1️⃣ 自定义指令
我们可以自己写一个自定义指令去操作 DOM 元素,以达到代码复用的目的。注意,在 Vue 中,代码复用和抽象的主要形式是组件。然而,有的情况下,你仍然需要对普通 DOM 元素进行底层操作,这时候就会用到自定义指令。
1. 自定义指令写在 vue 的 directive 中
2️⃣ 全局注册指令
// loading: 自定义指令的名字 {}: 自定义指令的配置Vue.directive("loading", {});

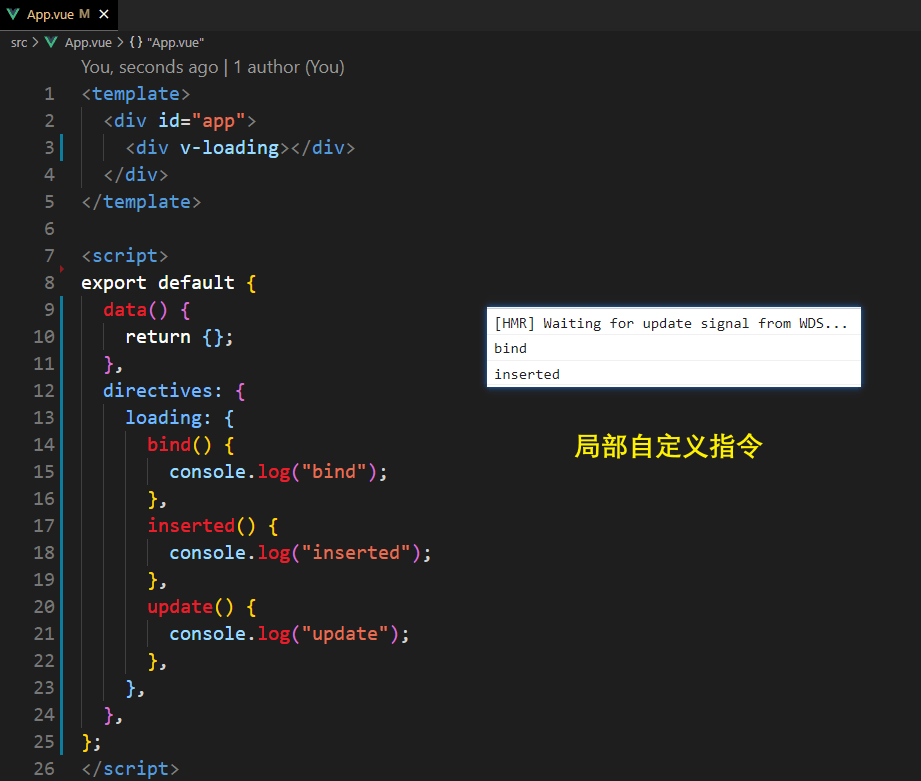
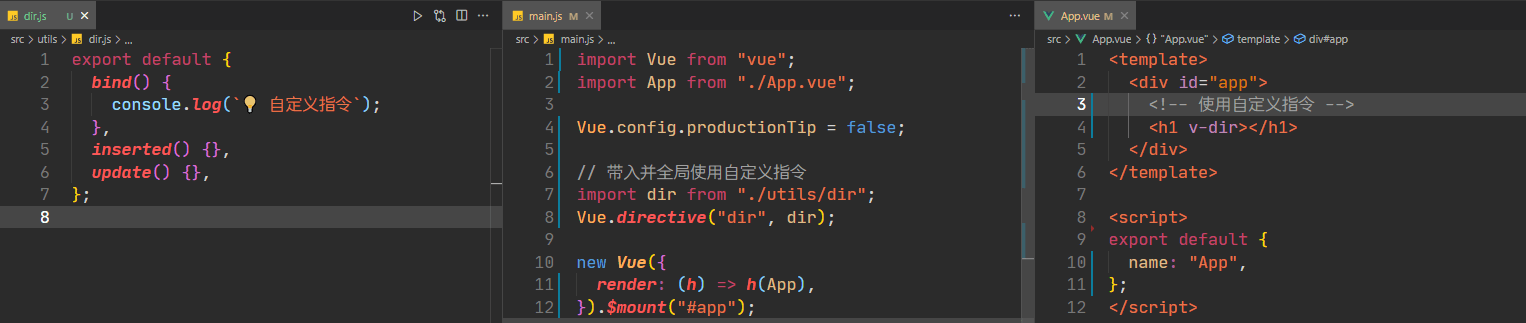
2️⃣ 局部注册指令
1️⃣ 钩子函数
自定义指令对象提供了钩子函数供我们使用,这些钩子函数都为可选。
2️⃣ bind()
只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
2️⃣ inserted()
被绑定元素插入父节点时调用 ( 仅保证父节点存在,但不一定已被插入文档中 )。
2️⃣ update()
所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。
2️⃣ componentUpdated()
指令所在组件的 VNode 及其子 VNode 全部更新后调用。
2️⃣ unbind()
只调用一次,指令与元素解绑时调用 ( 被绑定的 DOM 元素被 Vue 移除 )。
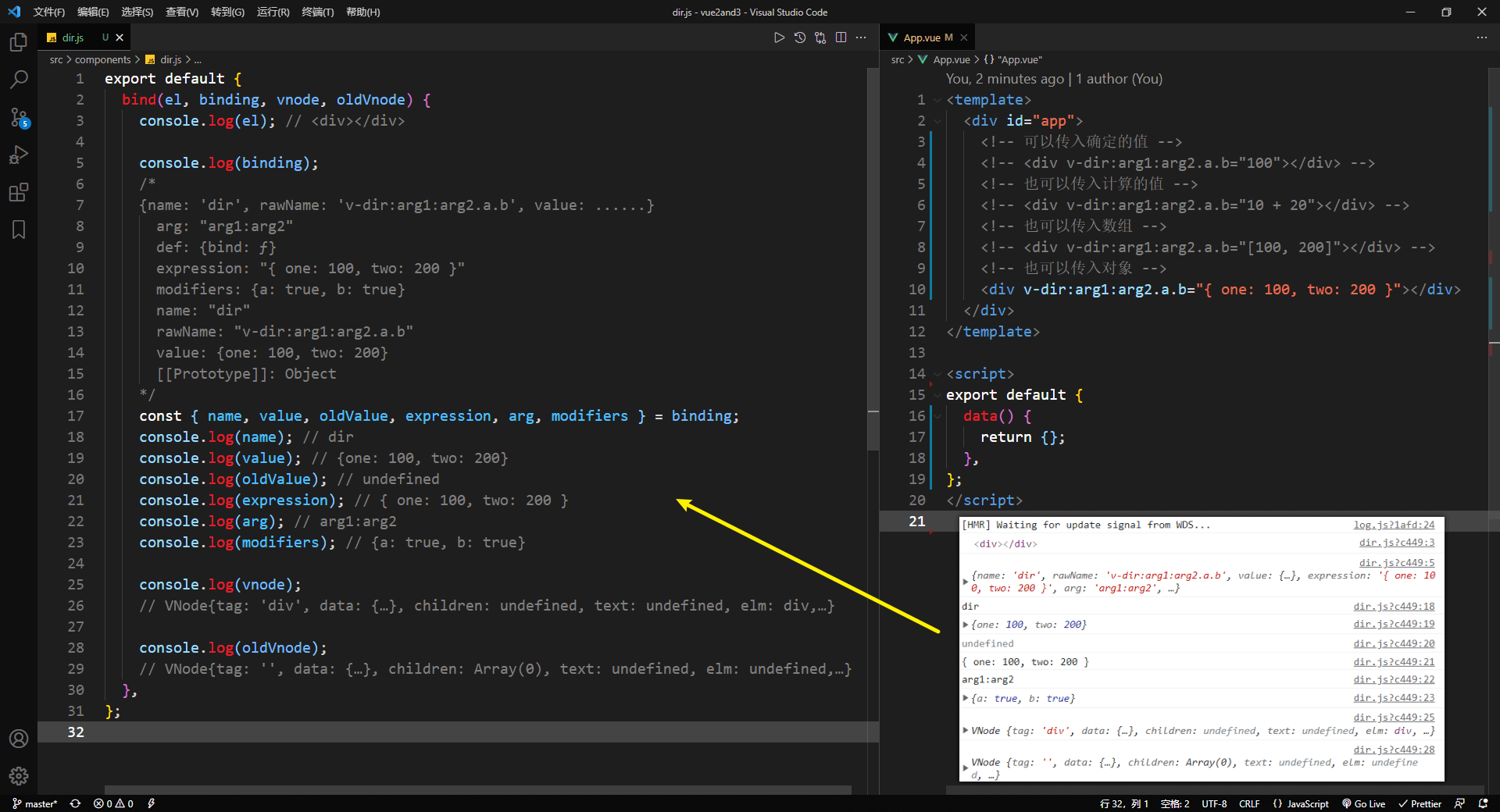
1️⃣ 钩子函数参数
el:指令所绑定的元素,可以用来直接操作 DOM。
binding:对象,包含以下属性:
1. name:指令名,不包括 v- 前缀。2. value:指令的绑定值,例如:v-loading="10+20" 中,绑定值为 30。3. oldValue:指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。4. expression:字符串形式的指令表达式。例如 v-loading="10+20"" 中,表达式为 "10+20"。5. arg:传给指令的参数,可选。例如 v-loading:one 中,参数为 "one"。6. modifiers:一个包含修饰符的对象。例如:v-loading:one.a.b.c 中,修饰符对象为 {a: true, b: true, c: true}
vnode:Vue 编译生成的虚拟节点。
oldVnode:上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
// <h1 v-dir:a:b.c.d="{one: 100, two: 200}">H1</h1>export default {bind(el, binding, vnode, oldVnode) {console.log(el); // h1 元素const { name, value, oldValue, expression, arg, modifiers } = binding;console.log("name", name); // dirconsole.log("value", value); // {one: 100, two: 200}console.log("oldValue", oldValue); // undefinedconsole.log("expression", expression); // { one: 100, two: 200 }console.log("arg", arg); // a:bconsole.log("modifiers", modifiers); // {c: true, d: true}console.log(vnode);// VNode{tag: 'h1', data: {…}, children: Array(1), text: undefined, elm: h1,…}console.log(oldVnode);// VNode{tag: '', data: {…}, children: Array(0), text: undefined, elm: undefined,…}},};
<template><div id="app"><!-- 可以传入确定的值 --><!-- <div v-dir:arg1:arg2.a.b="100"></div> --><!-- 也可以传入计算的值 --><!-- <div v-dir:arg1:arg2.a.b="10 + 20"></div> --><!-- 也可以传入数组 --><!-- <div v-dir:arg1:arg2.a.b="[100, 200]"></div> --><!-- 也可以传入对象 --><div v-dir:arg1:arg2.a.b="{ one: 100, two: 200 }"></div></div></template><script>export default {data() {return {};},};</script>
2️⃣ 练习
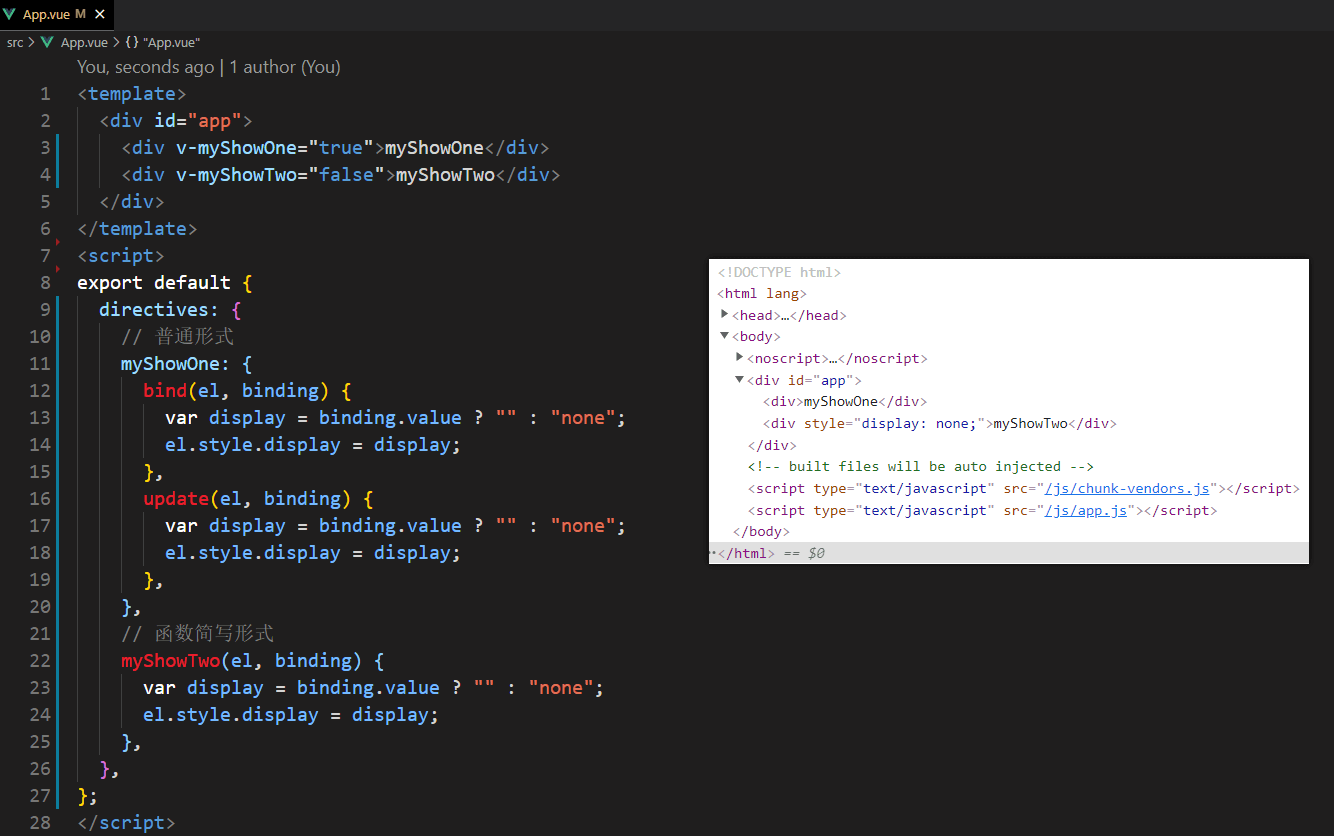
3️⃣ 模拟 v-show
<!-- >>>>>>>>>> App.vue >>>>>>>>>> --><template><div id="app"><div v-myShowOne="true">myShowOne</div><div v-myShowTwo="false">myShowTwo</div></div></template><script>export default {directives: {// 普通形式myShowOne: {bind(el, binding) {var display = binding.value ? "" : "none";el.style.display = display;},update(el, binding) {var display = binding.value ? "" : "none";el.style.display = display;},},// 函数简写形式myShowTwo(el, binding) {var display = binding.value ? "" : "none";el.style.display = display;},},};</script>
3️⃣ 模拟 v-model
// 1. 通过绑定的数据,给元素设置value// 2. 当触发input事件时,去更改数据的值// 3. 更改数据后,同步input的value值Vue.directive("mymodel", {bind(el, binding, vnode) {const vm = vnode.context;const { value, expression } = binding;el.value = value;el.oninput = function (e) {const inputVal = el.value;vm[expression] = inputVal;};},update(el, binding) {const { value } = binding;el.value = value;},});
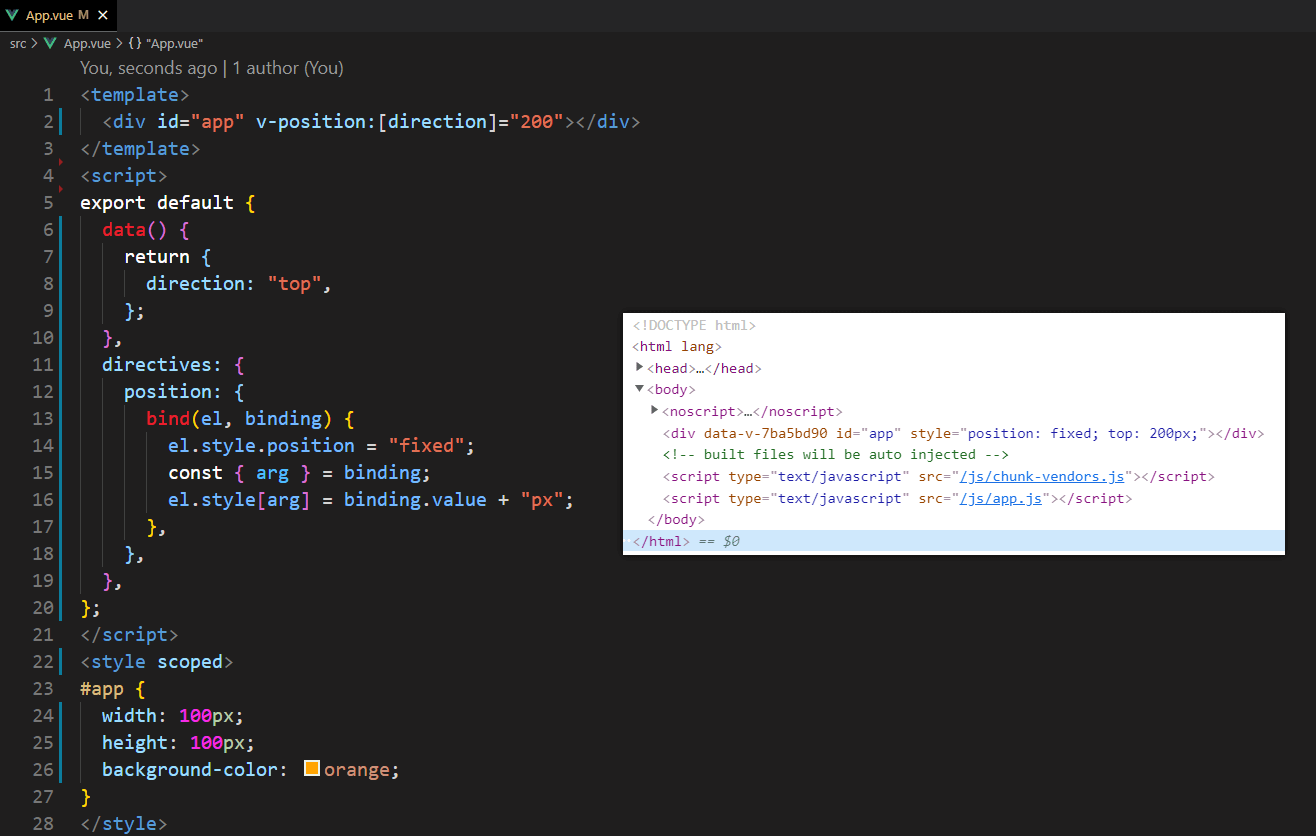
2️⃣ 动态指令参数
指令的参数可以是动态的。例如,在 v-mydirective:[argument]="value" 中,argument 参数可以根据组件实例数据进行更新!这使得自定义指令可以在应用中被灵活使用。
<template><div id="app" v-position:[direction]="200"></div></template><script>export default {data() {return {direction: "top",};},directives: {position: {bind(el, binding) {el.style.position = "fixed";const { arg } = binding;el.style[arg] = binding.value + "px";},},},};</script><style scoped>#app {width: 100px;height: 100px;background-color: orange;}</style>
2️⃣ 函数简写
在很多时候,你可能想在 bind 和 update 时触发相同行为,而不关心其它的钩子。比如这样写:
// 自定义 v-show 的函数简写形式export default {directives: {myShow(el, binding) {var display = binding.value ? "" : "none";el.style.display = display;},},}
2️⃣ 对象字面量
如果自定义指令需要多个值,可以传入一个 JS 对象字面量。指令函数能够接受所有合法的 JS 表达式。
<!-- >>>>>>>>>> App.vue >>>>>>>>>> --><template><div id="app" v-dome="{ one: 1, two: 2 }"></div></template><script>export default {directives: {dome: {bind(el, binding) {console.log(el);console.log(binding.value.one); // 1console.log(binding.value.two); // 2},},},};</script>