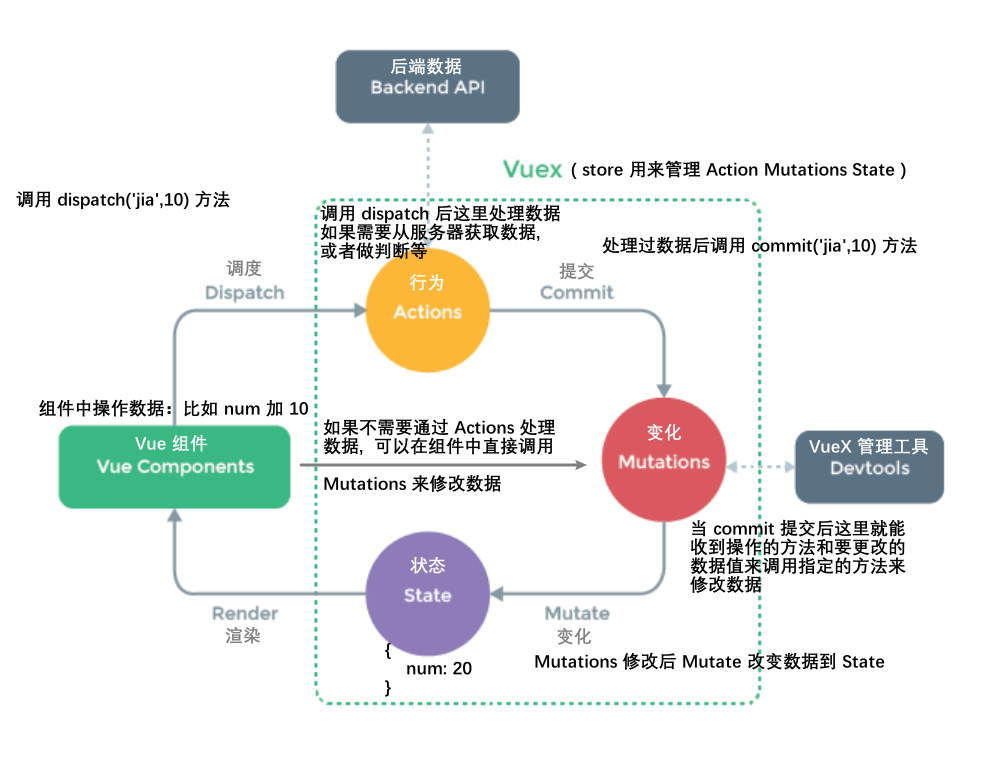
1️⃣ Vuex 的工作原理
1️⃣ 安装
2️⃣ NPM
npm install vuex --save
2️⃣ Yarn
yarn add vuex
1️⃣ 使用
vuex4 用于 vue3
vuex3 用于 vue2
// main.jsimport Vue from 'vue';import App from './App.vue';Vue.config.productionTip = falsenew Vue({store, // 将 store 分配到全局render: h => h(App),}).$mount('#app')// store > store.jsimport Vue from 'vue';import Vuex from 'vuex';Vue.use(Vuex);export default new Vuex.Store({state: {},mutations: {},actions: {},modules: {}});