1️⃣ Getter
Getter 的使用方法同 State 一样
Gette 为 store 的计算属性。getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
Getter 接收 state 作为其第一个参数、getters 作为其第二个参数。
export default new Vuex.Store({state: {count:1},getters: {addCount(state) {return state.count + num}},})
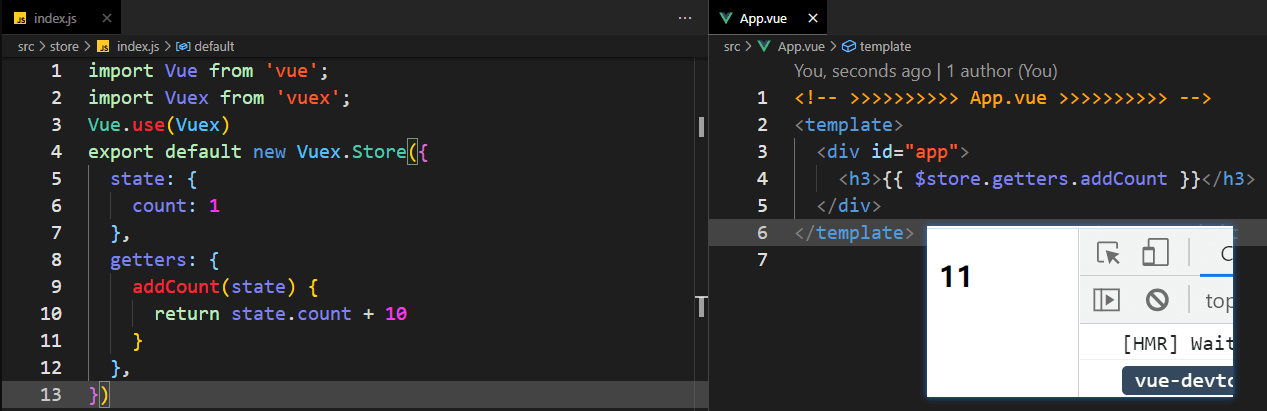
1️⃣ 通过属性访问
Getter 会暴露为 store.getters 对象:this.$store.getters.addCount
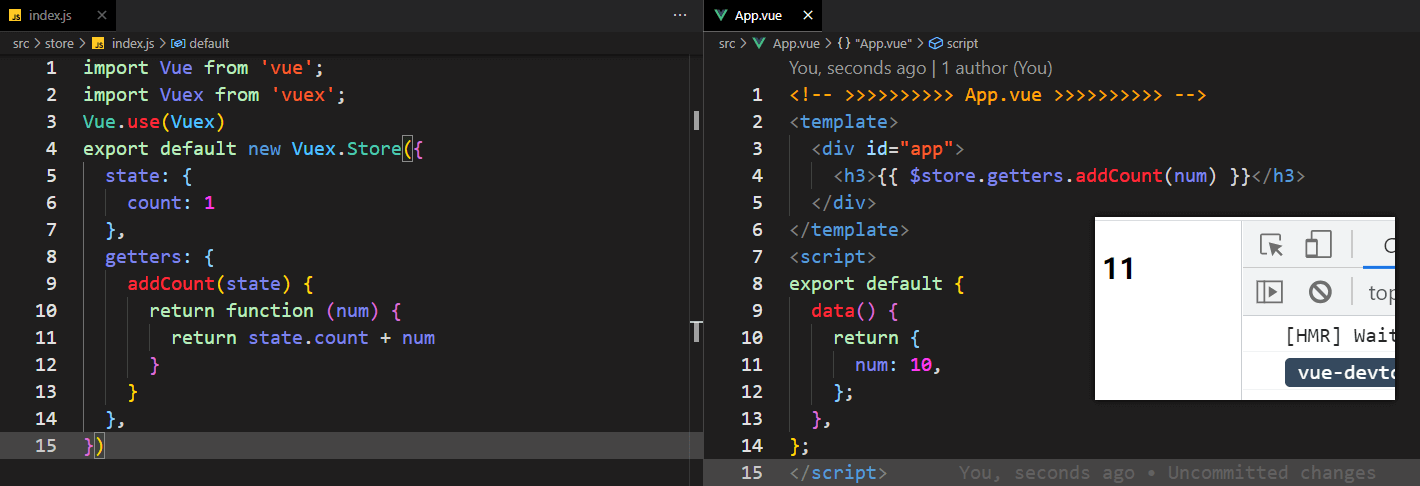
1️⃣ 通过方法访问
也可以让 getter 返回一个函数,来实现给 getter 传参
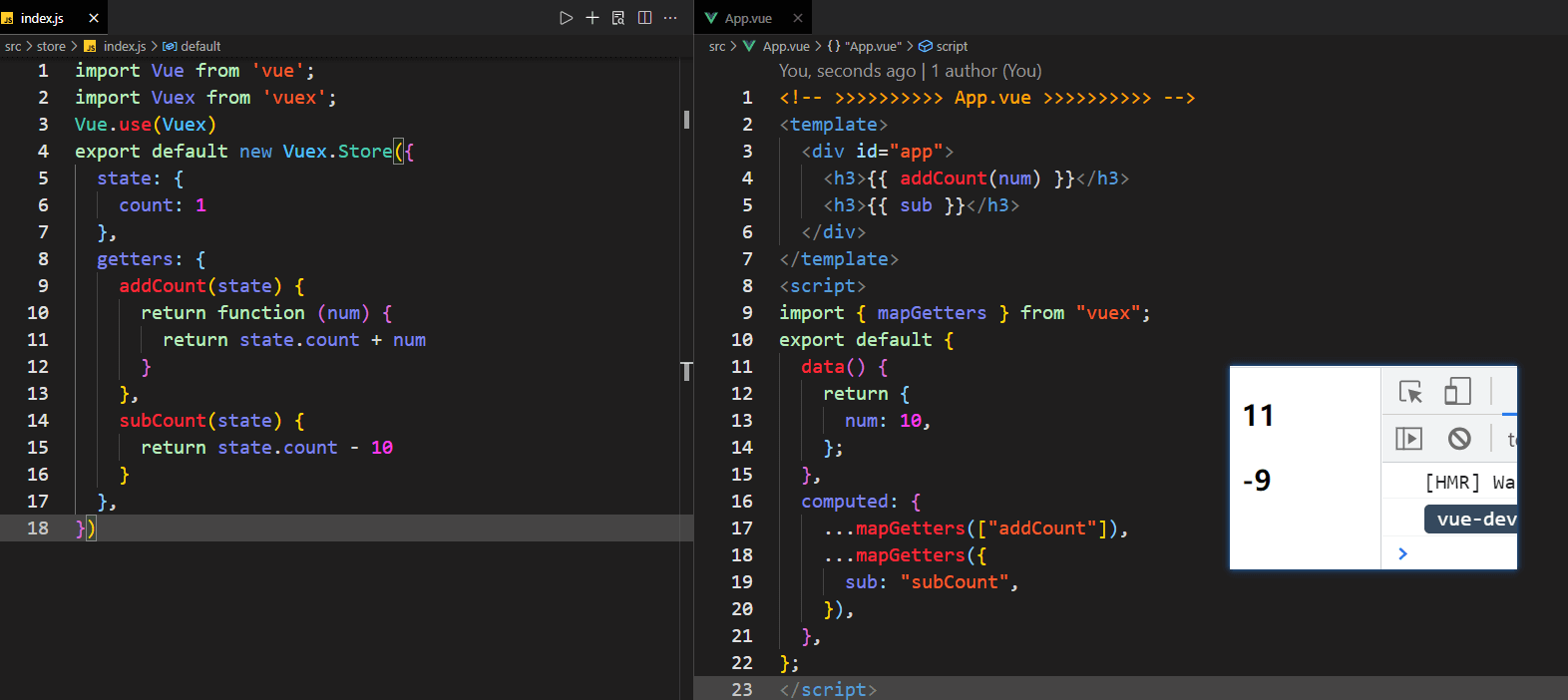
1️⃣ mapGetters 辅助函数
mapGetters 辅助函数仅仅是将 store 中的 getter 映射到局部计算属性:
mapGetters 辅助函数和 state 的 mapState 辅助函数使用方法相同