https://uiiiuiii.com/screen/android.htm https://uiiiuiii.com/screen/ios.htm
字体(默认) Typography
中文字体:PingFang SC
英文字体:SF UI Text 、SF UI Display
其中SF UI Text适用与小于19pt的文字,SF UI Display适用于大于20pt的文字
| 元素 | 字重 | 字号(pt) | 行距 | 字间距 |
|---|---|---|---|---|
| Title 1 | Light | 28pt | 34pt | 13pt |
| Title 2 | Regular | 22pt | 28pt | 16pt |
| Title 3 | Regular | 20pt | 24pt | 19pt |
| Headline | Semi-Bold | 17pt | 22pt | -24pt |
| Body | Regular | 17pt | 22pt | -24pt |
| Callout | Regular | 16pt | 21pt | -20pt |
| Subhead | Regular | 15pt | 20pt | -16pt |
| Footnote | Regular | 13pt | 18pt | -6pt |
| Caption 1 | Regular | 12pt | 16pt | 0pt |
| Caption 2 | Regular | 11pt | 13pt | 6pt |
| 元素 | 字号(pt) | 字重 | 字距(pt) | 类型 |
|---|---|---|---|---|
| Nav Bar Title | 17 | Medium | 0.5 | Display |
| Nav Bar Button | 17 | Regular | 0.5 | Display |
| Search Bar | 13.5 | Regular | 0 | Text |
| Tab Bar Button | 10 | Regular | 0.1 | Text |
| Table Header | 12.5 | Regular | 0.25 | Text |
| Table Row | 16.5 | Regular | 0 | Text |
| Table Row Subline | 12 | Regular | 0 | Text |
| Table Footer | 12.5 | Regular | 0.2 | Text |
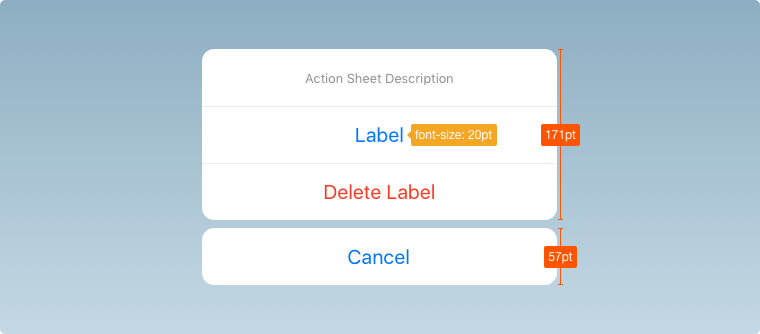
| Action Sheets | 20 | Regular / Medium | 0.5 | Display |
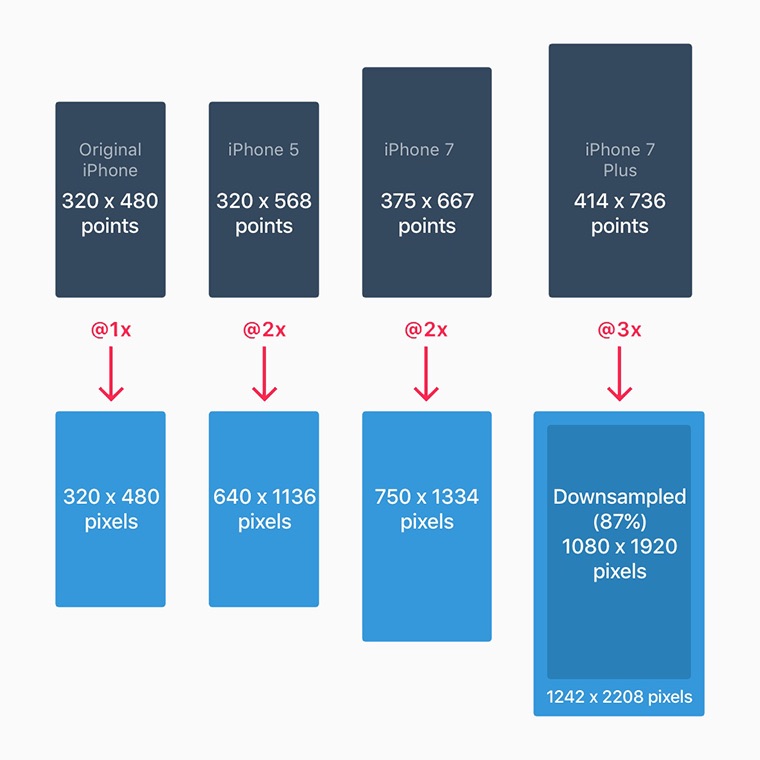
点和像素 Points and Pixels
图标 Icon
应用图标 App Icon

| 设备名称 | 应用图标 | App Store图标 | Spotlight图标 | 设置图标 |
|---|---|---|---|---|
| iPhone X, 8+, 7+, 6s+, 6s | 180 x 180 px | 1024 x 1024 px | 120 x 120 px | 87 x 87 px |
| iPhone X, 8, 7, 6s, 6, SE,5s, 5c, 5, 4s, 4 |
120 x 120 px | 1024 x 1024 px | 80 x 80 px | 58 x 58 px |
| iPhone 1, 3G, 3GS | 57 x 57 px | 1024 x 1024 px | 29 x 29 px | 29 x 29 px |
| iPad Pro 12.9, 10.5 | 167 x 167 px | 1024 x 1024 px | 80 x 80 px | 58 x 58 px |
| iPad Air 1 & 2, Mini 2 & 4, 3 & 4 |
152 x 152 px | 1024 x 1024 px | 80 x 80 px | 58 x 58 px |
| iPad 1, 2, Mini 1 | 76 x 76 px px | 1024 x 1024 px | 40 x 40 px | 29 x 29 px |
自定义图标 Custom Icons
| 设备名称 | 导航栏和工具栏图标尺寸 | 标签栏图标尺寸 |
|---|---|---|
| iPhone 8+, 7+, 6+, 6s+ | 66 x 66 px | 75 x 75 px 最大144 x 96 px |
| iPhone 8, 7, 6s, 6, SE | 44 x 44 px | 50 x 50 px 最大96 x 64 px |
| iPad Pro, iPad, iPad mini | 44 x 44 px | 50 x 50 px 最大96 x 64 px |
分辨率和显示规格 Resolutions and Display
| 设备名称 | 屏幕尺寸 | PPI | Asset | 竖屏点(point) | 竖屏分辨率(px) |
|---|---|---|---|---|---|
| iPhone X | 5.8 in | 458 | @3x | 375 x 812 | 1125 x 2436 |
| iPhone 8+, 7+, 6s+, 6+ | 5.5 in | 401 | @3x | 414 x 736 | 1242 x 2208 |
| iPhone 8, 7, 6s, 6 | 4.7 in | 326 | @2x | 375 x 667 | 750 x 1334 |
| iPhone SE, 5, 5S, 5C | 4.0 in | 326 | @2x | 320 x 568 | 640 x 1136 |
| iPhone 4, 4S | 3.5 in | 326 | @2x | 320 x 480 | 640 x 960 |
| iPhone 1, 3G, 3GS | 3.5 in | 163 | @1x | 320 x 480 | 320 x 480 |
| iPad Pro 12.9 | 12.9 in | 264 | @2x | 1024 x 1366 | 2048 x 2732 |
| iPad Pro 10.5 | 10.5 in | 264 | @2x | 834 x 1112 | 1668 x 2224 |
| iPad Pro, iPad Air 2, Retina iPad | 9.7 in | 264 | @2x | 768 x 1024 | 1536 x 2048 |
| iPad Mini 4, iPad Mini 2 | 7.9 in | 326 | @2x | 768 x 1024 | 1536 x 2048 |
| iPad 1, 2 | 9.7 in | 132 | @1x | 768 x 1024 | 768 x 1024 |
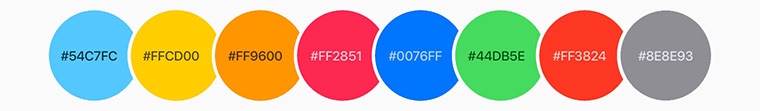
配色
UI组件布局 UI Element Layout
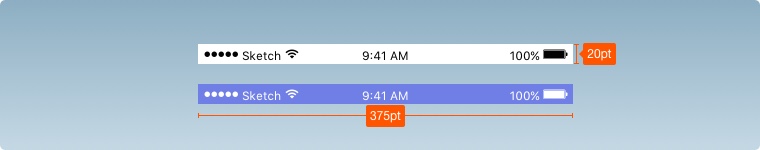
状态栏 Status Bar
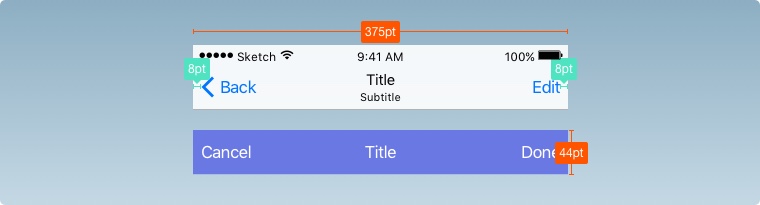
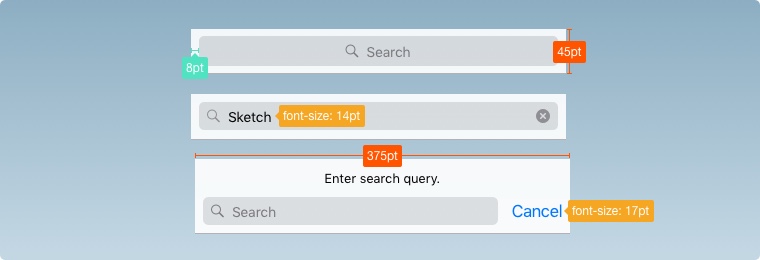
导航栏 Navigation Bar
搜索栏 Search Bar
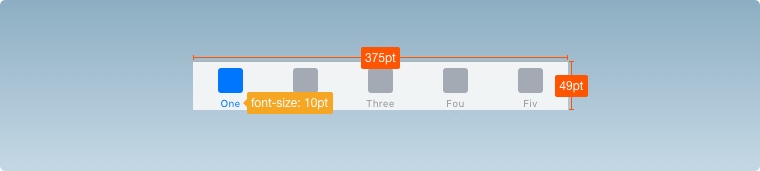
标签栏 Tab Bar
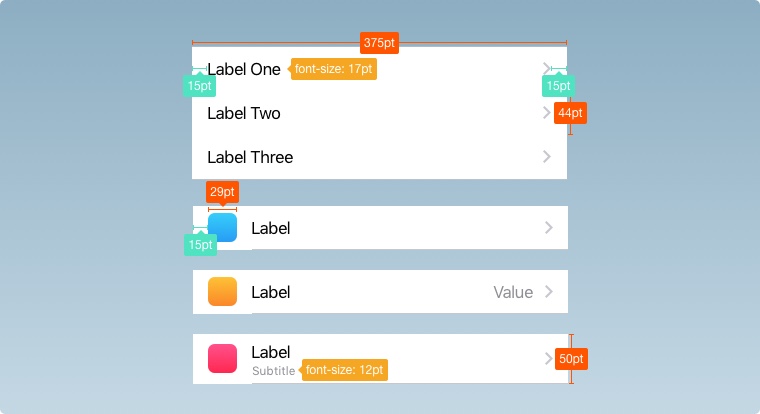
表格视图 Table View
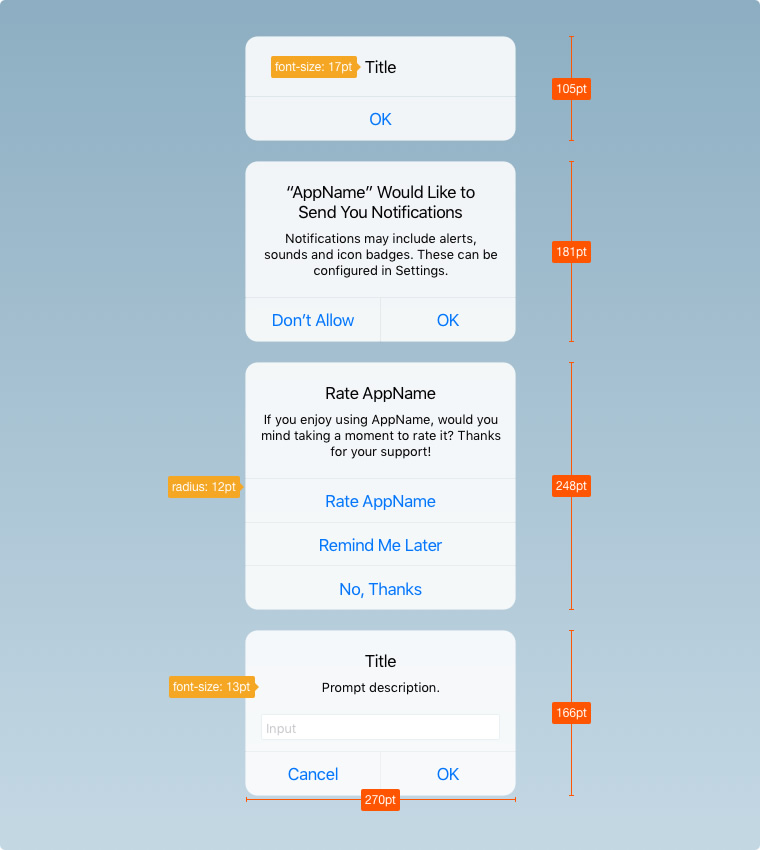
Modals
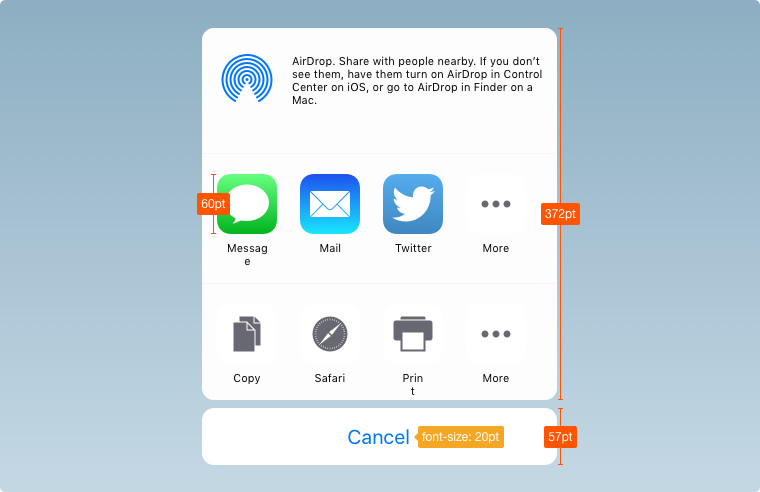
行为区 Actions
提示框 Alerts
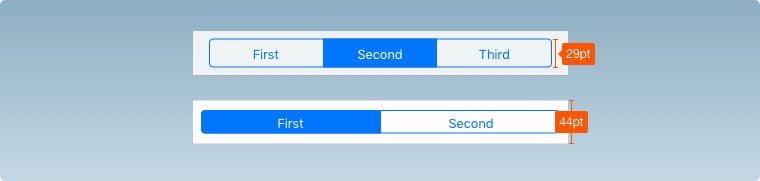
Segment Controls
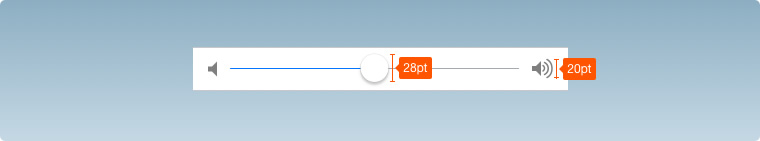
滑动条 Sliders
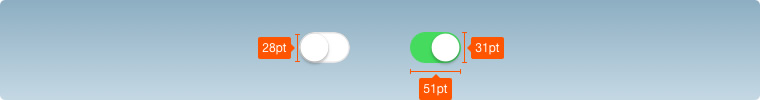
切换按钮 Switch
计步器 Stepper
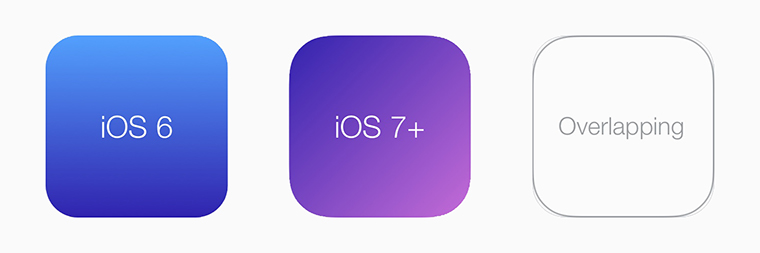
ios 图标
官方的IOS7 图标模板 Icon Template IOS7,这是苹果公布的出来的ios7官方模板。
官方关于iOS平台的图标文档请参见以下页面:
https://developer.apple.com/library/archive/qa/qa1686/_index.html
iOS图标规范如下:
- 上传到App Store需要512px*512px的图片。
- 在iPhone Retina显示屏960px_640px分辨率中,图标显示尺寸为114px_114px,20像素的圆角,4像素的90度黑色投影,2像素的90度白色内投影,默认自带高光。
- 在iPhone 480px_320px分辨率中,图标显示尺寸为57px_57px,10像素的圆角,2像素的90度黑色投影,1像素的90度白色内投影,默认自带高光。
- 在iPad 1024px_768px分辨率中。图标尺寸显示为120px_120px,27像素的圆角。
- 苹果字体规格说明。
导航栏标题:medium 34px
按钮和表头:light 34px
表格标签:Regular 28px
Tab页图标标签:Regular 20px
可点击对象的区域:尺寸不要小于44px44px。(接上面的第5点)
iOS的图标其实不用切成圆的,直接给一个正方形的,系统会自己给i图标做圆角蒙版和高光。命名为ICON.PNG,ICON@2X.PNG,ICON@3X.PNG。
iOS8规范如下:iphone6、7、8屏幕1334px_750px,iphone 6、7、8plus屏幕2208px_1242px。
iphone X 屏幕11252436,关于iphone X的设计我看过一篇文章,感觉总结的已经很全了,我就直接上链接了http://www.ui.cn/detail/283956.html
Surface的物理特性如图所示:
微软的开发参考文档为 [https://developer.microsoft.com/en-us/windows/desktop]