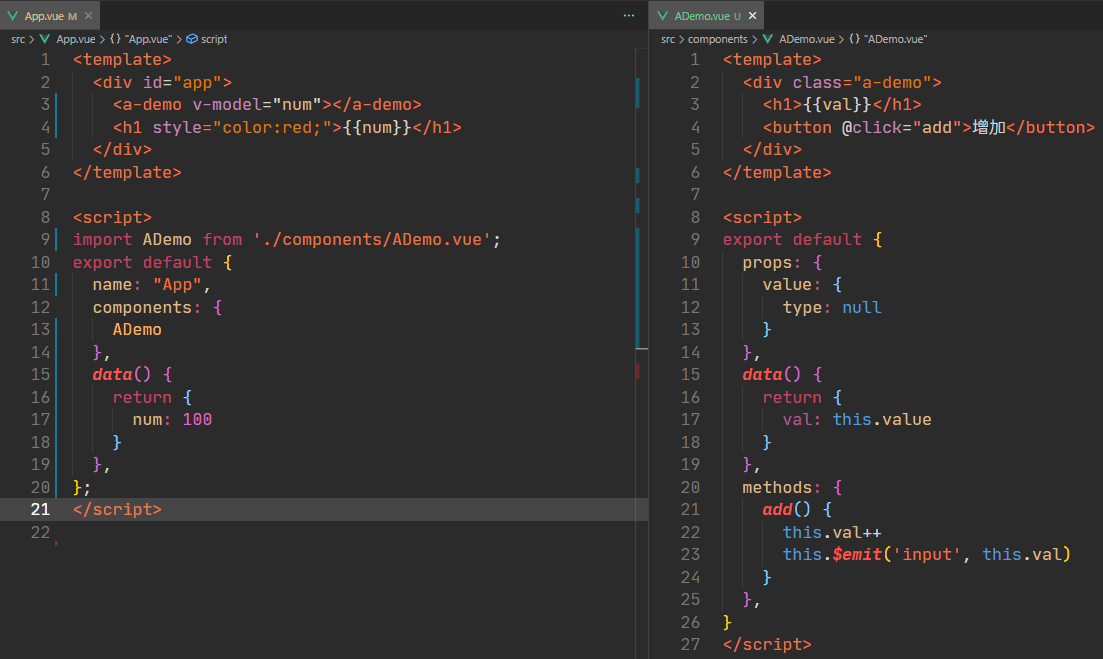
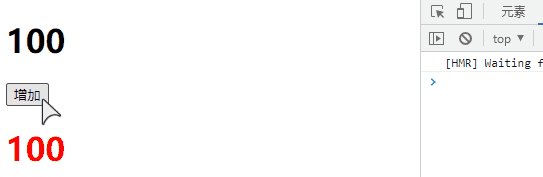
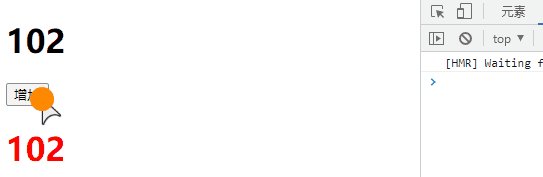
1️⃣ 在组件上使用 v-model
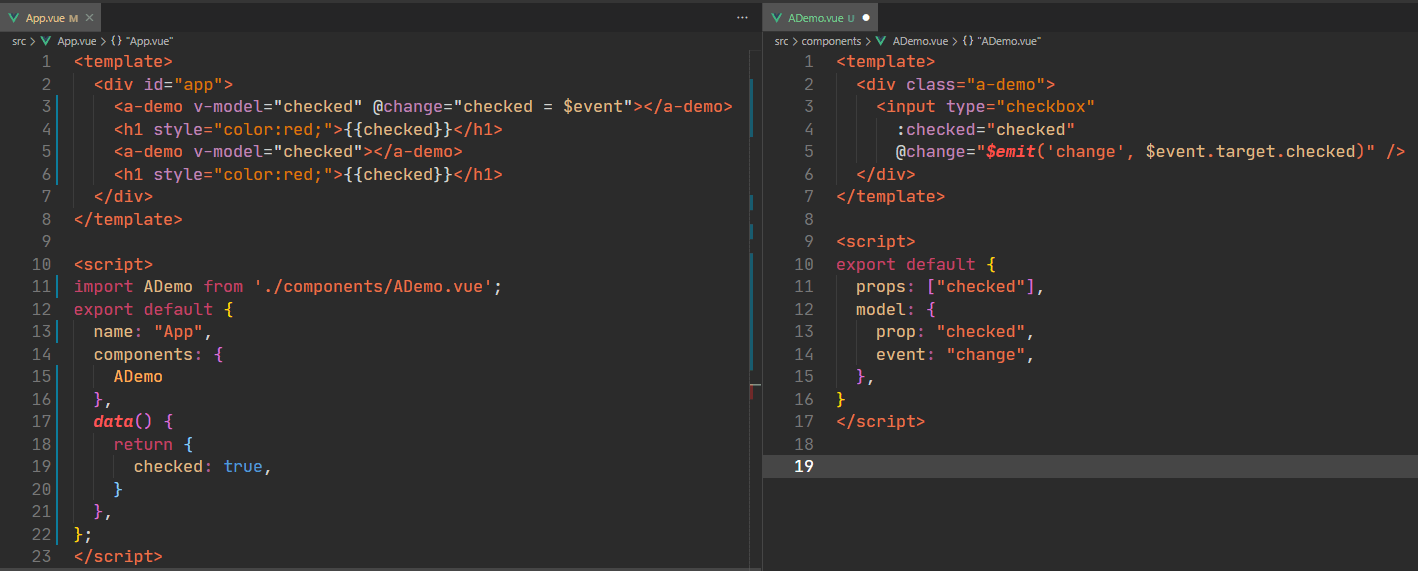
一个组件上的 v-model 默认会利用名为 value 的 prop 和名为 input 的事件。

但是像单选框、复选框等类型的输入控件可能会将 value attribute 用于不同的目的。model 选项可以用来避免这样的冲突:

这里的 change 的值将会传入这个名为 checked 的 prop。同时当 触发一个 change 事件并附带一个新的值的时候,这个 change 的属性将会被更新。
1️⃣ .sync 修饰符
除了使用 v-model 指令实现组件与外部数据的双向绑定外,我们还可以用 v-bind 指令的修饰符 .sync 来实现。
在有些情况下,我们可能需要对一个 prop 进行“双向绑定”。不幸的是,真正的双向绑定会带来维护上的问题,因为子组件可以变更父组件,且在父组件和子组件都没有明显的变更来源。
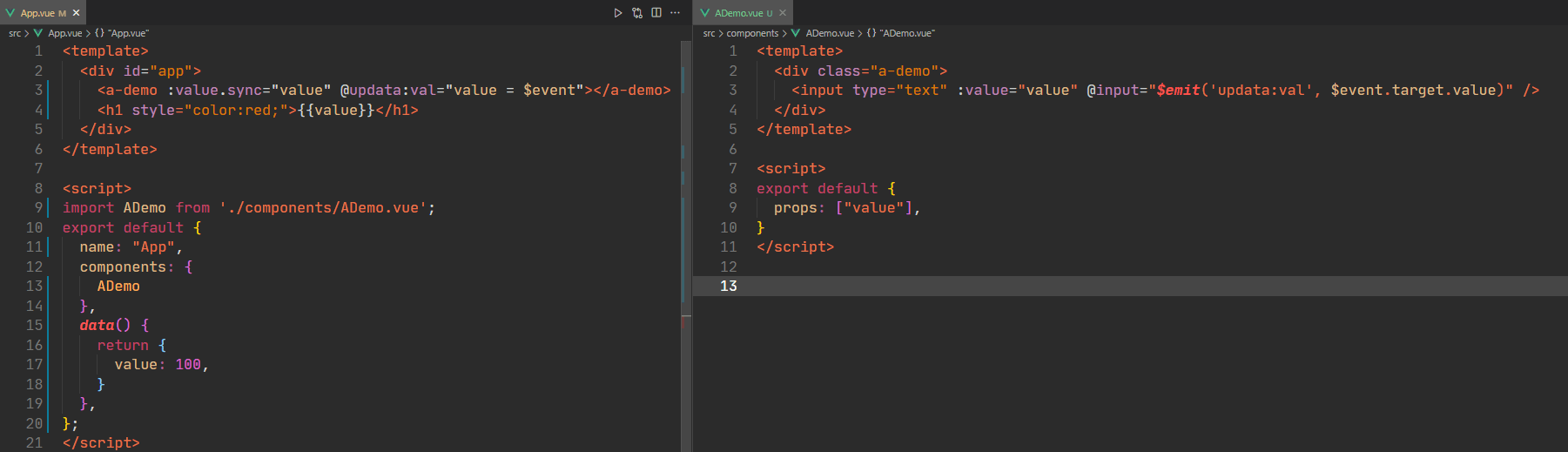
这也是为什么推荐以 update:[myPropName] 的模式触发事件取而代之。
2️⃣ .sync 传递单个值


注意:
- 带有.sync 修饰符的 v-bind 指令,只能提供想要绑定的属性名,不能和表达式一起使用,如::title.sync=”1+1”,这样操作是无效的
- 将 v-bind.sync 用在 一个字面量对象上,如 v-bind.sync=”{ title: ‘haha’ }”,是无法工作的,因为在解析一个像这样的复杂表达式的时候,有很多边缘情况需要考虑。
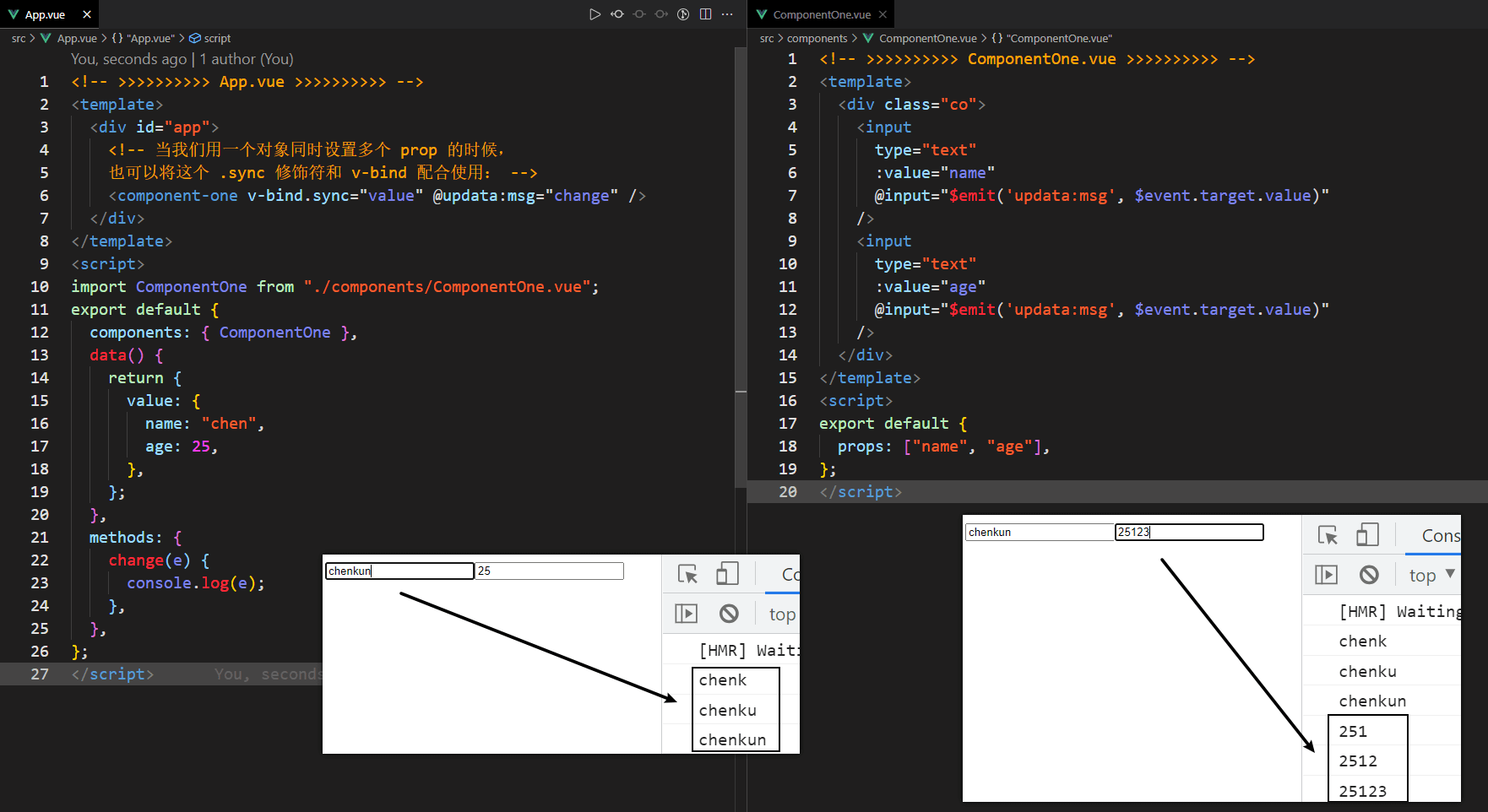
2️⃣ .sync 传递多个值
1️⃣ v-model VS .sync
先明确一件事情,在 vue 1.x 时,就已经支持 .sync 语法,但是此时的 .sync 可以完全在子组件中修改父组件的状态,造成整个状态的变换很难追溯,所以官方在 2.0 时移除了这个特性。然后在 vue2.3 时,.sync 又回归了,跟以往不同的是,现在的.sync 完完全全就是一个语法糖的作用,跟 v-model 的实现原理是一样的,也不容易破环院有的数据模型,所以使用上更安全也更方便。
1. 两者都是用于实现双向数据传递的,实现方式都是语法糖,最终通过 `prop` + `事件` 来达成目的。2. vue 1.x 的 .sync 和 v-model 是完全两个东西,vue 2.3 之后可以理解为一类特性,使用场景略微有区别3. 当一个组件对外只暴露一个受控的状态,切都符合统一标准的时候,我们会使用 v-model 来处理。.sync 则更为灵活,凡是需要双向数据传递时,都可以去使用