1️⃣ ref - 定义基本类型响应式
2️⃣ ref 定义一个基本响应式数据
作用: 定义一个数据的响应式
语法:const xxx = ref(initValue);
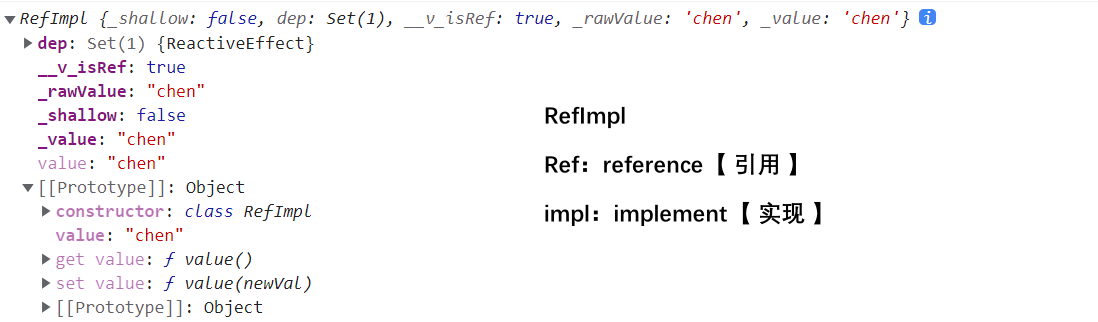
1. 创建一个包含响应式数据的 引用 (reference) 对象
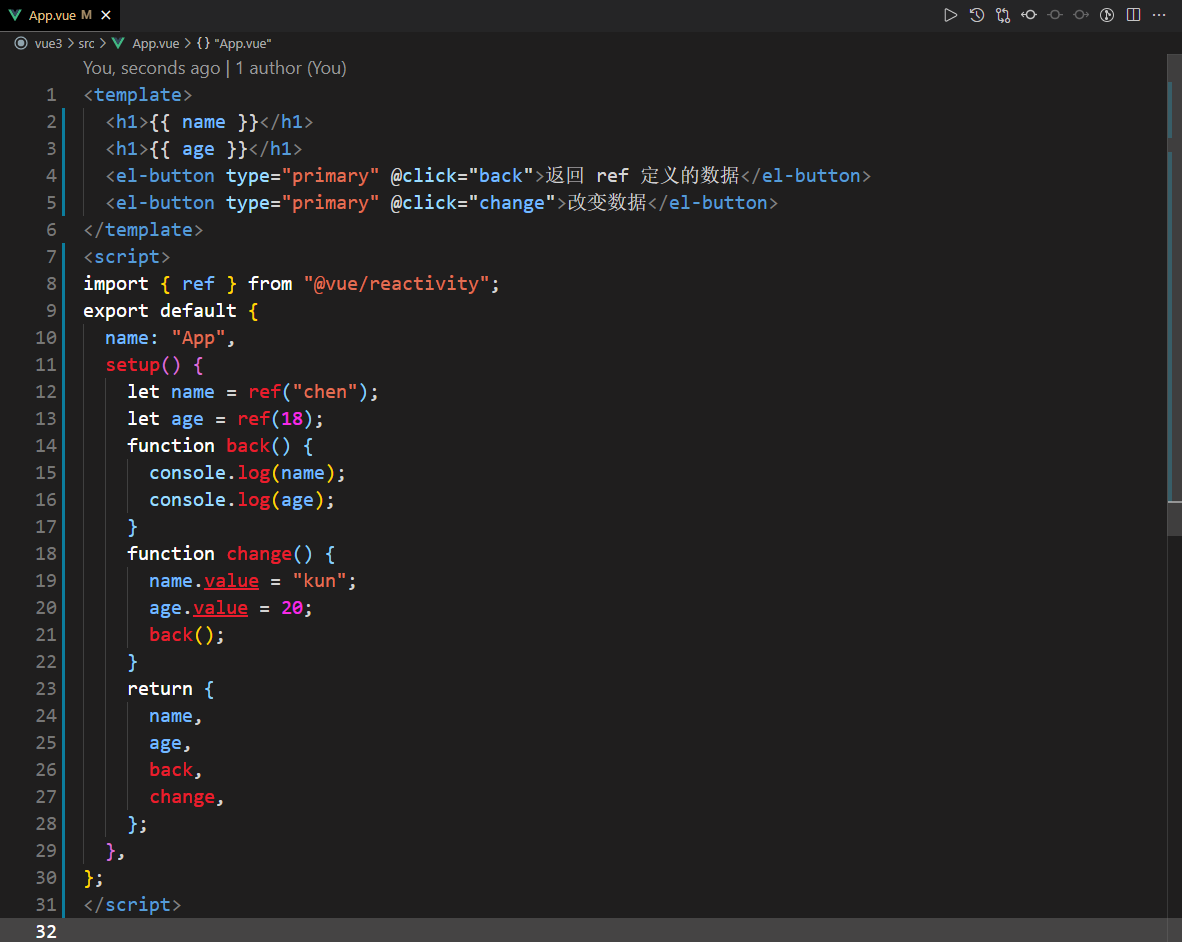
使用数据:
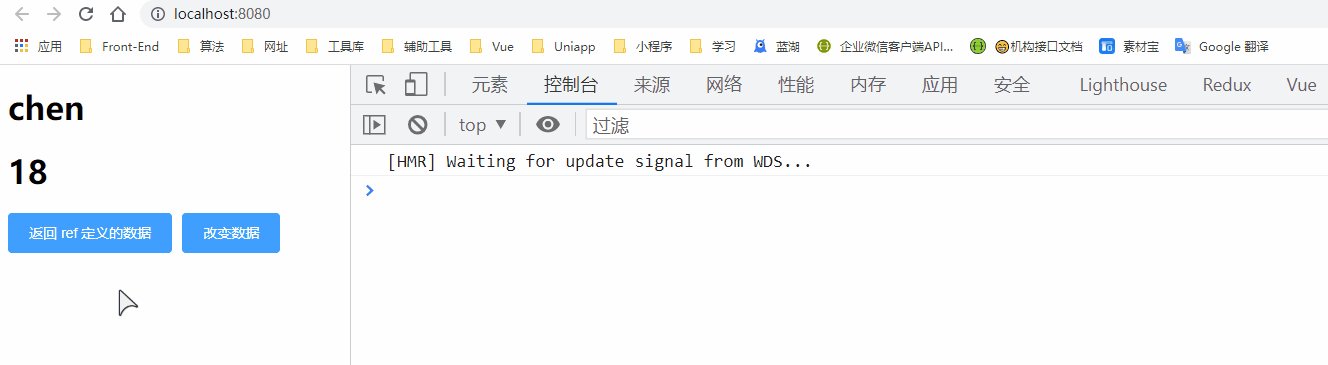
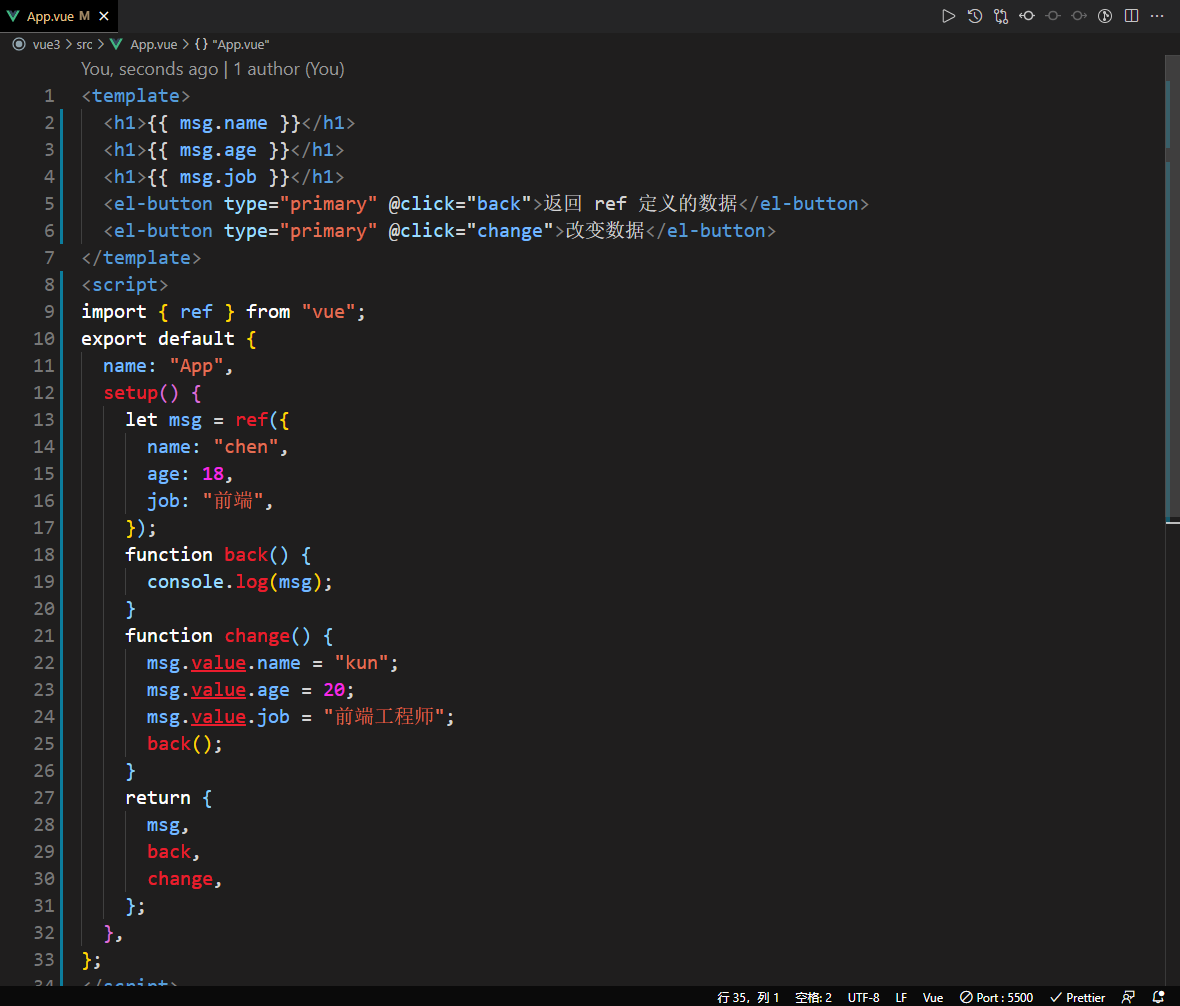
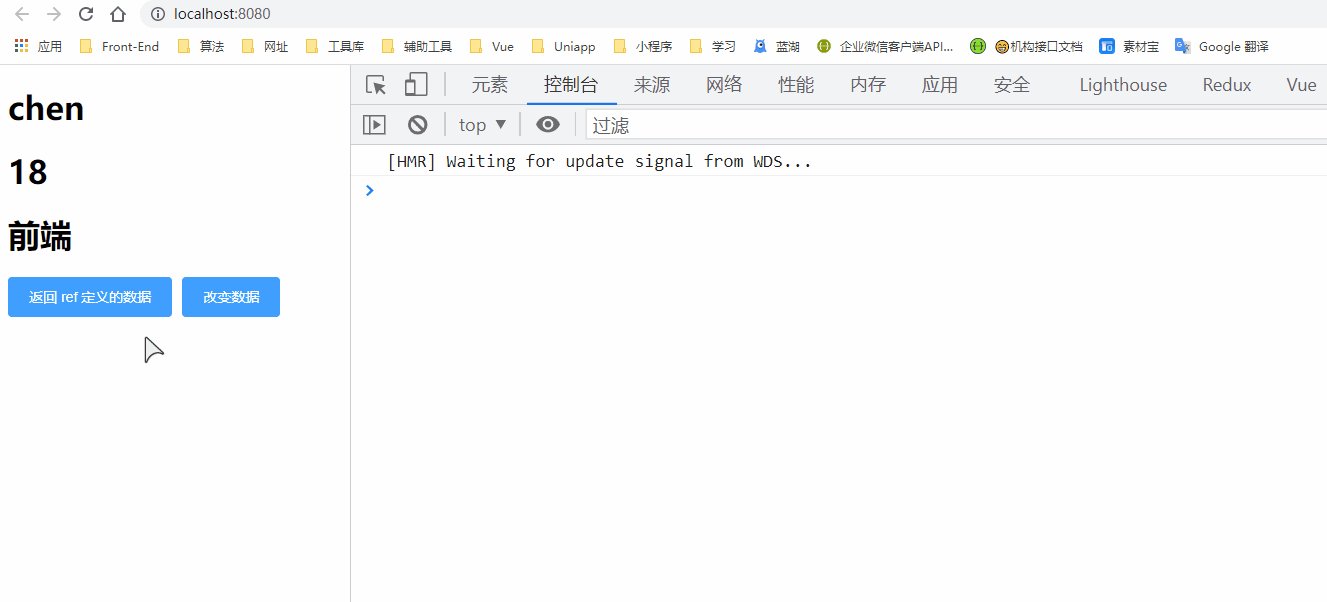
1. 在模板中使用 ref 定义的数据可以直接使用,不需要使用 value
修改数据:
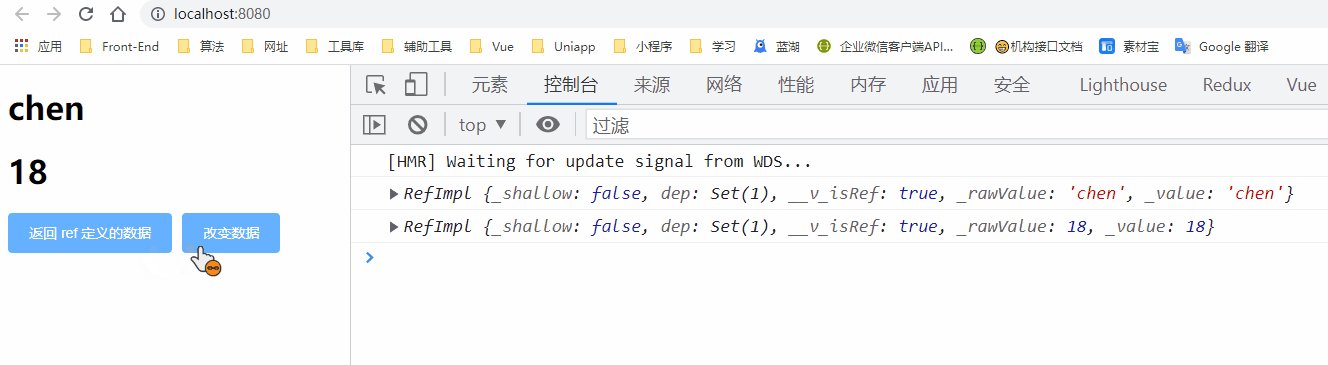
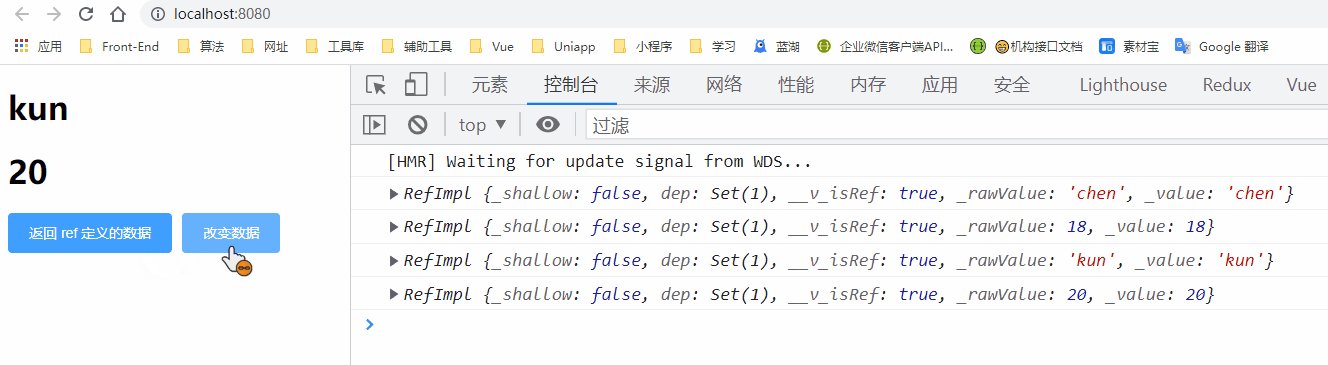
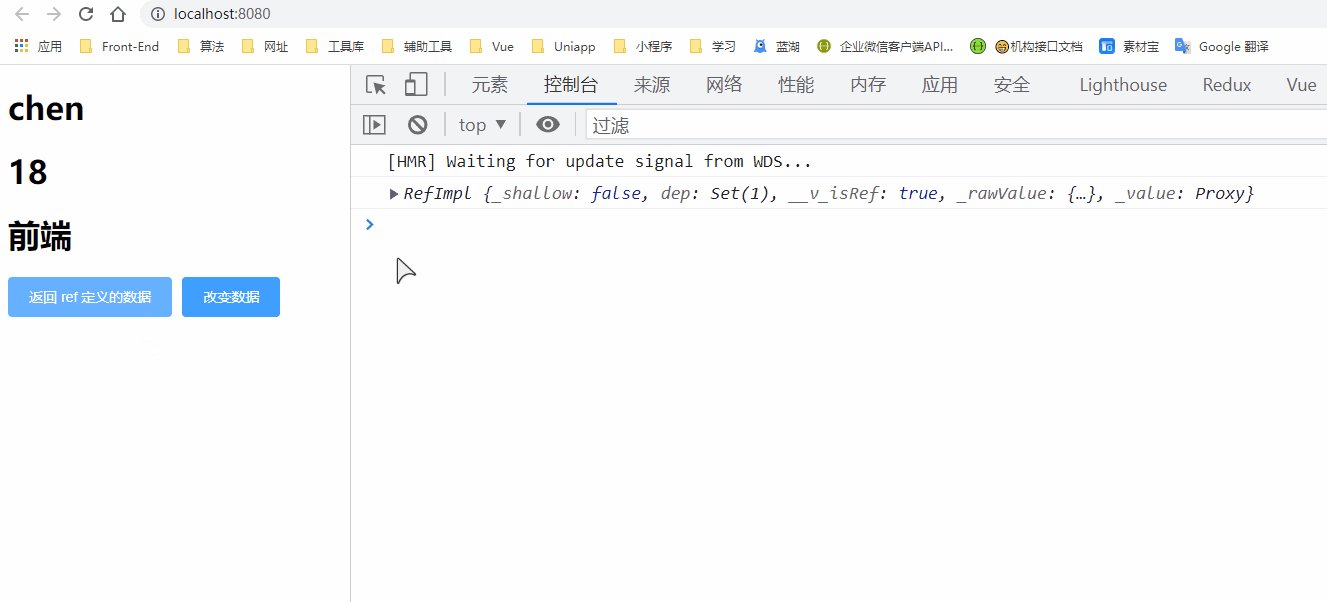
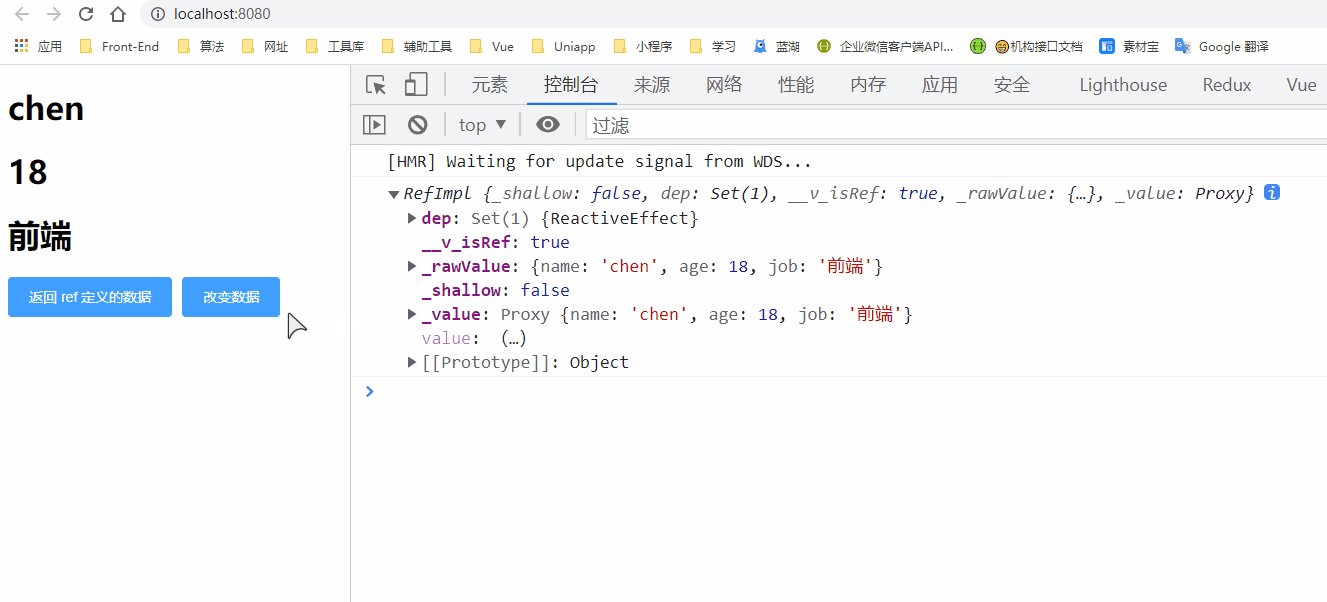
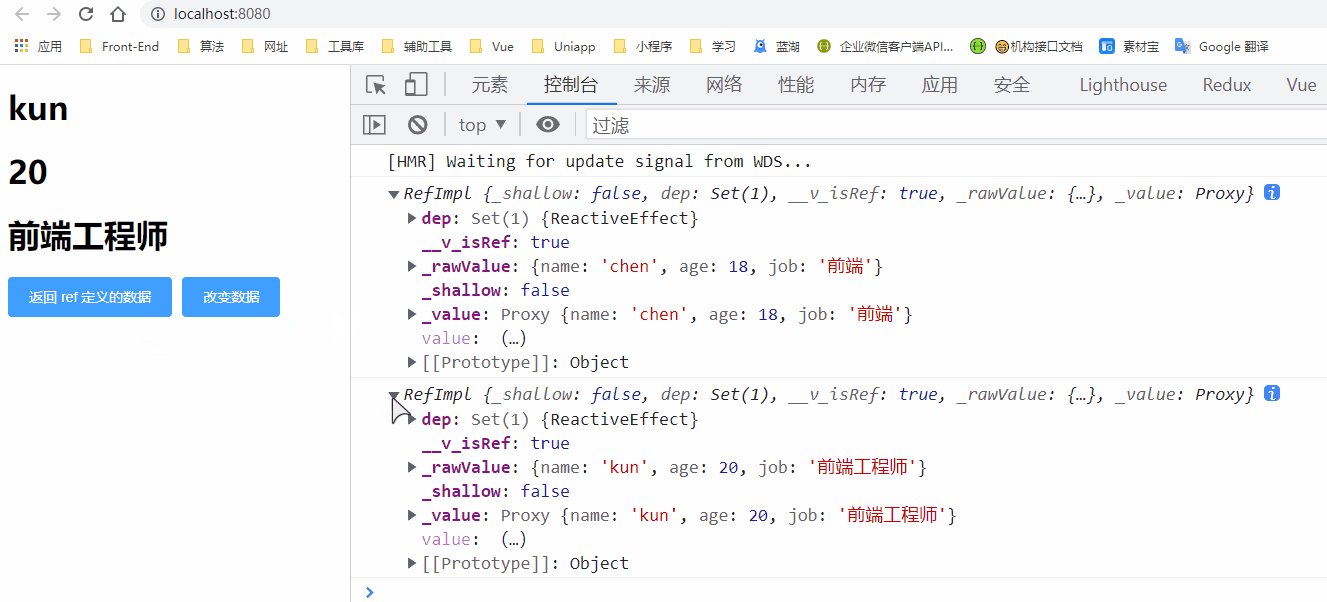
1. ref 是一个函数。用于定义一个响应式的数据,返回的是一个 Ref 对象,对象中有一个 value 属性,如果需要对数据进行操作,需要使用该 Ref 对象调用 value 属性的方式进行数据的操作
备注:
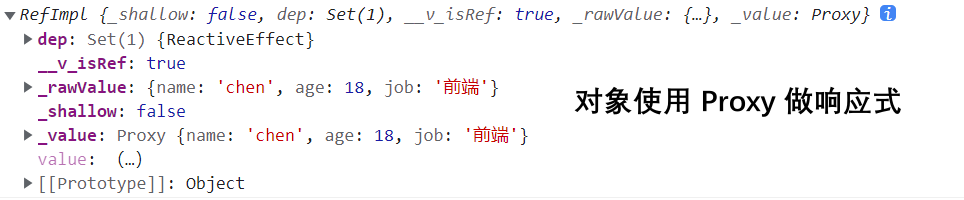
1. 接收的数据可以是:基本数据类型,也可以是对象数据类型。2. 基本数据类型:响应式依然是依靠 `Object.defineProperty()` 的 get 和 set 完成的3. 对象数据类型:Vue3 内部使用了 Vue3 中的一个新函数 - `reactive` 函数
2️⃣ ref 定义一个对象响应式数据
1️⃣ reactive - 定义对象类型响应式
作用:定义多个数据的响应式
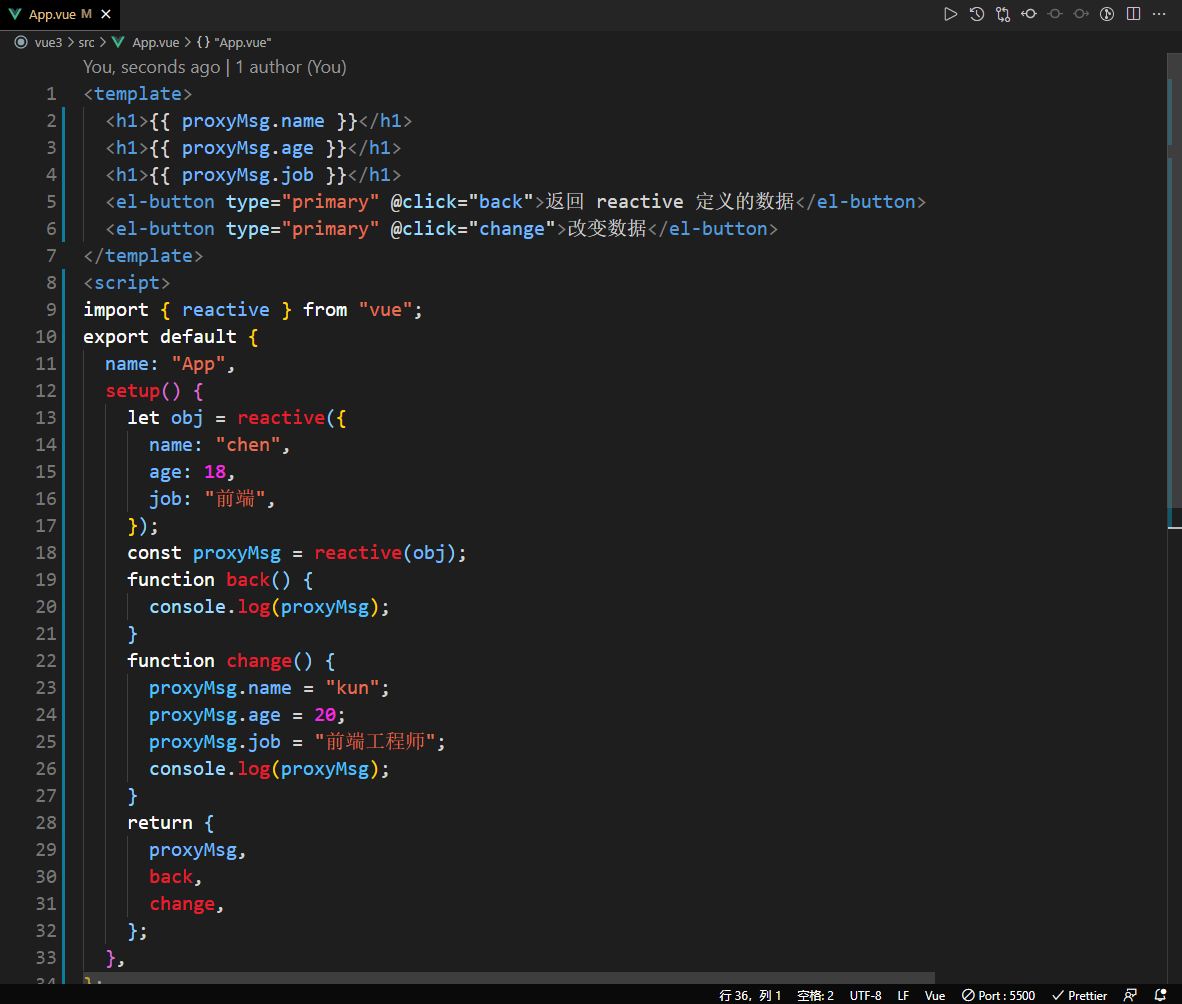
语法:const proxy = reactive(obj)
1. 接收一个普通对象然后返回该普通对象的 响应式代理器对象,把数据变成响应式的数据2. 返回的是一个 Proxy 的代理对象,被代理的对象就是 obj 对象3. 对对象的增删改查都不可以使用普通对象,使用普通对象都不是响应式的,如果需要响应式必须使用代理对象做增删改查
响应式转换是“深层的”:会影响对象内部所有嵌套的属性
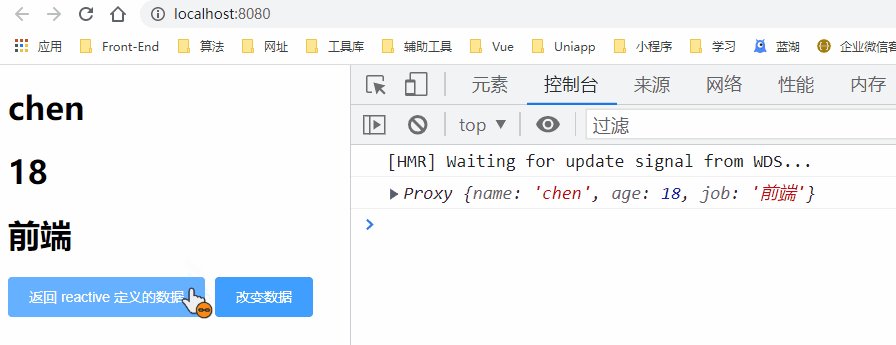
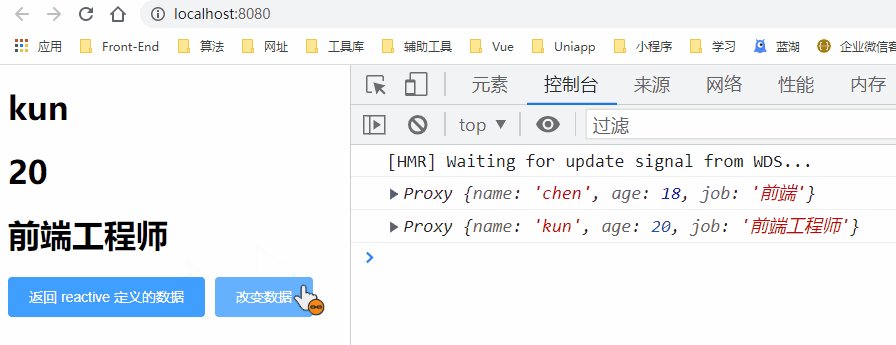
1. 下面例子中 obj 就是普通对象在通过 obj 修改数据时,数据并非响应式,必须通过代理对象操作才可以,也就是例子中的 proxyMsg 数据
内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据都是响应式的

1️⃣ ref 对比 reactive
从定义数据角度对比:
1. ref 用来定义:基本数据类型2. reactive 用来定义:对象(数组)类型数据3. 备注:ref 也可以用来定义对象(数组)类型数据,它内部会自动通过 reactive 转为代理对象
从原理角度对比:
1. ref 通过 `Object.definProperty()` 的 get 与 set 来实现响应式 ( 数据劫持 )2. reactive 通过使用 Proxy 来实现响应式 ( 数据劫持 ),并通过 Reflect 操作源对象内部的数据
从使用角度对比:
1. ref 定义的数据:操作数据需要 `.value` ,读取数据时模板中直接读取不需要 `.value`2. reactive 定义的数据:操作数据与读取数据,均不需要 `.value`