1️⃣ router-link - 路由组件的跳转 ( 声明式路由导航 )
router-link: 组件支持用户在具有路由功能的应用中 (点击) 导航。 通过 to 属性指定目标地址,默认渲染成带有正确链接的 标签,可以通过配置 tag 属性生成别的标签。另外,当目标路由成功激活时,链接元素自动设置一个表示激活的 CSS 类名。
2️⃣ to - 跳转地址
<!-- 字符串 --><router-link to="home">Home</router-link><!-- 使⽤ v-bind 的 JS 表达式 --><router-link v-bind:to="'home'">Home</router-link><!-- 不写 v-bind 也可以,就像绑定别的属性⼀样 --><router-link :to="'home'">Home</router-link><!-- 同上 --><router-link :to="{ path: 'home' }">Home</router-link><!-- 命名的路由 --><router-link :to="{ name: 'home', params: { userId: 123 } }">home</router-link><!-- 带查询参数,下⾯的结果为 /home?plan=private --><router-link :to="{ path: 'home', query: { plan: 'private' } }">home</router-link>
2️⃣ tag - 更改渲染标签
类型: string
默认值: “a”
有时候想要
。 于是我们使用 tag prop 类指定何种标签,同样它还是会监听点击,触发导航。
<router-link to="home" tag="p">Home</router-link>

2️⃣ router-link-active - 包含匹配
类型: string
默认值: “router-link-active”
设置链接激活时使用的 CSS 类名。默认值可以通过路由的构造选项 linkActiveClass 来全局配置。
2️⃣ router-link-exact-active - 精准匹配
类型: string
默认值: “router-link-exact-active”
配置当链接被精确匹配的时候应该激活的 class。注意默认值也是可以通过路由构造函数选项 linkExactActiveClass 进行全局配置的。
2️⃣ exact - 是否开启精准匹配
类型: boolean
默认值: false
“是否激活”默认类名的依据是包含匹配。 举个例子,如果当前的路径是 /a 开头的,那么
按照这个规则,每个路由都会激活
<!-- 这个链接只会在地址为 / 的时候被激活 --><router-link to="/" exact></router-link>
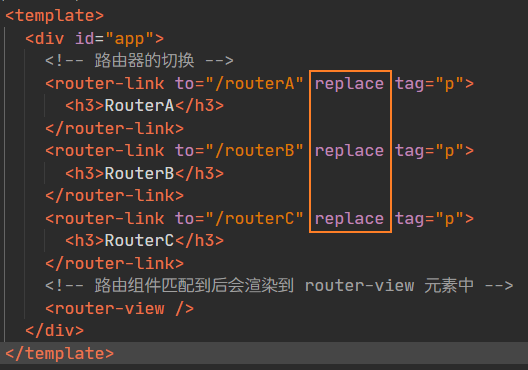
2️⃣ replace - 是否开启 history 记录
类型: boolean
默认值: false
设置 replace 属性的话,当点击时,会调用 router.replace() 而不是 router.push(),于是导航后不会留下 history 记录。
1. 浏览器不能回退没有历史记录
1️⃣ router-view - 路由匹配组件的渲染
router-view:匹配到的路由组件会显示在这里
<template><div id="app"><!-- 路由器的切换 --><router-link to="/routerA"><h1>A - 组件</h1></router-link><router-link to="/routerB"><h1>B - 组件</h1></router-link><router-link to="/routerC"><h1>C - 组件</h1></router-link><!-- 路由组件匹配到后会渲染到 router-view 元素中 --><router-view></router-view></div></template><script>export default {name: "App",data() {return {};},};</script>