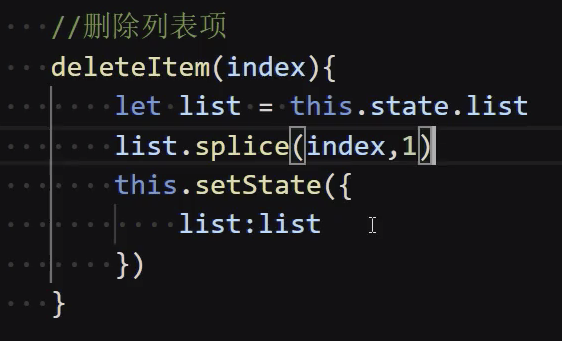
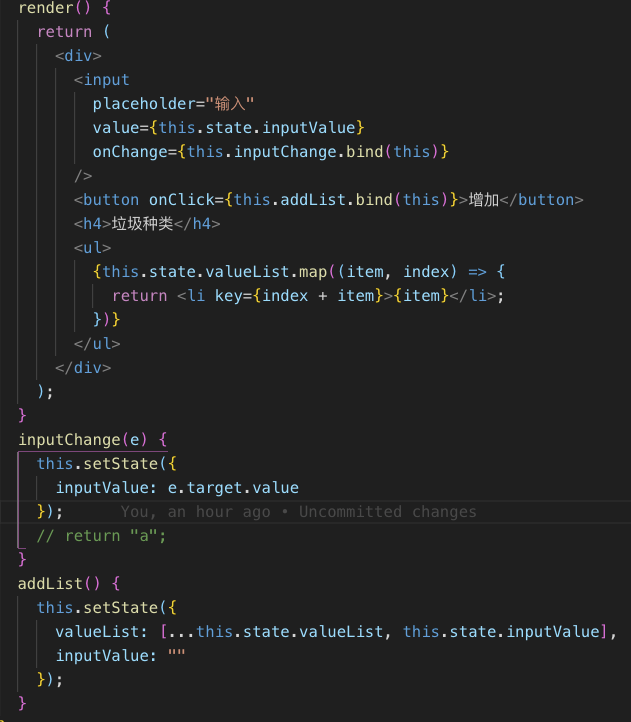
删除列表项
需要先拷贝再操作,最后重新赋值。否则对性能会造成很大影响。
html文本解析
使用dangerouslySetInnerHTML={{__html:item}}属性 与onClick同级
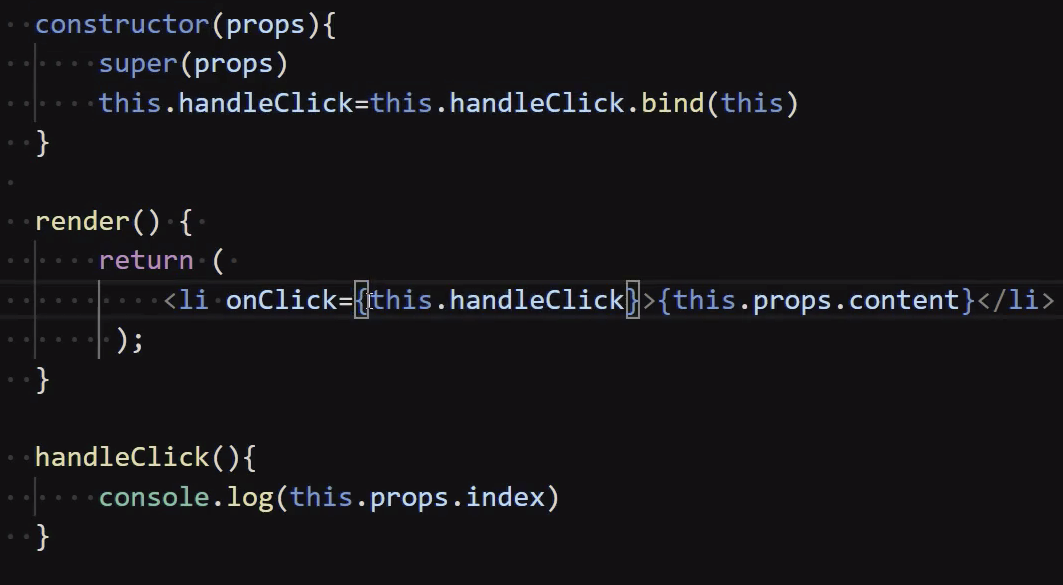
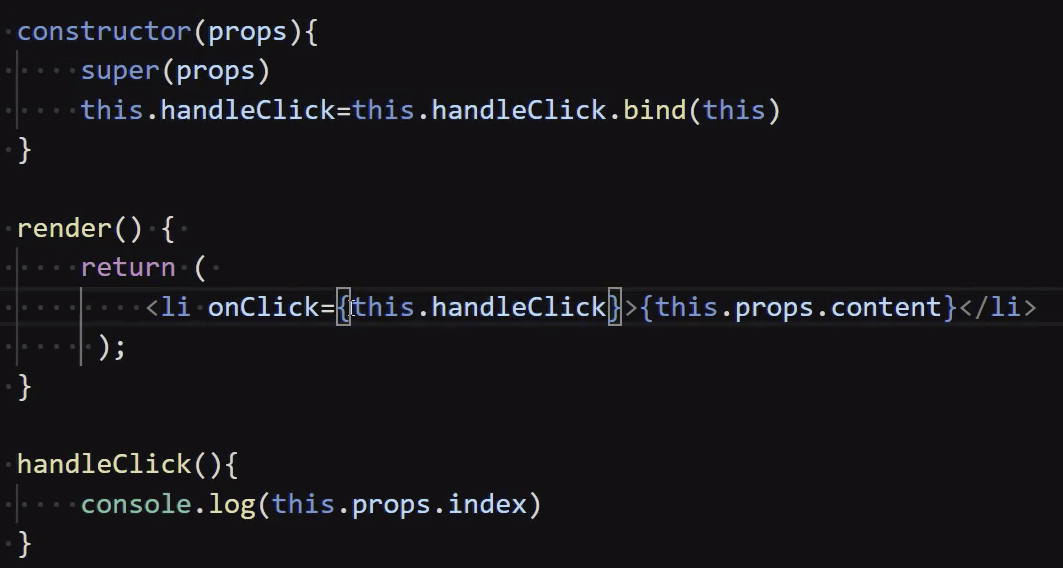
两种绑定方法


一种是constructor
一种是直接bind(this)
前者性能更好。
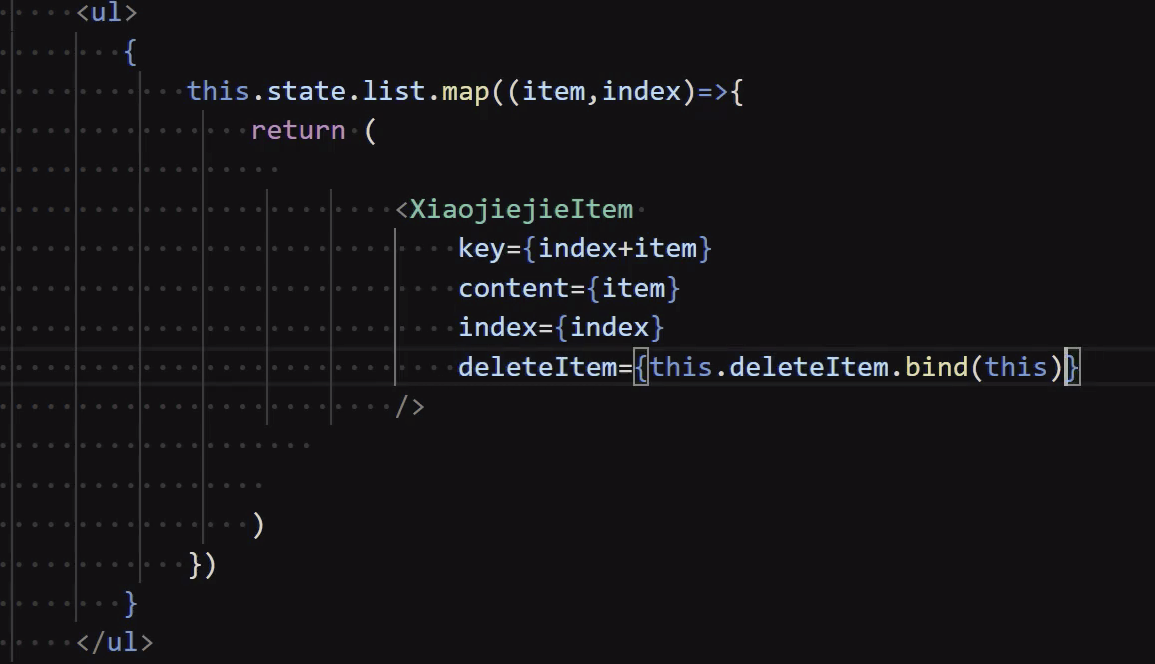
父子组建传参
传递参数 属性传值
接收参数
react 中 子组件不能像父组件传递参数,只能父组件给子组件传递方法,使其被调用。
单向数据流
向子组件传参 ,参数只能使用 不能修改。可以传方法进去使用,使用过程中改变。
react 调试工具
https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi?utm_source=chrome-ntp-icon
F12 开发者 更多 有一个react 可以看到传递的参数。从而不用console.log()了。
参数设置与默认参数
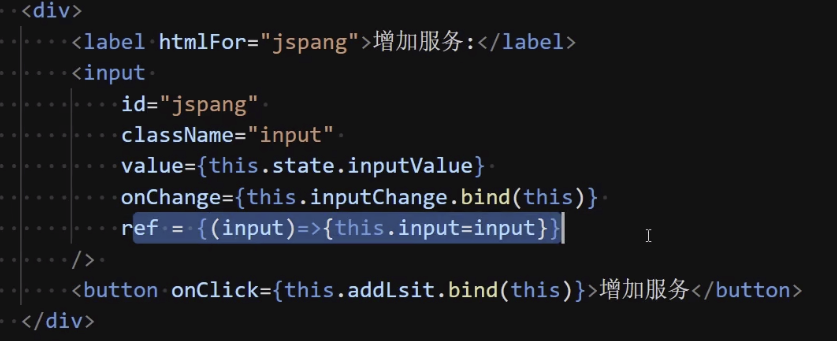
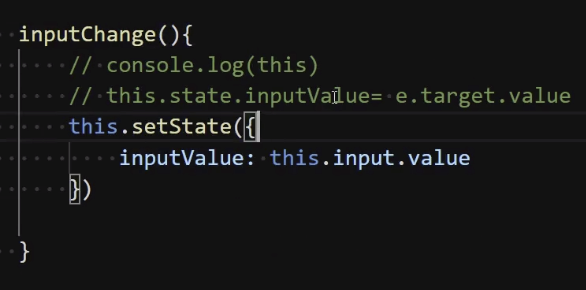
ref 绑定

接收:
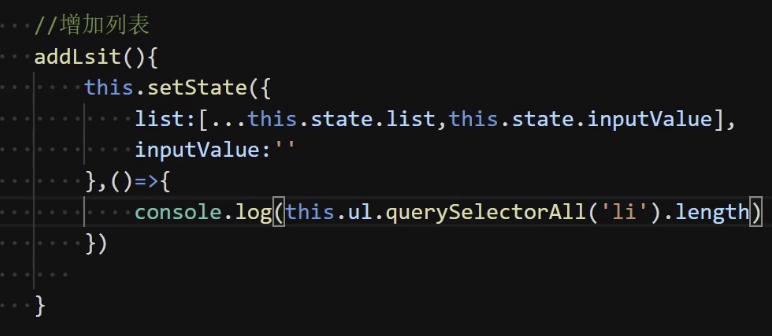
setstate 匿名回调函数
如果console.log直接写setstate下面,由于setstate异步加载