1️⃣ 什么是 Vue
2️⃣ 渐进式与渐进式增强
3️⃣ 渐进式
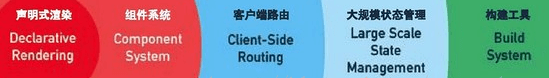
Vue的核心的功能,是一个视图模板引擎,但这不是说Vue就不能成为一个框架。如下图所示,这里包含了Vue的所有部件,在声明式渲染(视图模板引擎)的基础上,我们可以通过添加组件系统、客户端路由、大规模状态管理来构建一个完整的框架。更重要的是,这些功能相互独立,你可以在核心功能的基础上任意选用其他的部件,不一定要全部整合在一起。可以看到,所说的“渐进式”,其实就是Vue的使用方式,同时也体现了Vue的设计的理念
渐进式,对其理解主流说法有两种
- 渐进式代表的含义:主张最少,没有多做职责之外的事;每个框架都不可避免会有自己的一些特点,从而会对使用者有一定的要求,这些要求就是主张,主张有强有弱,它的强势程度会影响在业务开发中的使用方式。(来自知乎)- 渐进式可以理解为:用什么拿什么;
个人认为后者的阐述便于理解,也就是说Vue虽然包含了上图中的几个组件,但我们不需要在创建工程时全部引入,每一部分都是相互独立,可以单独被使用。再描述的实际一点,Vue的每个组件都是可以单独被嵌入你现有的工程中,也就是说整个工程中可以在这里使用Vue的组件系统,可以在别的地方继续使用jQuery或者其他组件,可以很好的融合至整体功能中;当然,你也可以利用Vue的整个生态系统来进行业务开发。
Vue可以将整个网页分成可复用的组件,每个组件都有各自的Html、CSS、Javascript来渲染各自在网页中的相应部分。
3️⃣ 渐进式增强
想了解渐进增强什么意思,也同时了解优雅降级,就一个意思,为了实现css3的特效和js之间的配合实现设计效果。不过话是这么说的 但是这个东西思路还是有些不一样。
优雅降级:在网站设计时,术语优雅降级指的是新的或者是复杂特点的明智实施,目的是确保大部分的因特网使用者可以有效的和站点上的页面交互。过去几年站点设计和因特网使用的重要的里程碑包括图片,帧,在线游戏,Java, JavaScript, ActiveX控制,浏览标签,因特网上的语音通话(VoIP)和视频会议技术的引入。
当浏览器或操作系统的更新版本发布时,它们经常包含新的特征来保持和因特网功能的最新增强的同步。
因为各种各样的原因,许多因特网使用者喜欢使用他们已有的浏览器而不是每当一个新的Web站点技术流行时,立即更新到最新版本。当一个站点被有意识设计成有优雅降级的特点时,这些使用者不会突然被强迫升级他们的浏览器除非他们正在使用“古董”。
说人话就是:优雅降级是因某些新发布的CSS样式或HTML标签在老的浏览器上不兼容,而在写代码时做的了一定的处理,确保在浏览器不兼容时,也能够达到原效果或部分原效果。
渐进增强 progressive enhancement:针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
两种方法分别对应着不同的用户群体,优雅降级 属于大部分优质客户(身上装备很好的人),渐进增强属于大部分都是拿菜刀打怪升级的客户
渐进增强是指在 web 设计时强调可访问性、语义化 HTML 标签、外部样式表和脚本。保证所有人都能访问页面的基本内容和功能,同时为高级浏览器和高带宽用户提供更好的用户体验。
核心原则如下:
- 基本内容应可供所有Web浏览器访问- 所有网络浏览器都应可以访问基本功能- 稀疏的语义标记包含所有内容- 外部链接的CSS提供了增强的布局- 通过不引人注目的外部链接JavaScript 提供增强的行为- 尊重最终用户的Web浏览器首选项
搜索引擎优化(SEO)的好处
关于搜索引擎优化(SEO)的改进结果是基于渐进增强的Web设计策略的另一个副作用。由于搜索引擎蜘蛛始终可以访问基本内容,因此使用渐进增强方法构建的页面避免了可能妨碍搜索引擎索引的问题。
1️⃣ Vue 的特点