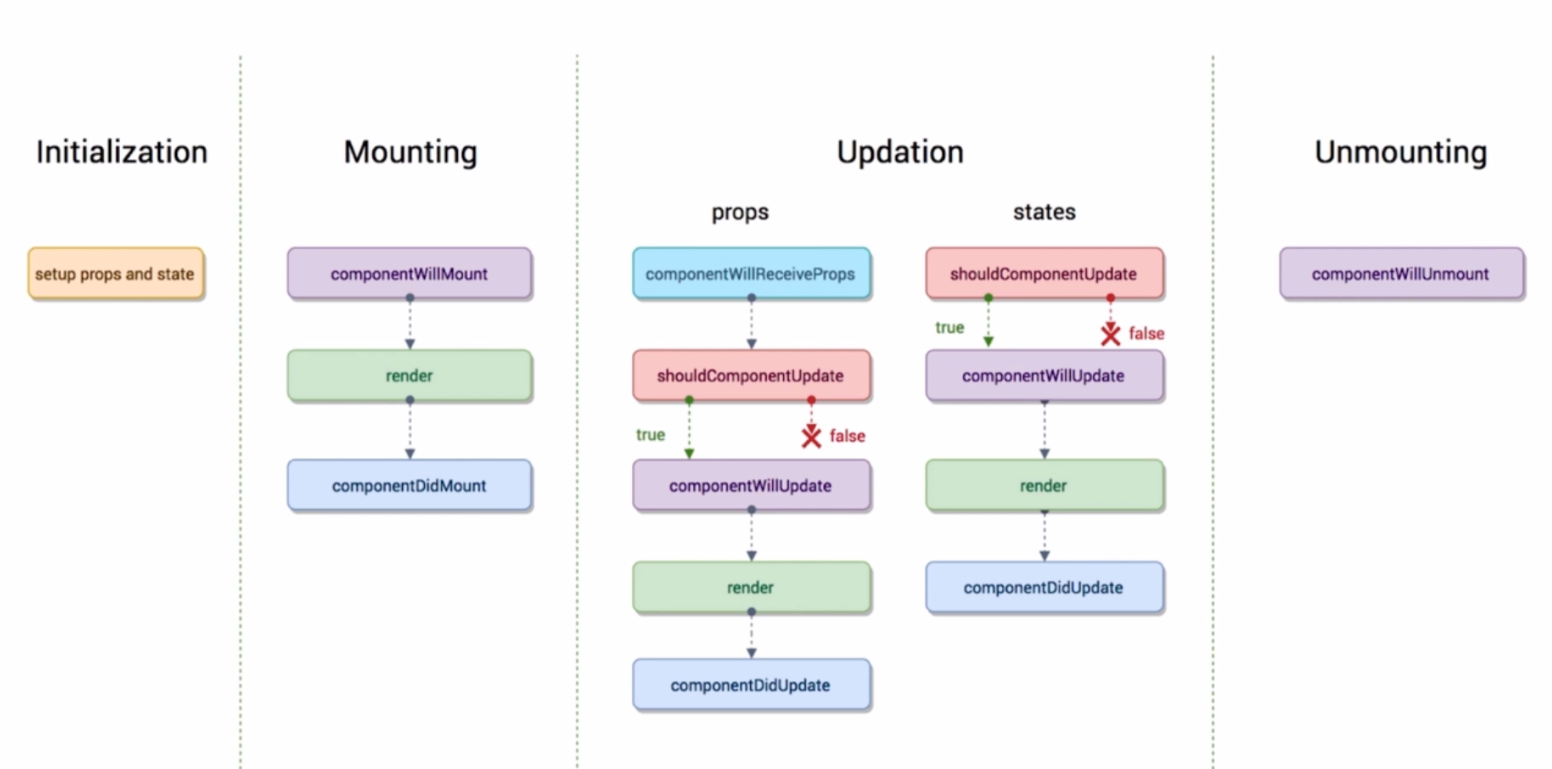
生命周期概念图

Initialization:初始化阶段。Mounting: 挂载阶段。Updation: 更新阶段。Unmounting: 销毁阶段
constructor 属于es6中的语法,它相当于是react生命周期中的初始化阶段
render() 属于渲染,他是一个生命周期函数,属于挂载阶段。 

不需要有顺序,函数名字写对就行了。
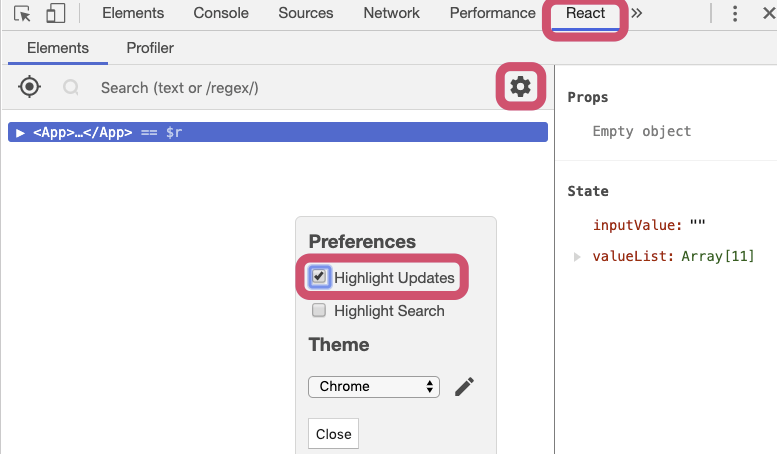
利用生命周期函数提升性能
发现性能问题
利用插件的高亮,看出组件之间的联动
shouldComponentUpdate(){return true}
在返回时添加一些条件,使其在某些不必要条件下返回flase即可。

