[TOC]
1️⃣ setup
- 理解,Vue3 的一个新的配置项,值为一个函数
- setup 是所有 Composition API ( 组合API ) 【 表演的舞台 】
- 组件中所用到的:数据,方法等等,均要配置在 setup 中
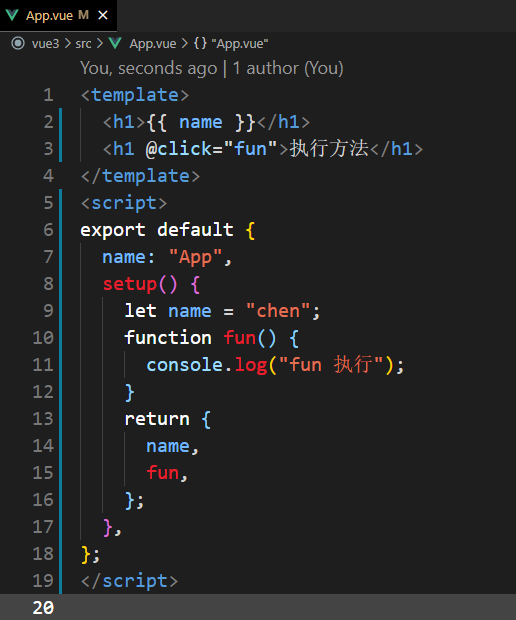
- setup 函数的两种返回值
- 若返回一个对象,则对象中的属性,方法,在模板中均可以直接使用 【 强烈推荐这种方式 】


- 若返回一个渲染函数:则可以自定义渲染的内容。【 这种方式不常用 】

- 注意点
- 尽量不要与 Vue2 配置混用
- Vue2 配置 ( data,methods,computed… ) 中可以访问到 setup 中的属性,方法
- 但在 setup 中不能访问到 Vue2 配置 ( data,methods,computed… )
- 如果有重名,setup 优先
- setup 不能是一个 async 函数,因为返回值不再是 return 对象,而是 promise ,模板看不到 return 对象中的属性
- 尽量不要与 Vue2 配置混用
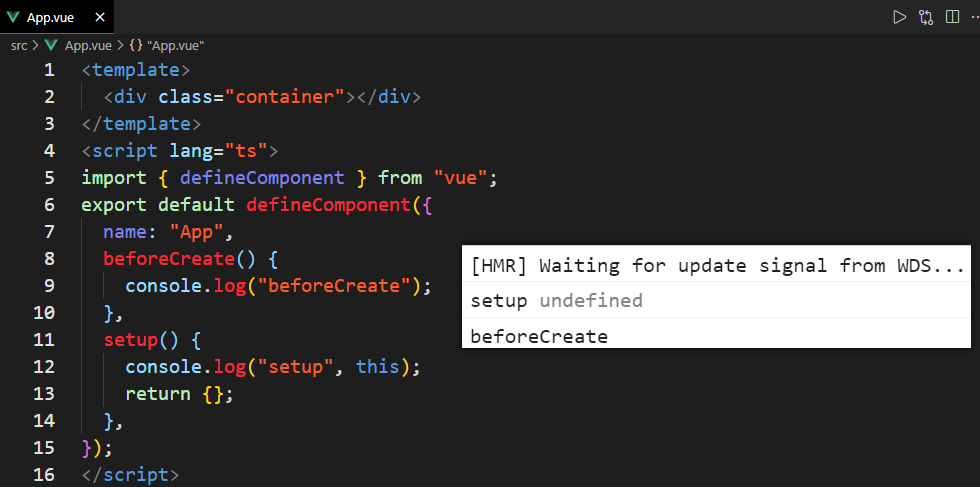
1️⃣ setup 的执行时机
在 beforeCreate 之前执行( 一次 ), 此时组件对象还没有创建
this 是 undefined,所以 setup 中不能通过 this 来访问 data / computed / methods / props 的数据或方法
其实所有的 composition API 相关回调函数中也都不可以
1️⃣ setup 的参数
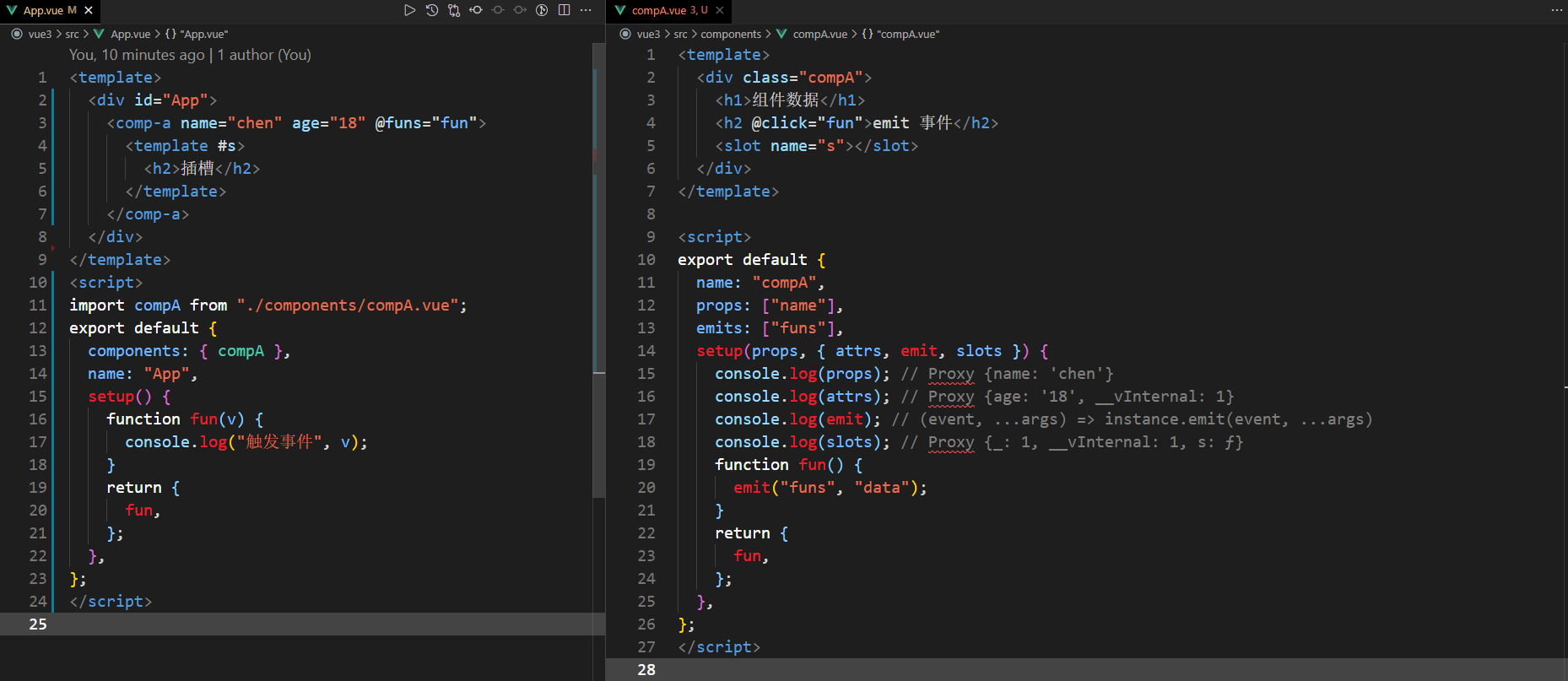
setup(props, context) 或 setup(props, {attrs, slots, emit})
1. props:包含 props 配置声明且传入了的所有属性的对象
2. context:上下文信息
1. attrs:包含没有在 props 配置中声明的属性的对象, 相当于 this.$attrs
2. slots:包含所有传入的插槽内容的对象, 相当于 this.$slots
3. emit:用来分发自定义事件的函数, 相当于 this.$emit
1️⃣ setup 语法糖
2️⃣ 什么是 setup 语法糖
起初 Vue3.0 暴露变量必须 return 出来,template 中才能使用;
现在只需在 script 标签中添加 setup,组件只需引入不用注册,属性和方法也不用返回,也不用写 setup 函数,也不用写 export default ,甚至是自定义指令也可以在我们的 template 中自动获得。
<template>
<my-component :num="num" @click="addNum" />
</template>
<script setup>
import { ref } from 'vue';
import MyComponent from './MyComponent .vue';
// 像在平常的 setup 中一样的写, 但是不需要返回任何变量
const num= ref(0) // 在此处定义的 num 可以直接使用
const addNum= () => { // 函数也可以直接引用,不用在return中返回
num.value++
}
</script>
2️⃣ 使用 setup 组件自动注册
在 script setup 中,引入的组件可以直接使用,无需再通过 components 进行注册,并且无法指定当前组件的名字,它会自动以文件名为主,也就是不用再写 name 属性了。示例:
<template>
<my-component/>
</template>
<script setup>
import MyComponent from './MyComponent .vue''
</script>
2️⃣ 使用 setup 后新增 API
因为没有了 setup 函数,那么 props,emit 怎么获取呢
setup script 语法糖提供了新的 API 来供我们使用
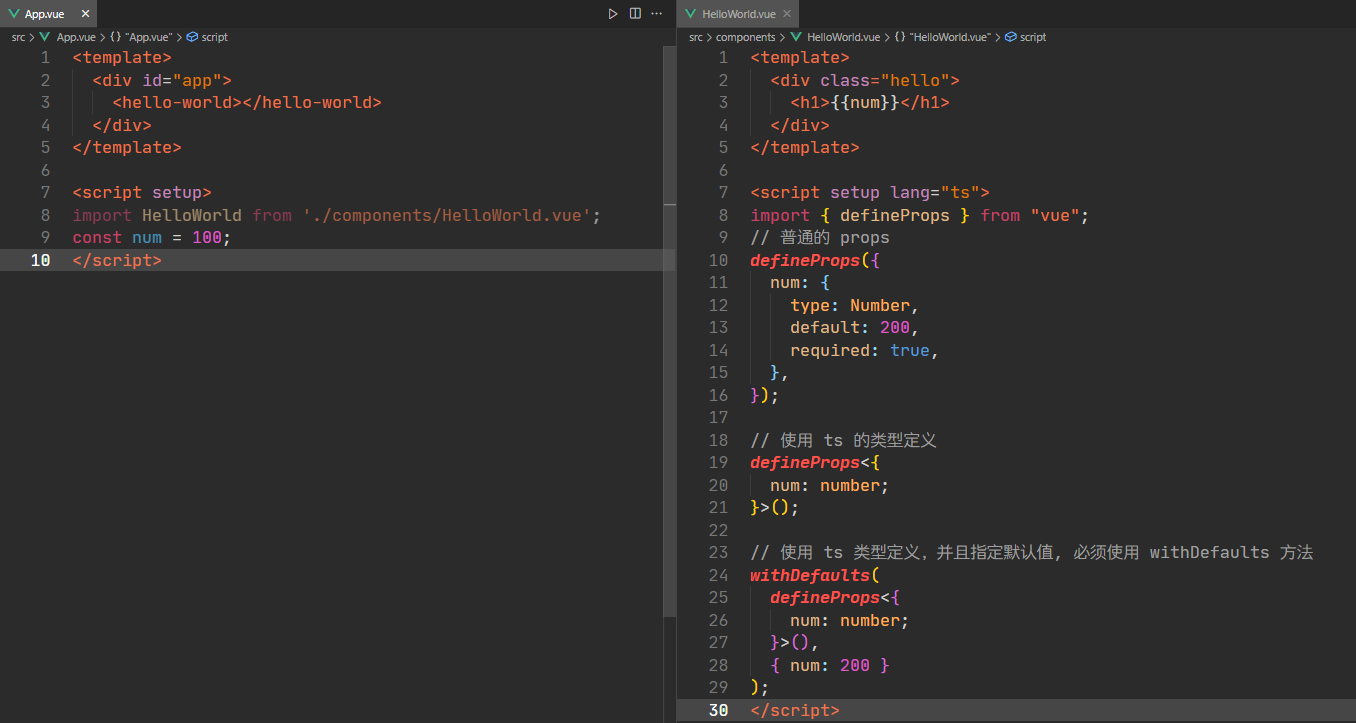
3️⃣ defineProps
3️⃣ defineEmits
<template>
<div @click="clickThis1">点我</div>
<div @click="clickThis2">点我</div>
</template>
<script setup lang="ts">
import { defineEmits } from "vue";
// ts 写法
const emit1 = defineEmits<{
(e: "click1", num: number): void;
}>();
const clickThis1 = () => {
emit1("click1", 1);
};
// 普通写法
const emit2 = defineEmits(["click2"]);
const clickThis2 = () => {
emit2("click2", 2);
};
// 两种写法都可以, 但是不可以同时使用, 子组件还是2的写法
</script>
3️⃣ useSlots 和 useAttrs
在