1️⃣ 区别
vue2和vue3都有v-model,原理都是生成一个属性和一个事件,但是也存在些区别。
2️⃣ .sync 修饰符
vue3 中的 .sync 修饰符是去掉了的,他的功能可以由 v-model 的参数替代
2️⃣ 多个v-model
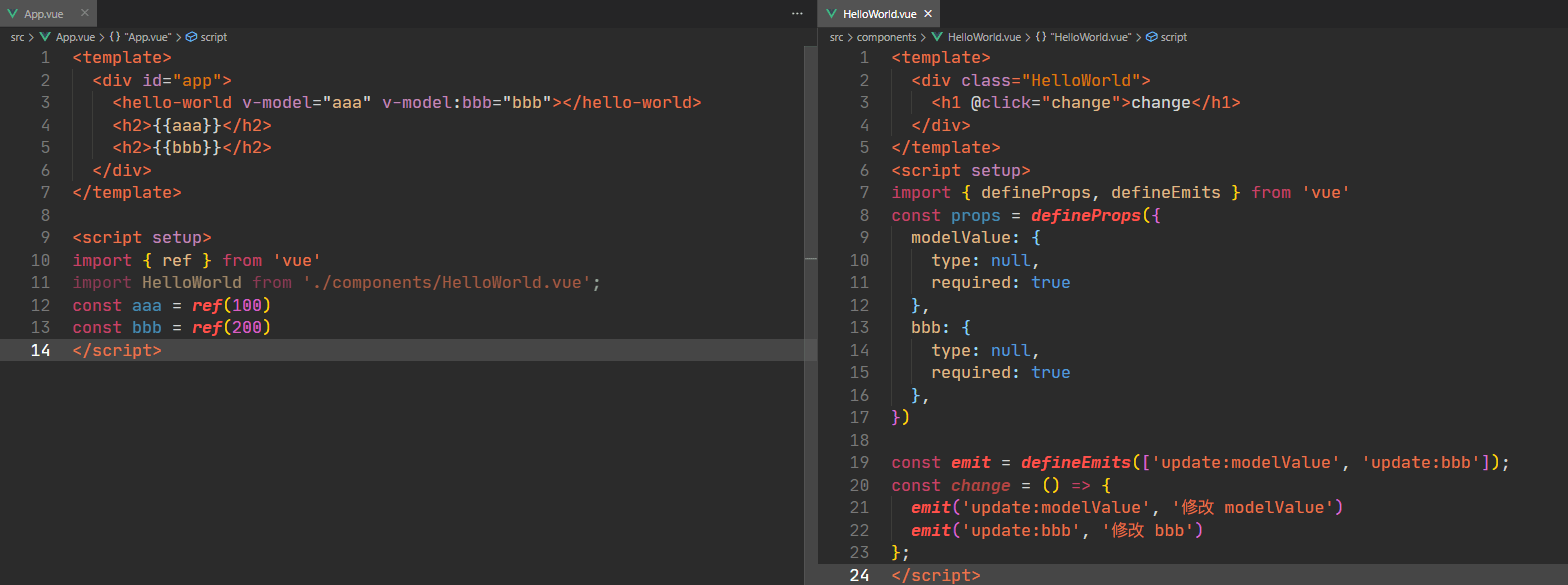
在vue3中允许你写多个 v-model,这也是强烈的说明了,v-model就是一个语法糖,只是帮你减少了代码量,仅此而已。
vue2不能写多个 v-model。
2️⃣ 子组件使用 v-model
父组件传递 v-model 给子组件,在 vue2 中,子组件使用 props 获取 v-model 的数据,名字为 value。
在 vue3 中,defineProps 的默认名字是 modelValue,如果指定了名字,就使用指定的名称获取数据。要更新数据时使用 difineEmits 修改数据, 如上图所示。