
生态与插件
http://www.sketchchina.com/
Sketch小技能|如何安装插件?
https://www.zcool.com.cn/article/ZNDIwNTE2.html常用插件安装与操作技巧
pxcook下载:https://www.fancynode.com.cn/pxcook
flvor插件:https://www.fancynode.com.cn/flavor
导出标注稿:https://utom.design/measure.html
视频教程
b站视频教程
https://www.bilibili.com/video/av13992973/?spm_id_from=trigger_reload
快捷键
单键快捷键:
A:创建画板
T:创建文本
V:钢笔工具
O:创建圆形
R:创建矩形
U:创建圆角矩形
S :切片工具slice
Enter:对当前选中的图层启用编辑模式
多键快捷键:
Command + Option + C:复制图层样式
Command + Option + V:粘贴图层样式
Comd+G:建组
Comd+shift+G:取消建组
Option + 拖动图层:复制一个新图层并移动
Command+D:复制这一动作了
Command + R:重命名图层或画板
Shift + Tab:依次选择下一个图层(上一个图层是单按 Tab)
Z + 单击/选区:将屏幕放大到特定区域
Command + 滚轮:缩放页面
comd+2:就会放大此对象到屏幕合适的大小
comd+1:缩小至能看见所有的画板
comd+0: 缩小至100%
按住Z出现放大镜,可拉选放大面积
Z+Option对应缩小
comd+ 加号是100% 200% 400%的比例放大,
comd+减号则相反
Option+Cmd+1 隐藏左边
Option+Cmd+2 隐藏右边
cmd+.全屏演示
Comd+shift+L: 锁定图层/解锁图层
⌘+ Shift + E:导出画板,文件
Command + Shift + H:显示隐藏图层
Command + 单击:选中一个组中的图层
Option + 鼠标悬停图层:显示两个图层之间的距离
control+C选择颜色
comd+B : 给字体加粗
Ctrl+ R:标尺
设计资源
1.Ant Design (AD)
目前国内最实用的B端开源组件库,开发哥哥们的心头肉。包含移动端+桌面端(黑白模式),
Download:https://ant.design/docs/resources
2.Salesforce Lightning Design System
Salesforce是目前全球最受欢迎的CRM(客户管理)公司开发的设计系统,AD的鼻主之一。它家还有现成的library插件,装上直接用(都打包在文末合集下载里了),内包含移动端+PC端+图标。
Download:https://www.lightningdesignsystem.com/resources/downloads/
**
3.阿里teambition-Clarity Design
非常详尽的分为:基础/业务/图标3部分组件,做类似蓝湖/面试系统/工具型产品桌面端的同学可以参考
Download:https://design.teambition.com/overview
4.常用桌面端组件:饿了么 Element
基于 Vue 2.0 的纯桌面端组件库
Download:https://element.eleme.cn/#/zh-CN/resource
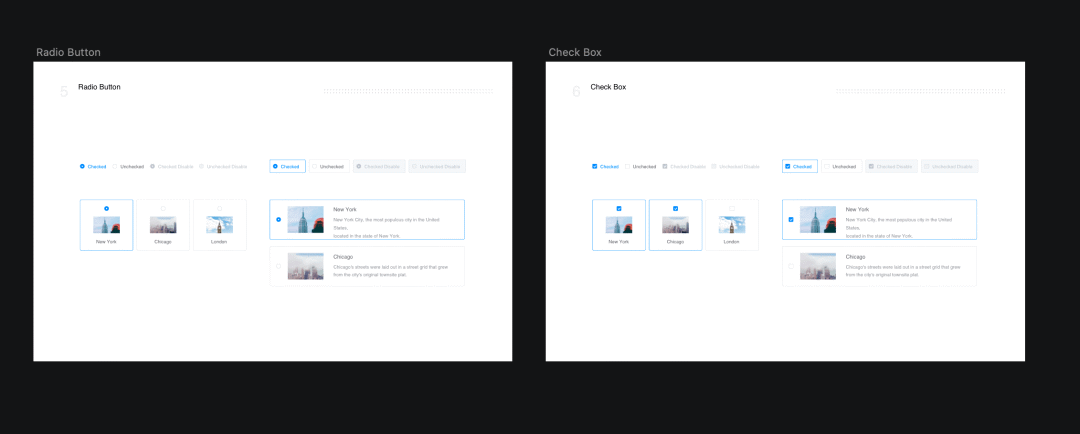
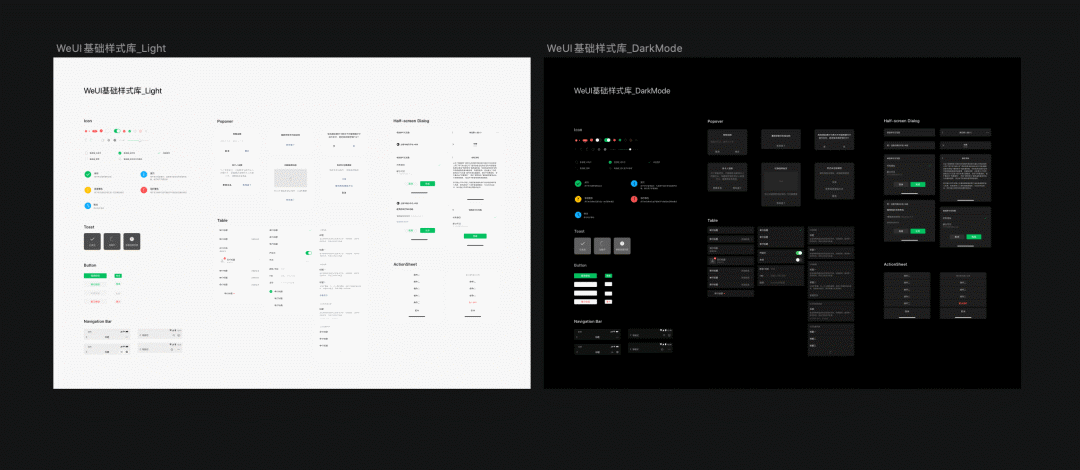
5.小程序组件:微信主站+微信小程序WeUI
感觉微信挺久没有更新过开源组件库了,这里包含了微信主站和小程序的控件以及黑白模式。
Download:https://developers.weixin.qq.com/miniprogram/design/#%E5%9B%BE%E6%A0%87
6.大厂C端组件:滴滴Mand Mobile
滴滴金融团队出品,我看了下基本和出行主站的组件库差不多,很适合新手学习搭建组件库(滴滴出行主站的组件不是开源的,这里就不放了)
Download:https://didi.github.io/mand-mobile/#/zh-CN/design/other/resource
7.大厂适配组件:京东Taro UI
京东凹凸实验室(核心业务)针对多端(小程序/H5等)适配的组件库。
Download:https://taro-ui.jd.com/#/docs/resource
8.组件+规范:有赞 Zan Design
规范与组件库融合,包含移动端+PC
Download:https://design.youzan.com/resource/resource.html
9. 系统级组件:Apple UI Design Resources
苹果设计系统:ios14(Beta),发布于2020年7月
Download:https://developer.apple.com/design/resources/
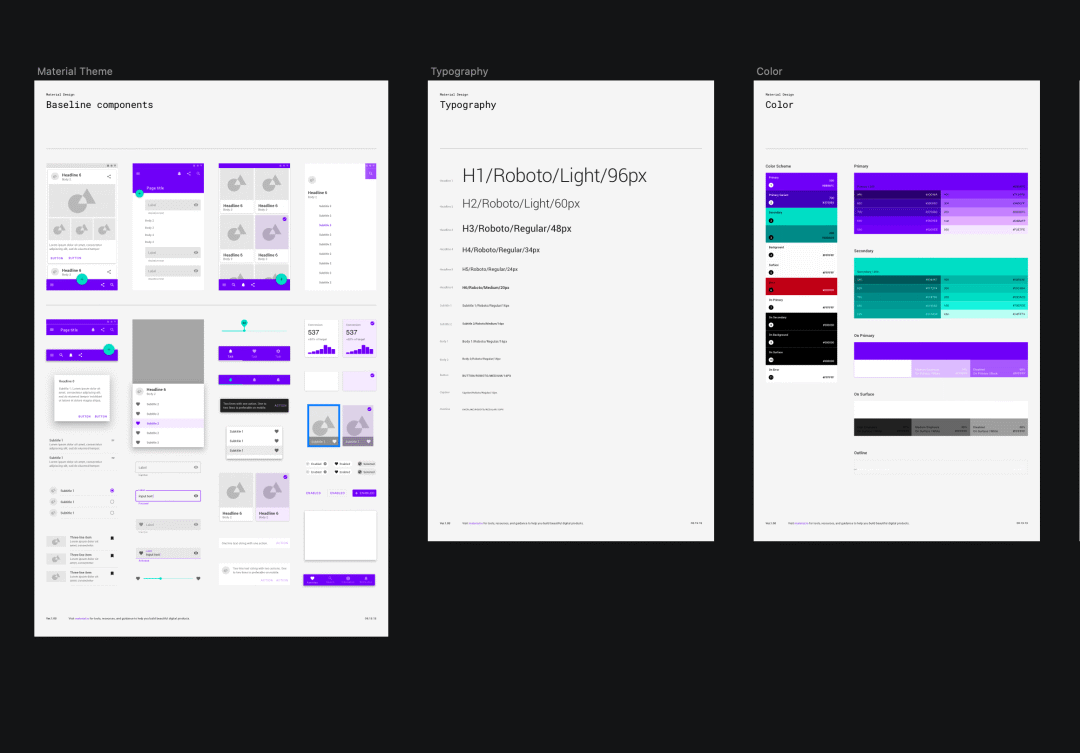
10.系统级组件:Google Material Design
Google的设计系统,简称MD
Download:https://material.io/resources
11.系统级组件:Microsoft Fluent Design System
window的设计系统,包含黑白模式

