1️⃣ Vue 中使用 less
2️⃣ 安装依赖
npm install --save less@4 less-loader@7
1. 注意:less-loader 的最高版本为 7 版本在高的话 vue2 不兼容
2️⃣ 在main.js中引入
import less from 'less'Vue.use(less)new Vue({render: h => h(App),}).$mount('#app')
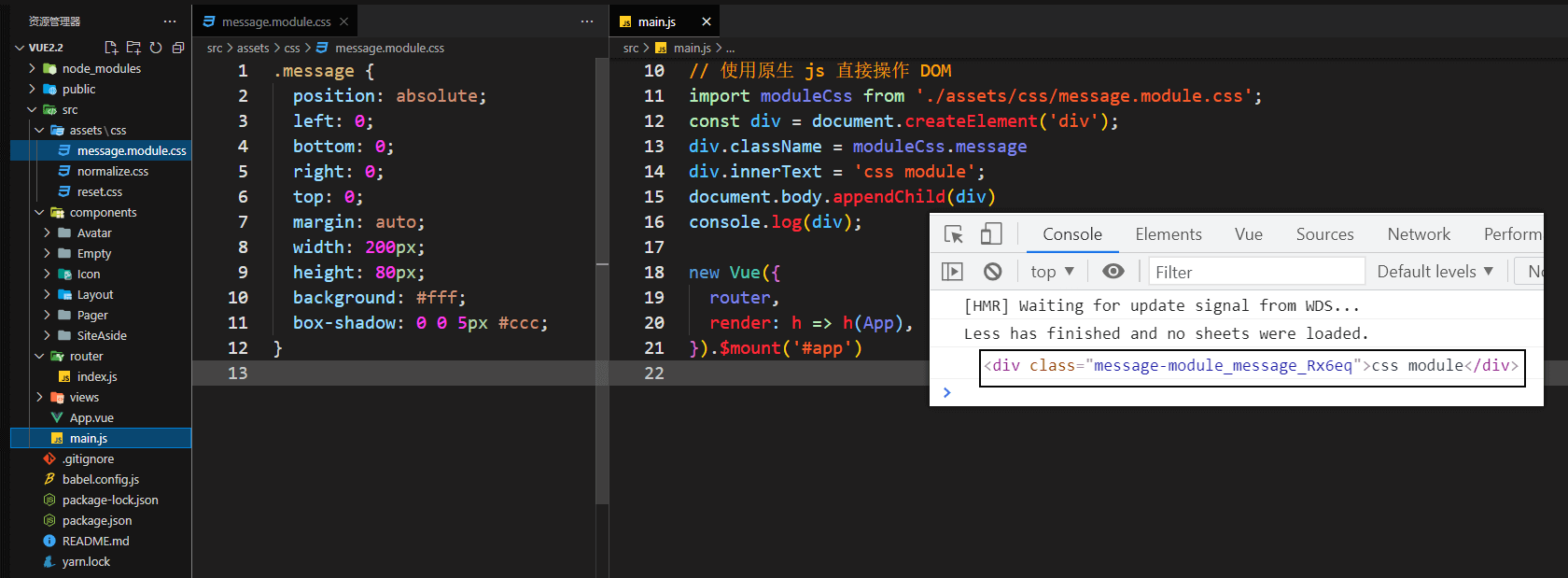
1️⃣ Vue 中开启 css module
需要将样式文件命名为 xxx.module.oooxxx 为文件名ooo 为样式文件后缀名,可以是css、less
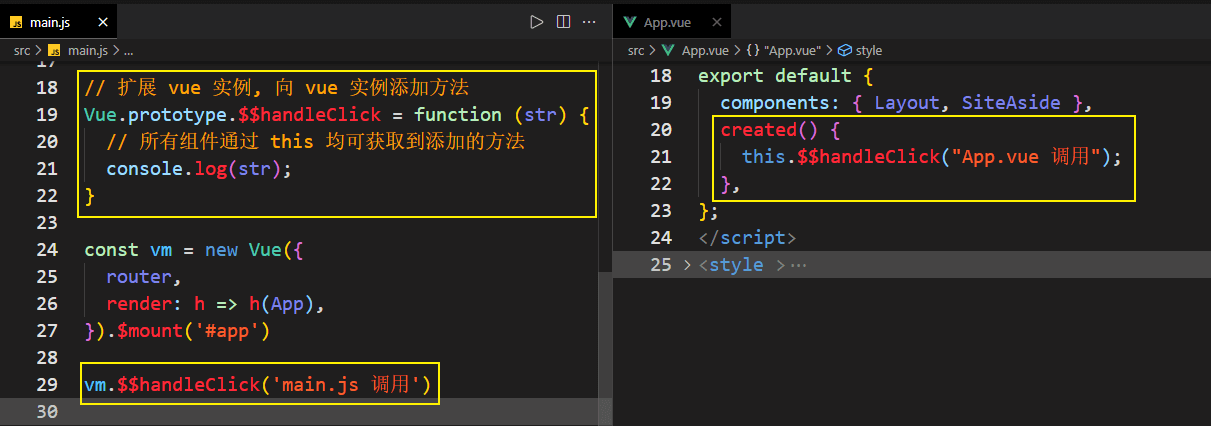
1️⃣ 扩展 vue 实例
扩展 vue 实例时尽量在方法前面加上可以区分的符号, 用以和 vue 自身的方法属性相区别
获取 Vue 实例的

