1️⃣ 面试题:请阐述vue的diff算法
参考回答:
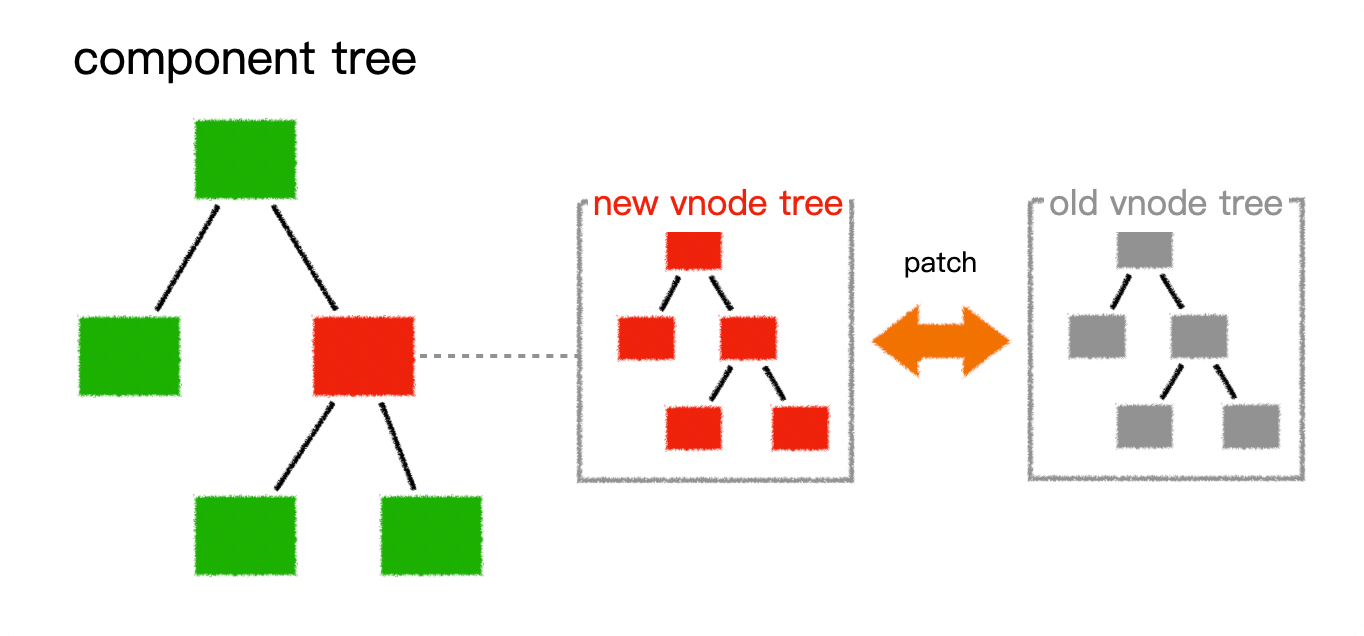
当组件创建和更新时,vue均会执行内部的update函数,该函数使用render函数生成的虚拟dom树,将新旧两树进行对比,找到差异点,最终更新到真实dom
对比差异的过程叫diff,vue在内部通过一个叫patch的函数完成该过程
在对比时,vue采用深度优先、同层比较的方式进行比对。
在判断两个节点是否相同时,vue是通过虚拟节点的key和tag来进行判断的
具体来说,首先对根节点进行对比,如果相同则将旧节点关联的真实dom的引用挂到新节点上,然后根据需要更新属性到真实dom,然后再对比其子节点数组;如果不相同,则按照新节点的信息递归创建所有真实dom,同时挂到对应虚拟节点上,然后移除掉旧的dom。
在对比其子节点数组时,vue对每个子节点数组使用了两个指针,分别指向头尾,然后不断向中间靠拢来进行对比,这样做的目的是尽量复用真实dom,尽量少的销毁和创建真实dom。如果发现相同,则进入和根节点一样的对比流程,如果发现不同,则移动真实dom到合适的位置。
这样一直递归的遍历下去,直到整棵树完成对比。
1️⃣ diff 的时机
当组件创建时,以及依赖的属性或数据变化时,会运行一个函数,该函数会做两件事:
1. 运行`_render`生成一棵新的虚拟dom树(vnode tree)2. 运行`_update`,传入虚拟dom树的根节点,对新旧两棵树进行对比,最终完成对真实dom的更新
核心代码如下:
1. `diff`就发生在`_update`函数的运行过程中
// vue构造函数function Vue(){// ... 其他代码var updateComponent = () => {this._update(this._render())}new Watcher(updateComponent);// ... 其他代码}
1️⃣ _update 函数在干什么
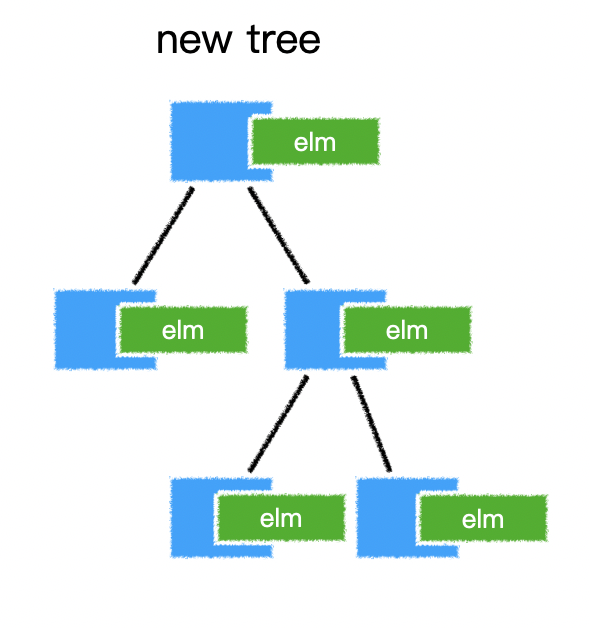
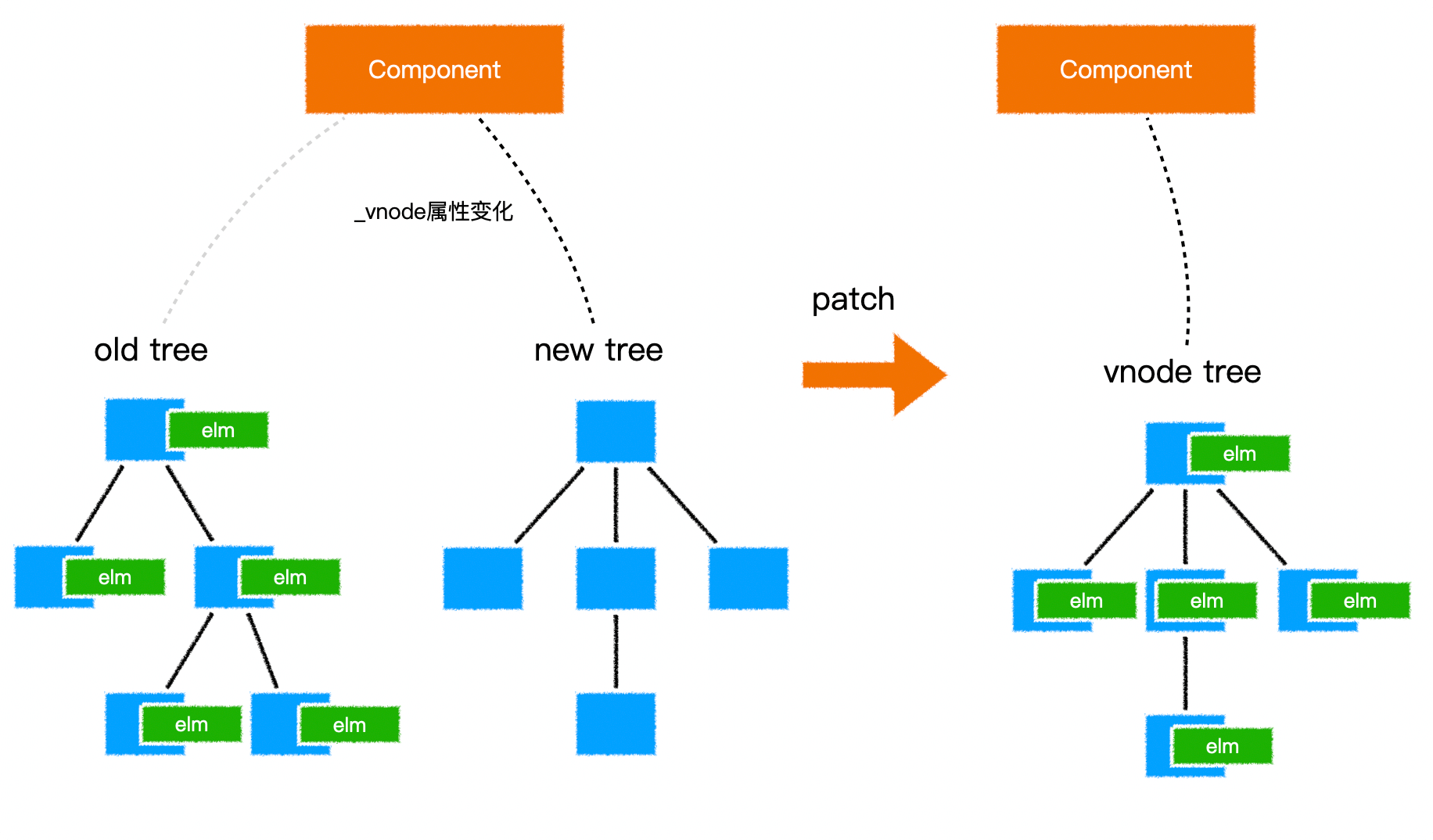
_update函数接收到一个vnode参数,这就是新生成的虚拟dom树
同时,_update函数通过当前组件的_vnode属性,拿到旧的虚拟dom树_update函数首先会给组件的_vnode属性重新赋值,让它指向新树
然后会判断旧树是否存在:
不存在:说明这是第一次加载组件,于是通过内部的patch函数,直接遍历新树,为每个节点生成真实DOM,挂载到每个节点的elm属性上
存在:说明之前已经渲染过该组件,于是通过内部的patch函数,对新旧两棵树进行对比,以达到下面两个目标:
1. 完成对所有真实dom的最小化处理2. 让新树的节点对应合适的真实dom
 1️⃣ patch函数的对比流程术语解释:
1️⃣ patch函数的对比流程术语解释:
「相同」:是指两个虚拟节点的标签类型、key值均相同,但input元素还要看type属性
「新建元素」:是指根据一个虚拟节点提供的信息,创建一个真实dom元素,同时挂载到虚拟节点的elm属性上
「销毁元素」:是指:vnode.elm.remove()
「更新」:是指对两个虚拟节点进行对比更新,它仅发生在两个虚拟节点「相同」的情况下。具体过程稍后描述。
「对比子节点」:是指对两个虚拟节点的子节点进行对比,具体过程稍后描述
1️⃣ 详细流程
2️⃣ 根节点比较
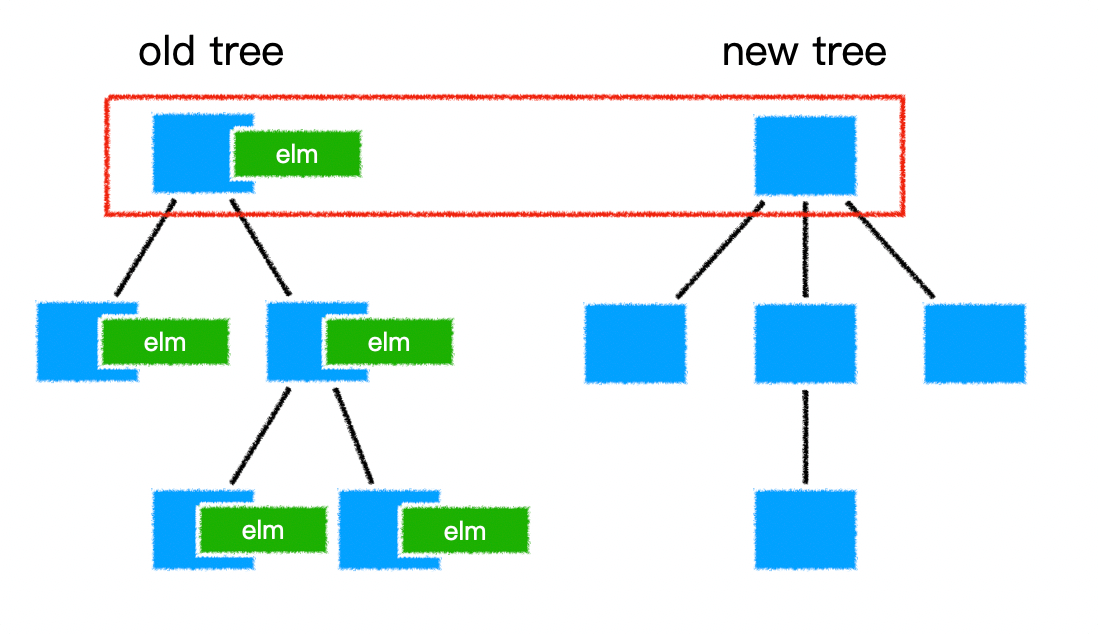
patch函数首先对根节点进行比较如果两个节点:
1. 「相同」,进入**「更新」流程**1. 将旧节点的真实dom赋值到新节点:`newVnode.elm = oldVnode.elm`2. 对比新节点和旧节点的属性,有变化的更新到真实dom中3. 当前两个节点处理完毕,开始**「对比子节点」**2. 不「相同」1. 新节点**递归**「新建元素」2. 旧节点「销毁元素」

2️⃣「对比子节点」
在「对比子节点」时,vue一切的出发点,都是为了:
1. 尽量啥也别做2. 不行的话,尽量仅改动元素属性3. 还不行的话,尽量移动元素,而不是删除和创建元素4. 还不行的话,删除和创建元素
1️⃣ diff 算法
链接:https://www.jianshu.com/p/cdb4ad82df20
链接:https://segmentfault.com/a/1190000040052514?utm_source=sf-similar-article

