1️⃣ 导航守卫
导航:路由正在发生变化。
导航守卫主要用来通过跳转或取消的方式守卫导航。
导航守卫被分成三种:全局的、单个路由独享的、组件内的。
1️⃣ 导航守卫使用 vuex
import vuex from "../store/store";router.beforeEach((to, from, next) => {// 调用 mutationsvuex.commit('use_mutations', '')next()// 调用 actionsvuex.dispatch('use_actions', '').then(() => {next()})})
1️⃣ 全局守卫
是指路由实例上直接操作的钩子函数,触发路由就会触发这些钩子函数。
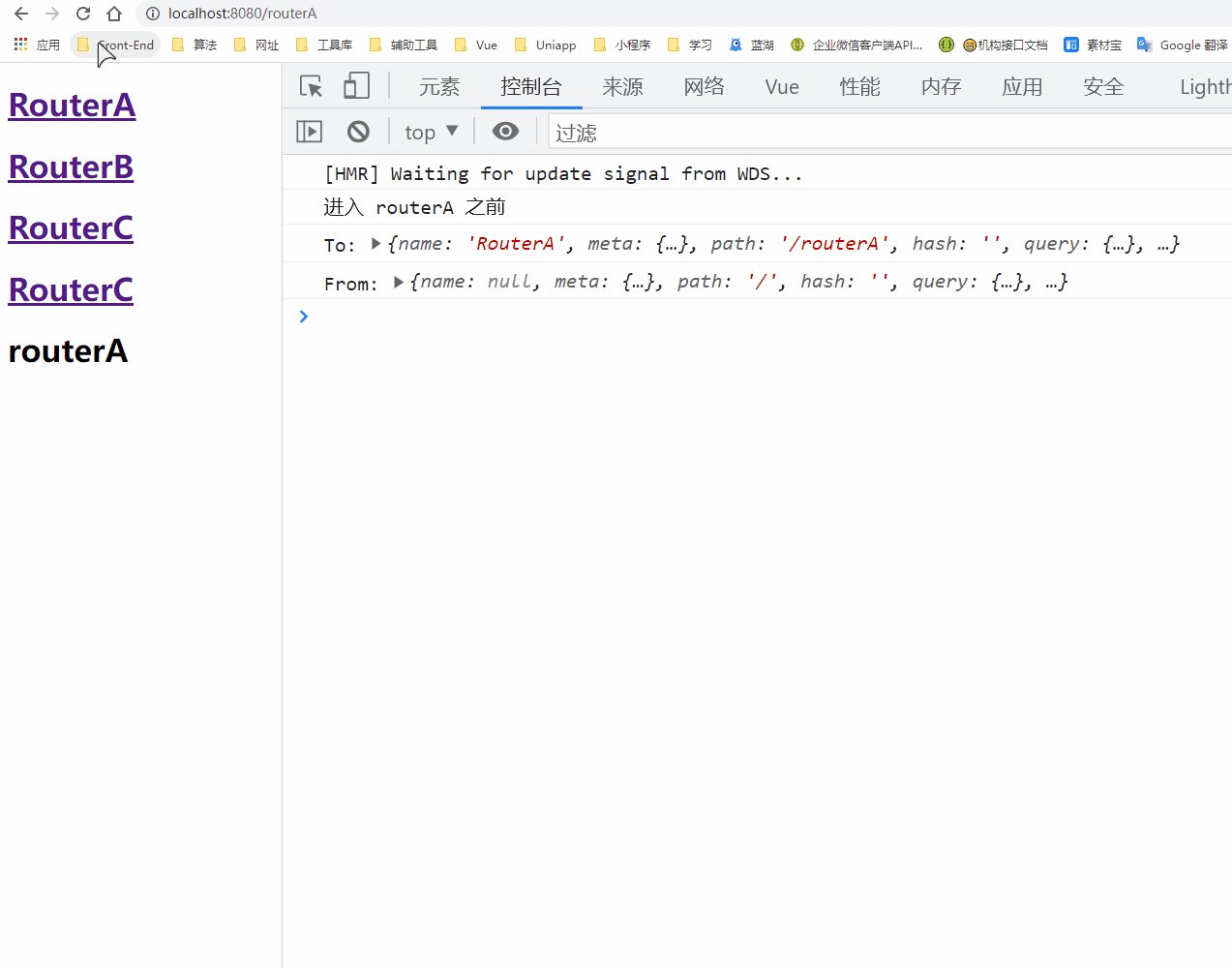
2️⃣ 全局前置守卫 beforeEach
在路由跳转前触发,一般被用于登录验证。
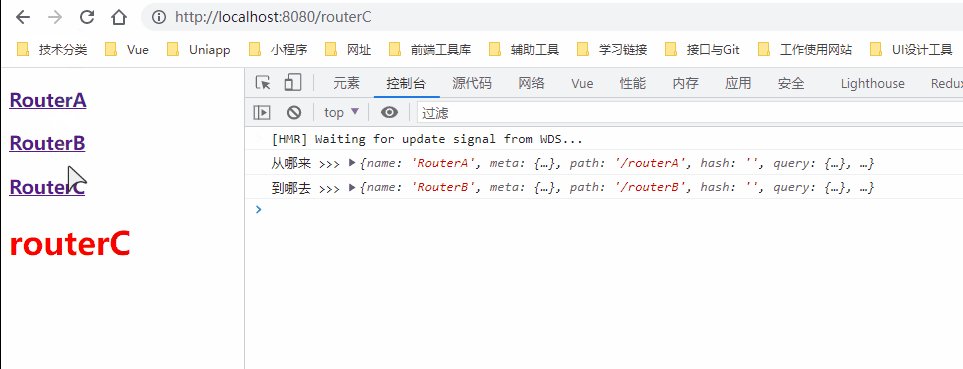
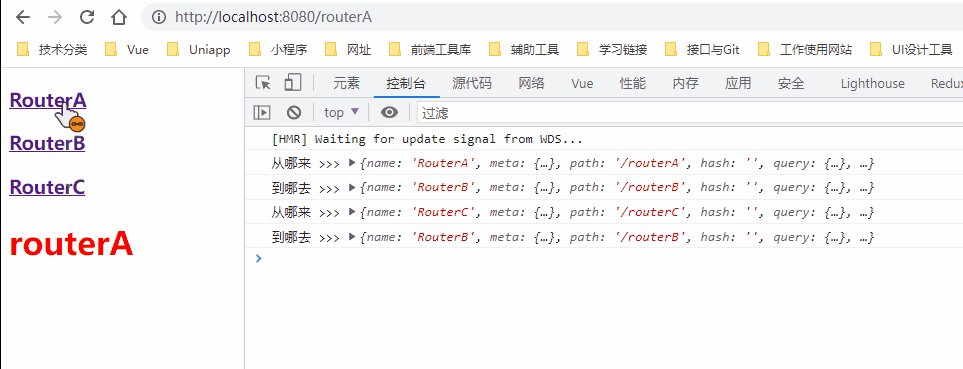
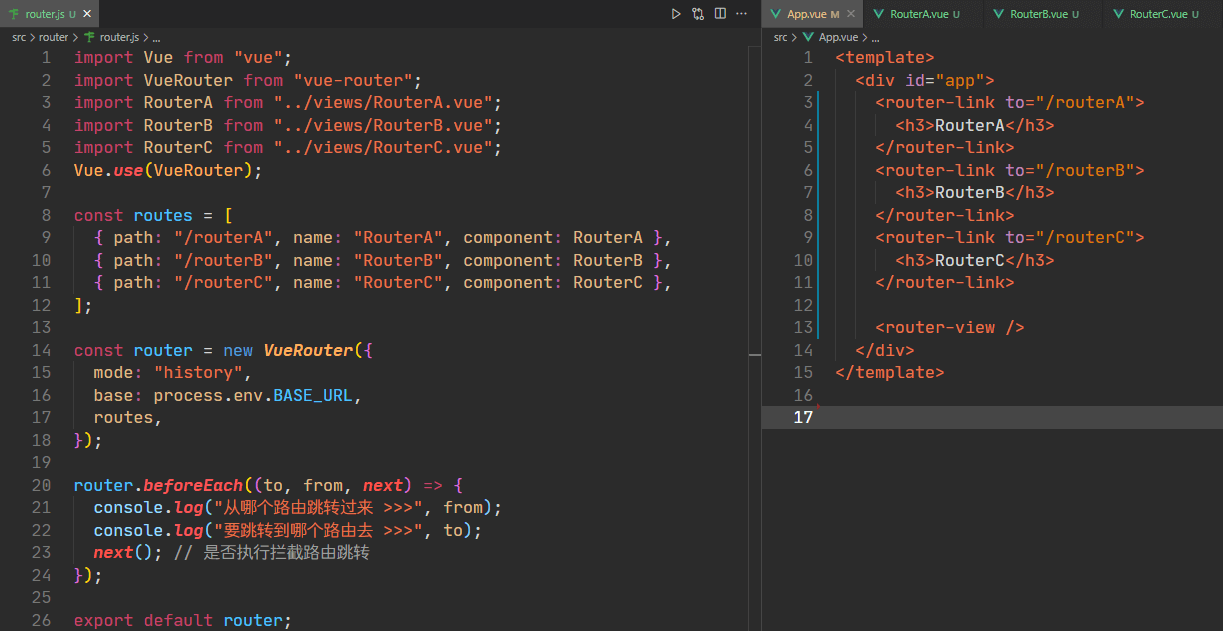
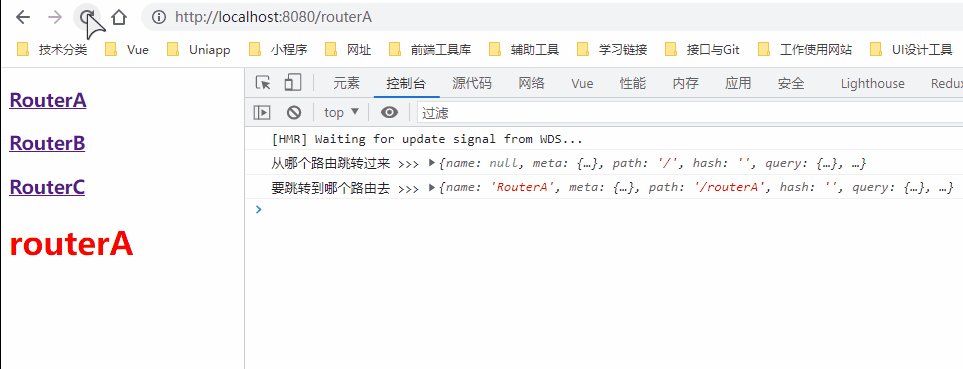
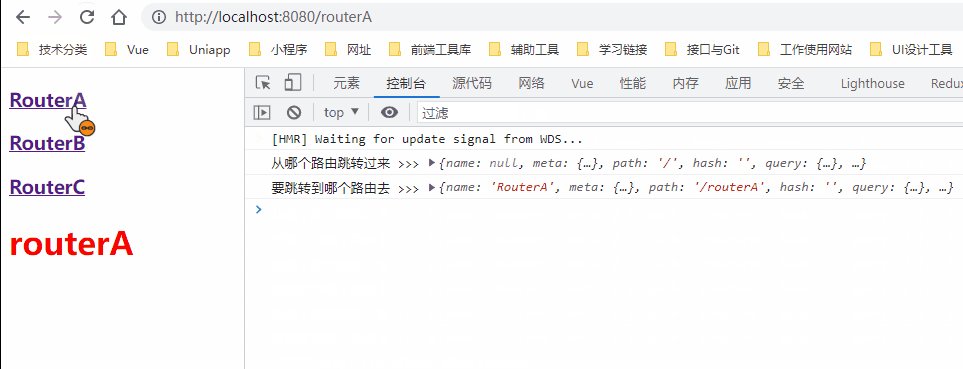
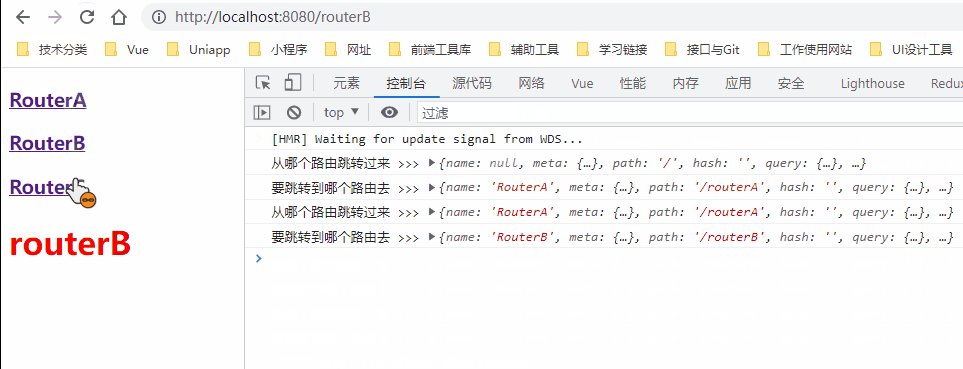
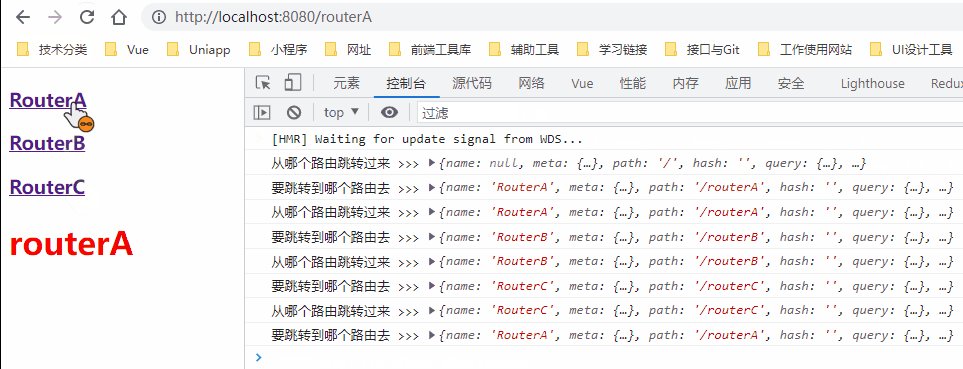
const router = new VueRouter({...})router.beforeEach((to, from, next) => {console.log(to); // 要跳转到哪个路由去console.log(from); // 从哪个路由跳转过来next(); // 是否执行拦截路由跳转})
当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于等待中。
每个守卫方法接收三个参数:
1. **to:**即将要进入的目标 路由对象2. **from:**当前导航正要离开的路由3. **next:**一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。1. 必须调用 **next()**,才能继续往下执行一个钩子,否则路由跳转会停止2. 若要中断当前的导航,可以调用 **next(false)**。3. 可以使用 next 跳转到一个不同的地址。终端当前导航,进入一个新的导航。**next 参数值和 $routet.push 一致**。4. **next(error)**。2.4+,如果传入的参数是一个 Error 实例,则导航会被终止,且该错误会被传递给** router.onError() **注册过的回调。


2️⃣ 全局解析守卫 beforeResolve
和 boforeEach 类似,路由跳转前触发。
在 2.5.0+ 你可以用 router.beforeResolve 注册一个全局守卫。这和 router.beforeEach 类似,区别是在导航被确认之前,同时在所有组件内守卫和异步路由组件被解析之后,解析守卫就被调用
const router = new VueRouter({...})router.beforeResolve((to, from, next) => {// ......})
2️⃣ 全局后置钩子 afterEach
你也可以注册全局后置钩子,然而和守卫不同的是,这些钩子不会接受 next 函数也不会改变导航本身:
和 beforeEach 相反,路由跳转完成后触发。
router.afterEach((to, from) => {// ......})
2️⃣ 执行顺序
beforeEach > beforeResolve > afterEach
1️⃣ 路由独享守卫
2️⃣ beforeEnter
可以在路由配置上直接定义 beforeEnter 守卫:
1. 这些守卫与全局前置守卫的方法参数是一样的
1️⃣ 组件内守卫
是指在组件内执行的钩子函数,类似于组件内的生命周期,相当于为配置路由的组件添加的生命周期钩子函数。
1. **beforeRouteEnter**:路由进入之前调用。2. **beforeRouteUpdate **(2.2 新增):在当前路由改变时调用。3. **beforeRouteLeave**:导航离开该组件的对应路由时调用。
const Foo = {template: `...`,beforeRouteEnter(to, from, next) {// 在渲染该组件的对应路由被 confirm 前调用// 不!能!获取组件实例 `this`// 因为当守卫执行前,组件实例还没被创建},beforeRouteUpdate(to, from, next) {// 在当前路由改变,但是该组件被复用时调用// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。// 可以访问组件实例 `this`},beforeRouteLeave(to, from, next) {// 导航离开该组件的对应路由时调用// 可以访问组件实例 `this`}}
2️⃣ beforeRouteEnter
在该守卫内访问不到组件的实例,this值为undefined。在这个钩子函数中,可以通过传一个回调给 next来访问组件实例。在导航被确认的时候执行回调,并且把组件实例作为回调方法的参数,可以在这个守卫中请求服务端获取数据,当成功获取并能进入路由时,调用next并在回调中通过 vm访问组件实例进行赋值等操作,(next中函数的调用在mounted之后:为了确保能对组件实例的完整访问)。
注意 beforeRouteEnter 是支持给 next 传递回调的唯一守卫。对于 beforeRouteUpdate 和 beforeRouteLeave 来说,this 已经可用了,所以不支持传递回调,因为没有必要了。
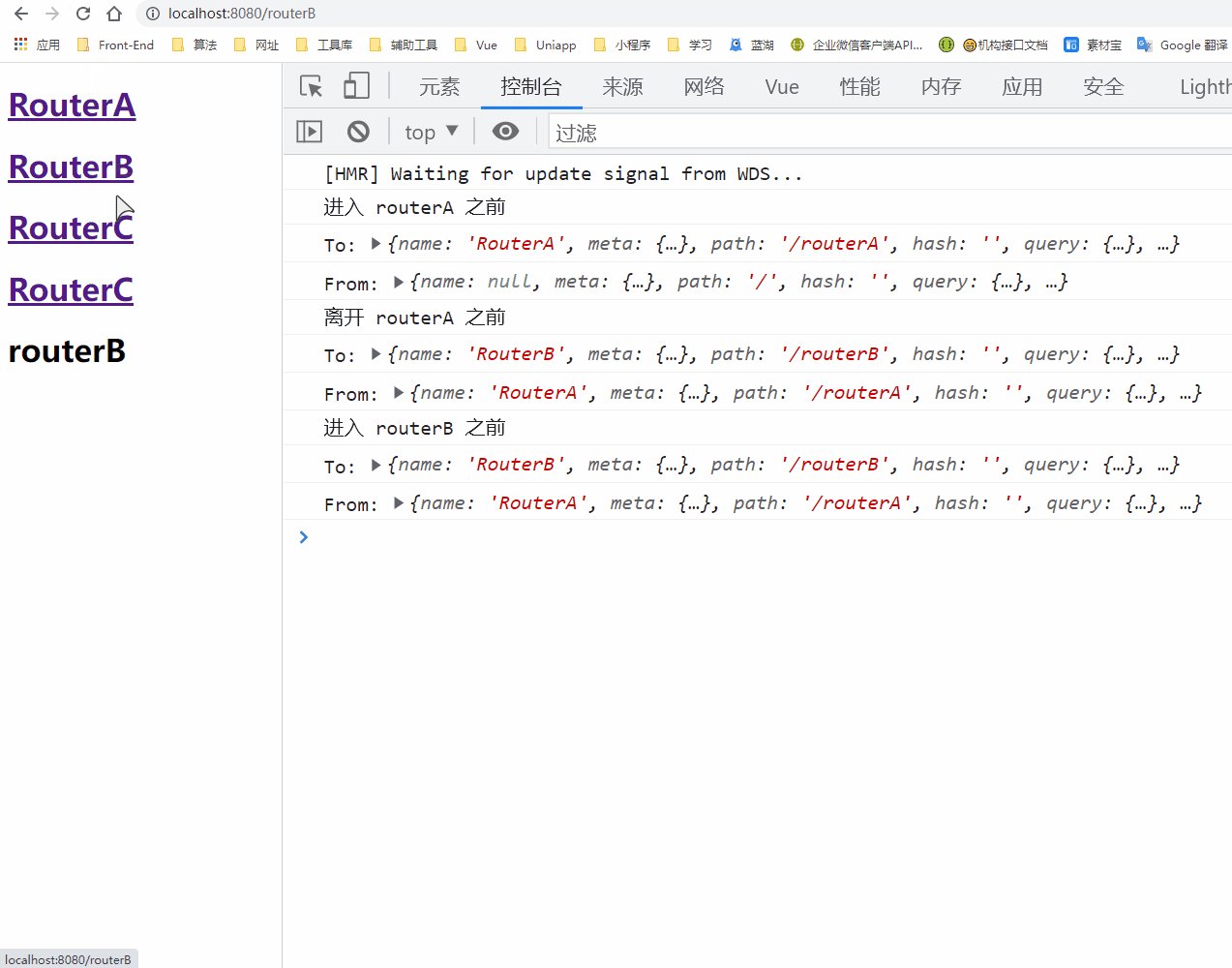
beforeRouteEnter(to, from, next) {console.log("进入 routerC 之前", "To:", to, "From:", from);// 在渲染该组件的对应路由被 confirm 前调用// 不!能!获取组件实例 `this`// 因为当守卫执行前,组件实例还没被创建next();},
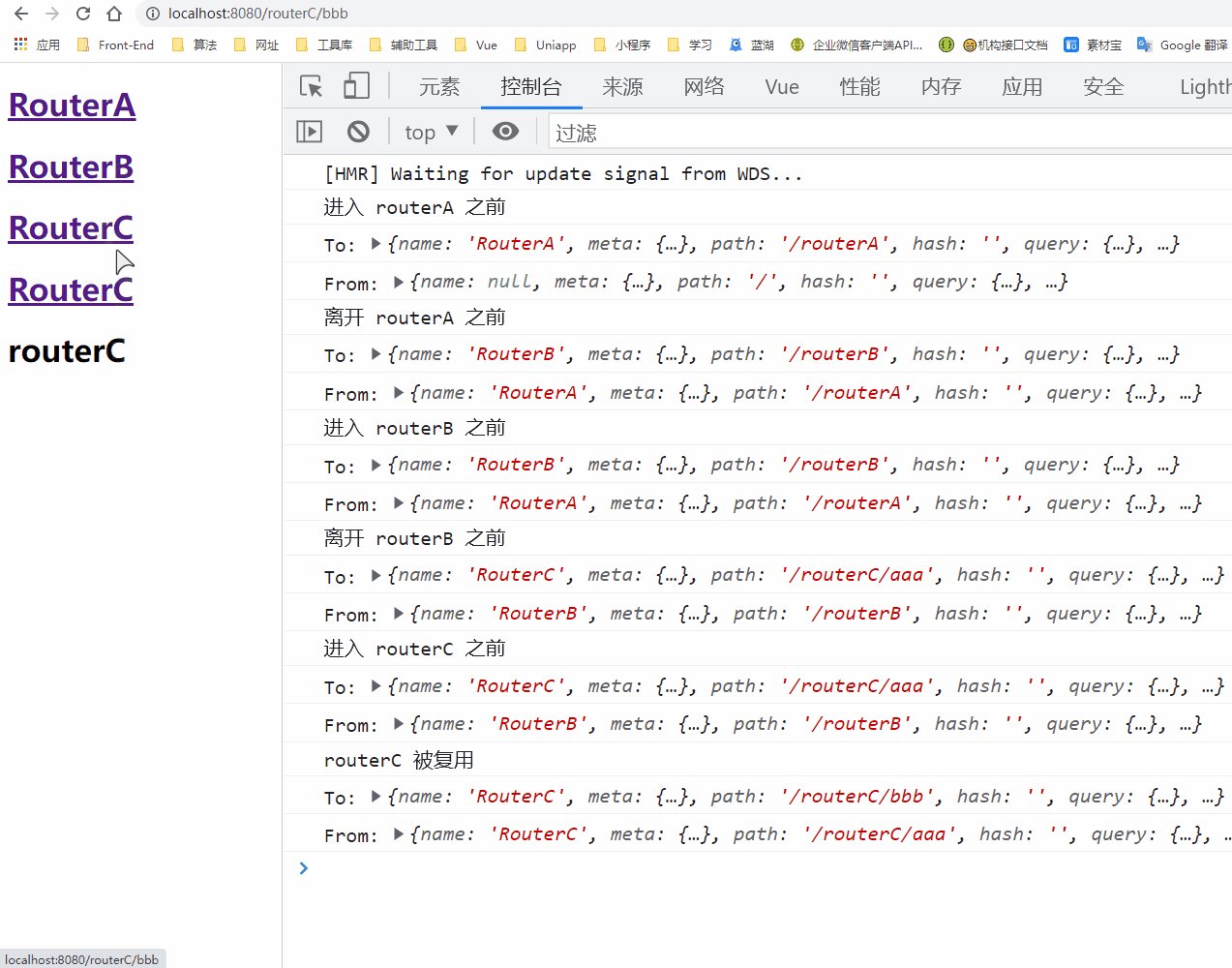
2️⃣ beforeRouteUpdate
在当前路由改变时,并且该组件被复用时调用,可以通过 this 访问实例。
何时组件会被复用?
1. 动态路由间互相跳转2. 路由 query 变更
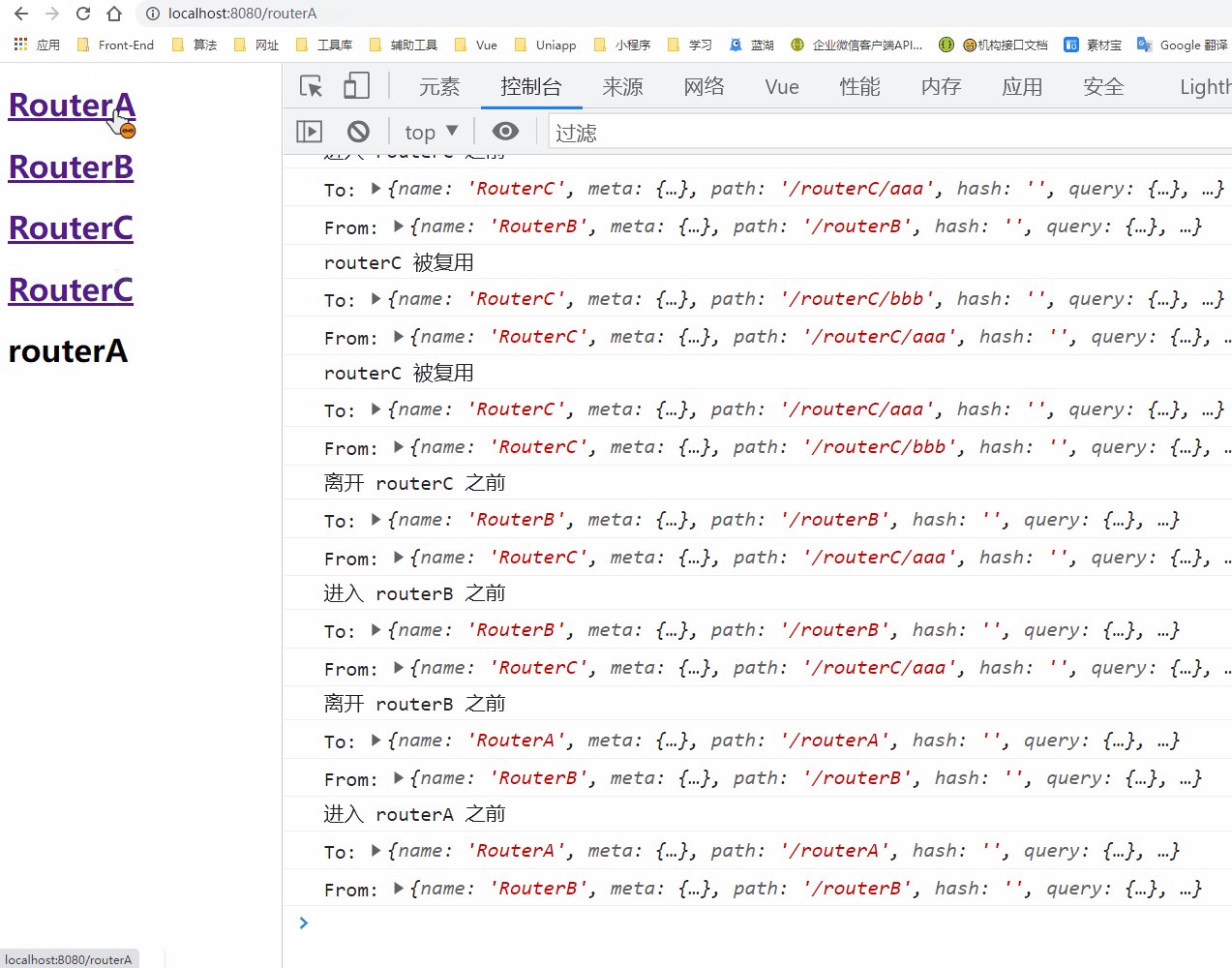
beforeRouteUpdate(to, from, next) {console.log("routerC 被复用", to, from);/* 在当前路由改变,但是该组件被复用时调用举例来说,对于一个带有动态参数的路径/foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。可以访问组件实例 `this` */next();},
2️⃣ beforeRouteLeave
导航离开该组件的对应路由时调用,可以访问组件实例this。
这个离开守卫通常用来禁止用户在还未保存修改前突然离开。该导航可以通过 next(false) 来取消。
beforeRouteLeave(to, from, next) {console.log("离开 routerC 之前", to, from);// 导航离开该组件的对应路由时调用// 可以访问组件实例 `this`next();},
2️⃣ 示例
1️⃣ 完整的导航解析流程
- 导航被触发。
- 在失活的组件里调用
beforeRouteLeave守卫。 - 调用全局的
beforeEach守卫。 - 在重用的组件里调用
beforeRouteUpdate守卫 (2.2+)。 - 在路由配置里调用
beforeEnter。 - 解析异步路由组件。
- 在被激活的组件里调用
beforeRouteEnter。 - 调用全局的
beforeResolve守卫 (2.5+)。 - 导航被确认。
- 调用全局的
afterEach钩子。 - 触发 DOM 更新。
- 调用
beforeRouteEnter守卫中传给next的回调函数,创建好的组件实例会作为回调函数的参数传入。