- 写给大家看的设计书(第4版).pdf.pdf%22%2C%22size%22%3A28522676%2C%22type%22%3A%22application%2Fpdf%22%2C%22progress%22%3A%7B%22percent%22%3A0%7D%2C%22status%22%3A%22done%22%2C%22percent%22%3A0%2C%22card%22%3A%22file%22%7D)">写给大家看的设计书(第4版).pdf.pdf%22%2C%22size%22%3A28522676%2C%22type%22%3A%22application%2Fpdf%22%2C%22progress%22%3A%7B%22percent%22%3A0%7D%2C%22status%22%3A%22done%22%2C%22percent%22%3A0%2C%22card%22%3A%22file%22%7D)
- 约书亚树
- 四大原则
写给大家看的设计书(第4版).pdf.pdf%22%2C%22size%22%3A28522676%2C%22type%22%3A%22application%2Fpdf%22%2C%22progress%22%3A%7B%22percent%22%3A0%7D%2C%22status%22%3A%22done%22%2C%22percent%22%3A0%2C%22card%22%3A%22file%22%7D)
约书亚树

一旦能够说出什么东西的名字,就会很容易注意到它。你就会掌握它,拥有它,让它受你所控。
我想这应该是讲的是 一旦脑海中对某一(类)事物有了概念,看见或察觉该事物时,思路就将映射到这个概念 以及这个概念所包含或被包含的事物,甚至是与该概念相似或相对的事物。想一想这是不是很想一棵约书亚(分叉)树呢hhh
四大原则
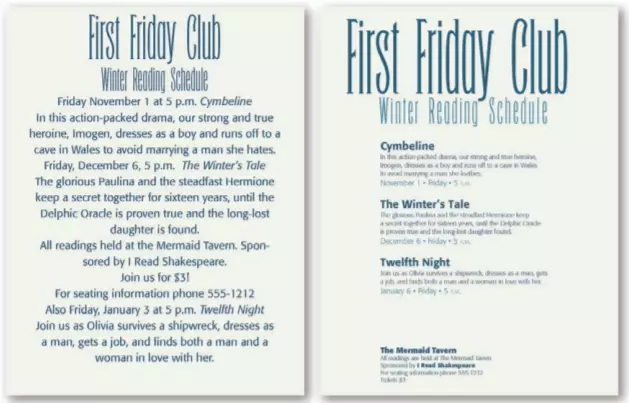
对比(Contrast)对比的基本思想是,要避免页面上的元素太过相似。如果元素(字体、颜色、大小、线宽、形状、空间等)不相同,那就干脆让它们截然不同。要让页面引人注目,对比通常是最重要的一个因素,正是它能使读者首先看这个页面。 重复(Repetition)让设计中的视觉要素在整个作品中重复出现。可以重复颜色、形状、材质、空间关系、线宽、字体、大小和图片,等等。这样一来,既能增加条理性,还可以加强统一性。 对齐(Alignment)任何东西都不能在页面上随意安放。每个元素都应当与页面上的另一个元素有某种视觉联系。这样能建立一种清晰、精巧而且清爽的外观。 亲密性(Proximity)彼此相关的项应当靠近,归组在一起。如果多个项相互之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。这有助于组织信息,减少混乱,为读者提供清晰的结构。
我对四大原则目的的映射大约是—>:
对比 —> 突出/弱化 我们想要表达的
重复 —> 统一/凸显/减少单调
对齐 —> 归类/增加逻辑性 可读性(阅读习惯)
亲密性 —> 增加逻辑性 可读性(思考习惯)
**
分类可以用字体区分:数字 英文大小写 中文简繁体 间隔性字符
逻辑性:缩进 间隔 对齐
一些应用例子截图 空白也可以表达关系
对齐
你是不是不由自主地就想一切都居中?居中对齐是初学者最常用的对齐方式,这种对齐看起来很安全,感觉上也很舒服。居中对齐会创建一种更正式、更稳重的外观,这种外观显得更为中规中矩,但通常也很乏味。请注意你喜欢的那些设计。我敢保证,大多数看来精巧的设计都没有采用居中对齐。我知道,作为一个初学者,要完全摒弃居中对齐会很难,但你必须从一开始就强制自己避开它。通过充分利用亲密性,并结合明确的右对齐或左对齐,你会惊异于设计的改观。
亲密性
如果多个项相互之间存在很近的亲密性,它们将成为一个视觉单元,而不是多个孤立的元素。彼此相关的项应当归在一组。要有意识地注意你是怎样阅读的,你的视线怎样移动:从哪里开始;沿着怎样的路径;到哪里结束;读完之后,接下来看哪里?整个过程应当是一个合理的过程,有确定的开始,而且要有确定的结束。

