1️⃣ v-model
参考双向数据绑定章节
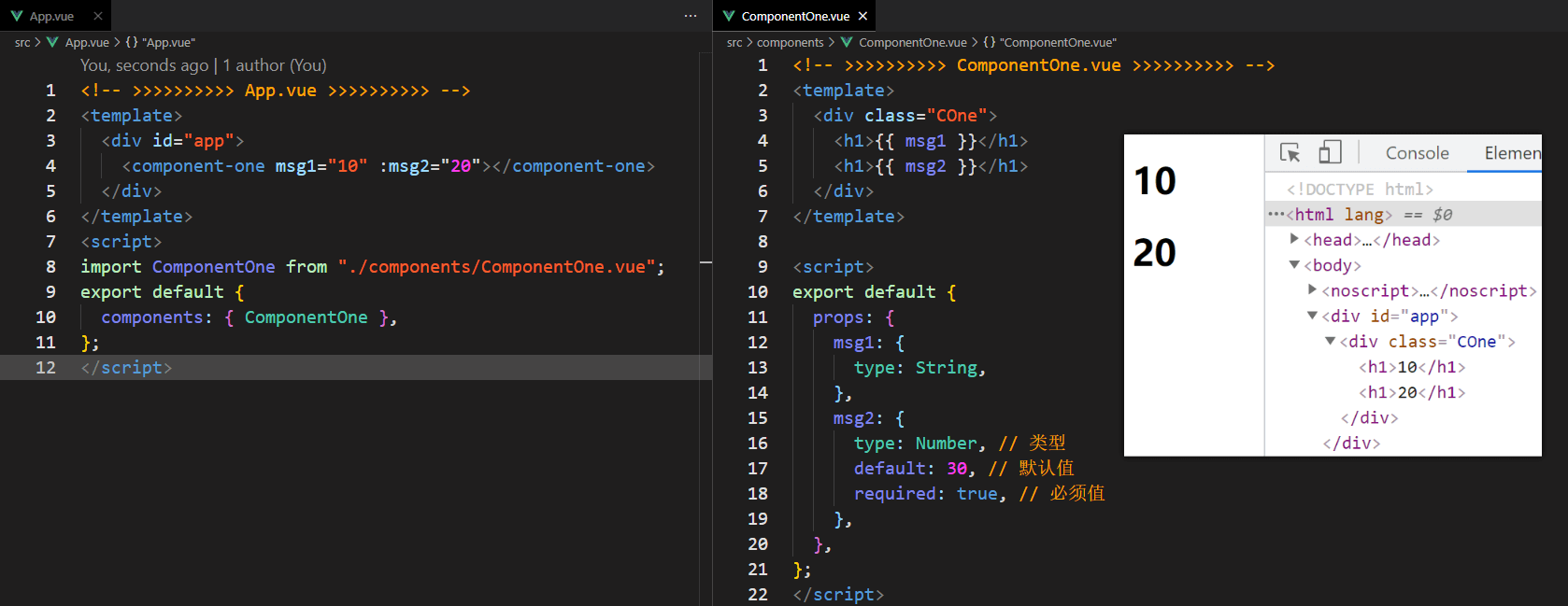
1️⃣ prop - 父向子
父组件传递数据给子组件时,可以通过特性传递。
1. 推荐使用这种方式进行父->子通信。父组件传递数据给子组件时,可以通过特性传递。2. 推荐使用这种方式进行父->子通信。

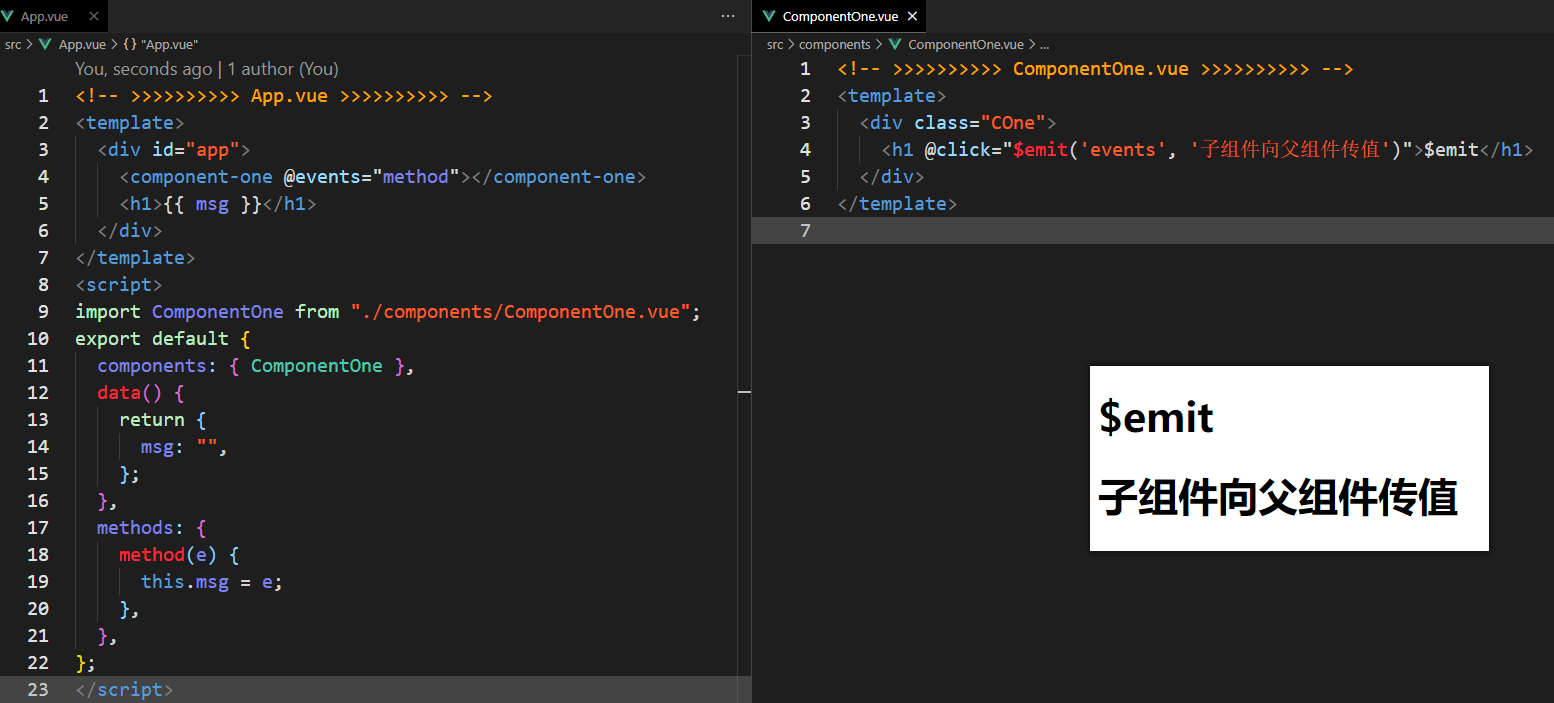
1️⃣ $emit - 发射
v-model 或 .sync
1. 子组件传递数据给父组件时,触发事件,从而抛出数据。2. 推荐使用这种方式进行子 -> 父通信。

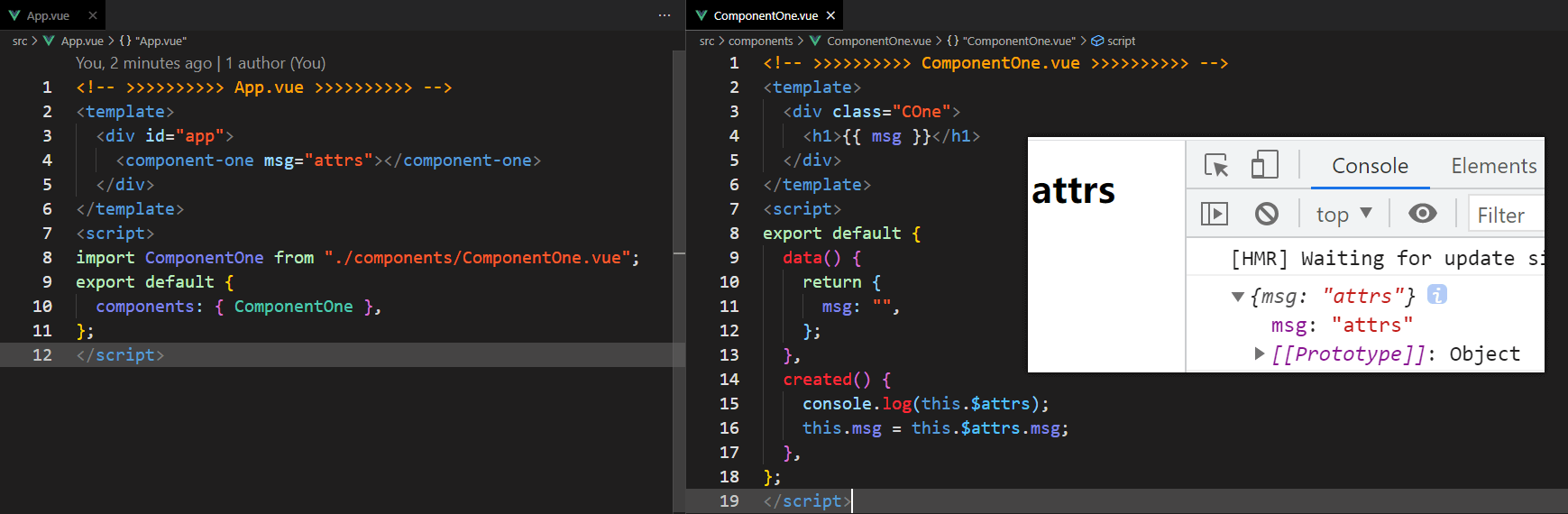
1️⃣ $attrs - 属性
所有未被 props 注册的都会在 $attrs 中
祖先组件传递数据给子孙组件时,可以利用 $attrs 传递。
1. demo 或小型项目可以使用 $attrs 进行数据传递,中大型项目不推荐,数据流会变的难于理解。2. $attrs 的真正目的是撰写基础组件,将非 Prop 特性赋予某些 DOM 元素。
2️⃣ $attrs 传值

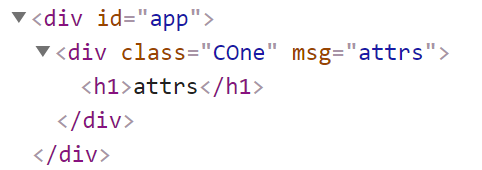
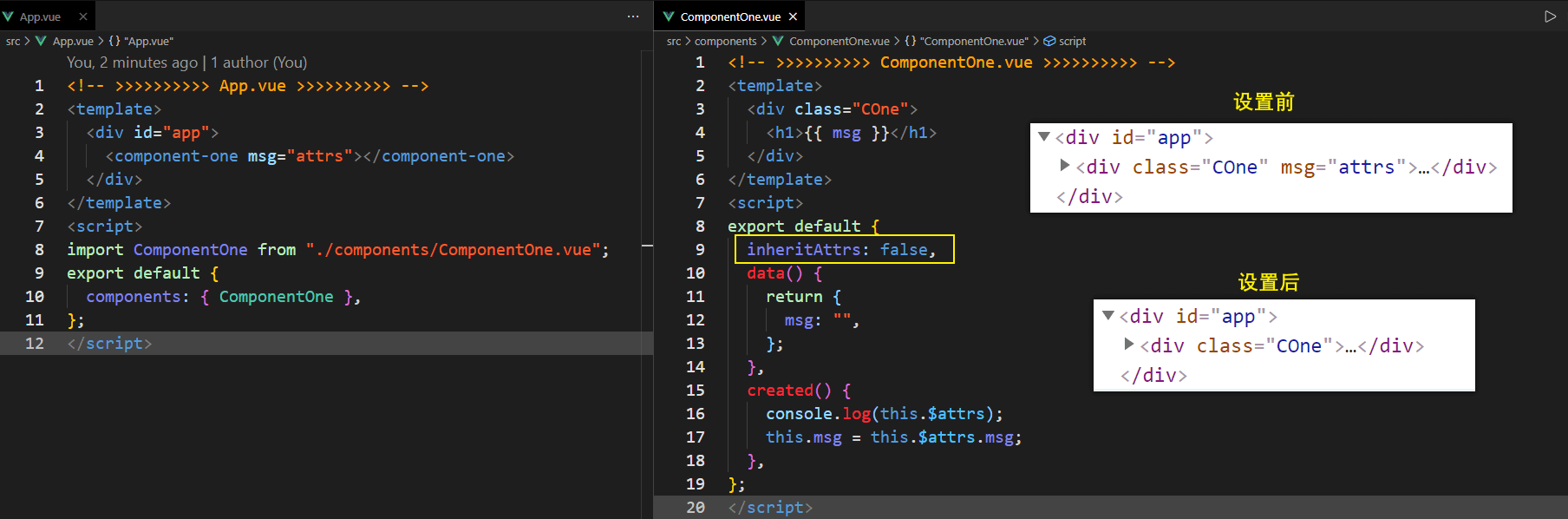
2️⃣ 非 props 属性
属性不被 props 注册虽然可以传值但是, 属性会添加到组件的根实例上
可以设置 inheritAttrs: false 禁止默认添加到根实例上
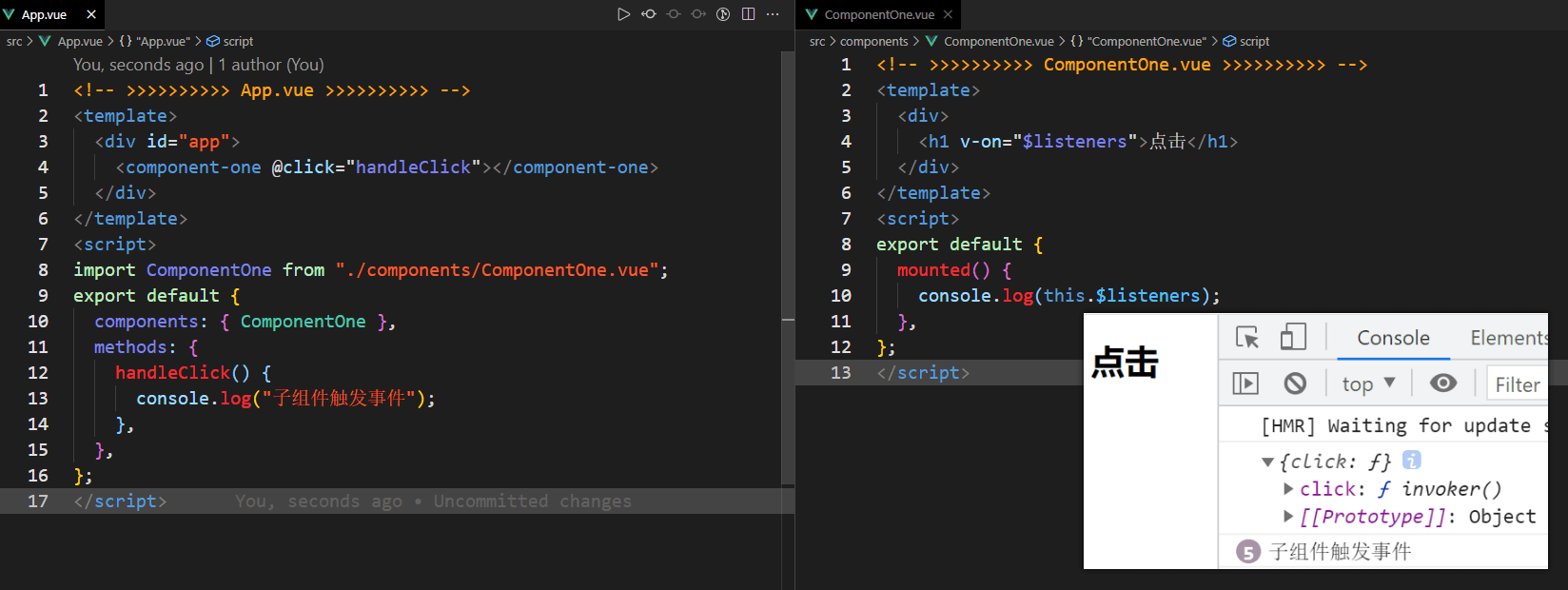
1️⃣ $listeners - 监听祖先组件
可以在子孙组件中执行祖先组件的函数,从而实现数据传递。
1. demo 或小型项目可以使用 $listeners 进行数据传递,中大型项目不推荐,数据流会变的难于理解。2. $listeners 的真正目的是将所有的事件监听器指向这个组件的某个特定的子元素。

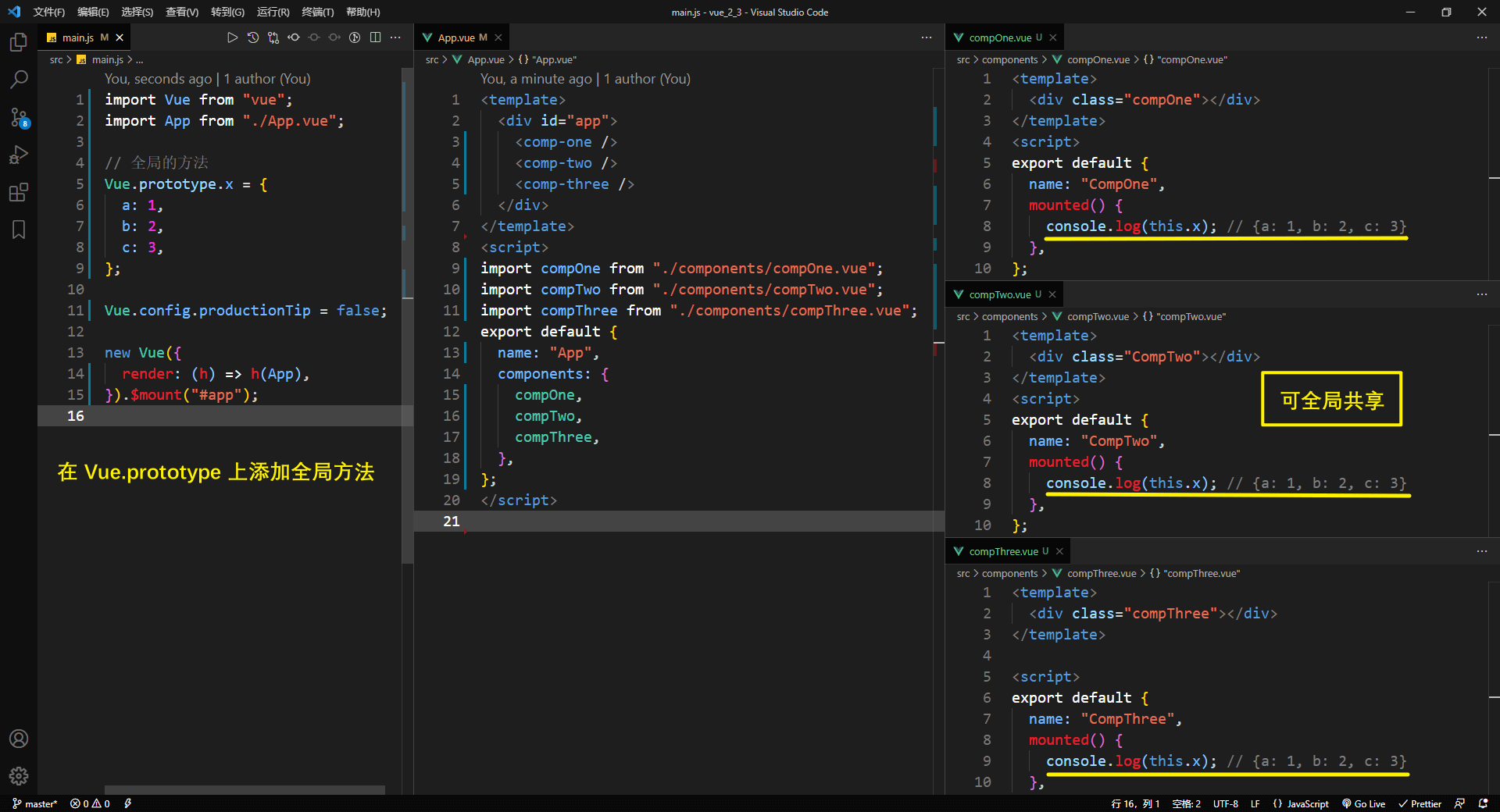
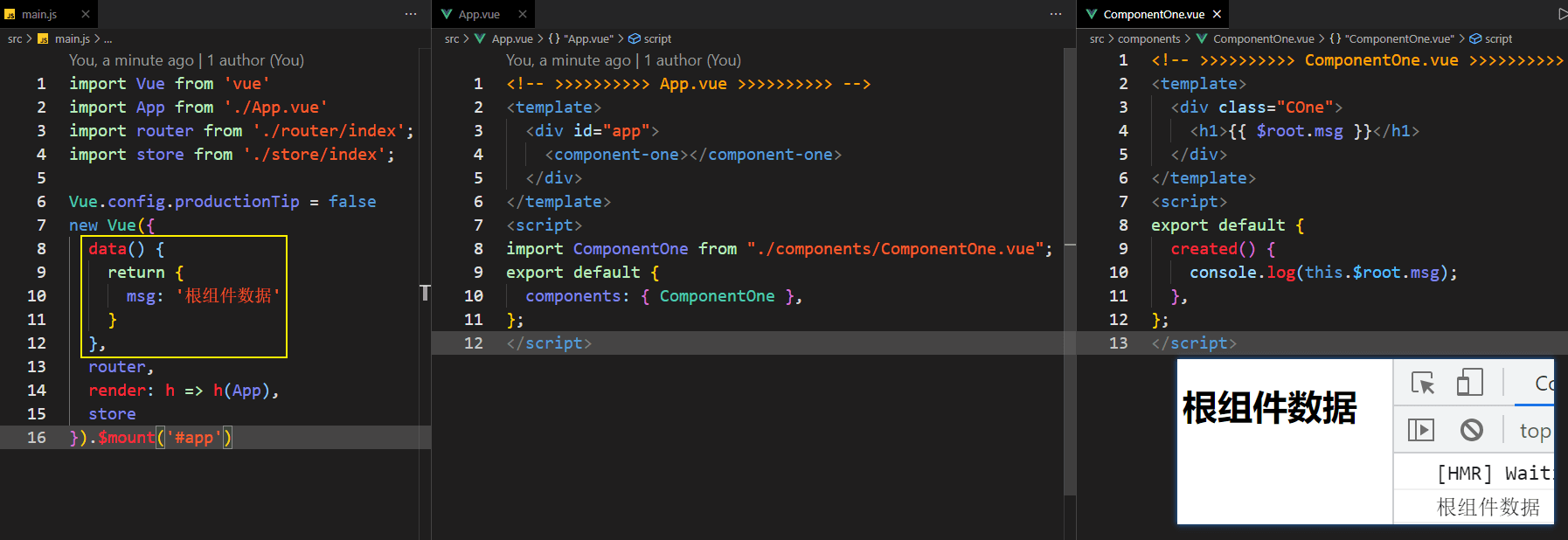
1️⃣ $root - 子访问根
可以在子组件中访问根实例的数据。
1. 对于 demo 或非常小型的有少量组件的应用来说这是很方便的。中大型项目不适用。会使应用难于调试和理解。

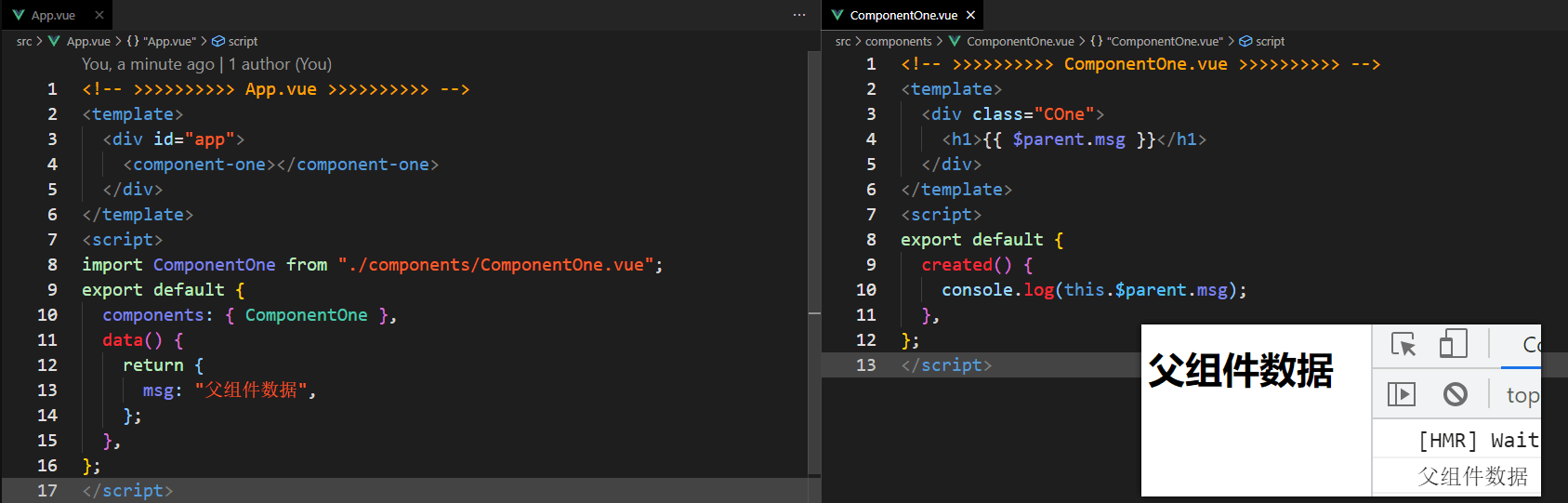
1️⃣ $parent - 子访问父
可以在子组件中访问父实例的数据。
1. 对于 demo 或非常小型的有少量组件的应用来说这是很方便的。中大型项目不适用。会使应用难于调试和理解。

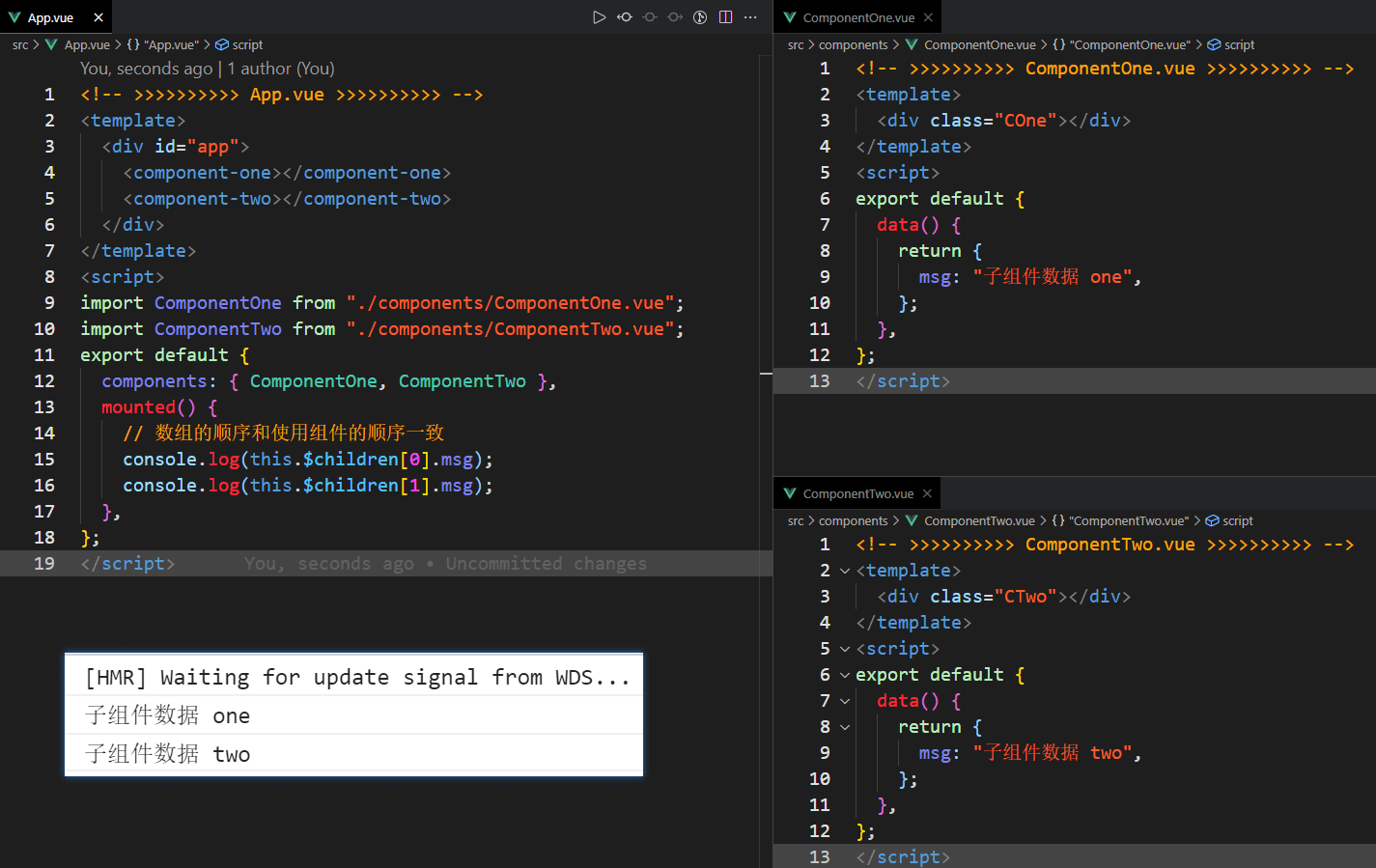
1️⃣ $children - 父访问子
可以在父组件中访问子实例的数据。
1. 对于 demo 或非常小型的有少量组件的应用来说这是很方便的。中大型项目不适用。会使应用难于调试和理解。

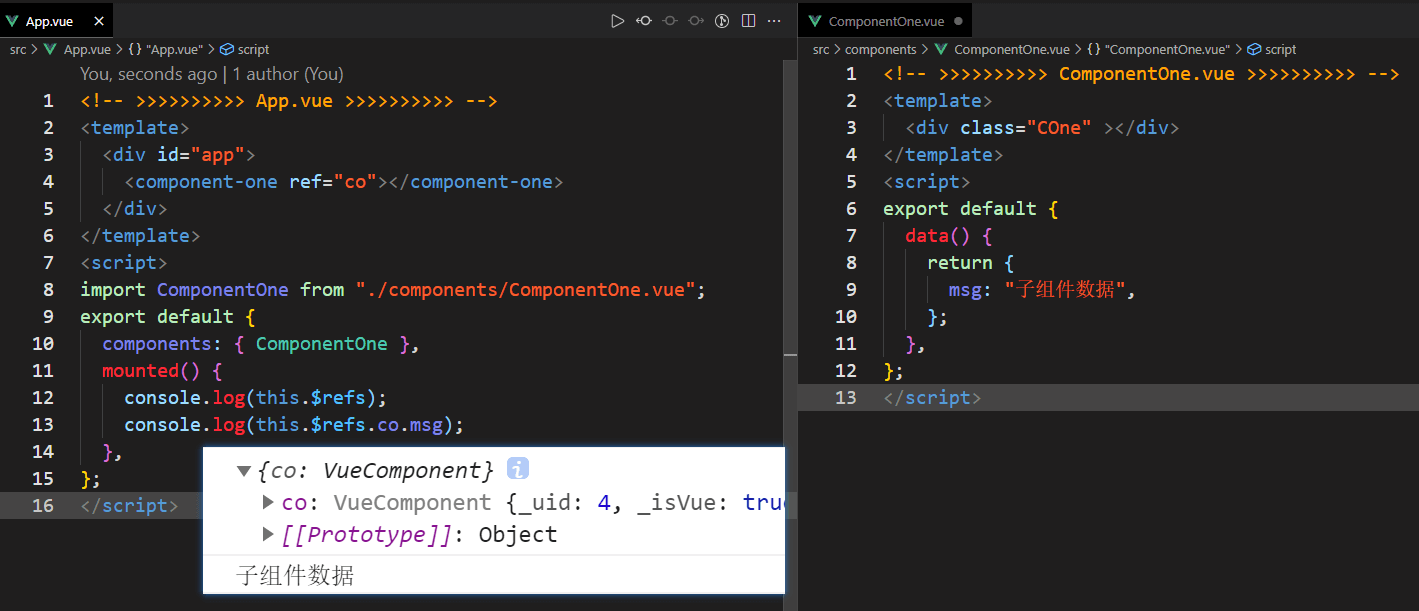
1️⃣ ref - 实例
可以在父组件中访问子实例的数据。
1. $refs 只会在组件渲染完成之后生效,并且它们不是响应式的,适用于 demo 或小型项目。

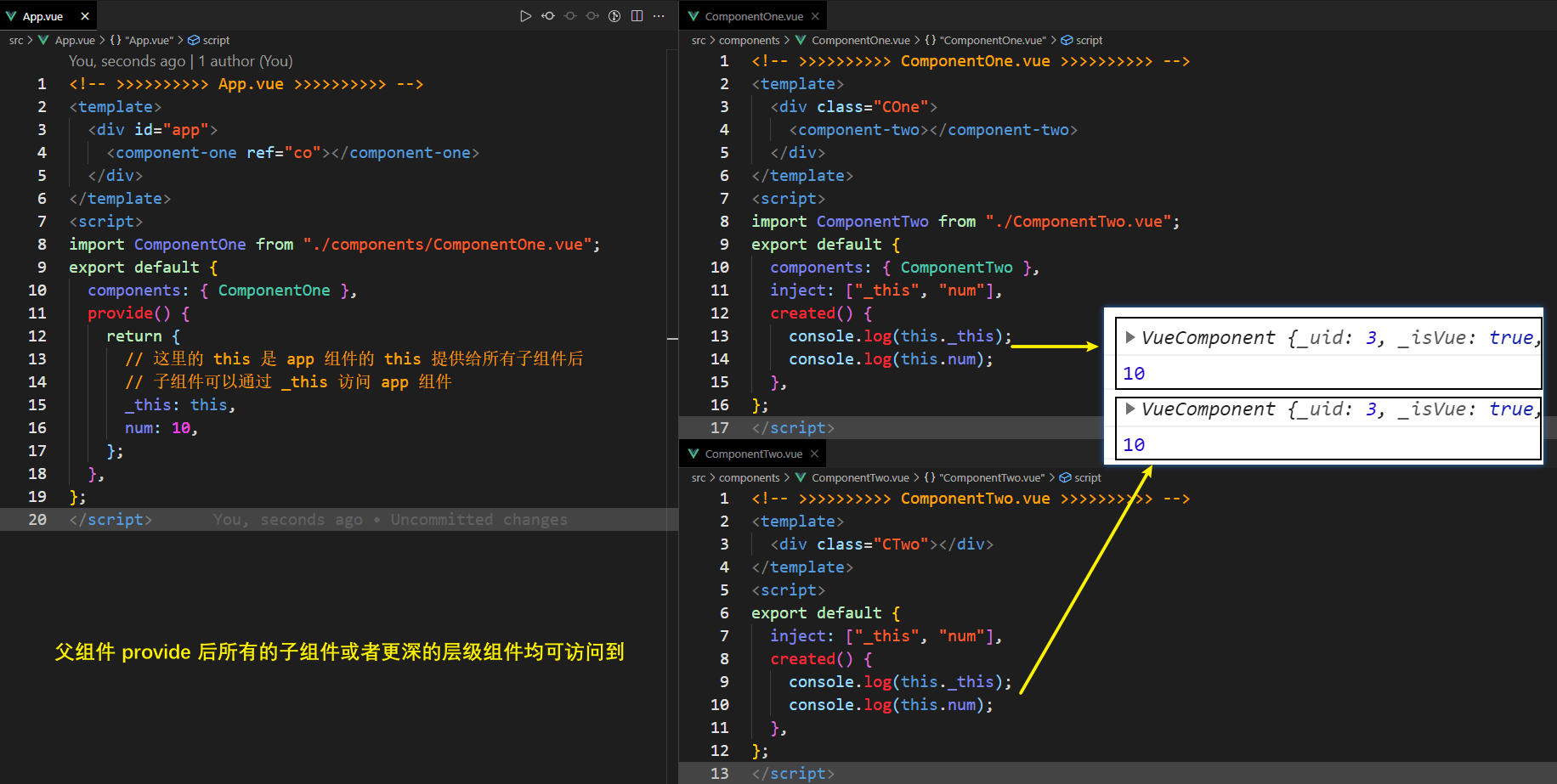
1️⃣ provide & inject - 提供 & 注入
祖先组件提供数据(provide),子孙组件按需注入(inject)。
1. 会将组件的阻止方式,耦合在一起,从而使组件重构困难,难以维护。不推荐在中大型项目中使用,适用于一些小组件的编写。

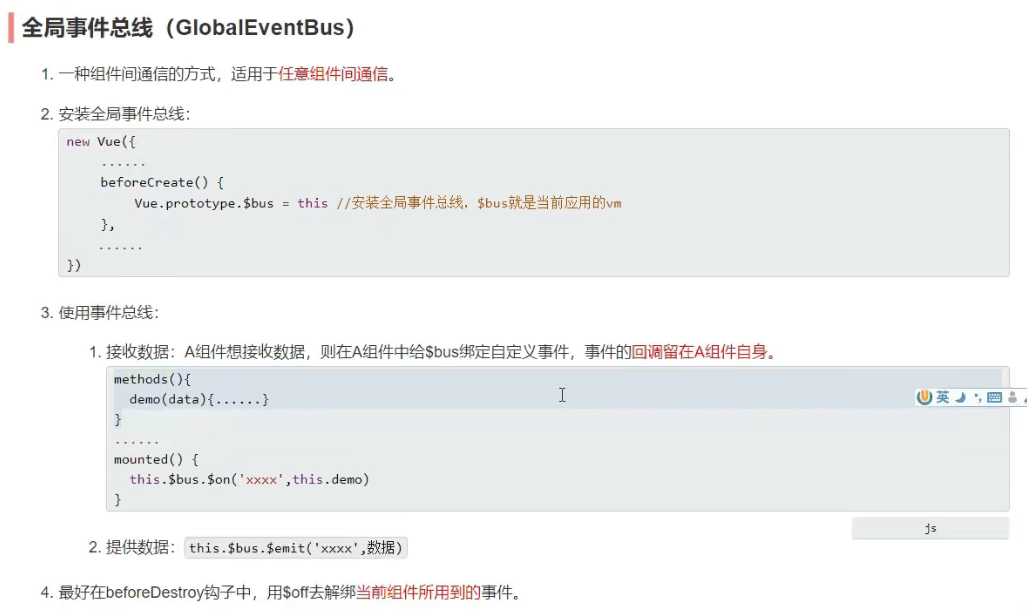
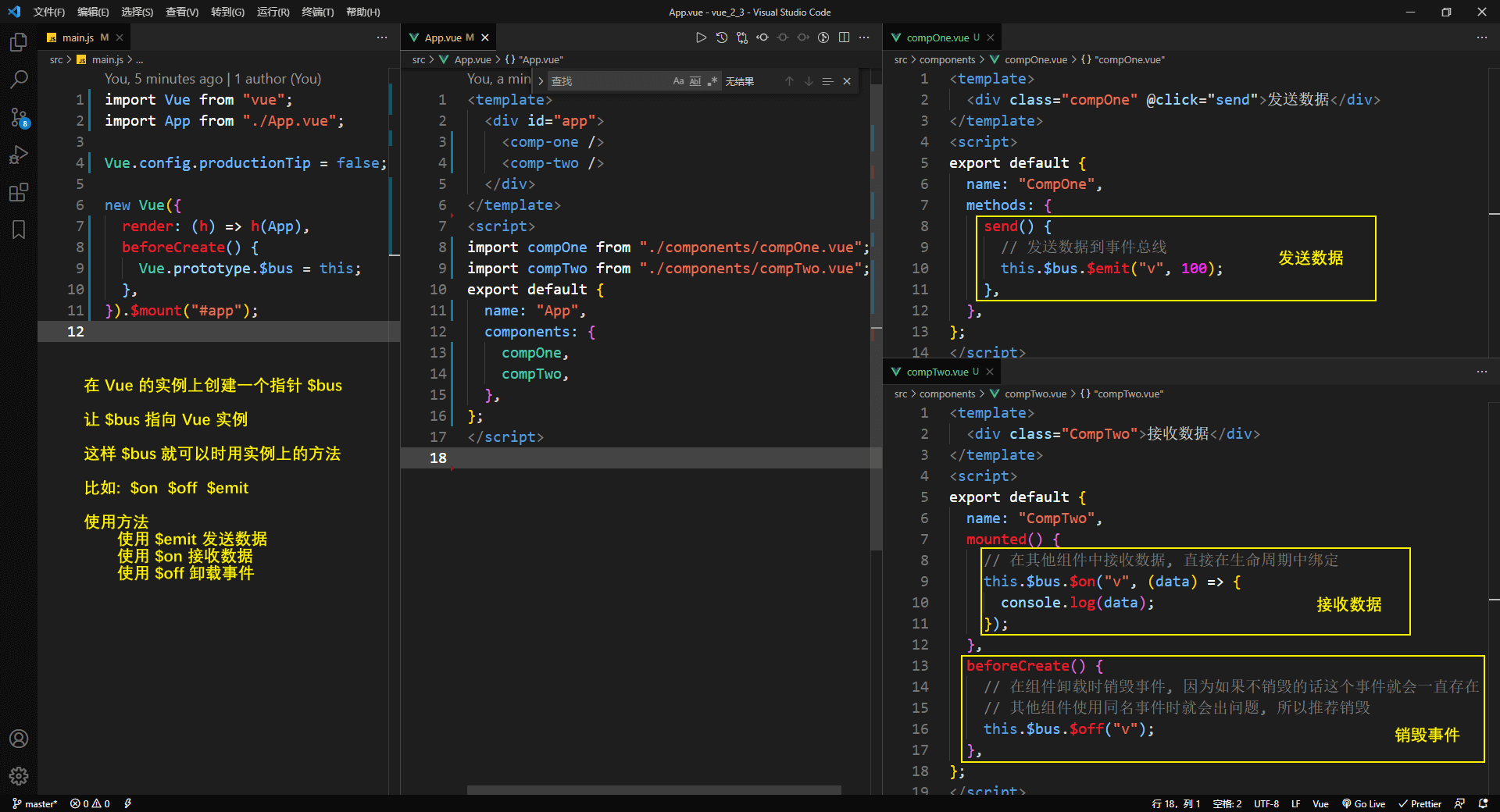
1️⃣ eventBus - 事件总线
2️⃣ 方法一:调用同样的方法
2️⃣ 方法二

// main.jsimport Vue from "vue";import App from "./App.vue";Vue.config.productionTip = false;new Vue({render: (h) => h(App),beforeCreate() {Vue.prototype.$bus = this;},}).$mount("#app");
// app.vue<template><div id="app"><comp-one /><comp-two /></div></template><script>import compOne from "./components/compOne.vue";import compTwo from "./components/compTwo.vue";export default {name: "App",components: {compOne,compTwo,},};</script>
// CompOne.vue<template><div class="compOne" @click="send">发送数据</div></template><script>export default {name: "CompOne",methods: {// 发送数据到事件总线send() {this.$bus.$emit("v", 100);},},};</script>
<template><div class="CompTwo">接收数据</div></template><script>export default {name: "CompTwo",mounted() {// 在其他组件中接收数据, 直接在生命周期中绑定this.$bus.$on("v", (data) => {console.log(data);});},beforeCreate() {// 在组件卸载时销毁事件, 因为如果不销毁的话这个事件就会一直存在// 其他组件使用同名事件时就会出问题, 所以推荐销毁this.$bus.$off("v");},};</script>
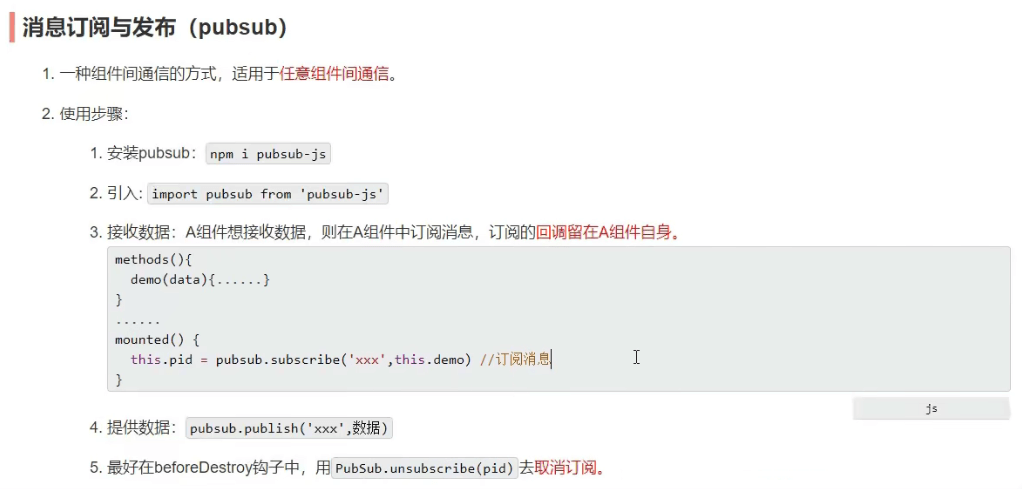
1️⃣ 消息订阅与发布
消息订阅与发布就是模拟事件总线 , 不推荐使用消息订阅与发布, 推荐使用事件总线
1️⃣ Vuex - 状态管理
强烈推荐使用 Vuex 进行组件通信