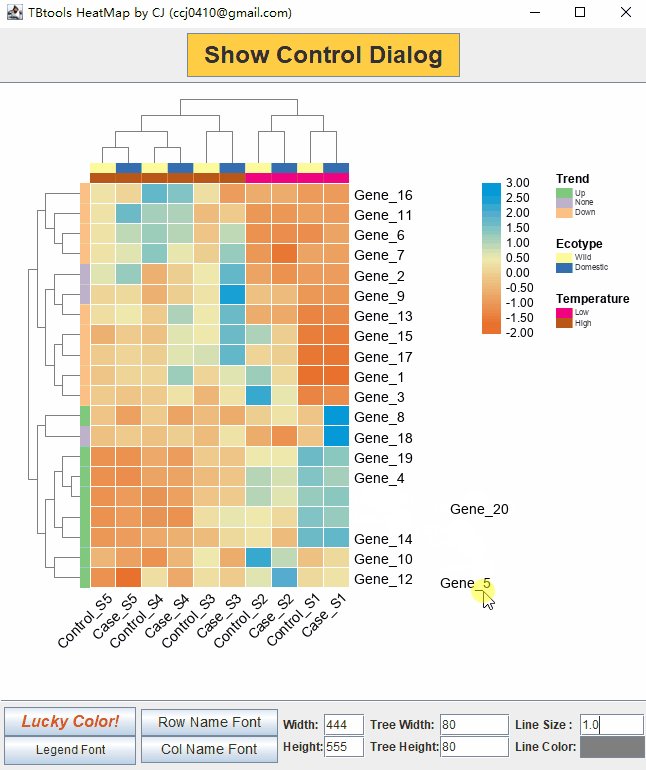
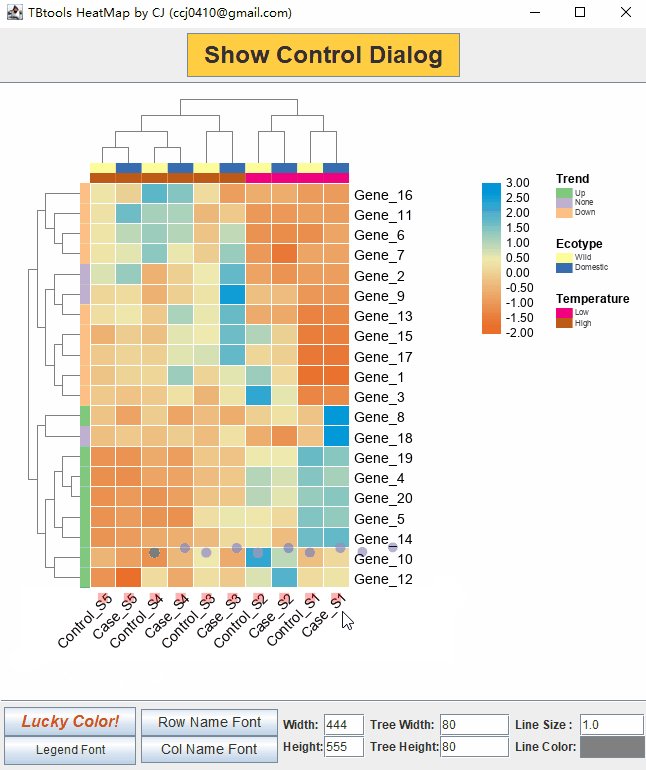
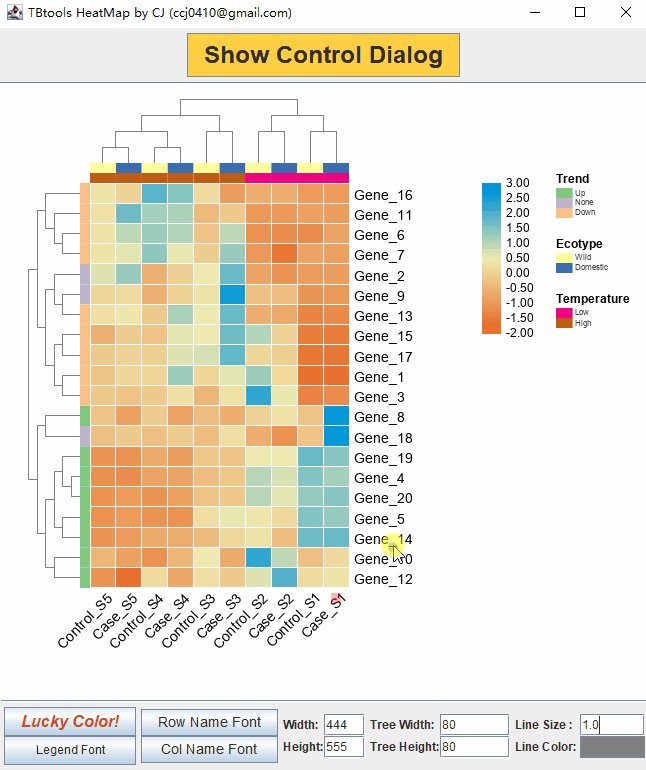
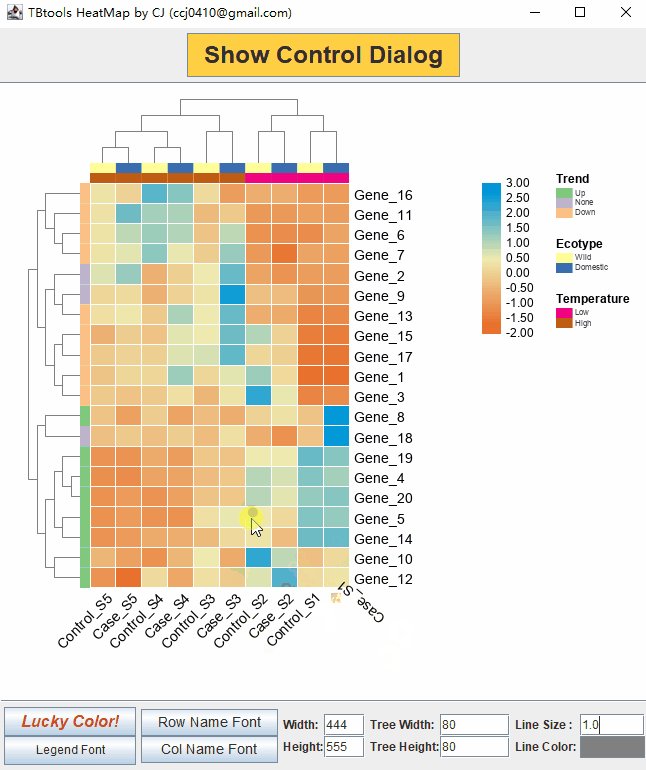
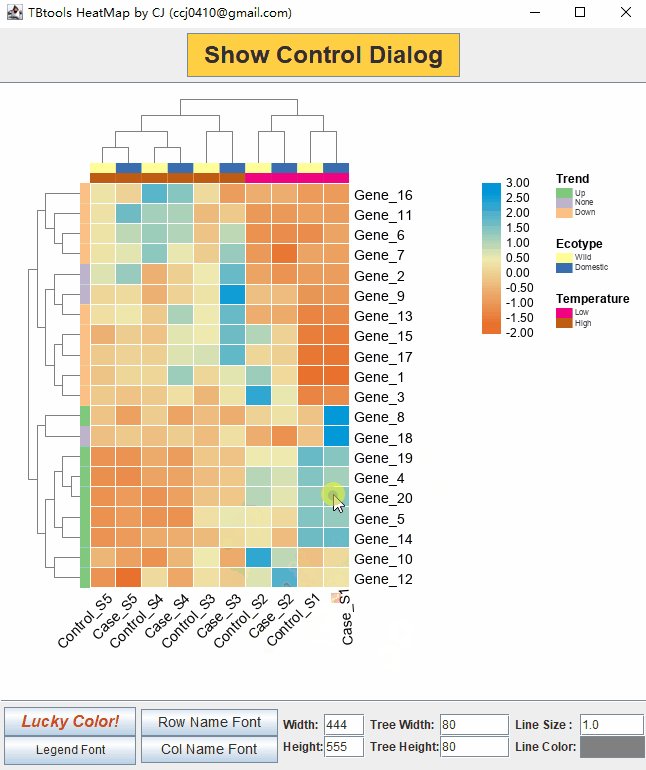
在TBtools的图片中,几乎每个原件都是可以拖拽并修改的【当然,有一些原件在代码中是做了分组的….】
当然了,你也可以圈选,一次拖拽几个。
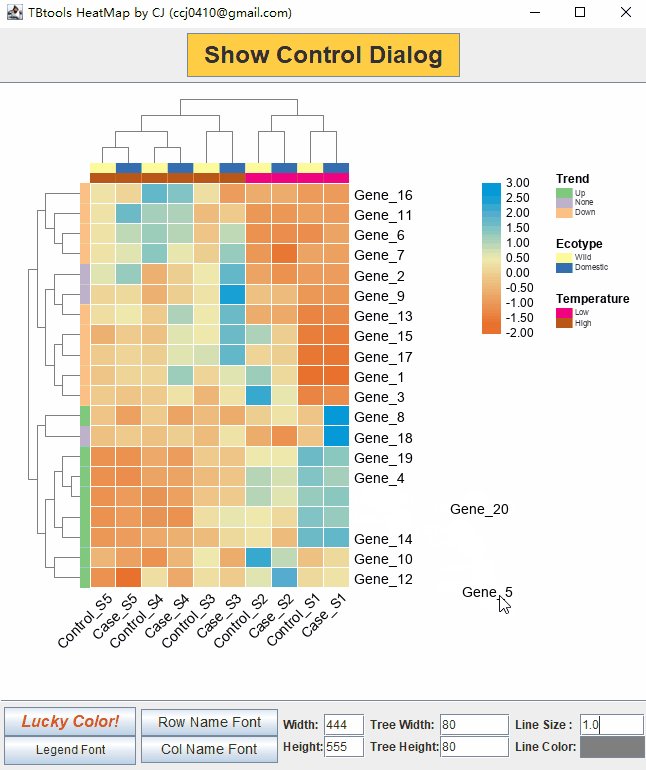
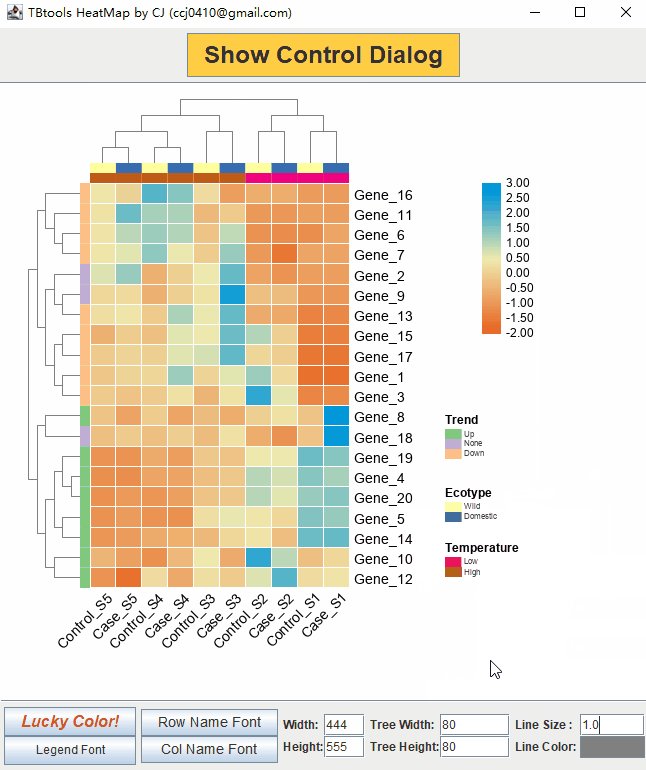
拖拽,难免会有错位的问题…
Emm.. 差点忘了提醒大家,如果是多个元素或者面板的操作,需要按住 Sihft 键。
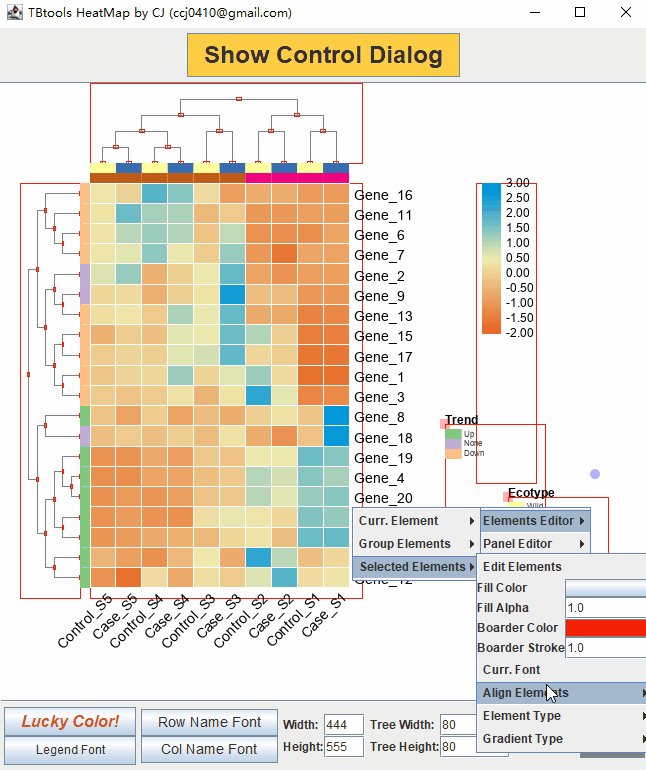
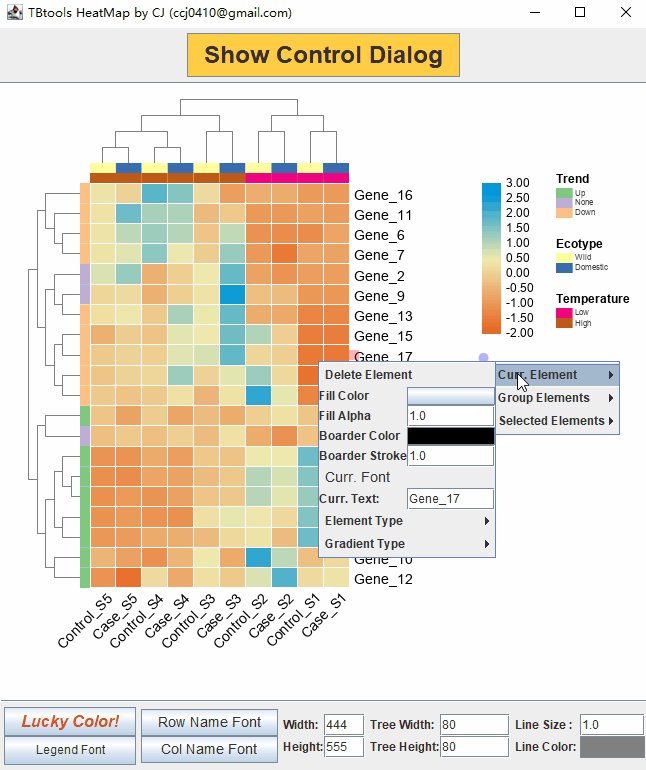
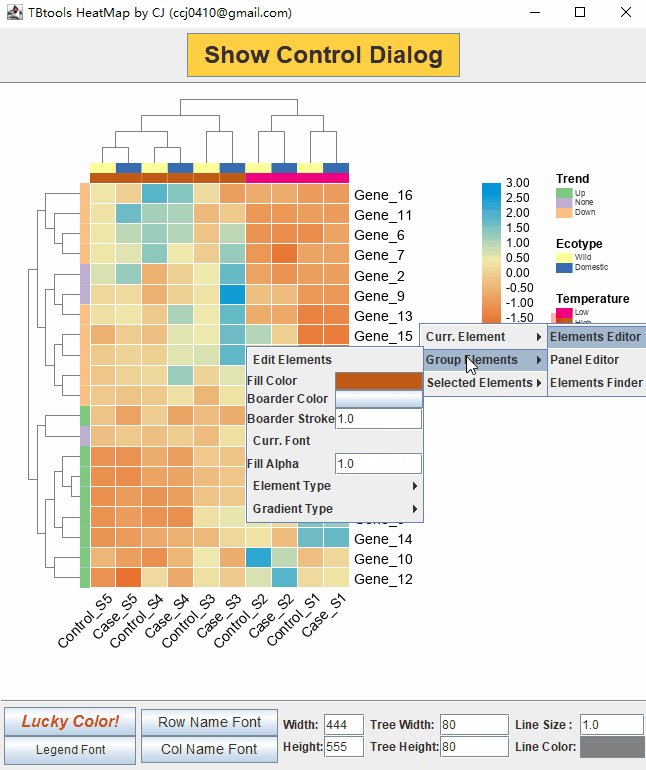
元件属性可以修改
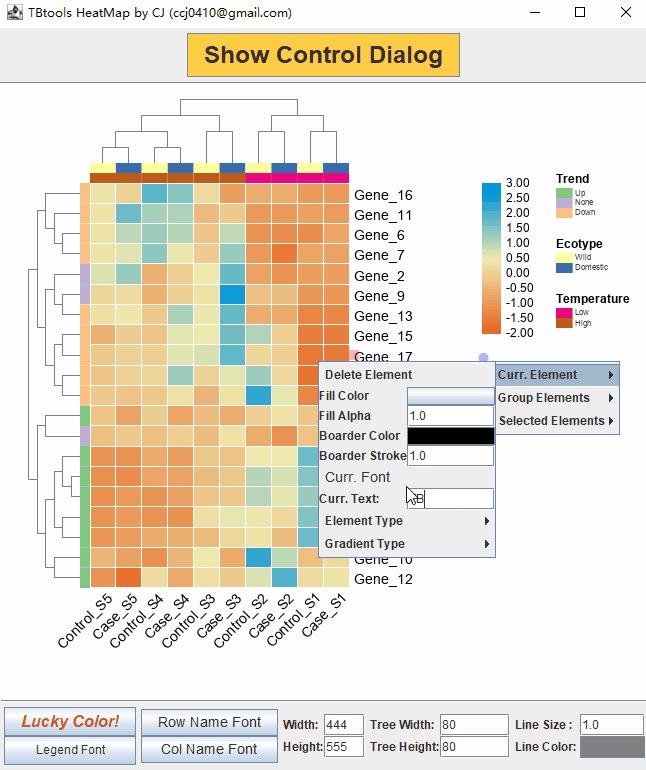
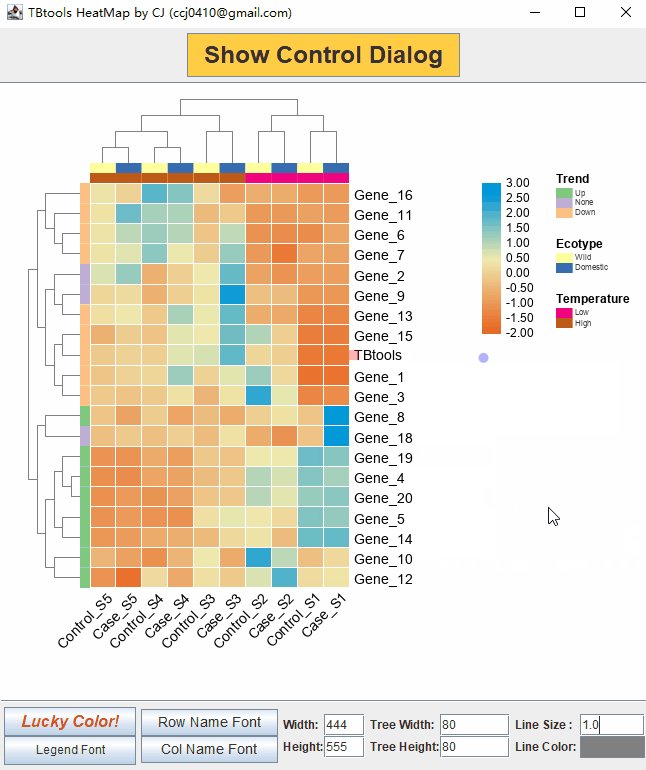
比如,修改文本内容
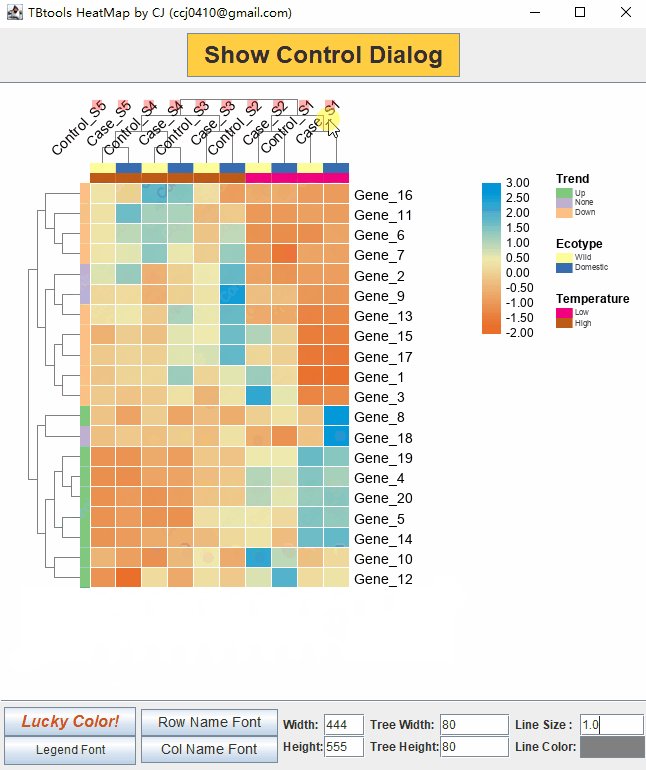
只是拖拽其实没意思,有时候我们需要修改一些属性
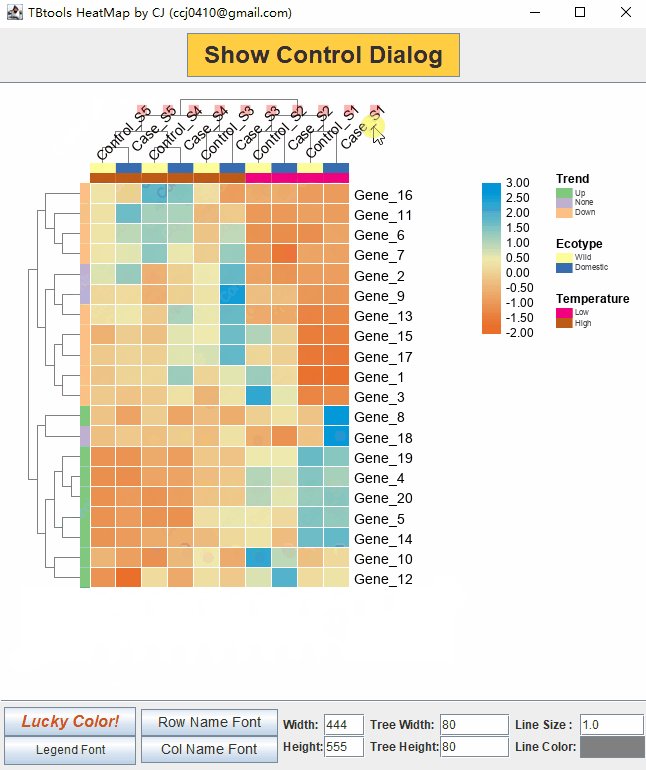
比如修改角度
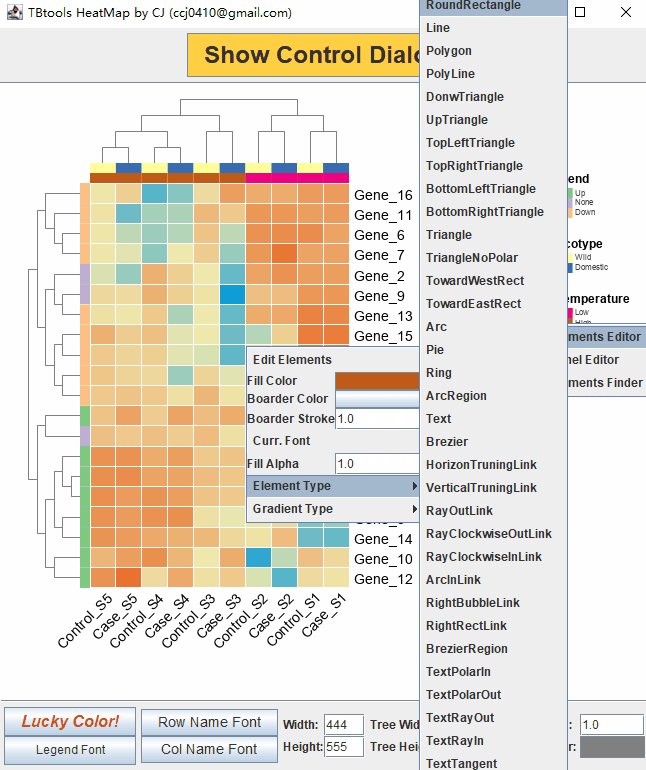
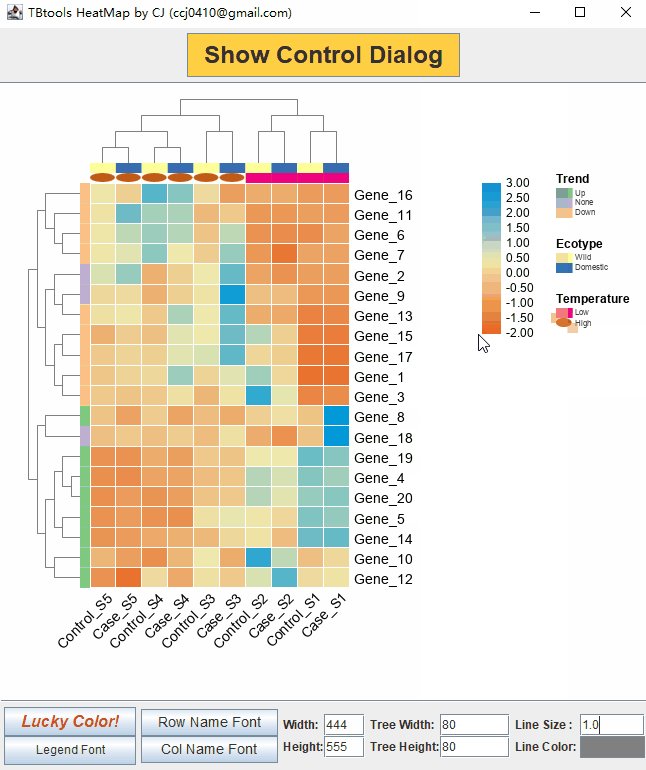
比如,修改形状,注意,往往批量才有趣
对于一些已经分组的,可以批量修改颜色,形状,位置
。。。等等
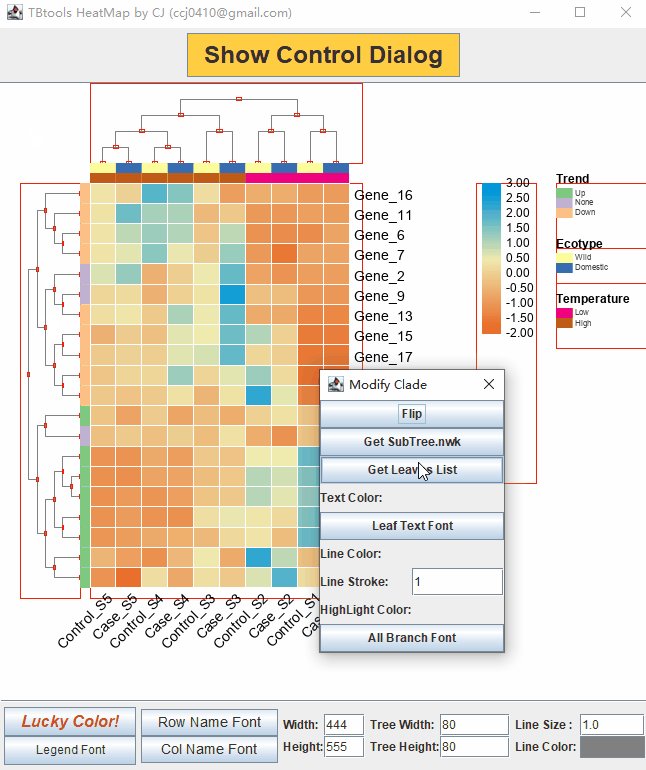
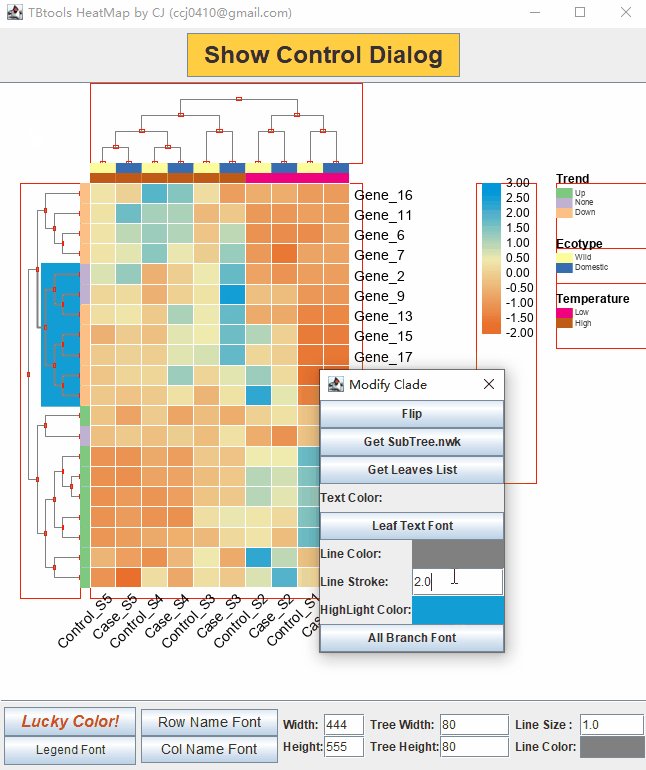
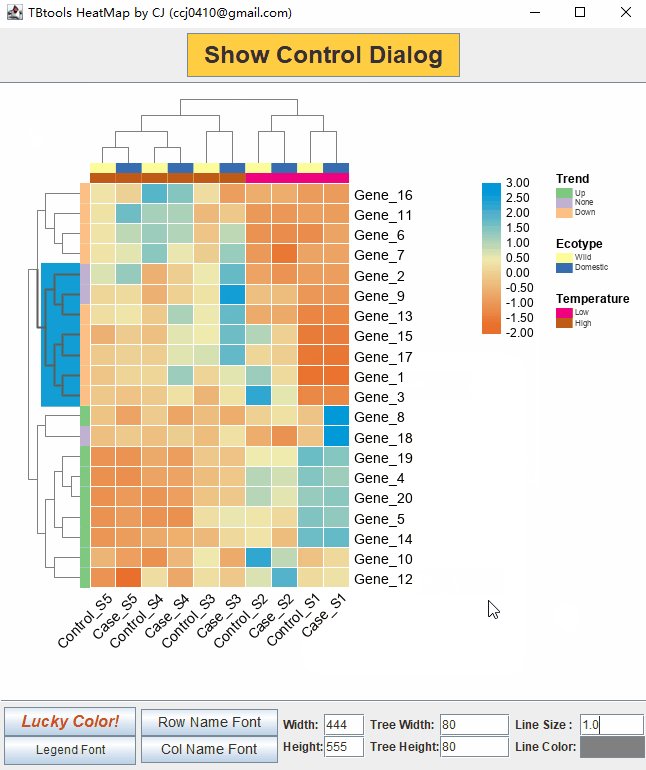
元件内置双击动作
很多时候我们希望对聚类树的分支做一定的调整
面板融合
Emm… 前面已经提到了,JIGplot中存在面板…既然是面板,那么就应该可以复制黏贴。或者说,既然是类似图层,那么就应该可以合并。
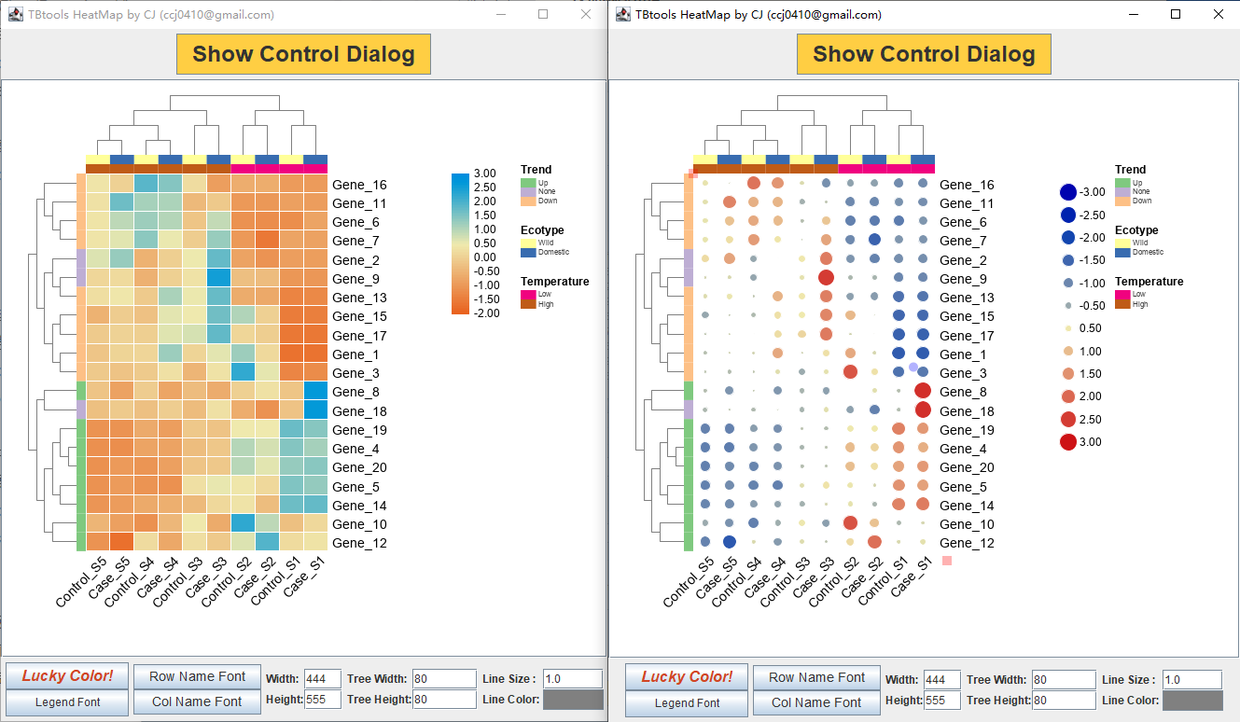
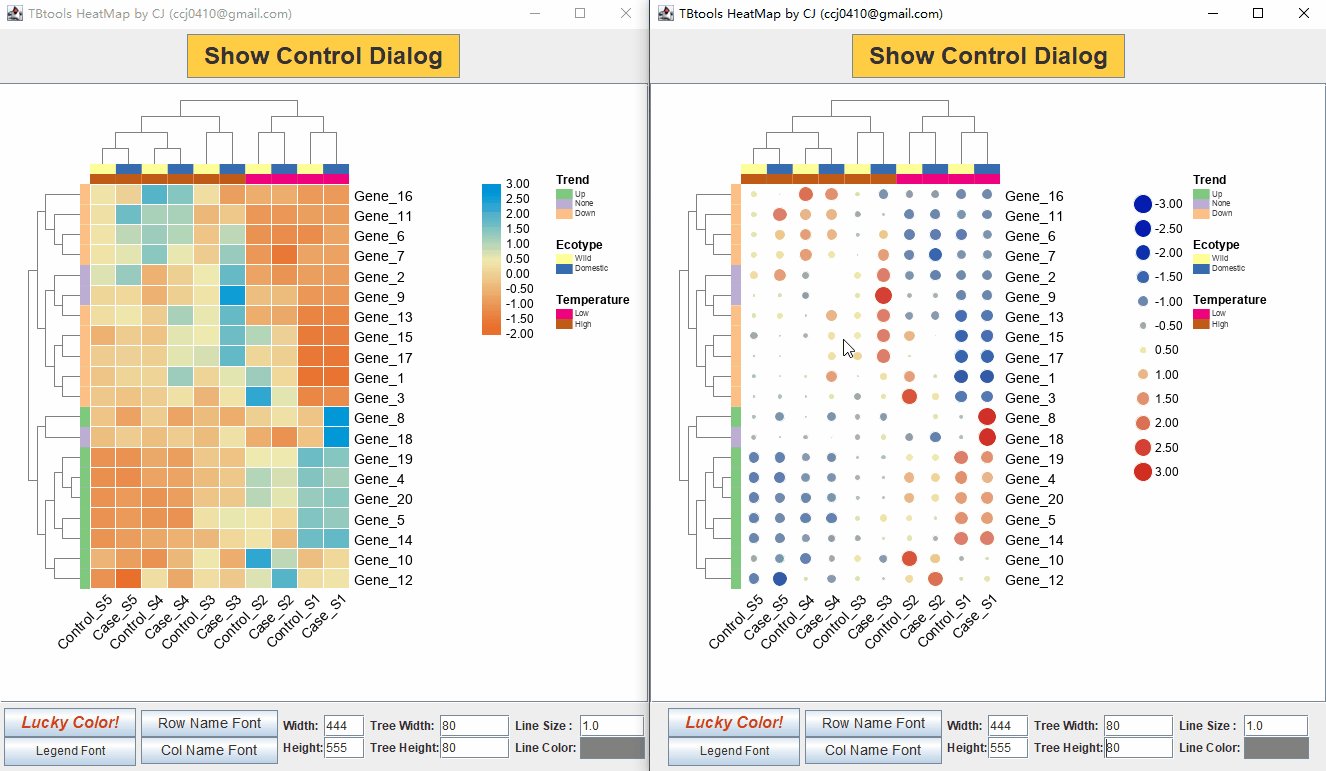
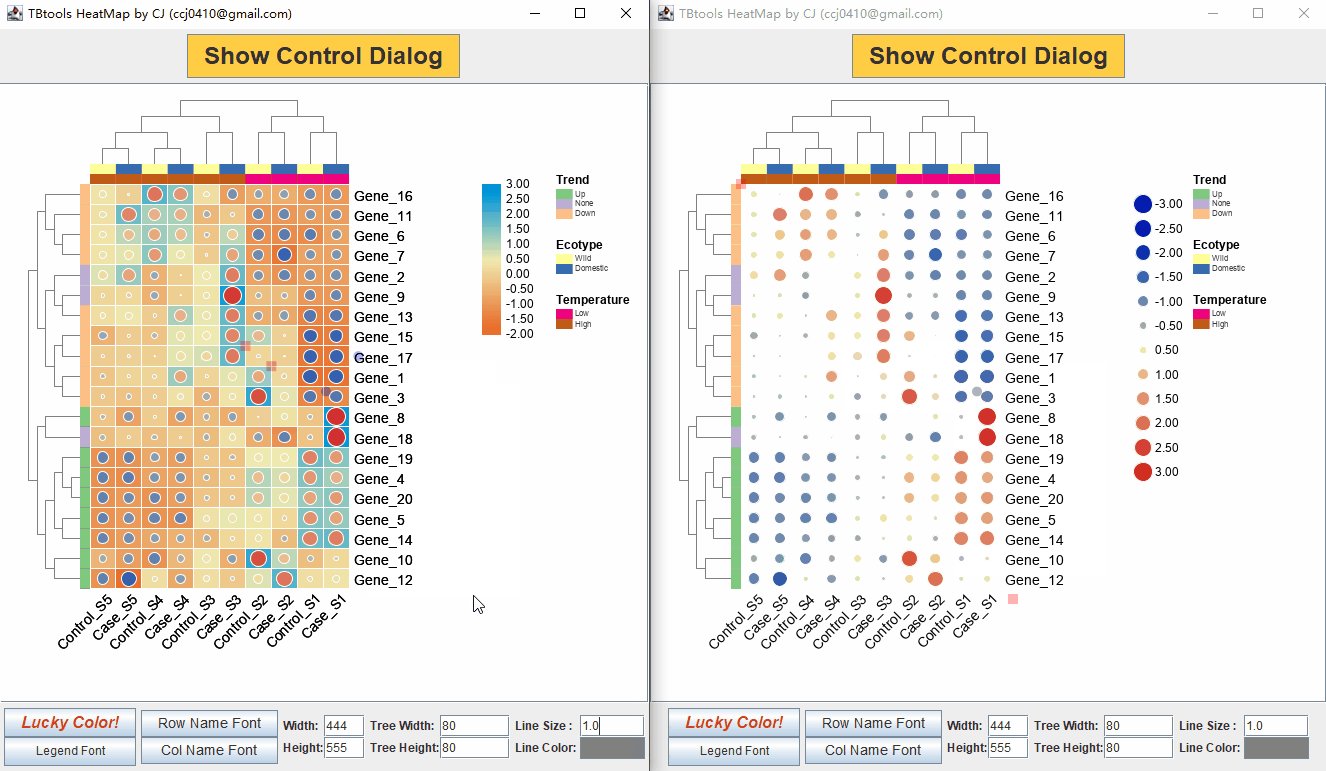
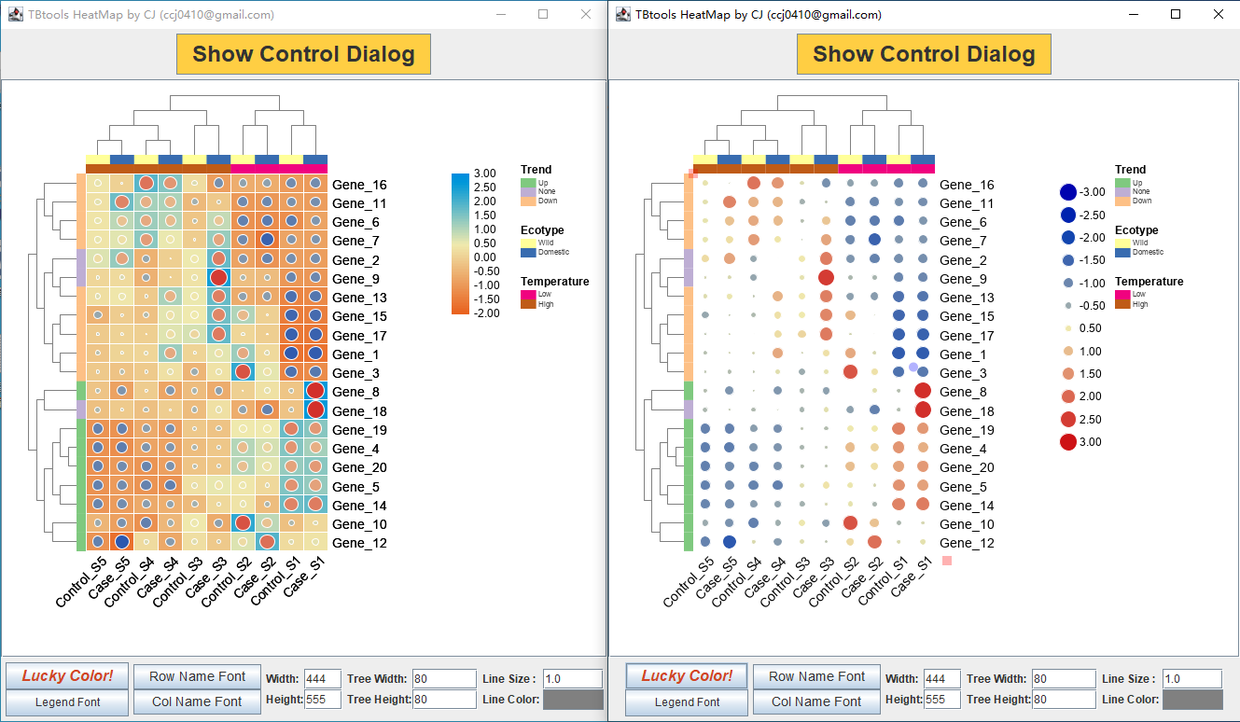
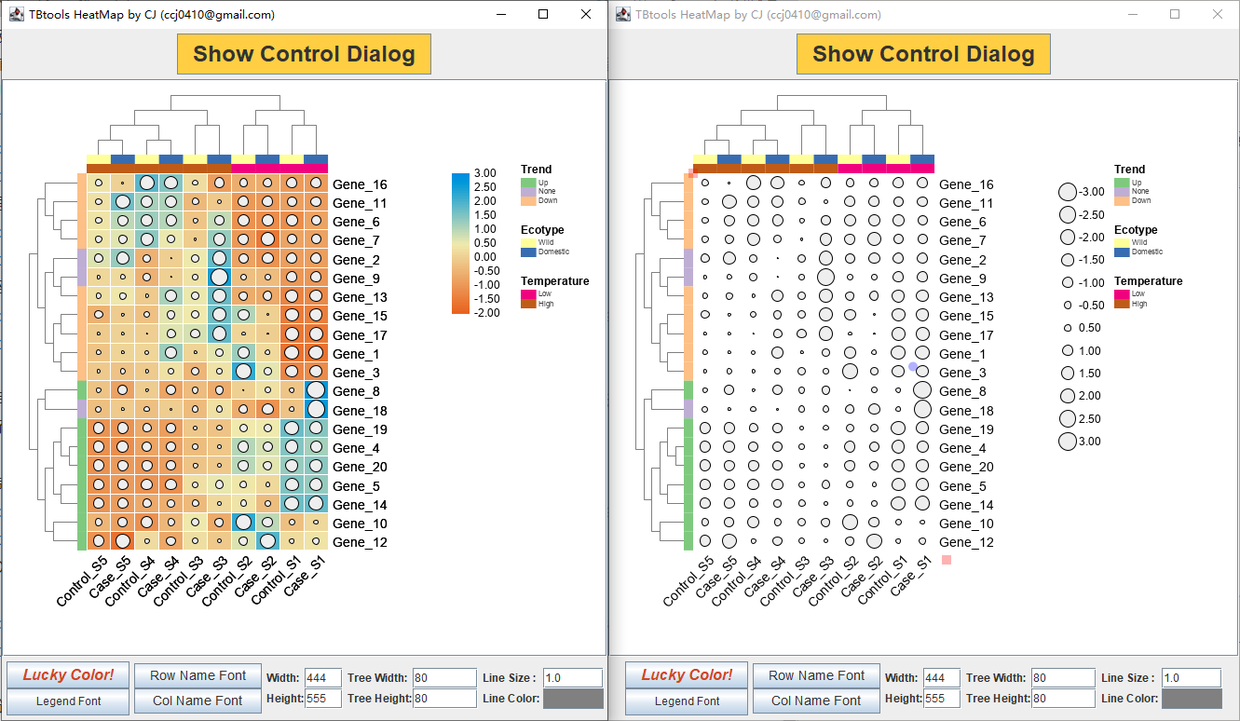
假设我们有两个不同的数据集….,绘制了如下两张热图
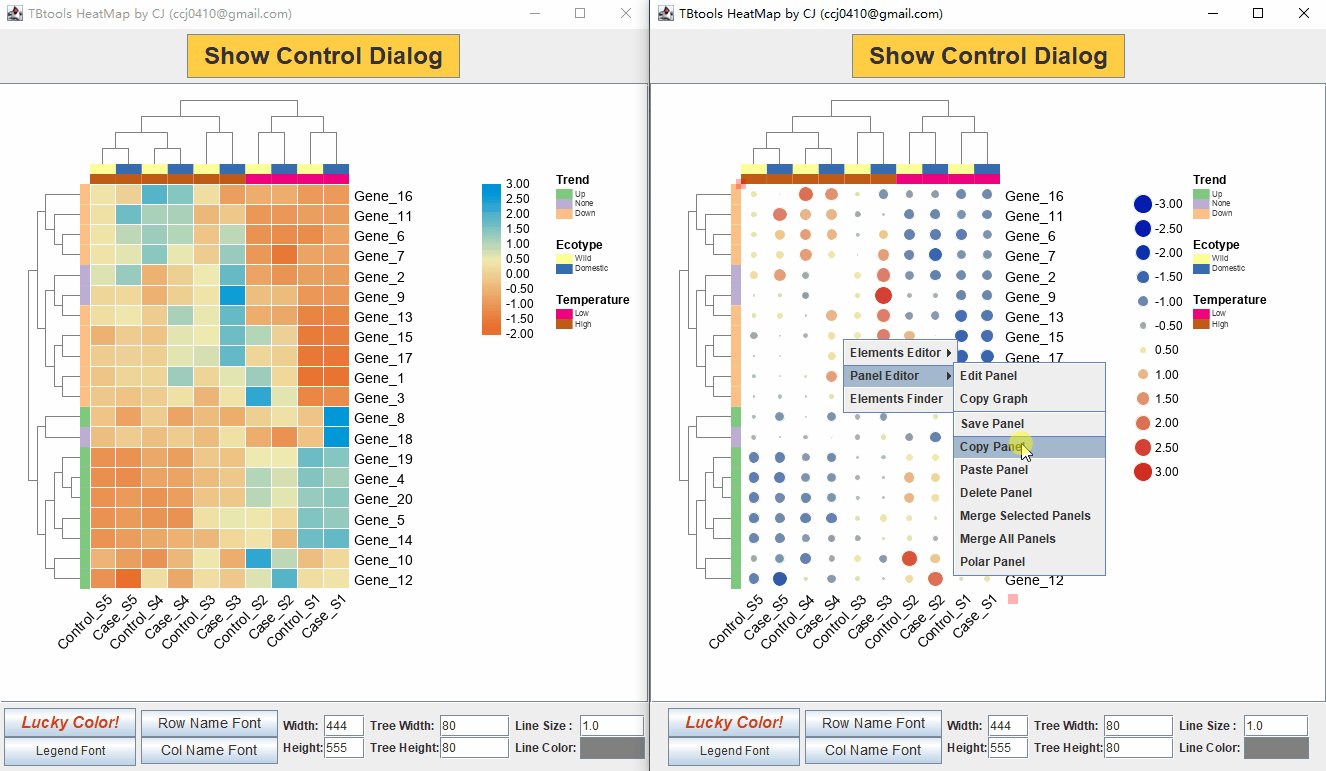
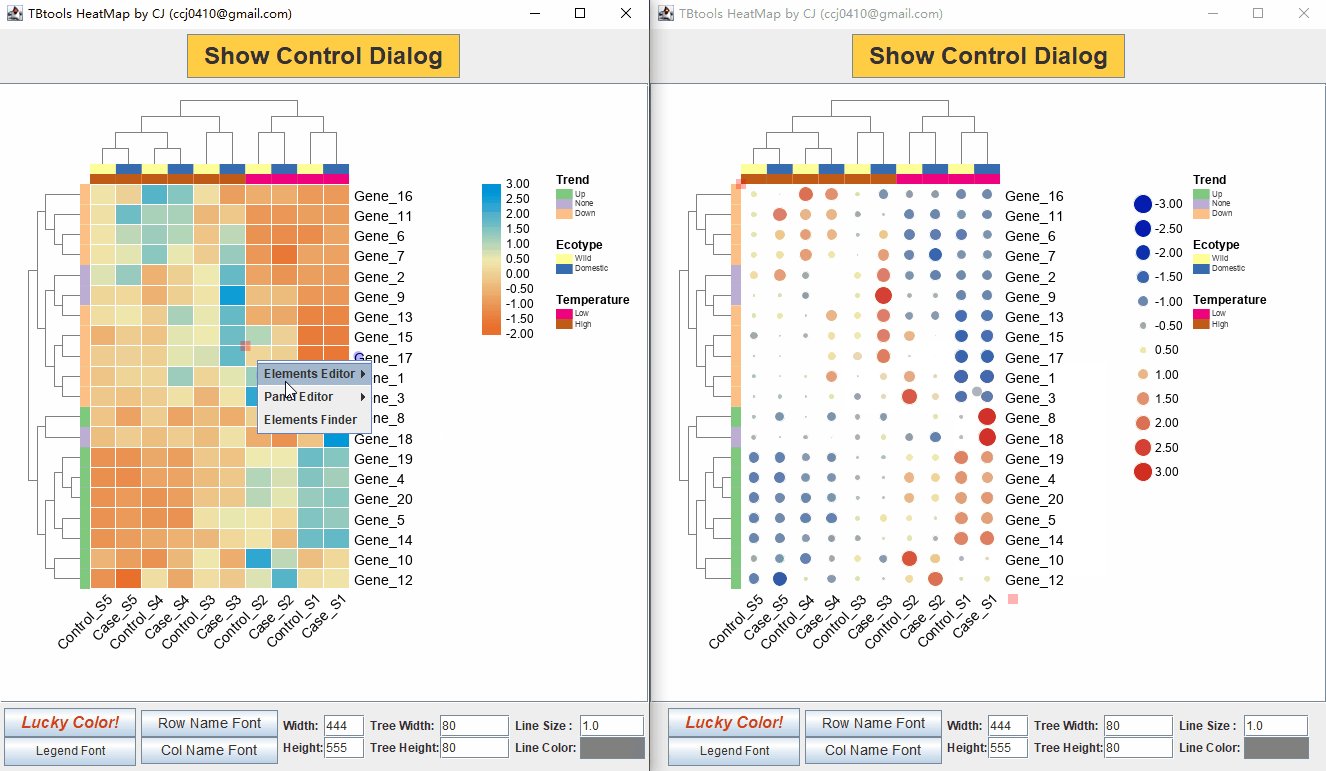
那么有趣的地方就在于,你可以
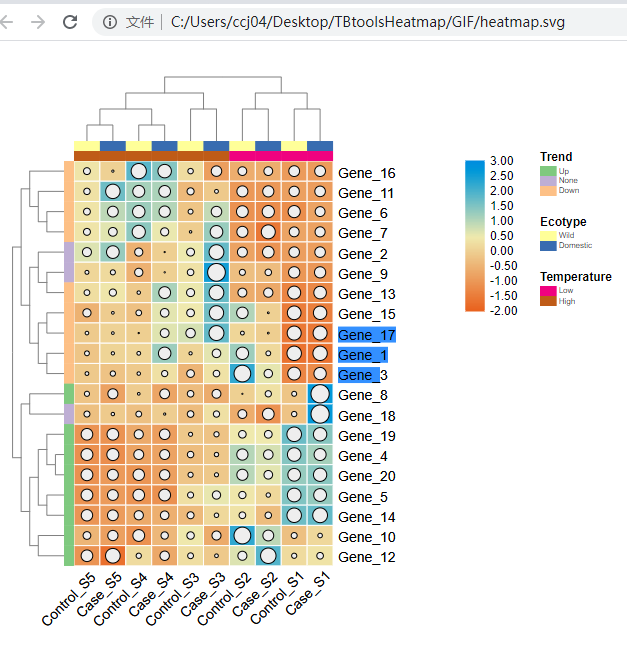
于是得到
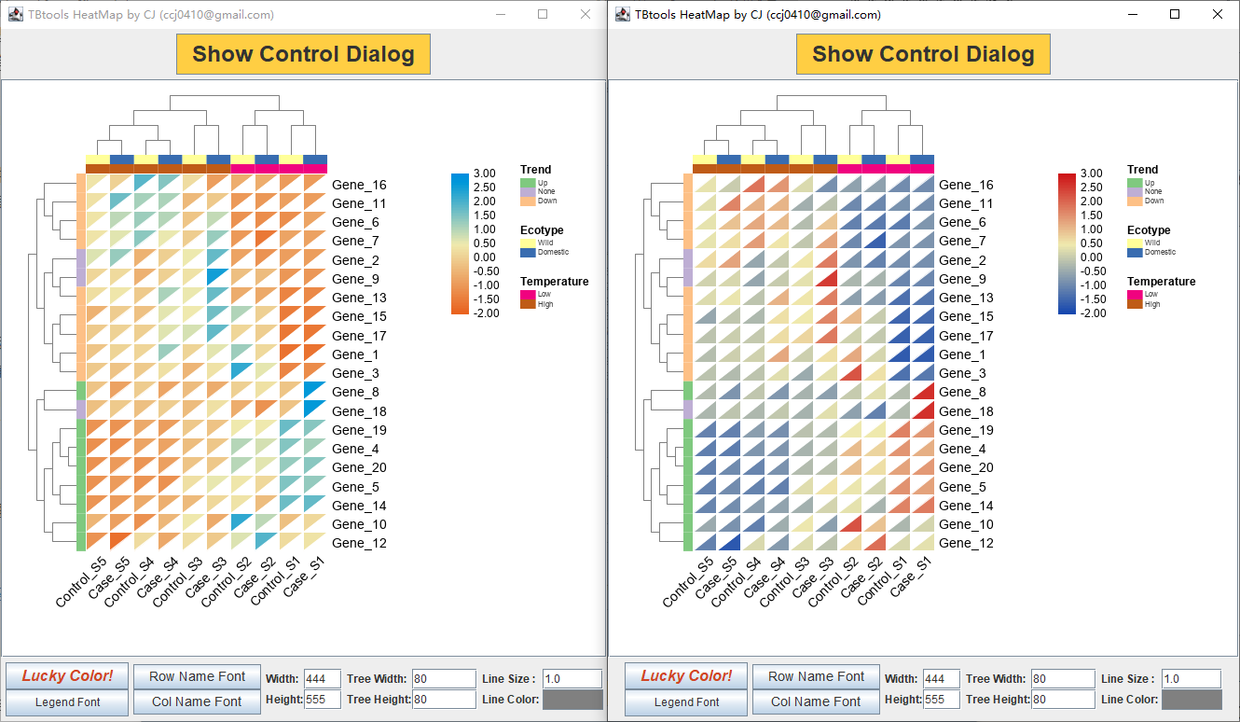
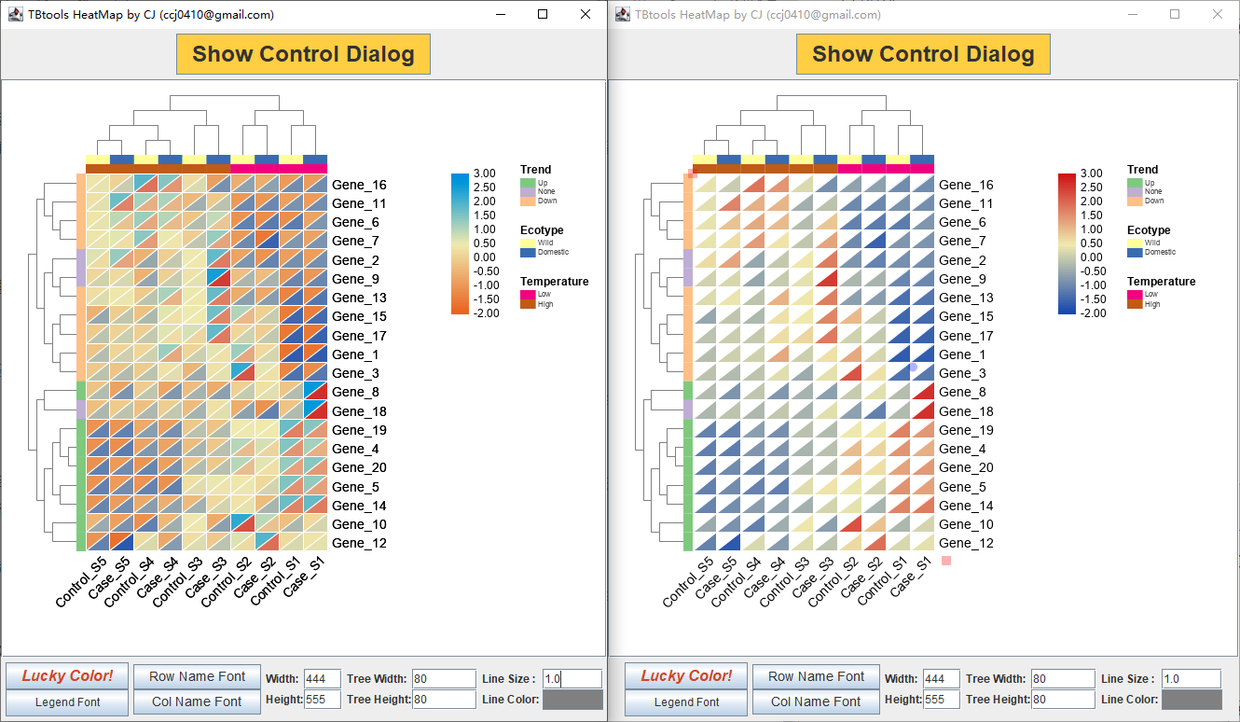
前段时间,大概是大湿兄【你们Y蜀黍】在他的 biobabble 公众号上连载了各种三角形热图。后续果子找我聊了会那个热图… 事实上,我后来才发现,原来我早就实现过了
直接绘制两个热图
然后,Copy Panel && Paste Panel, 不就是这样吗?

但是…. 这种三角形对角线的,比 矩形+圆点面积 的更容易辨识吗?
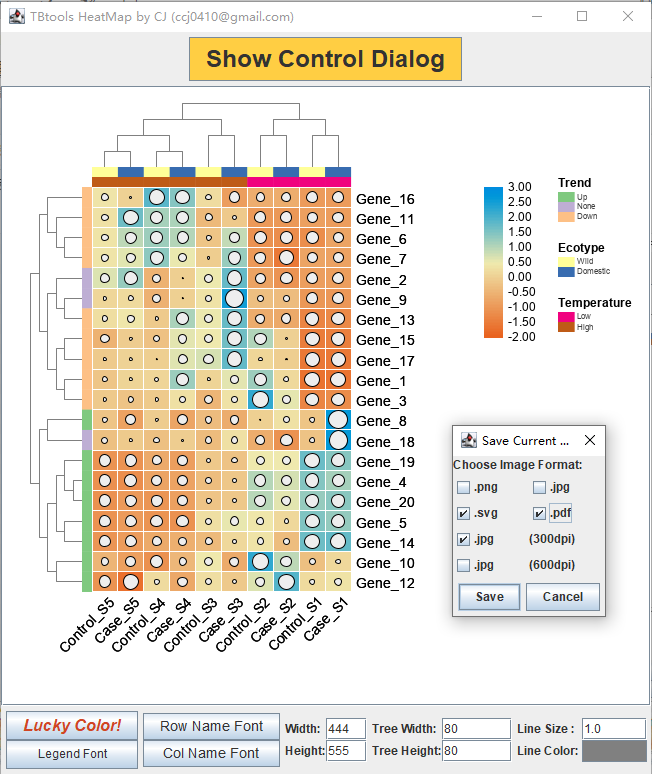
题外,保存图片
不要再问我了,这个真的很烦。每天你用Word,Excel或者其他软件,你是怎么快速保存的?TBtools也一样的,【Ctrl+S】


写在后面
断断续续,写了一天… 动笔是早上7点,现在是晚上21点。看来我还是高估了自己时间的完整性。无论如何,希望通过这篇推文,更少人会提出一些其实不需要被提出来的问题。
同时,也可以轻松地绘制出自己想要的热图。

