1️⃣ Mutation
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的事件类型 (type) 和 一个回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数:
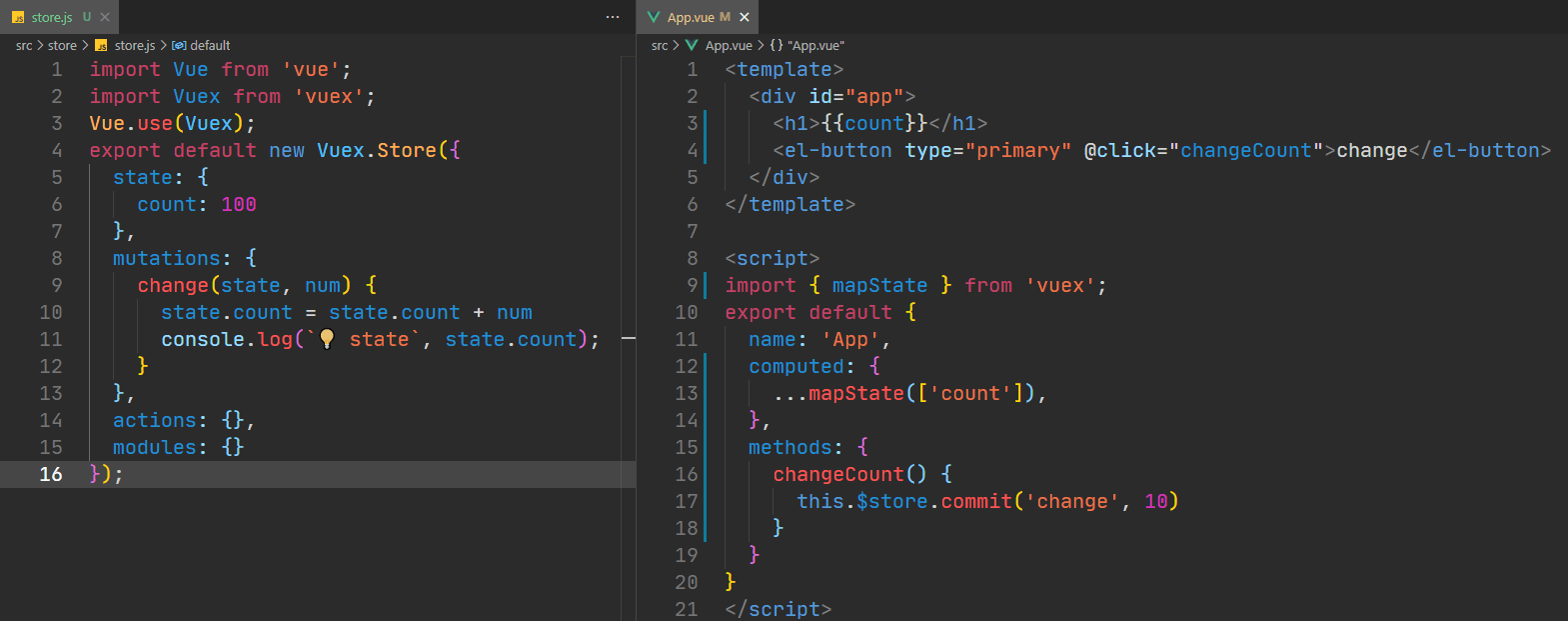
你不能直接调用一个 mutation handler。这个选项更像是事件注册:“当触发一个类型为 change 的 mutation 时,调用此函数。”要唤醒一个 mutation handler,你需要以相应的 type 调用 store.commit 方法:

1️⃣ 提交载荷(Payload)
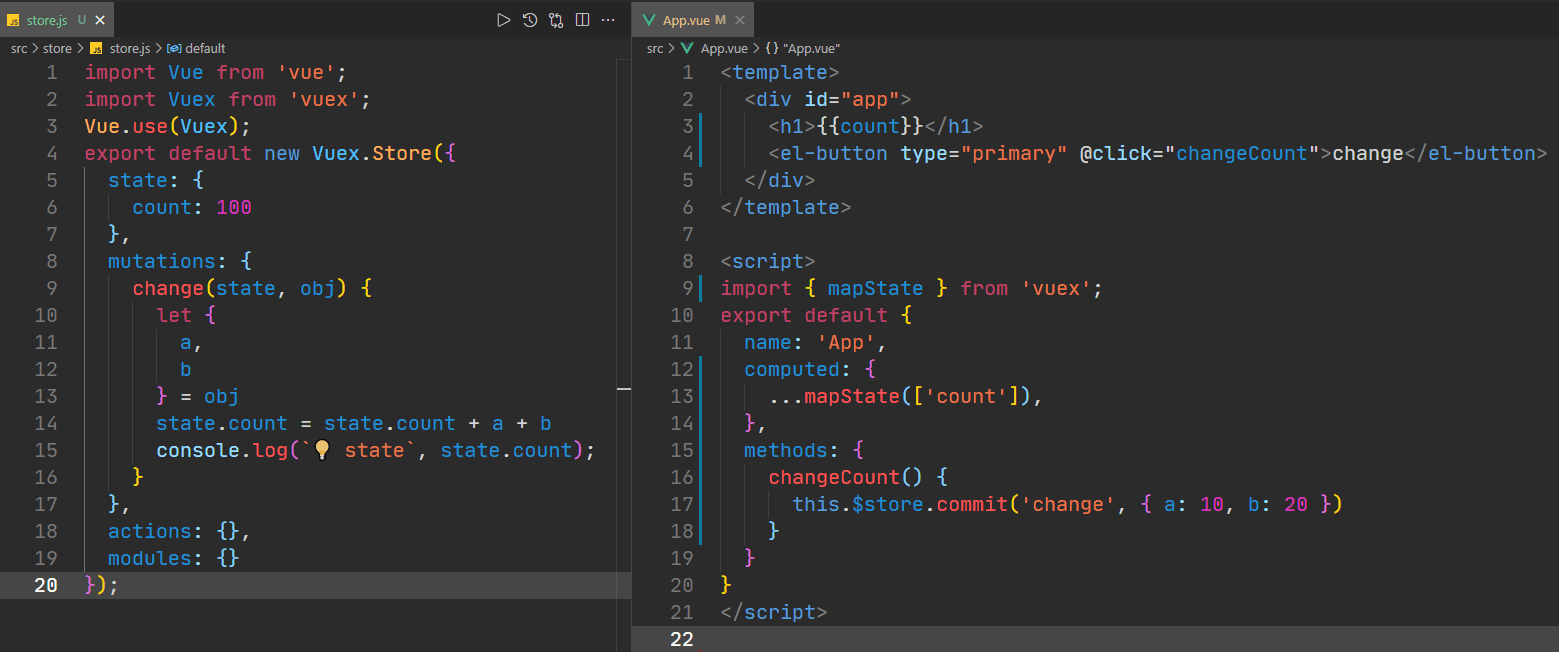
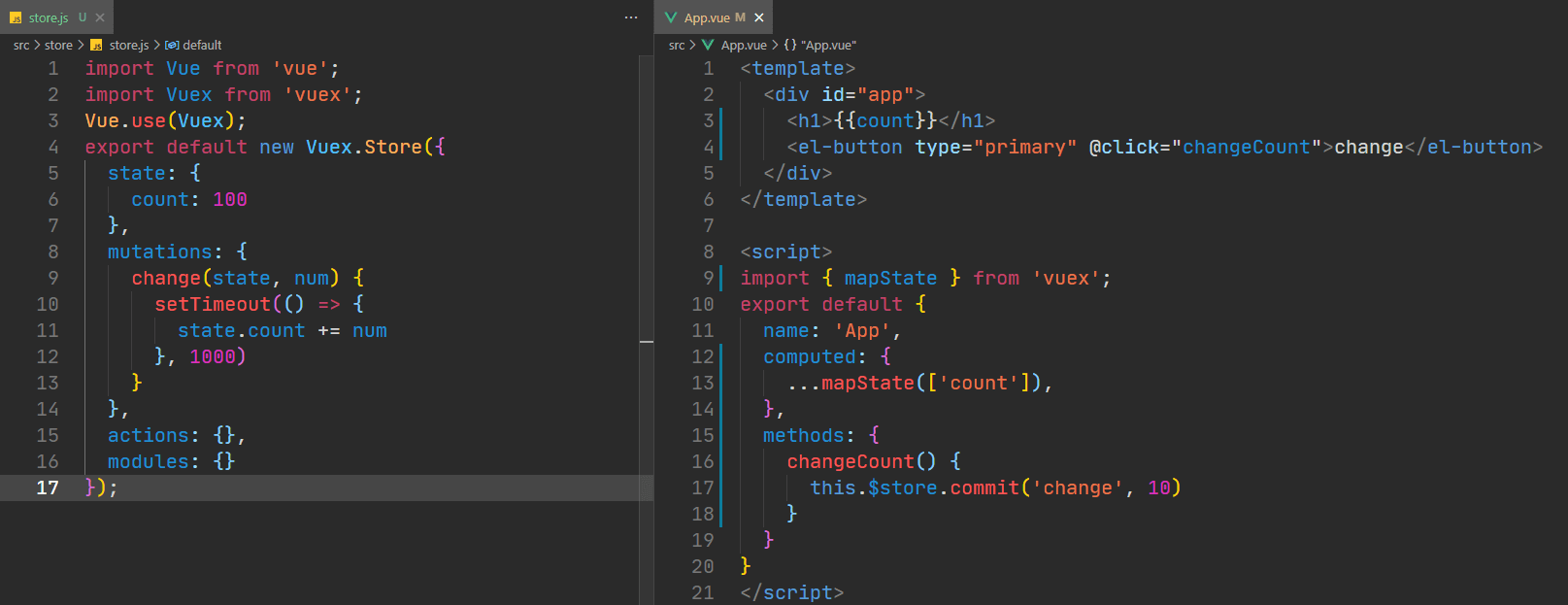
你可以向 store.commit 传入额外的参数,即 mutation 的载荷(payload):

在大多数情况下,载荷应该是一个对象,这样可以包含多个字段并且记录的 mutation 会更易读:

1️⃣ 对象风格的提交方式
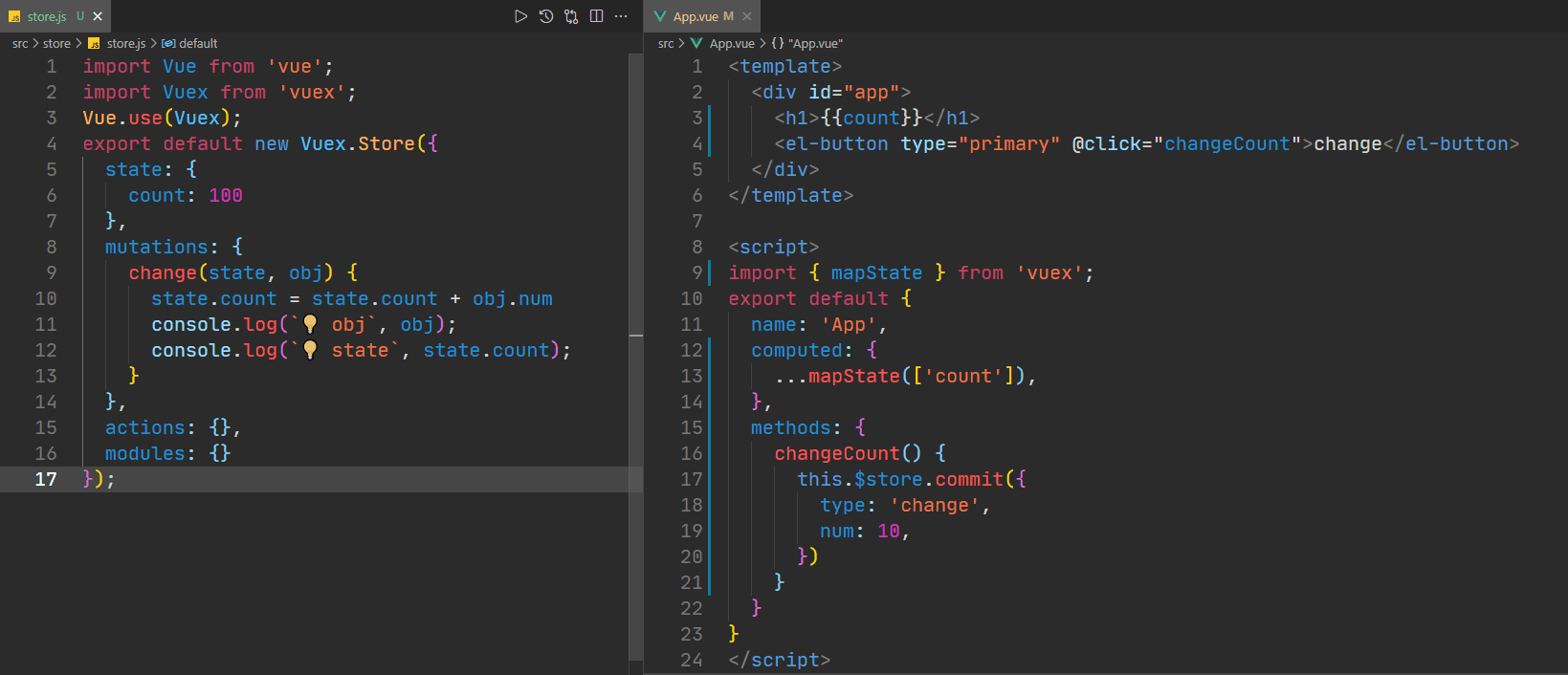
提交 mutation 的另一种方式是直接使用包含 type 属性的对象:
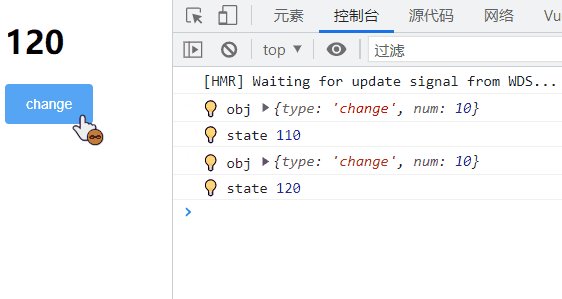
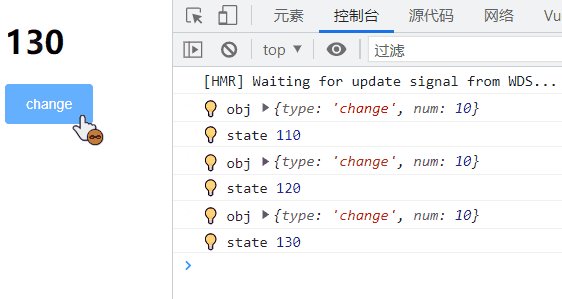
当使用对象风格的提交方式,整个对象都作为载荷传给 mutation 函数,因此 handler 保持不变:

1️⃣ Mutation 需遵守 Vue 的响应规则
既然 Vuex 的 store 中的状态是响应式的,那么当我们变更状态时,监视状态的 Vue 组件也会自动更新。这也意味着 Vuex 中的 mutation 也需要与使用 Vue 一样遵守一些注意事项:
最好提前在你的 store 中初始化好所有所需属性。
当需要在对象上添加新属性时,你应该
1. 使用 Vue.set(obj, 'newProp', 'value')2. 或者以新对象替换老对象。例如,利用 对象展开运算符 (opens new window) 我们可以这样写:1. `state.obj = { ...state.obj, newProp: 123 }`
1️⃣ 使用常量替代 Mutation 事件类型
使用常量替代 mutation 事件类型在各种 Flux 实现中是很常见的模式。这样可以使 linter 之类的工具发挥作用,同时把这些常量放在单独的文件中可以让你的代码合作者对整个 app 包含的 mutation 一目了然:
用不用常量取决于你——在需要多人协作的大型项目中,这会很有帮助。但如果你不喜欢,你完全可以不这样做。
// mutation-types.js// 使用常量作为变量名export const SOME_MUTATION = 'SOME_MUTATION'
// store.jsimport Vuex from 'vuex'import { SOME_MUTATION } from './mutation-types' // 引入常量 jsconst store = new Vuex.Store({state: { ... },mutations: {// 我们可以使用 ES2015 风格的计算属性命名功能来使用一个常量作为函数名[SOME_MUTATION] (state) {// 改变 state}}})
1️⃣ Mutation 必须是同步函数
一条重要的原则就是要记住 mutation 必须是同步函数。为什么?请参考下面的例子:
现在想象,我们正在 debug 一个 app 并且观察 devtool 中的 mutation 日志。每一条 mutation 被记录,devtools 都需要捕捉到前一状态和后一状态的快照。然而,在上面的例子中 mutation 中的异步函数中的回调让这不可能完成:因为当 mutation 触发的时候,回调函数还没有被调用,devtools 不知道什么时候回调函数实际上被调用——实质上任何在回调函数中进行的状态的改变都是不可追踪的。
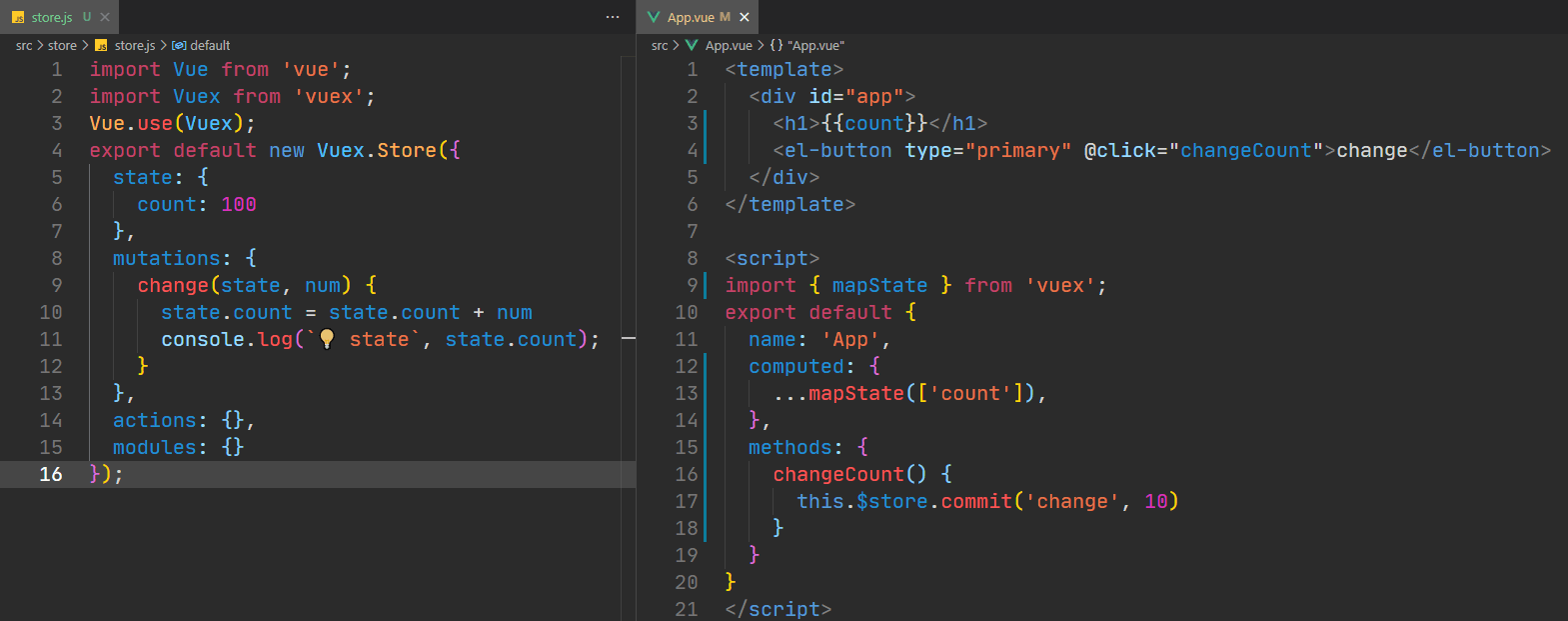
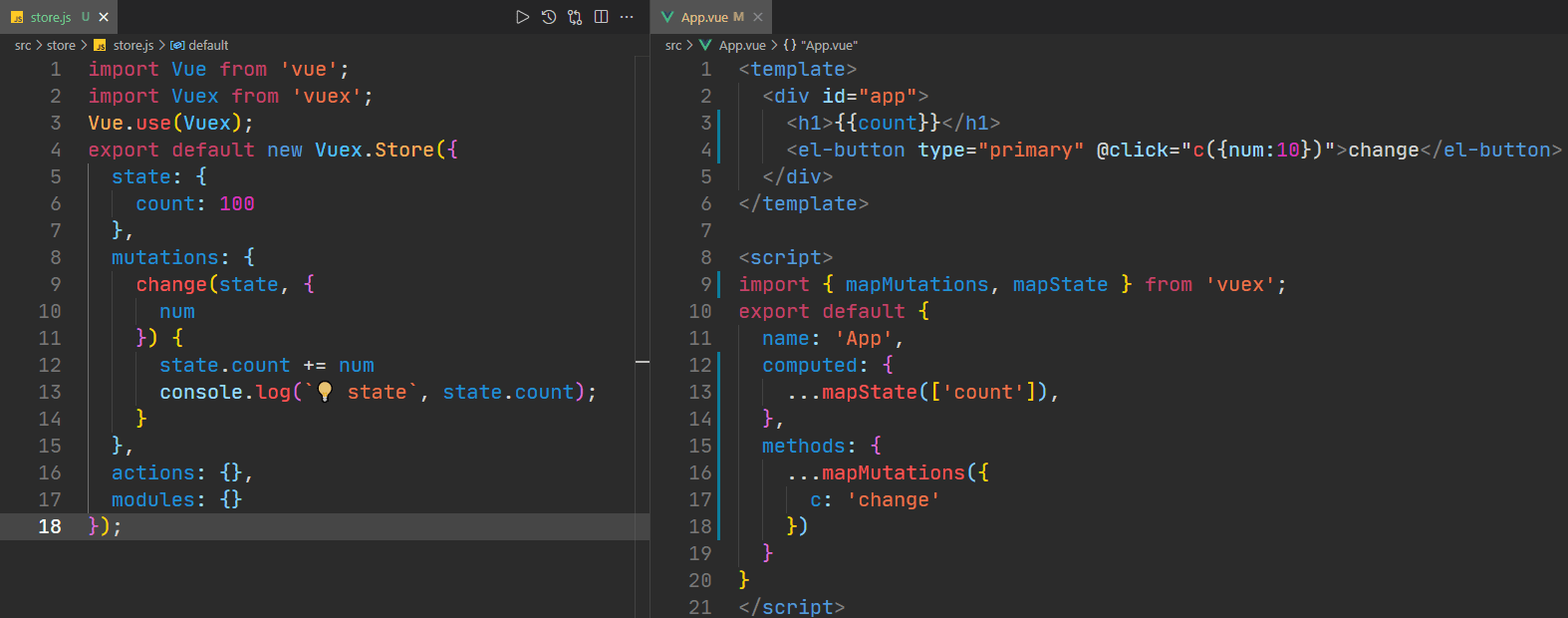
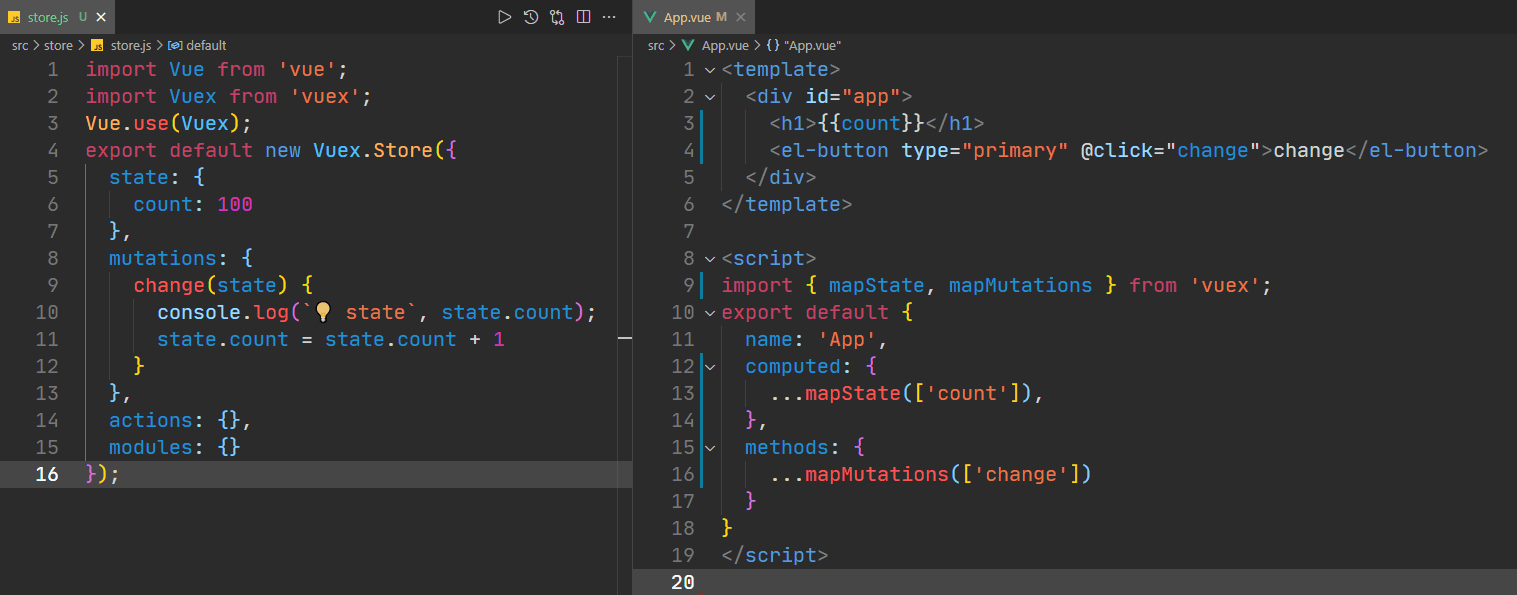
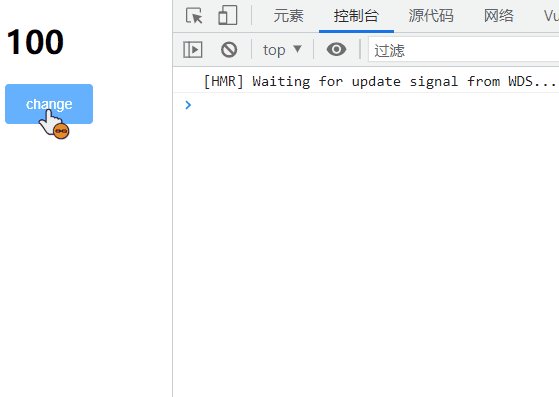
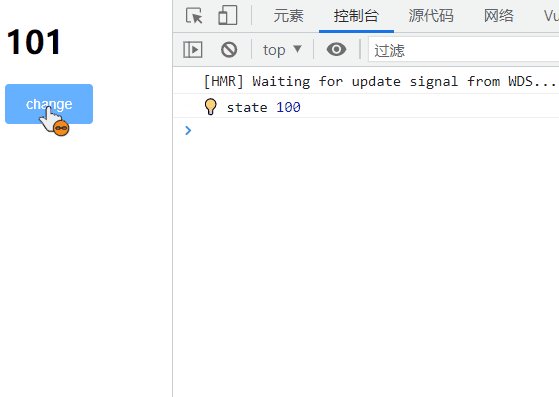
1️⃣ 在组件中提交 Mutation
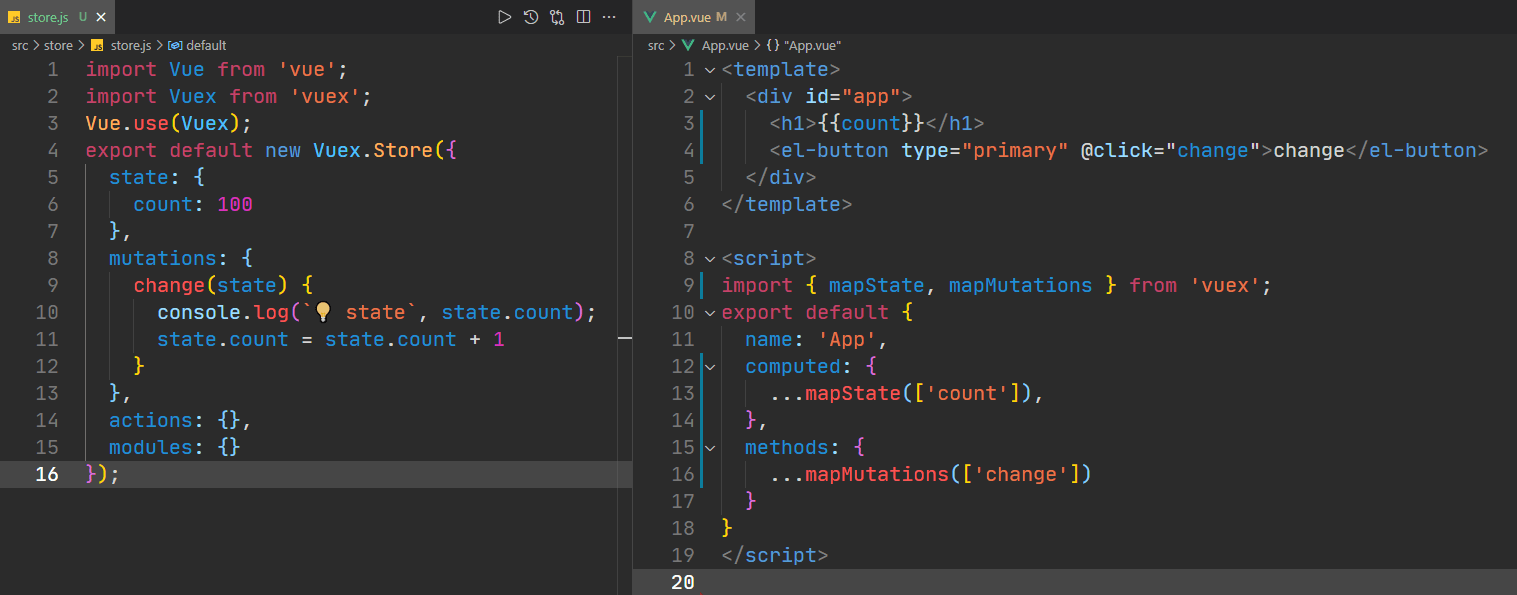
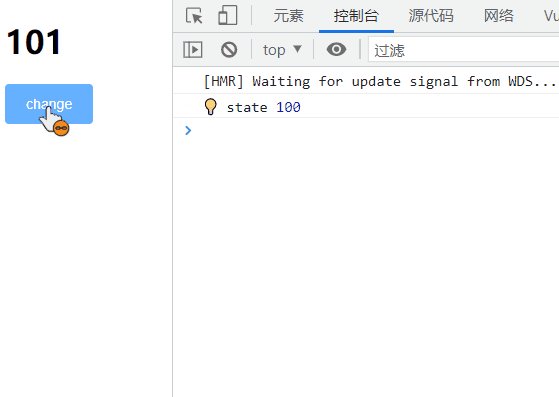
你可以在组件中使用 this.$store.commit(‘xxx’) 提交 mutation,或者使用 mapMutations 辅助函数将组件中的 methods 映射为 store.commit 调用( 需要在根节点注入 store )。
2️⃣ 第一种:不加载荷
2️⃣ 第二种:添加载荷
2️⃣ 第三种:重命名
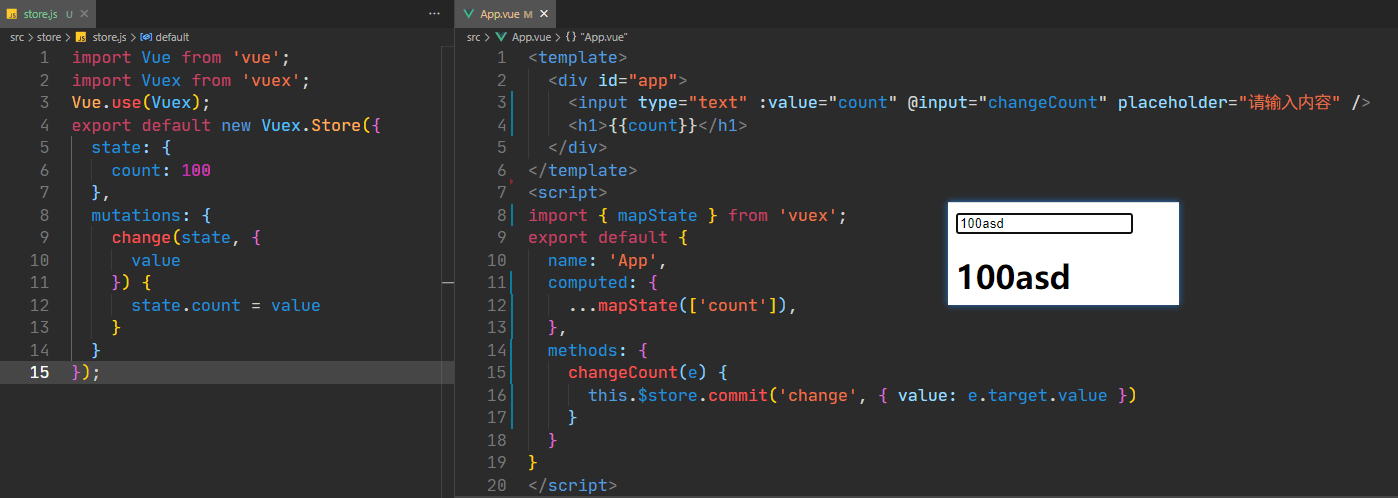
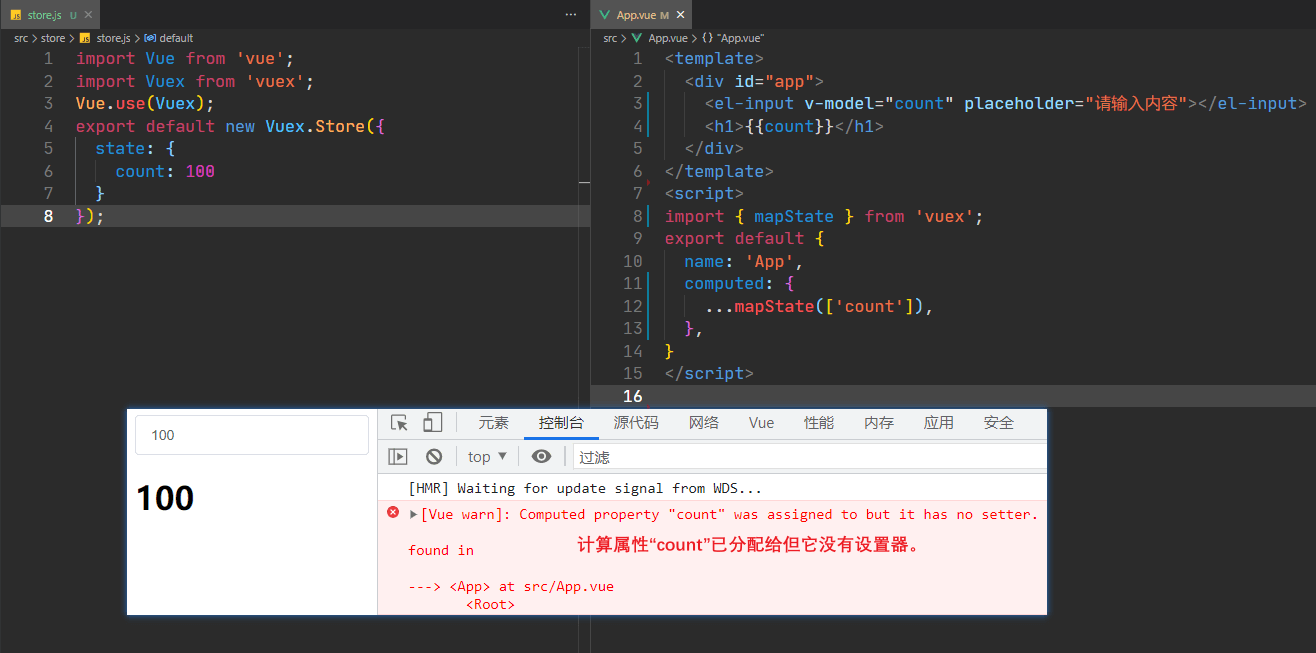
1️⃣ v-model 的 Mutation
1️⃣ 表单处理
在 Vuex 的 state 上使用 v-model 时,由于会直接更改 state 的值,所以 Vue 会抛出错误。
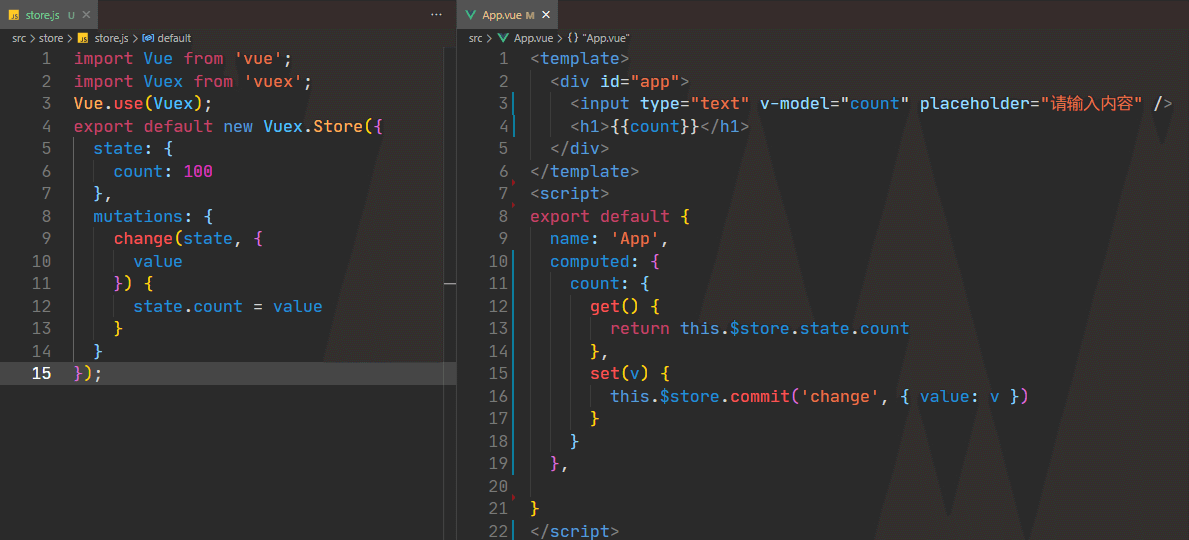
如果想要使用双向数据的功能,就需要自己模拟一个 v-model:
1. `:value="count" @input="change"。`
1️⃣ 双向绑定的计算属性
上面的做法,比 v-model 本身繁琐很多,所以我们还可以使用计算属性的 setter 来实现双向绑定: