1️⃣ 插件的基本认识
插件通常用来为 Vue 添加全局功能。插件的功能范围没有严格的限制 —— 一般有下面几种:
1. 添加全局方法或者 property。如:vue-custom-element2. 添加全局资源:指令/过滤器/过渡等。如:vue-touch3. 通过全局混入来添加一些组件选项。如:vue-router4. 添加 Vue 实例方法,通过把它们添加到 Vue.prototype 上实现。5. 一个库,提供自己的 API,同时提供上面提到的一个或多个功能。如:vue-router
1️⃣ 使用插件
// 定义插件对象.install = function ( Vue, options ){// 1. 添加全局过滤器Vue.filter(...)// 2. 添加全局指令Vue.directive(...)// 3. 配置全局混入Vue.mixin(...)// 4. 添加实例方法Vue.prototype.fun = (options) => {...}}// 使用插件Vue.use()

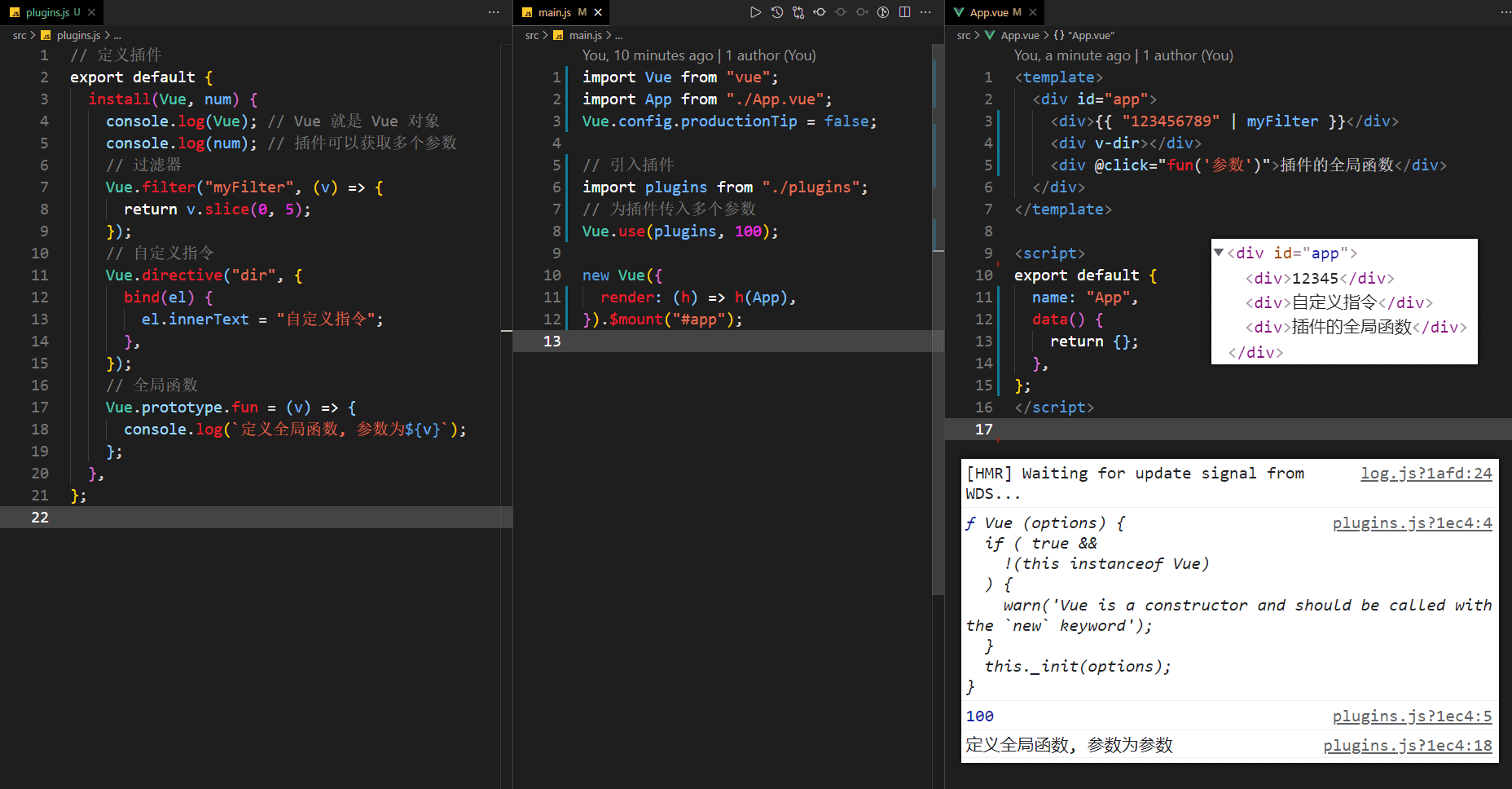
// plugins.js// 定义插件export default {install(Vue, num) {console.log(Vue); // Vue 就是 Vue 对象console.log(num); // 插件可以获取多个参数// 过滤器Vue.filter("myFilter", (v) => {return v.slice(0, 5);});// 自定义指令Vue.directive("dir", {bind(el) {el.innerText = "自定义指令";},});// 全局函数Vue.prototype.fun = (v) => {console.log(`定义全局函数, 参数为${v}`);};},};
// main.jsimport Vue from "vue";import App from "./App.vue";Vue.config.productionTip = false;// 引入插件import plugins from "./plugins";// 为插件传入多个参数Vue.use(plugins, 100);new Vue({render: (h) => h(App),}).$mount("#app");
// app.vue<template><div id="app"><div>{{ "123456789" | myFilter }}</div><div v-dir></div><div @click="fun('参数')">插件的全局函数</div></div></template><script>export default {name: "App",data() {return {};},};</script>

