01. HTML基础
1.1 前端知识基础与HTML概述
1.1.1 前端基础知识
- 网站最基本的元素是网页,网页的基本骨架是用HTML超文本标记语言编写的。
前端三剑客(爬虫主要是HTML标签和CSS选择器):
HTML即超文本标记语言(Hyper Text Markup Language)。
- 超文本是指除了识别普通文本外,还要识别如图片、链接、视频、音频等其他元素。
普通的文本中只有文字,因此直接写文字即可。HTML要识别除文本外的其他元素,因此HTML中的数据需要用带有特殊语义的标签包裹。
1.2 HTML基本语法结构
1.2.1 标签的基础知识
HTML中所有的内容都是以标签的形式出现的。
- 标签的类型:
- 单标签(也称自结束标签):
<标签名 属性=属性值 />(末尾的结束标签/可以省略),如:<br>、<img src="./image/dongman.png">。 - 双标签:
<开始标签 属性=属性值>标签中的实际数据</结束标签>,如:<h1 align="center">标题一</h1>。
- 单标签(也称自结束标签):
- 标签名:标签名不是乱写的,每个标签名都遵守了www编码规范,有其特定的语义。
- 如a标签表示一个超链接、p标签表示一段段落。
- 标签名不区分大小写,
标签和
标签都被认为是段落标签,因为浏览器在解析HTML代码时会自动将大写字母转为小写字母。
- 标签的属性:标签拥有自己的属性。
- 基本属性,如:bgcolor=”red”
- 事件属性:如onlick=”alert(‘你好!’);”
- 注意!属性必须要有值,值必须用引号引起来。
标签之间的关系:标签与标签之间是可以嵌套的,如:
<a><b></b></a>;但是不能交叉,如<a><b></a></b>。在目录中新建一个文本文档,然后将文件名和后缀改为“第一个网页.html”,接着用编辑器打开,输入以下代码:
<!DOCTYPE html><html lang="zh"><head><meta charset="utf-8"><title>第一个网页</title></head><body><h1>HTML文档</h1><p>Hello, HTML</p></body></html>
代码详解:
<!DOCTYPE html>:声明该文档为超文本文档,版本为HTML 5。(HTML中的第一行必须是文档类型声明)<html></html>:HTML超文本文档的主体,除了文档类型声明标签DOCTYPE外,HTML中所有的标签都要写在body标签内。<html>:标记着HTML文档的开始为止。</html>:标记着HTML文档的结束为止。- 标签中的
lang属性表示当前页面的语言文字,常见的有zh表示中文;en表示英文。- 若lang中设置的语言与当前系统语言不一致,高级浏览器会提供翻译服务。
<head></head>:HTML文档头部,head标签内写的都是文档的一些元数据,如文档标题、文档字符集、CSS链接、JS链接等。<body></body>:HTML文档主体,网页中实际呈现出来的内容都是写在body标签内的。1.3 HTML基础标签
1.3.1 HTML注释
HTML中的注释是一个单标签:
<!-- 注释的内容 -->,注释标签的信息不会显示到网页中。HTML的注释也可以分为单行注释和多行注释:
单行注释:
<!-- 单行注释1 --><!-- 单行注释2 --><!-- 单行注释3 -->
多行注释:
<!--多行注释1多行注释2多行注释3-->
-
1.3.2 h1~h6标题标签
HTML5中有六级不同的标题,分别用h1~h6表示。
- align属性表示对齐,left左对齐、center居中对齐、right右对齐。
示例:显示1~6级标题,其中1、2左对齐;3、4居中对齐;5、6右对齐。
<body><h1 align="left">一级标题</h1><h2 align="left">二级标题</h2><h3 align="center">三级标题</h3><h4 align="center">四级标题</h4><h5 align="right">五级标题</h5><h6 align="right">六级标题</h6></body>
1.3.3 p段落标签
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在HTML标签中,
标签用于定义段落,它可以将整个网页分为若干个段落。
<p> 我是一个段落标签 </p>
单词paragraph[ˈpærəgræf]的缩写,意为段落。
- 标签语义:可以把HTML文档分割为若干段落。
特点:
font标签是字体标签,可以用来修改文本的字体、颜色、大小。
- 属性:
- color:修改颜色。
- face:修改字体。
- size:修改文本大小,范围是1~7。
示例:在网页上显示“我是字体标签”,并修改字体为7号宋体,颜色为红色。
<font size="7" face="宋体" color="red">我是字体标签</font>
1.3.5 br换行与hr水平线
br标签在HTML中换行的意思,HTML中不支持\n。
- hr标签用于在页面中输出一条水平分割线。
示例:在网页上分行显示Java和JavaWeb,中间以一条横线分割。
<p>Java<br><hr>JavaWeb</p>
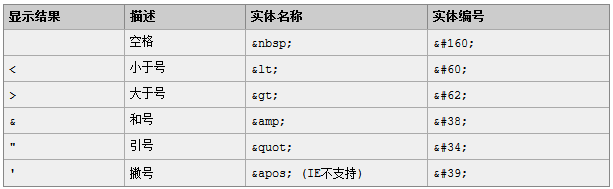
1.3.6 特殊字符
概述:诸如“<”之类的符号在HTML中拥有特殊的含义,所以在文本中使用它们。为了在HTML中显示小于号 (<),我们需要使用字符实体。
- 常用的字符实体:

- 其他一些字符实体:

示例:在网页上显示”换行是
水平线是
“<p>换行是<br> 水平线是<hr></p>
1.3.7 加粗、斜体与下划线、删除线
b标签或strong标签可以用于表示加粗文本。
- i标签或em标签可以用于表示斜体文本。
- u标签用于给文本添加下划线,del标签用于给文本添加删除线。
示例:显示“百度一下,你就知道!”,要求“百度”加粗显示,“一下”有删除线,“你就知道”斜体显示,两个标点有下划线。
<p><b>百度</b><del>一下</del><u>,</u><i>你就知道</i><u>!</u></p>
1.3.8 sub下标与sup上标
示例:在页面显示水分子的化学式以及幂指函数公式。
<p>H<sub>2</sub>O</p><p>f(x)<sup>g(x)</sup>=e<sup>g(x)lnf(x)</sup></p>
1.3.9 a超链接标签
在网页中所有点击后可以跳转的内容都是超链接。
- 若href属性指向的是另一个HTML页面,则会实现页面的跳转;
- 若是一个其他类型的文件,则会实现文件的下载。
- 超链接通过a标签的href属性来实现,href的值就是超链接的目标路径。
- href的值可以是URL,用于定位网络资源。
- 也可以是一个相对路径或者绝对路径,用于定位本地资源。
- target属性可以定义跳转的方式:
- _self:在当前页面打开目标页面(默认值)。
- _blank:在新页面打开目标页面。
- _parent:在父窗口中打开目标页面。
- _top:在顶层窗口中打开目标页面。
示例:在网页中加入“百度一下,你就知道”元素,并且要求在新页面实现成功跳转。
<a href="https://www.baidu.com/" target="_blank">百度一下,你就知道</a>
1.3.10 iframe小窗标签
iframe标签用于在页面中显示一个子页面。
- 格式为:
<iframe src="小窗也显示的页面的HTML路径" width="小窗宽度" height="小窗高度"></iframe> - 示例:在工程更目录下创建一个sub_html目录,然后在里面创建一个a.html页面,这个页面中有前往百度的连接,然后在index.html中以小窗的形式显示。
```html
<!DOCTYPE html>
a.html
百度一下,你就知道。
<!DOCTYPE html>
index.html
<a name="pwUha"></a>#### 1.3.11 img图片标签- img标签用于在网页中显示图片。- 常用属性:- src:值为图片的路径,可以为绝对路径、相对路径。路径可以是本地路径也可以是URL网络路径。- src属性必须要写,否则浏览器不会显示任何内容。- width:定义图片的宽度,常用单位是像素(px)- height:定义图片的高度,常用单位是像素(px)- 注意:长度和宽度一般只定义其中一个,另一个会等比缩放。- border:边框宽度,单位像素,默认不写就是0- alt:当浏览器无法显示时显示的图片提醒文本字符。- 示例:在网页中显示百度的logo,要求宽为300像素,高为100像素。并给logo加上1像素的边框,且当logo无法正常显示时出现“百度一下,你就知道”的字样。- logo的图片地址:[https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png](https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png)```html<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" width="300px" height="100px" border="1px" alt="百度一下,你就知道">
1.3.12 audio音频标签
- audio标签用于在网页中载入音频。
- 常用属性:
- autoplay:无值属性,用于让音频在就绪后马上播放。
- controls:无值属性,用于在页面中显示播放、暂停等控件。
- loop:无值属性,用于在音频结束时重新开始播放音频。
- src:用于指定音频的URL地址。
示例:现有一首音乐“哪里都是你”的地址为:http://dl.stream.qqmusic.qq.com/C400003bFUaM0zmS7U.m4a?guid=5120940568&vkey=40186CCA5158D6D3B9769A1D531012AEF38BF35BC99FDFEBC42D2A1952403B1F156E47C4598925CC63CBEAD471F9233F17F6AB2094460134&uin=850340745&fromtag=120032,在页面中加入这首音乐,并且要求有音频控件且可循环播放。
<audio autoplay controls loop src="http://dl.stream.qqmusic.qq.com/C400003bFUaM0zmS7U.m4a?guid=5120940568&vkey=40186CCA5158D6D3B9769A1D531012AEF38BF35BC99FDFEBC42D2A1952403B1F156E47C4598925CC63CBEAD471F9233F17F6AB2094460134&uin=850340745&fromtag=120032"></audio>
1.3.13 video视频标签
video标签用于在网页中载入视频。
- 常用属性:
- autoplay:无值属性,用于让音频在就绪后马上播放。
- controls:无值属性,用于在页面中显示播放、暂停等控件。
- height/width:视频播放器的高度/宽度。
- loop:无值属性,用于在音频结束时重新开始播放音频。
- src:用于指定音频的URL地址。
示例:现有一段广告视频连接为:https://ks-xpc11.xpccdn.com/5eed3fc7-7695-4a7f-9178-bb756daa2ffd.mp4,在页面中加入这段视频。
<video autoplay controls loop width="960" height="720" src="https://ks-xpc11.xpccdn.com/5eed3fc7-7695-4a7f-9178-bb756daa2ffd.mp4"></video>
1.3.14 列表标签
HTML中有三种形式的列表,分别是:无序列表
- 、有序列表
- 标签:
- 、
- :标识列表中的每一个元素。
- :用于标识一个列表,列表中所有的元素都要放在这个标签对内。
示例:在网页中显示Java三大版本。
<h3>Java三大版本</h3><ul><li>Java SE:标准版</li><li>Java EE:企业版</li><li>Java ME:微型版</li></ul>
补充:无序列表变有序列表只需要将ul变成ol即可,其他都不用动。
- 有序列表有两个常用的属性:
- start=”num”:表示列表中第一项从num开始。
- type=”A|a|I|i|1”:表示有序列表序号的样式,默认值是1。
示例:序号的样式为a、b、c,并且首项从4开始。
<h3>2021软科中国大学排名</h3><ol type="a" start="4"><li>中国人民大学</li><li>复旦大学</li><li>上海中医药大学</li><li>南京大学</li></ol>
一些快捷方式:(以无序列表举例,有序列表同理)
div和span是没有语义的,它们就是一个盒子,用来装内容的。这两个标签主要用在CSS中,常用于布局网页。
<div> 这是头部 </div><span> 今日价格 </span>
div是division的缩写,表示分割、分区。span意为跨度、跨距。
特点:
定义表格:table
table标签常用属性:
:定义表头,一般就是表格第一行。
-
1.4.3 行与单元格
:定义表格中的一行。
- :定义行中的一个单元格,一般写在tbody内。
- :标题单元格,一般只写在thead内。本质上与td一致,不过一般而言表格的第一行为标题行,仅该表字体样式而已。(居中加粗)
- table、tr、td三者的关系:
- 一个table可以包含多个tr,一个tr可以包含多个td。
- td不能直接存在于table之间。
常用属性:
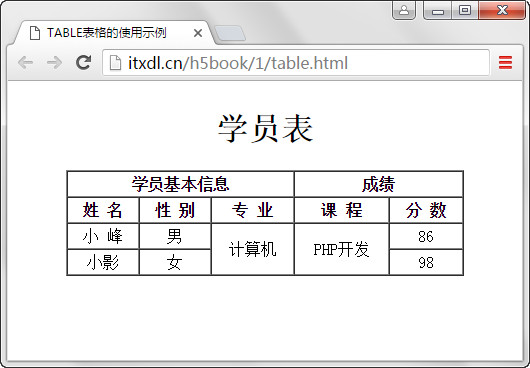
需求:编写下表。

代码实现:
<h1 align="center">学员表</h1><table align="center" width="400px" height="70px" border="1px" cellspacing="0px"><thead><tr><th colspan="3">学员基本信息</th><th colspan="2">成绩</th></tr><tr><th>姓 名</th><th>性 别</th><th>专 业</th><th>课 程</th><th>分 数</th></tr></thead><tbody><tr align="center"><td>小 峰</td><td>男</td><td rowspan="2">计算机</td><td rowspan="2">PHP开发</td><td>86</td></tr><tr align="center"><td>小 影</td><td>女</td><td>98</td></tr></tbody></table>
1.5 表单
1.5.1 表单概述
表单就是HTML页面中,用来收集用户信息的所有元素的集合,然后把这些信息发送给服务器。
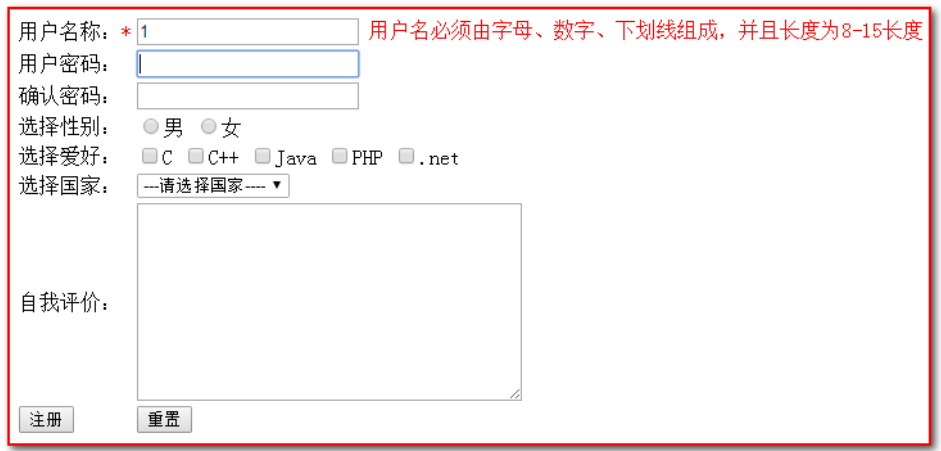
- 现在由如下需求:创建一个个人信息注册的表单页面。
- 包括用户名、密码、确认密码、性别(单选)、兴趣爱好(多选)、国籍(下拉列表)、自我评价(多行文本域)、重置与提交按钮。
- 效果图如下:
1.5.2 form表单域
- 表单域是包含表单元素的区域。在 HTML 标签中,
- 会把它范围内的表单元素信息提交给服务器。
的基本格式:
<form action="URL地址" method="提交方式" name="表单域名称"><!-- 各种表单元素控件 --></form>
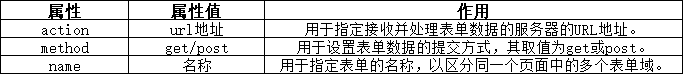
常用属性:在前端阶段,暂时不用将表单域中的数据提交给服务器,所以只需要写上from标签即可。对于属性中的值是后端的内容。

注意点:
在表单域中可以定义各种表单表单元素,这些元素就是允许用户在表单中输入或选择的内容控件。
表单控件主要包括:
input 这个单词的意思是输入,而在表单元素中 标签用于收集用户信息。
在标签中,包含一个 type 属性,根据不同的 type 属性值,输入的字段就会有很多种样式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />
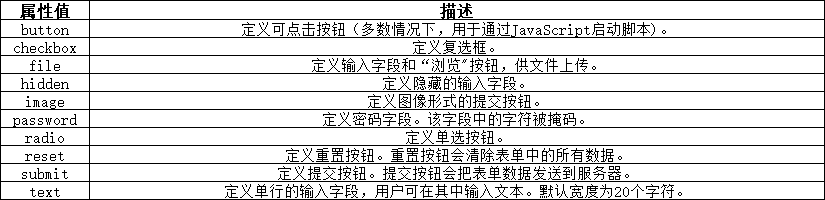
type 属性的属性值及其描述:

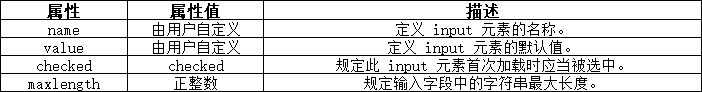
- 除了 type 属性,input 标签还有其他属性。
- name 和 value 是每个表单元素都有的属性值,主要给后台人员使用。
- name 表单元素的名字, 要求单选按钮和复选框要有相同的 name 值。
- checked 属性主要针对于单选按钮和复选框,主要作用一打开页面,就要可以默认选中某个表单元素。
- maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用。

文本框与密码框示例:
<body><form><p>账号:<input type="text" name="username" value="admin" maxlength="10"></p><p>密码:<input type="password" name="pwd" value="Web@123.," maxlength="16"></p></form></body>
- 效果:

单选框与多选框示例:
- 注意,同一类的单选框必须为 name 属性指定同一属性值才能实现单选。
对于同一类的复选框,也应该为 name 属性指定相同的值。
<body><form><!-- 单选框 --><h4>性别</h4>男 <input type="radio" name="sex" value="male" checked="checked">女 <input type="radio" name="sex" value="female"><!-- 复选框 --><h4>喜欢吃</h4>苹果 <input type="checkbox" name="eat" value="apple">香蕉 <input type="checkbox" name="eat" value="banana">菠萝 <input type="checkbox" name="eat" value="pineapple"><h4>喜欢玩</h4>星际争霸 <input type="checkbox" name="play" value="StarCraft">英雄联盟 <input type="checkbox" name="play" value="LeagueOfHeroes">QQ飞车 <input type="checkbox" name="play" value="QQSpeed"></form></body>
效果:

提交和重置按钮示例:
- 点击了提交按钮,就可以把表单域 form 里面的表单元素中的值提交给后台服务器。
点击重置按钮,就可以把表单域中所有表单控件中的值还原为默认值。
<body><form action="xxx.php" method="post" name="data"><input type="text" name="userdata"><br /><input type="reset" value="重置数据"><input type="submit" value="提交数据"></form></body>
效果:

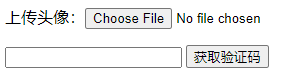
普通按钮和文件域示例:
- 普通按钮 button 需要后期结合 JavaScript 搭配使用。
文件域 file 可以用于指定文件的上传功能。
<body><form><p>上传头像:<input type="file"></p><input type="text"><input type="button" value="获取验证码"></form></body>
效果:
1.5.5
标签用于绑定一个表单元素,当点击 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。 语法格式:
标签的 for 属性应当与相关元素的 id 属性相同。 <form><label for="inputId">提示信息</label><input type="type" name="name" id="inputId"></form>
示例:
<form><label for="inputId">用户名:</label><input type="text" name="username" id="inputId"></form>
- 效果:

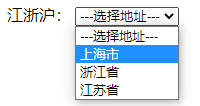
示例:
<body><form>江浙沪:<select><option selected="selected">---选择地址---</option><option>上海市</option><option>浙江省</option><option>江苏省</option></select></form></body>
- 效果:
- 、自定义列表
- ,其中无序列表是使用最多的列表。
1.5.7
- 标签: