1️⃣ 路由参数
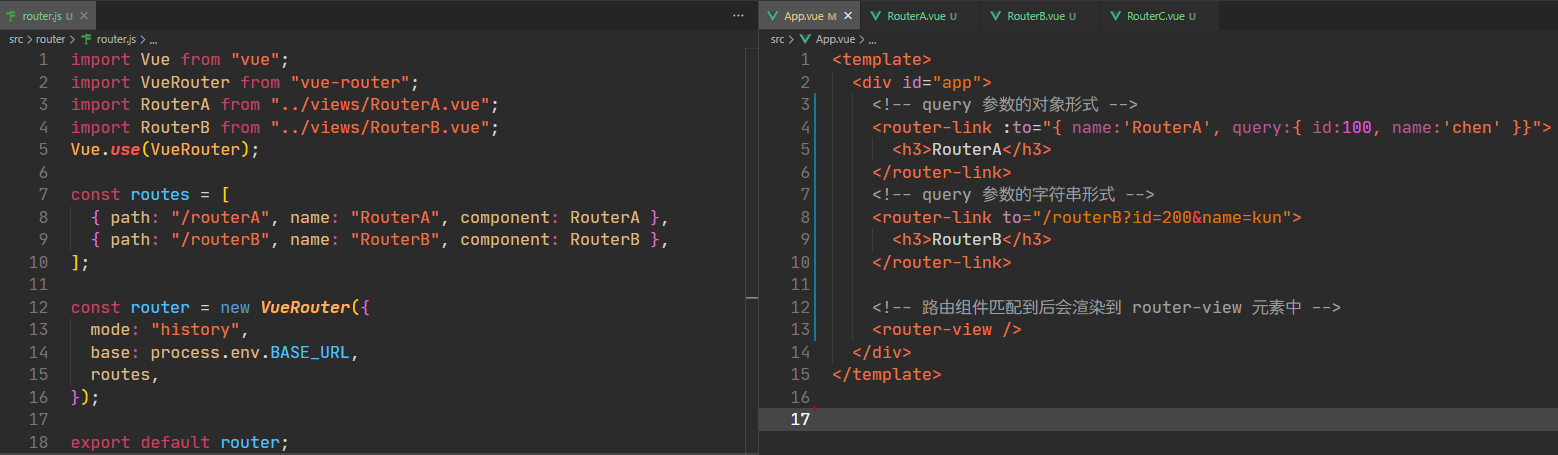
1️⃣ qurey 参数
1️⃣ params 参数
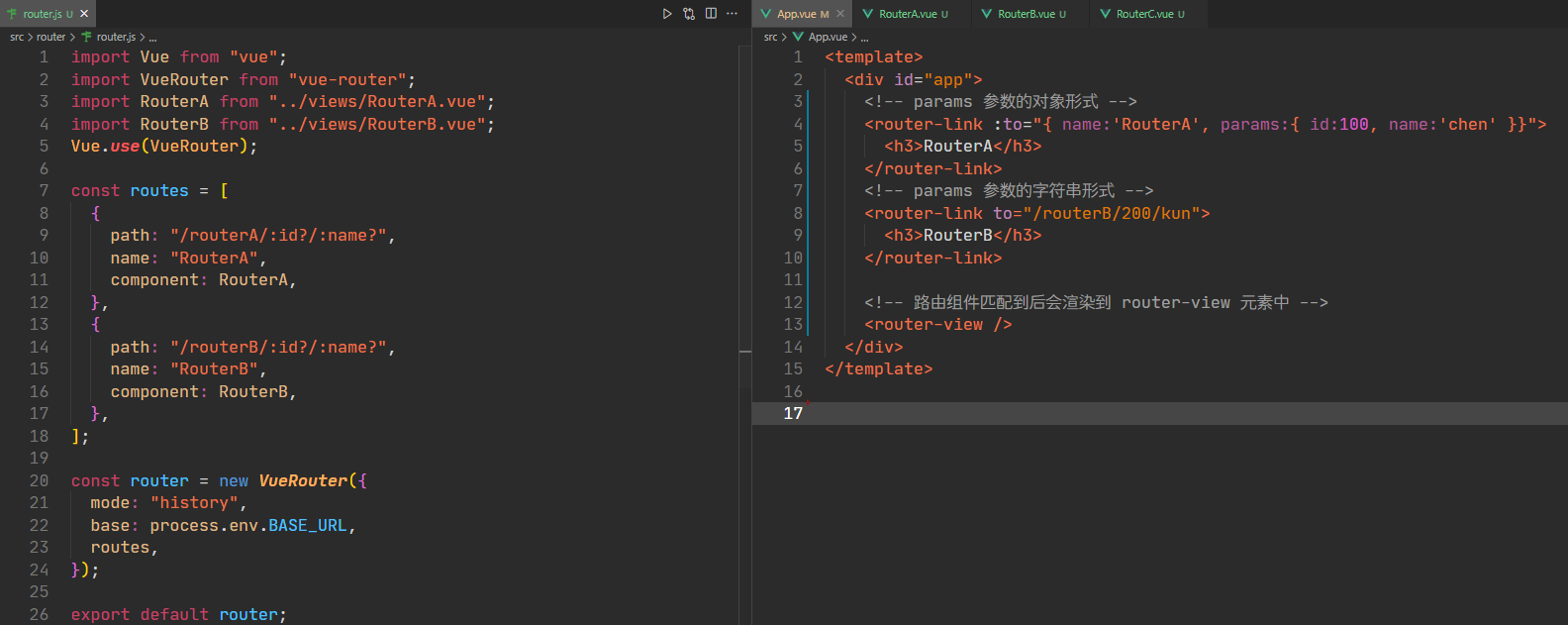
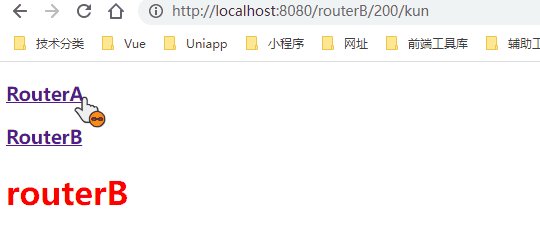
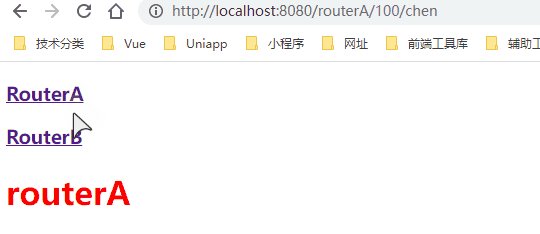
params 参数数据会显示在浏览器的 url 上
params 参数的对象形式不可以使用路径必须使用命名路由
路由跳转传参的时候,对象的写法可以是 name,path 形式,但是需要注意的是,path 这种写法不能与 params 参数一起使用
this.$router.push({ path:"/home", params:{ keyword:this.keyword }, query:{ name:this.name } })这种方式是错误的
params 参数必须在路由中提前声明占位
params 参数声明占位后省略
// 声明了 params 参数,如果在使用时不传 params 参数,路由虽然会依然跳转但是 url 不会有所变化// 这时就可以配置 params 参数的可传可不传,只需要在参数后加上 "?" 就可以// 这时候在使用时就可以忽略 params 参数const routes = [{path: "/routerA/:id?/:name?", // 在参数后加上 "?" 就可以在使用时不传 params 参数name: "RouterA",component: routerA}]// 但是如果设置了 params 为 "?" 的话// 如果使用时传的是空串 "" ,那么 url 还是不正常的// 这个时候可以在使用时用 undefined 来解决this.$router.push({name:"RouterA", params:{ id: "" || undefined, name: "" || undefined })