1️⃣ 组件插槽
在 2.6.0 中,我们为具名插槽和作用域插槽引入了一个新的统一的语法 (即 v-slot 指令)。它取代了 slot 和 slot-scope 这两个目前已被废弃但未被移除且仍在文档中的 attribute。
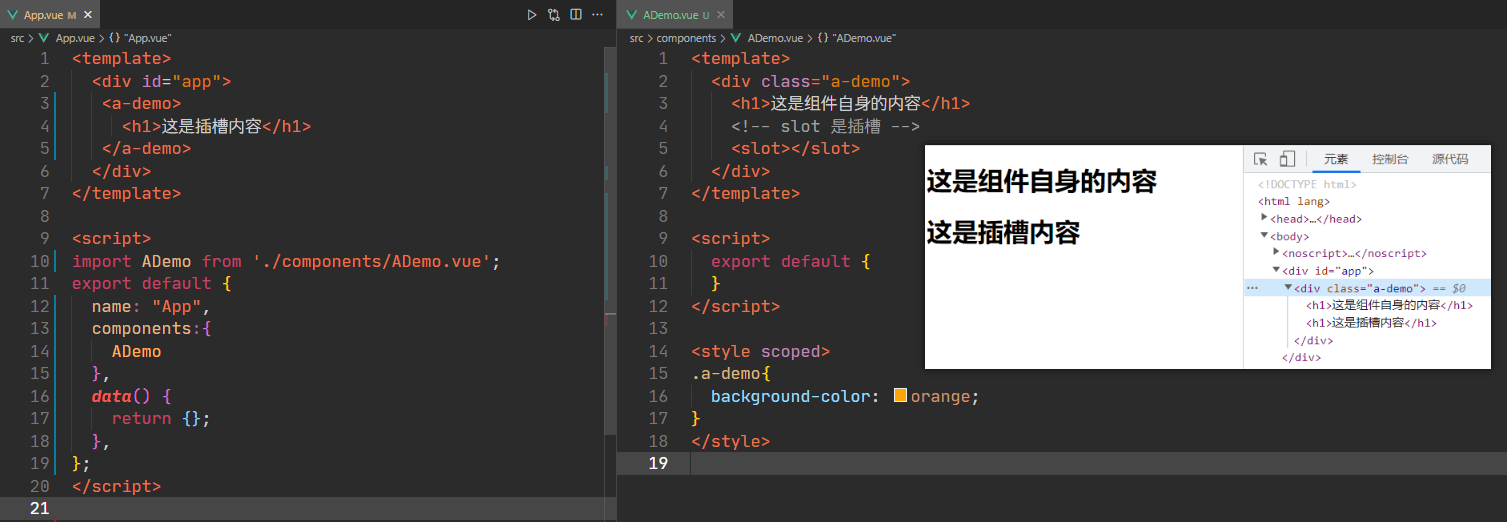
1️⃣ 插槽内容
当组件渲染时,
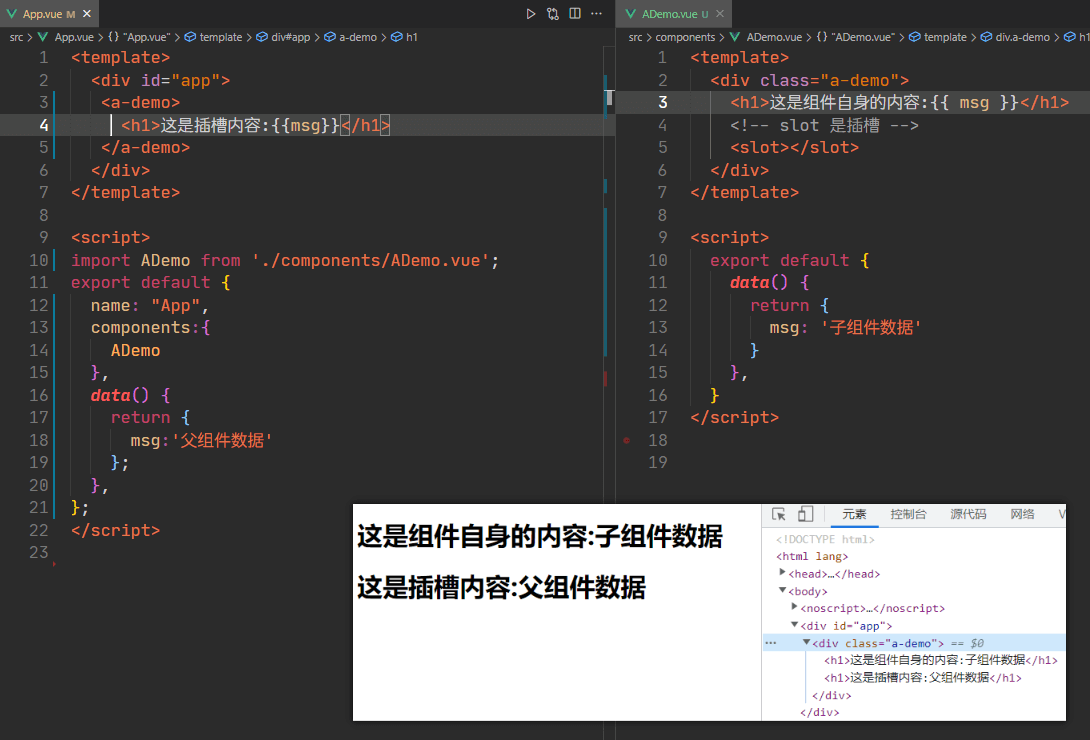
1️⃣ 编译作用域
当想在一个插槽中使用数据时,例如:
1. 该插槽跟模板的其它地方一样可以访问相同的实例 property (也就是相同的“作用域”),而不能访问 <a-demo> 的作用域。
注意:作为一条规则,请记住,父级模板里的所有内容都是在父级作用域中编译的;子模板里的所有内容都是在子作用域中编译的。
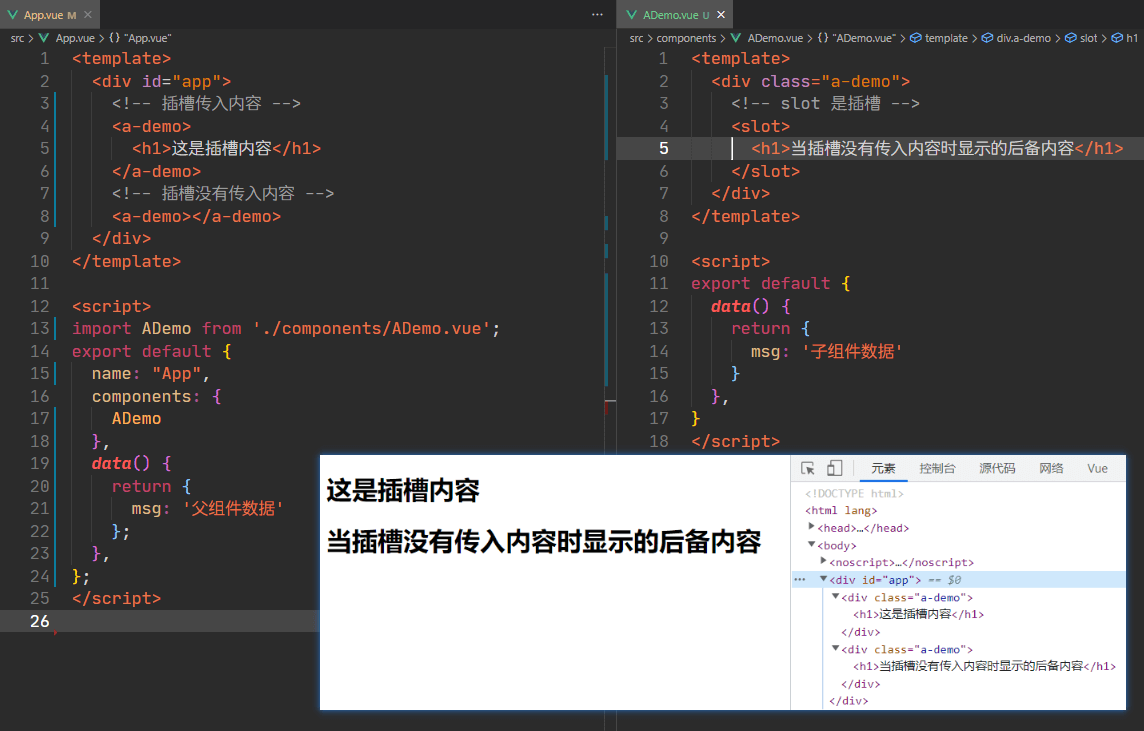
1️⃣ 后备内容
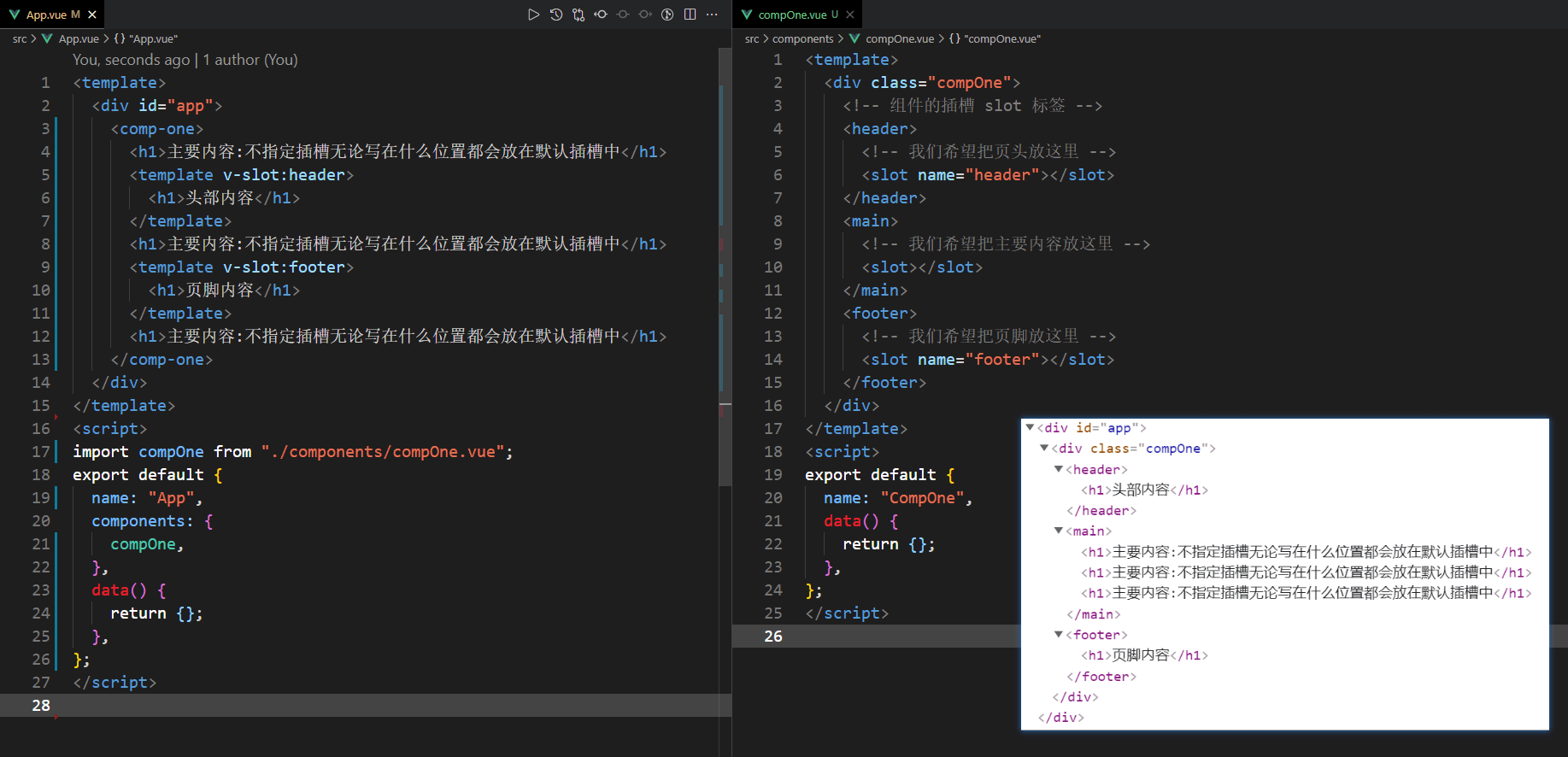
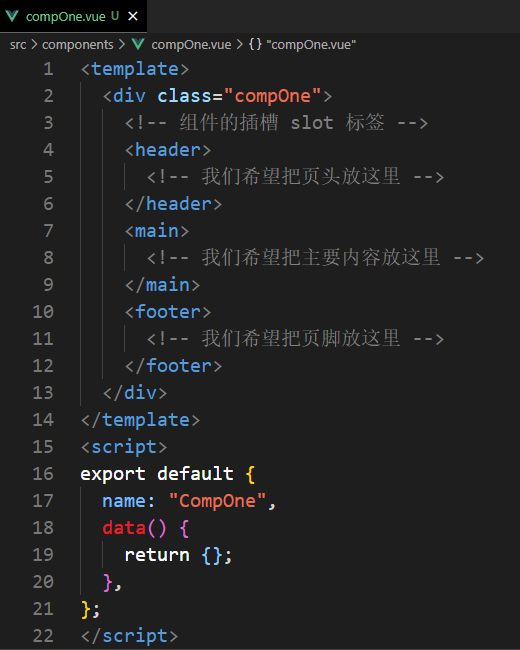
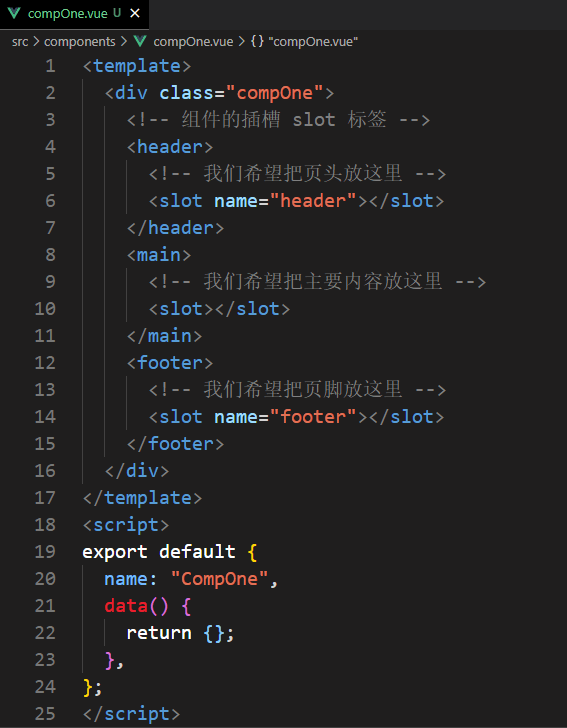
1️⃣ 具名插槽
自 2.6.0 之前的语法是
头部
或者头部
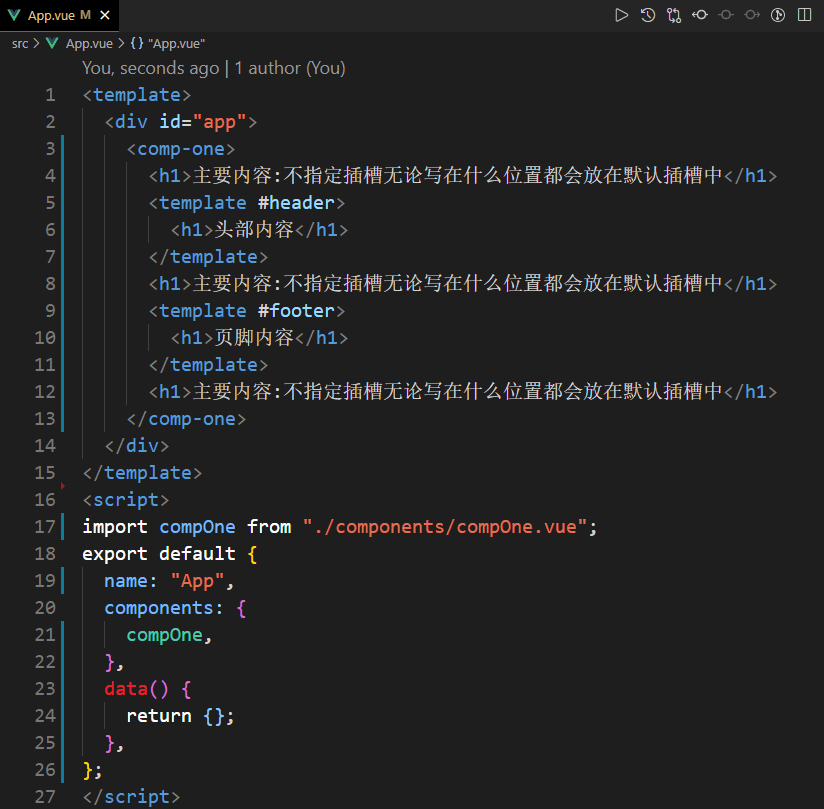
有时我们需要多个插槽。例如对于一个带有如下模板的 2.6.0 新增 跟v-on和v-bind一样,v-slot也有缩写,将v-slot:替换为#。 当然,和其它指令一样,该缩写只在其有参数的时候才可用。 自 2.6.0 之前的语法是 之后的写法 当被提供的内容只有默认插槽时,组件的标签可以被当作插槽的模板来使用,此时,可以将v-slot直接用在组件上: 注意:默认插槽的缩写语法不能和具名插槽混用,因为它会导致作用域不明确。
只要出现多个插槽,请始终为所有的插槽使用完整的基于 的语法:
作用域插槽的内部工作原理是将你的插槽内容包裹在一个拥有单个参数的函数里: 2.6.0 新增 自 2.6.0 起被废弃 自 2.6.0 起被废弃
对于这样的情况,
一个不带 name 的
在向具名插槽提供内容的时候,我们可以在一个 元素上使用 v-slot 指令,并以 v-slot 的参数的形式提供其名称:
1. 注意 v-slot 只能添加在 <template> 上 ( 只有一种例外情况:独占默认插槽的缩写语法 )
2️⃣ 具名插槽的缩写
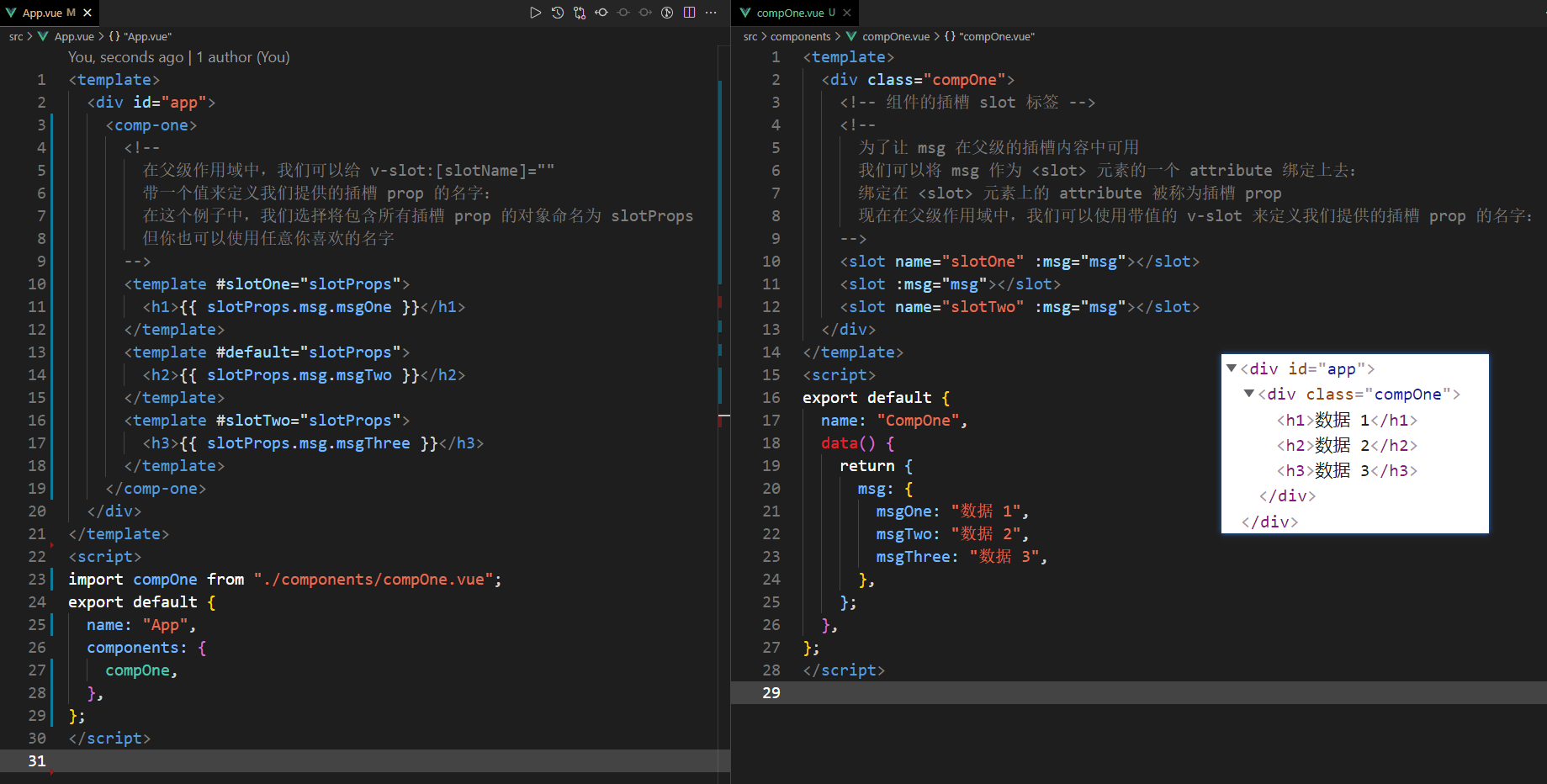
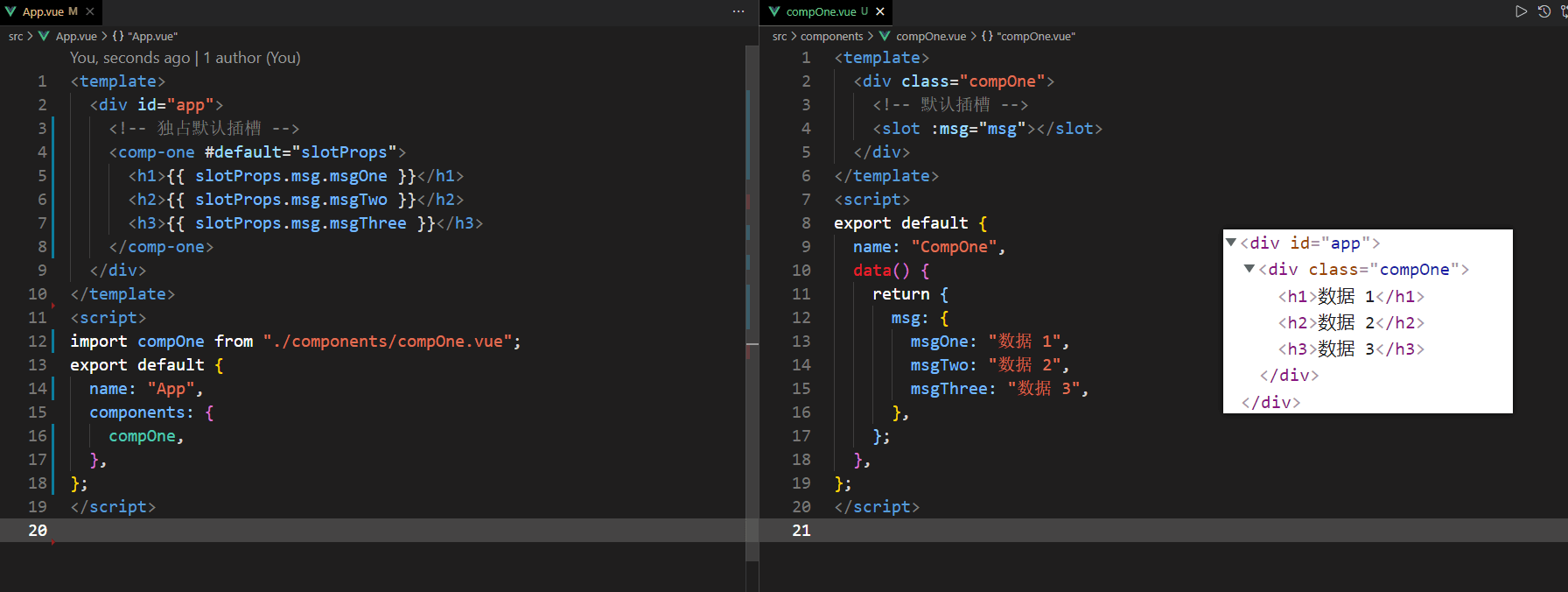
1️⃣ 作用域插槽
2️⃣ 独占默认插槽的缩写语法

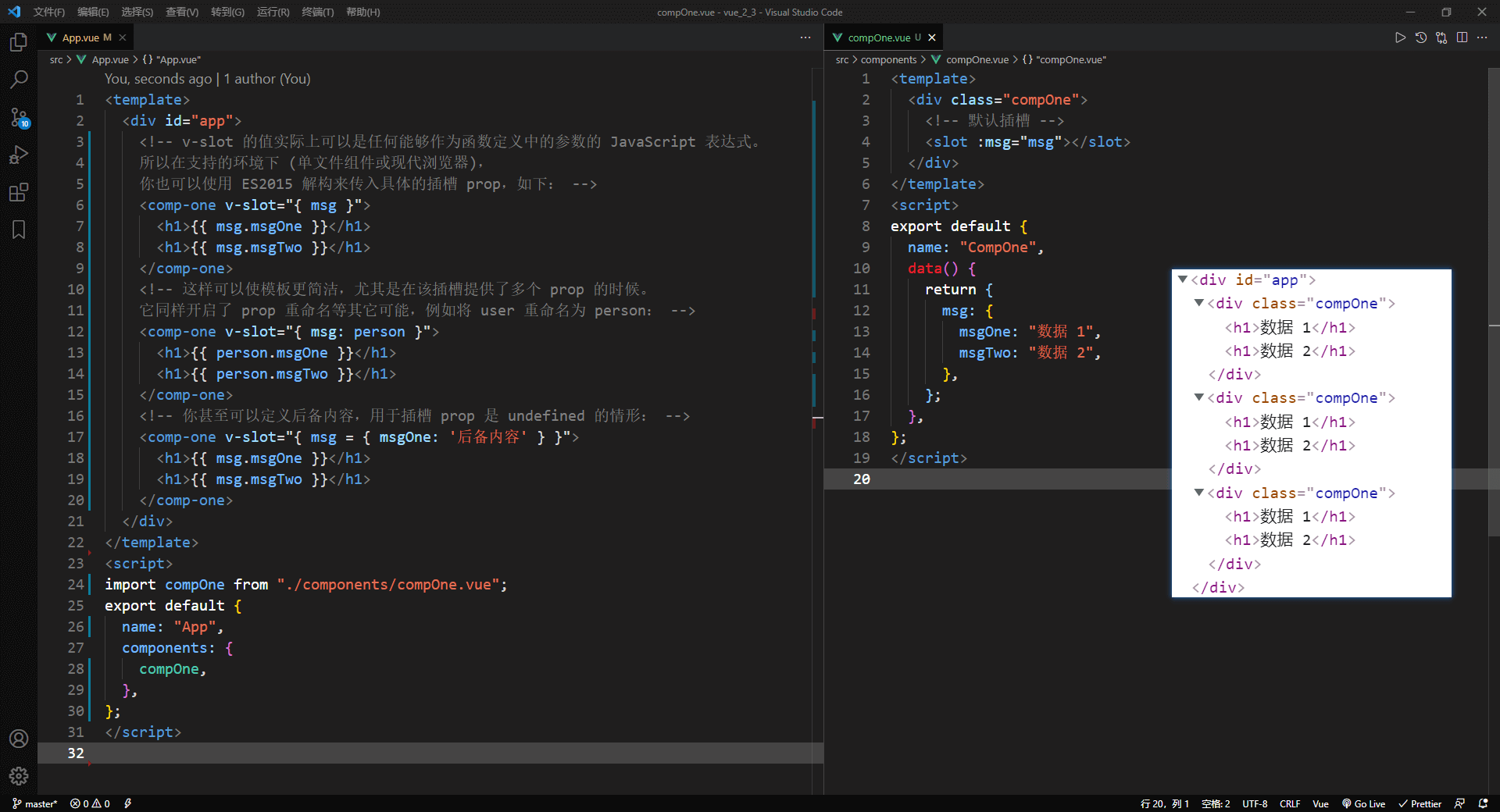
2️⃣ 解构插槽 Prop

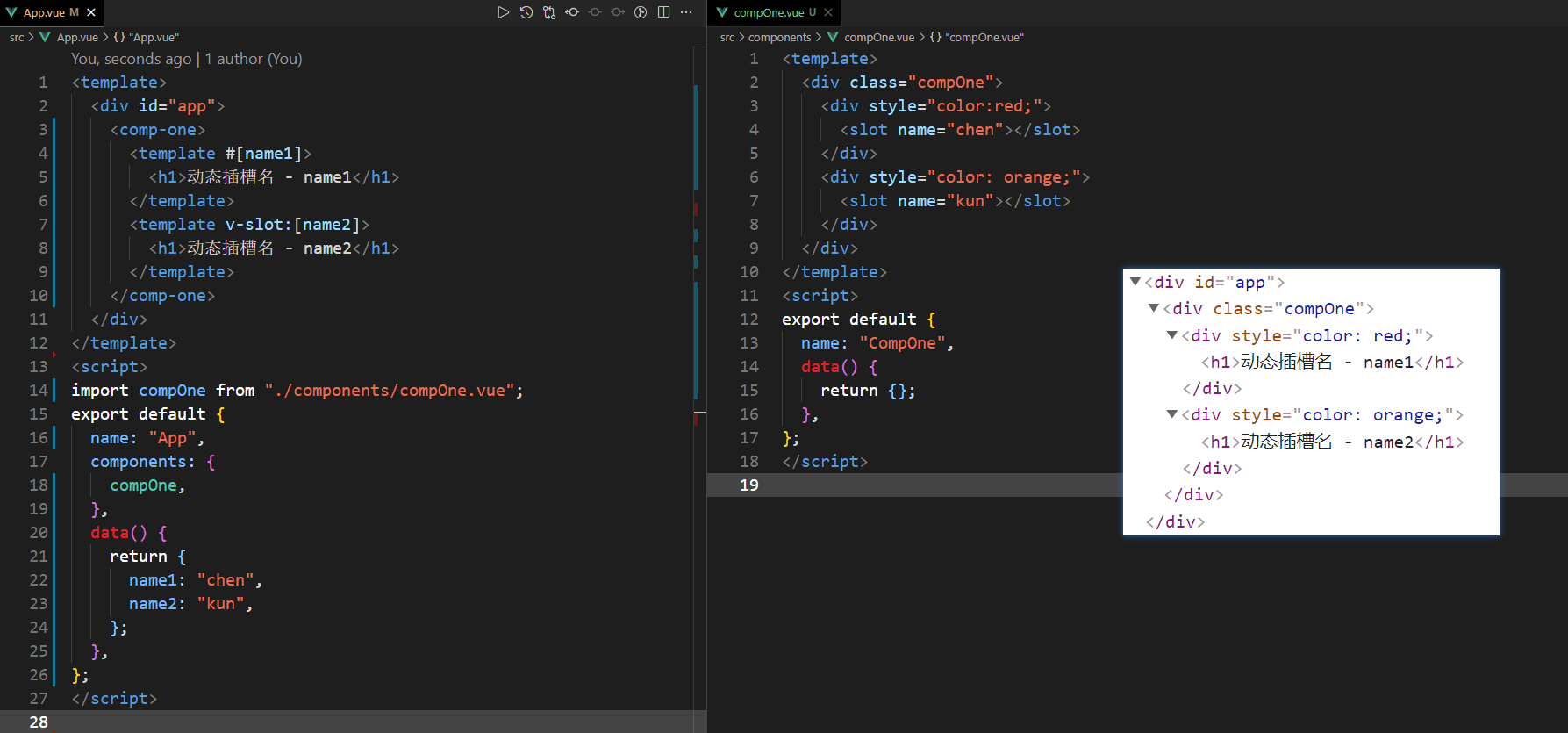
1️⃣ 动态插槽名
1️⃣ 废弃了的语法
2️⃣ 带有 slot 特性的具名插槽
<template>
<div id="app">
<component-one>
<template slot="header"><h1>header</h1></template>
<template slot="footer"><h1>footer</h1></template>
</component-one>
</div>
</template>
<script>
import ComponentOne from "./components/ComponentOne.vue";
export default {
components: { ComponentOne },
};
</script>
2️⃣ 带有 slot-scope 特性的作用域插槽
<template>
<div id="app">
<component-one>
<template slot="default" slot-scope="slotProps">
<h1>{{ slotProps.user.name }}</h1>
</template>
<template slot="default" slot-scope="slotProps">
<h1>{{ slotProps.user.age }}</h1>
</template>
</component-one>
</div>
</template>
<script>
import ComponentOne from "./components/ComponentOne.vue";
export default {
components: { ComponentOne },
};
</script>