1️⃣ 过滤器
Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示:
1️⃣ 定义过滤器
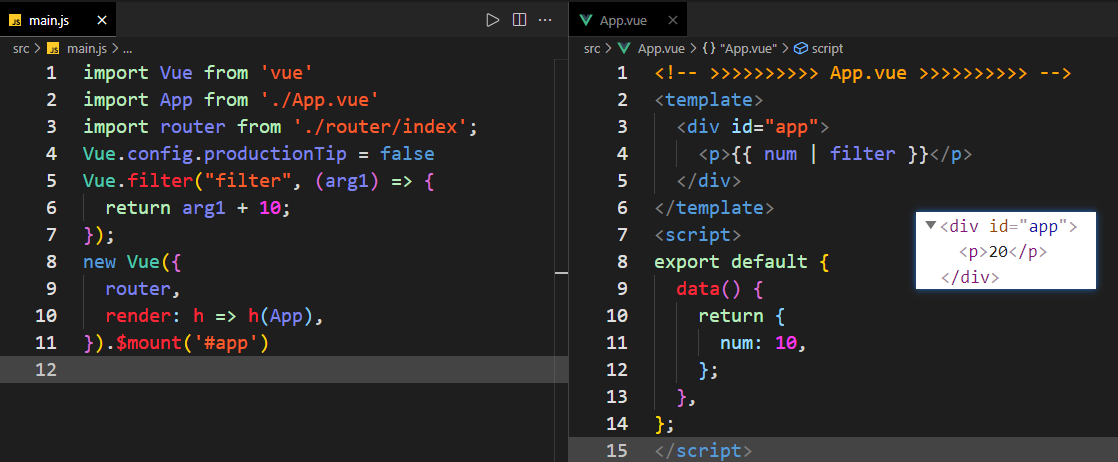
2️⃣ 全局过滤器
Vue.filter("filter", (arg) => {return arg + 10;});
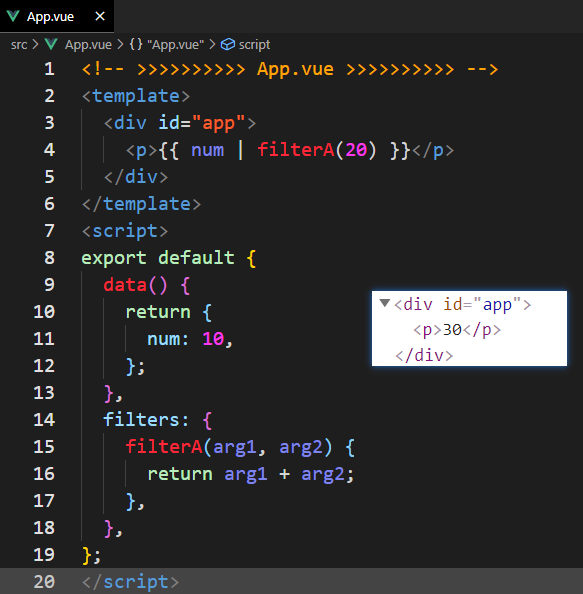
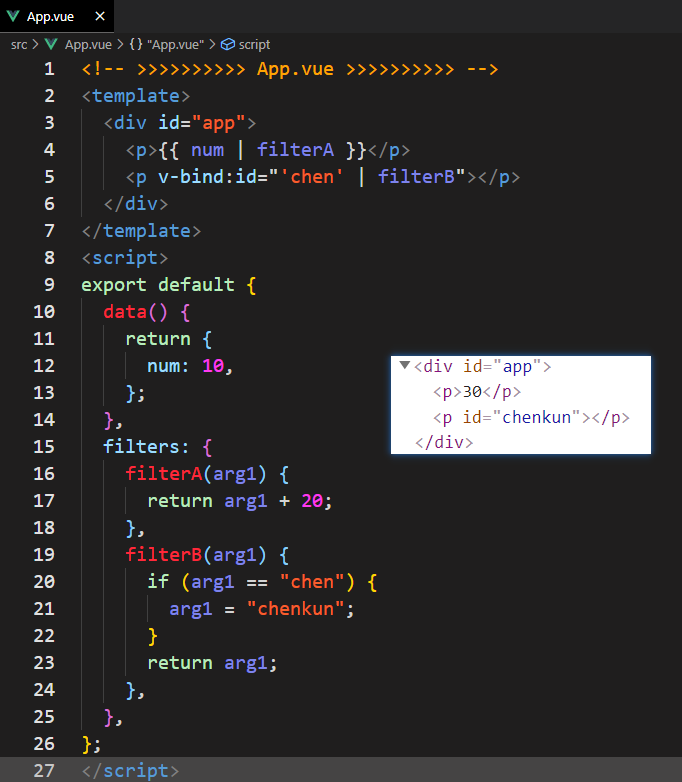
2️⃣ 局部过滤器
const vm = new Vue({el: '#app',filters: {filter(arg) {return arg + 10;}}})
1️⃣ 参数
当过滤器形式为 msg | filter 时,filter 过滤器接收一个参数,参数为 msg
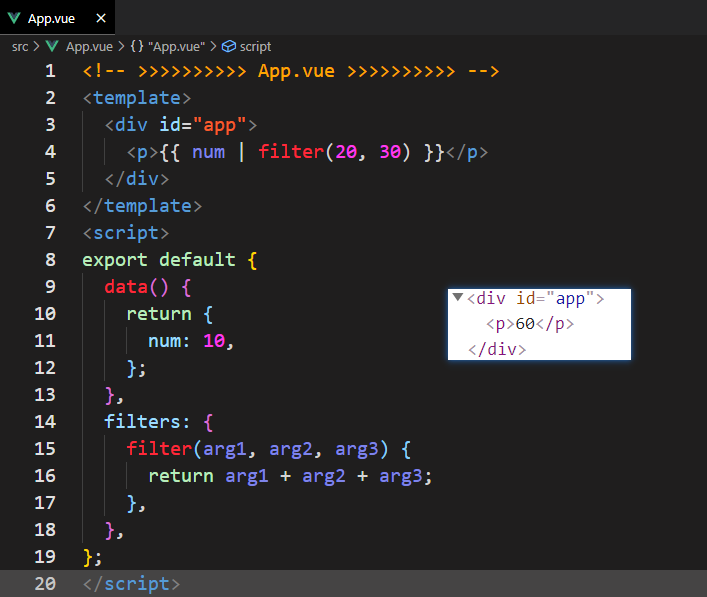
当过滤器形式为 msg | filter(‘a’) 时,filter 过滤器接收两个参数,参数为 msg, ‘a’
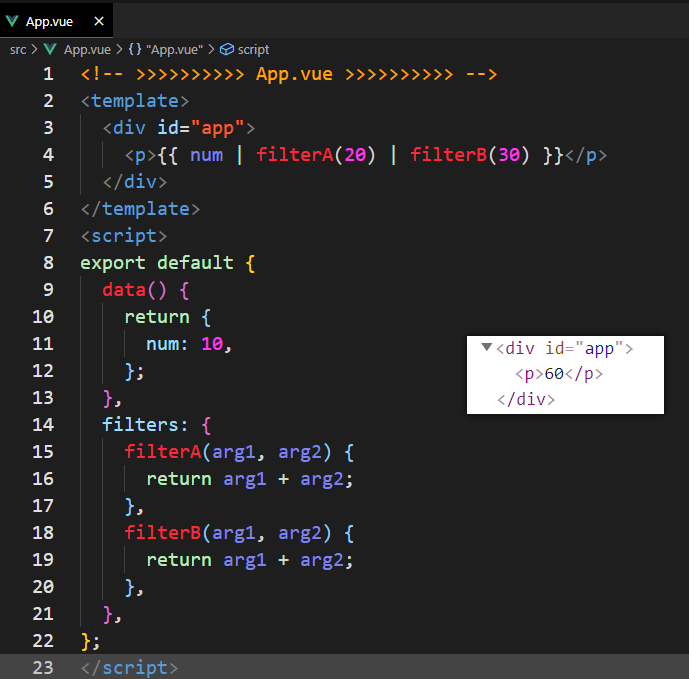
1️⃣ 过滤器串联