1️⃣ JSX
在 Vue 中使用 JSX 语法。可以让我们回到更接近模板的语法上。
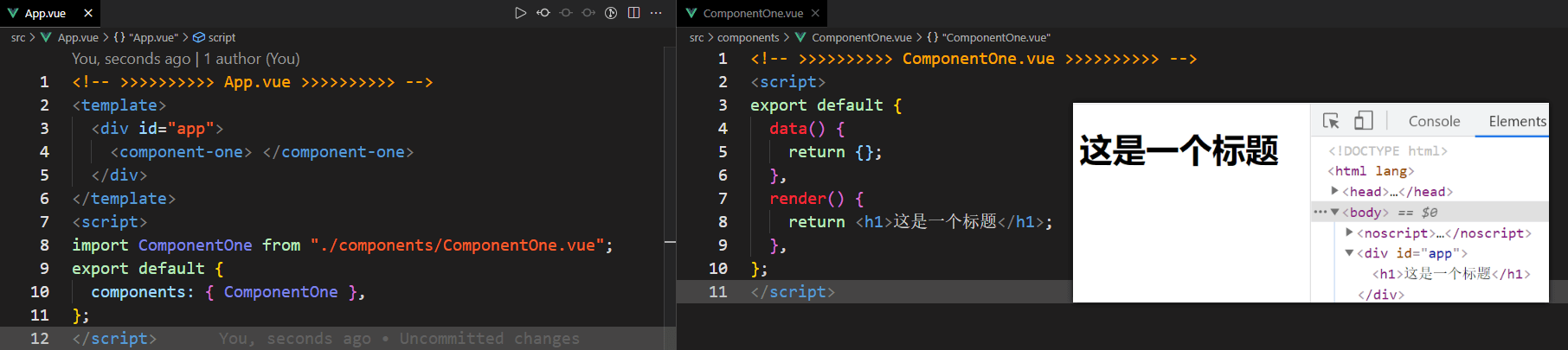
render () {return (<h1>这是一个标题</h1>)}
1️⃣ JSX 中使用插值
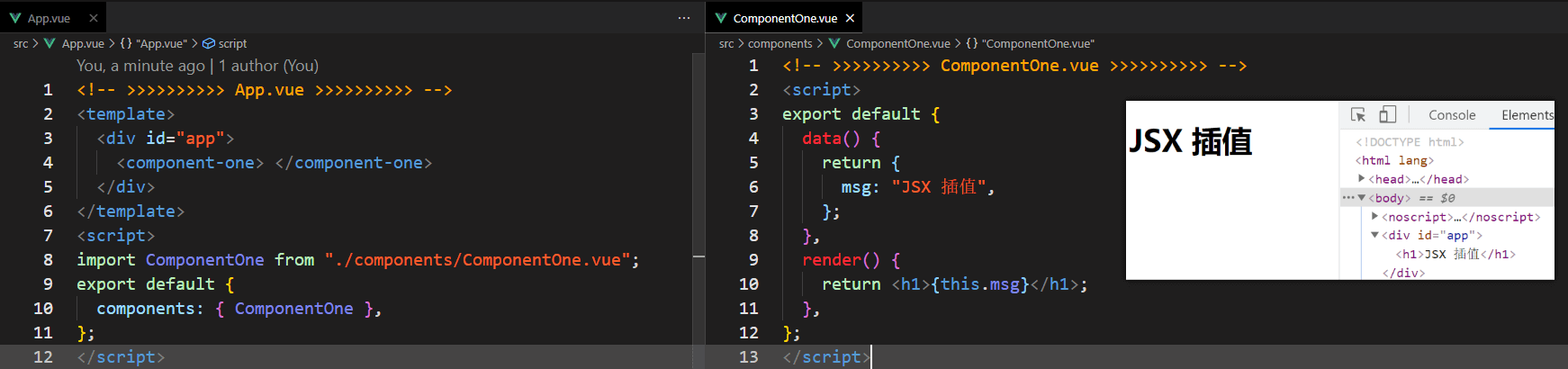
render () {return (<h1>{this.msg}</h1>)}
1️⃣ JSX 中使用指令
在 JSX 中,一些指令并不存在,所以我们可以换一种方式来处理。
2️⃣ v-text
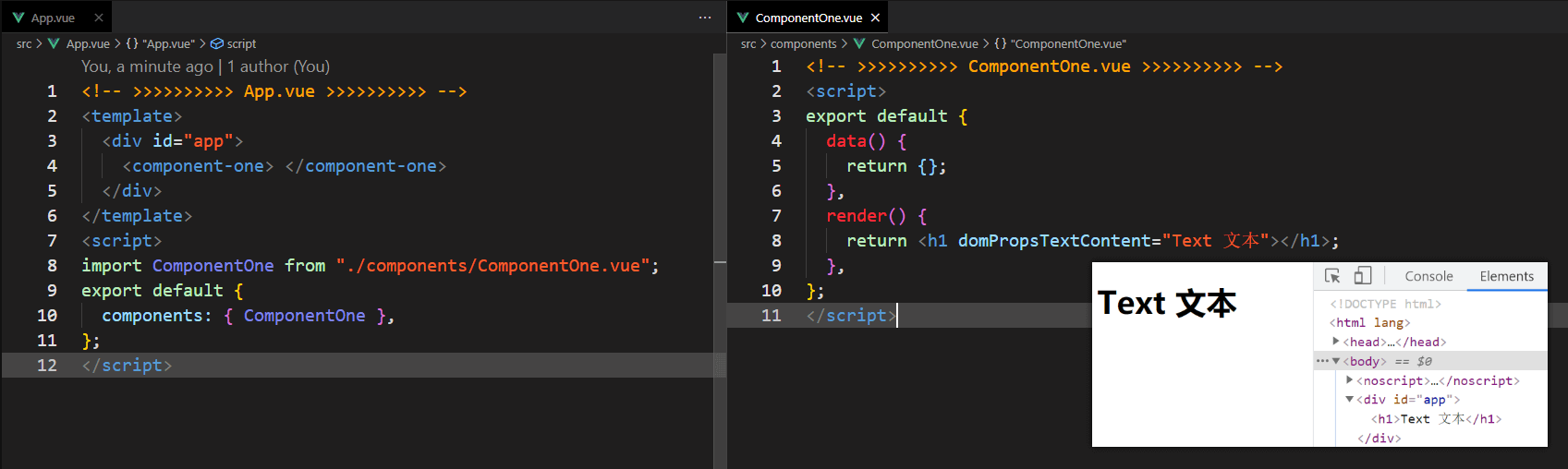
render() {return <h1 domPropsTextContent="Text 文本"></h1>;},
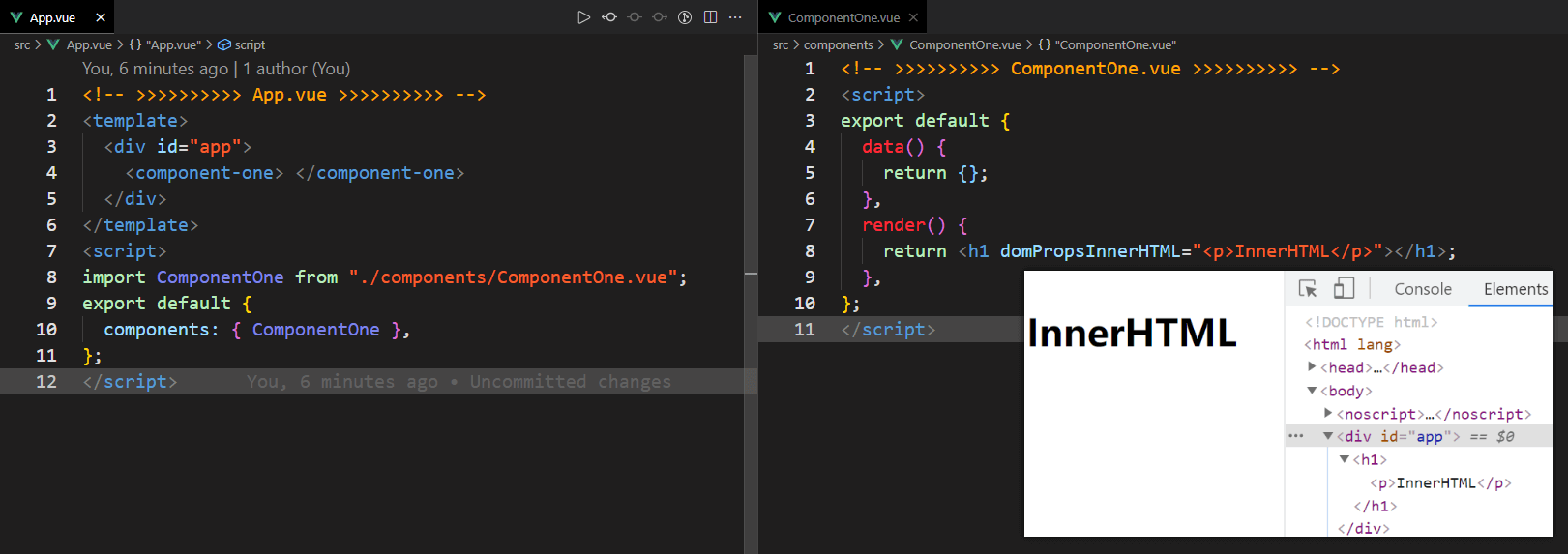
2️⃣ v-html
如果富文本中有图片的话需要样式穿透才可以修改图片的大小,推荐使用 **<style></style>** 来修改图片的大小,不使用 **scoped** 就可以修改组件外的属性
render() {return <h1 domPropsInnerHTML="<p>InnerHTML</p>"></h1>;},
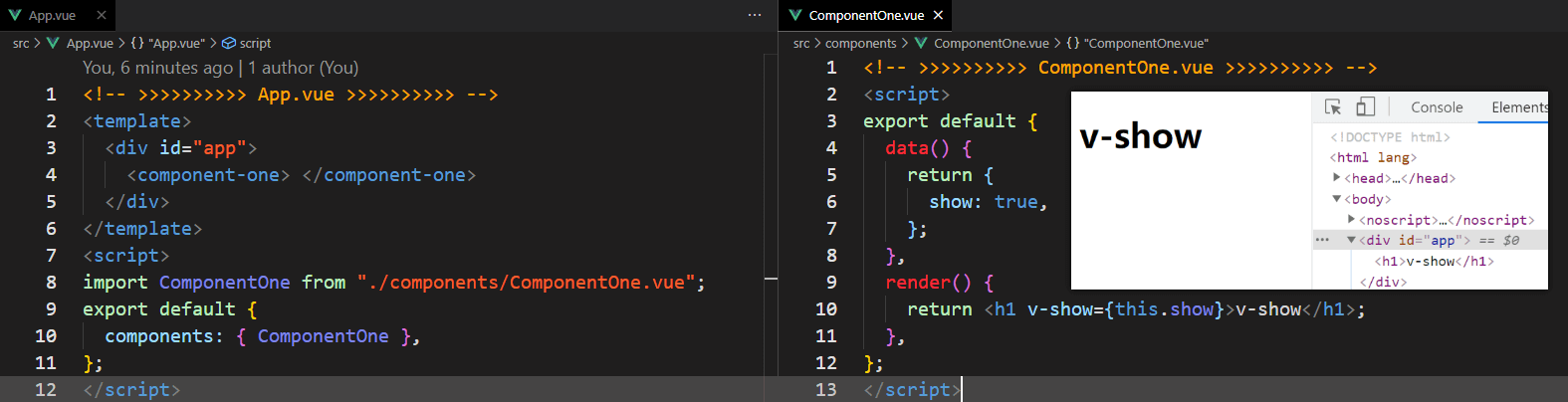
2️⃣ v-show
render() {return <h1 v-show={this.show}>v-show</h1>;},
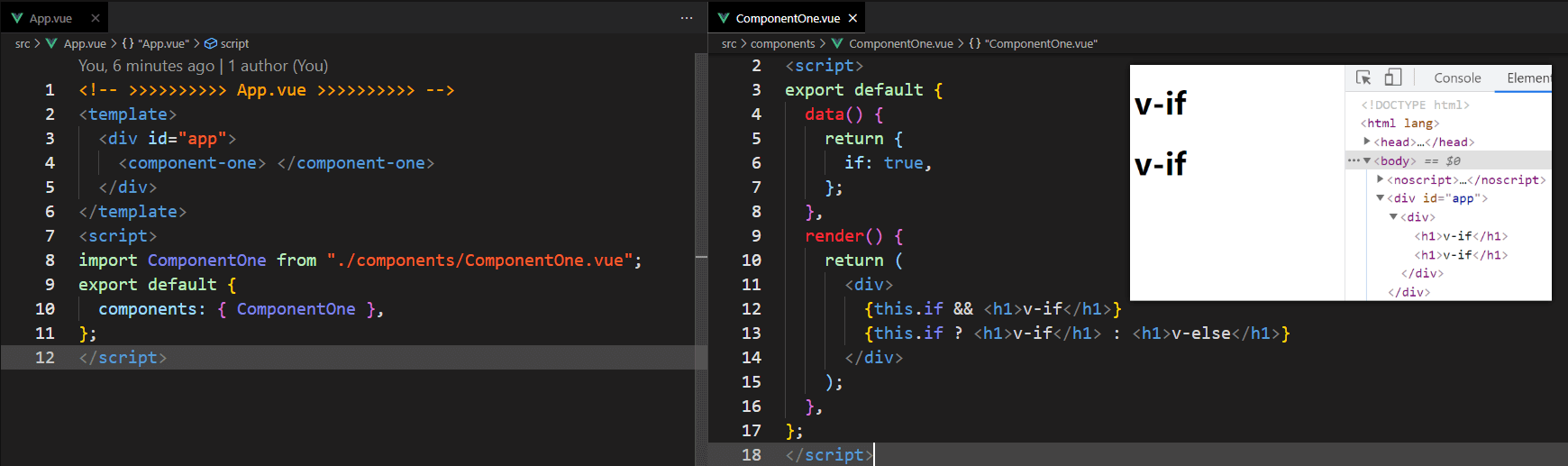
2️⃣ v-if
3️⃣ 方法一
export default {data() {return {if: true,};},render() {return (<div>{this.if && <h1>v-if</h1>}{this.if ? <h1>v-if</h1> : <h1>v-else</h1>}</div>);},};
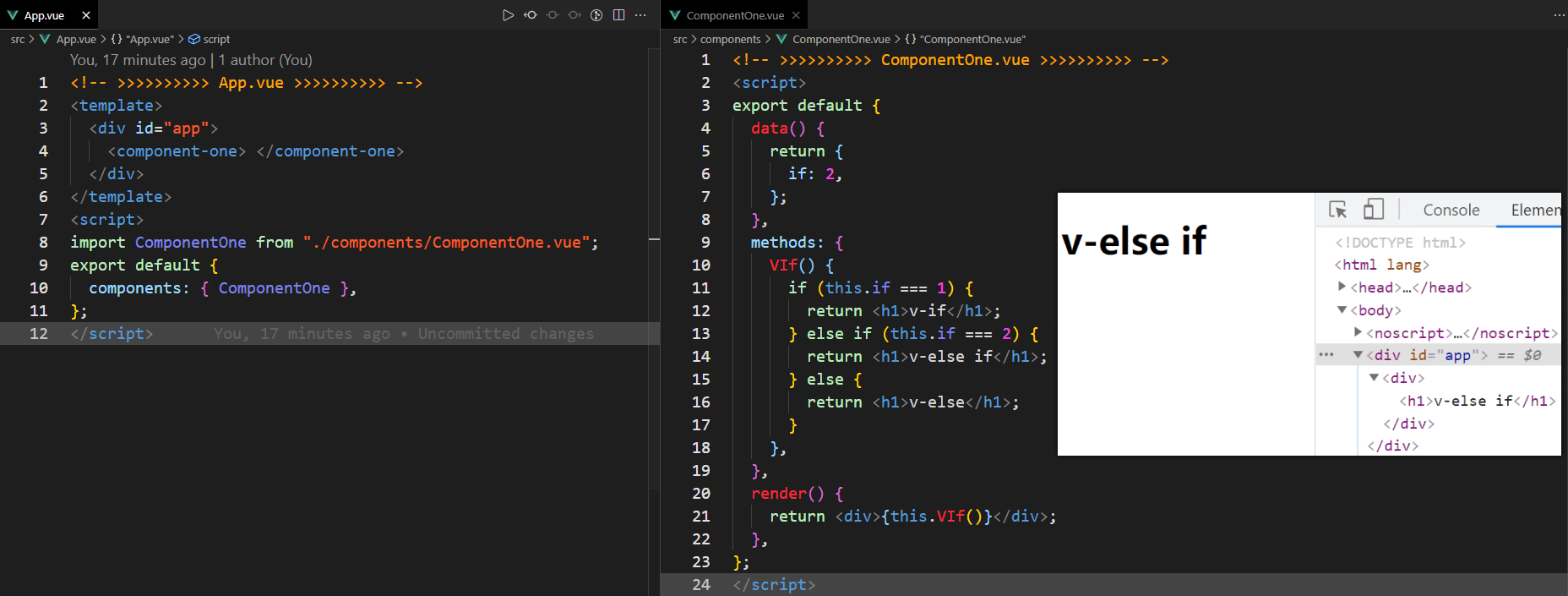
3️⃣ 方法二
export default {data() {return {if: 2,};},methods: {VIf() {if (this.if === 1) {return <h1>v-if</h1>;} else if (this.if === 2) {return <h1>v-else if</h1>;} else {return <h1>v-else</h1>;}},},render() {return <div>{this.VIf()}</div>;},};
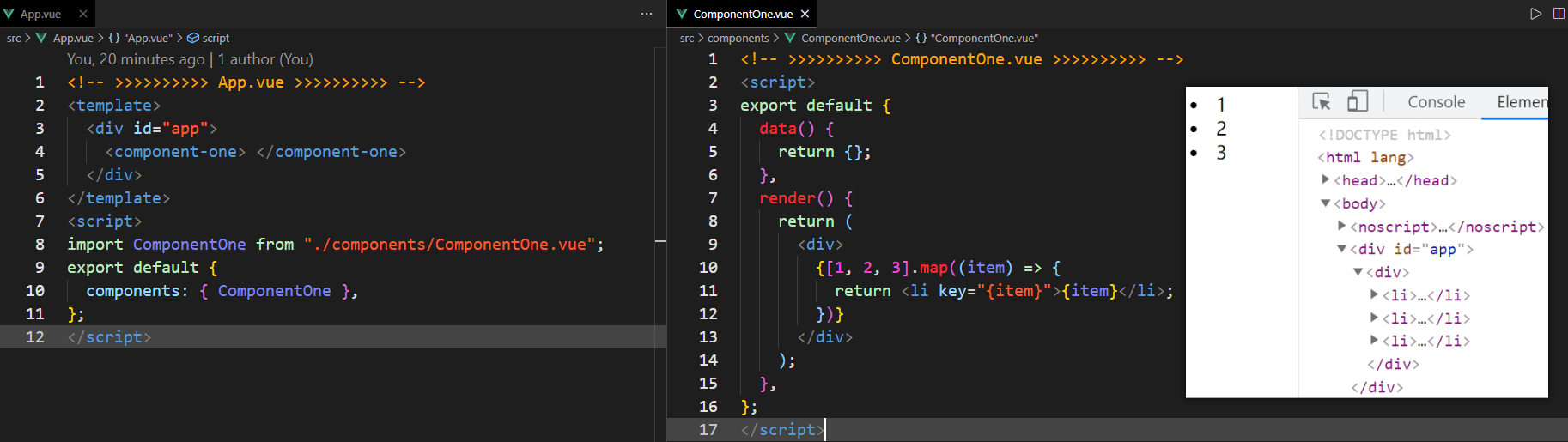
2️⃣ v-for
render() {return (<div>{[1, 2, 3].map((item) => {return <li key={item}>{item}</li>;})}</div>);},
 2️⃣ v-on
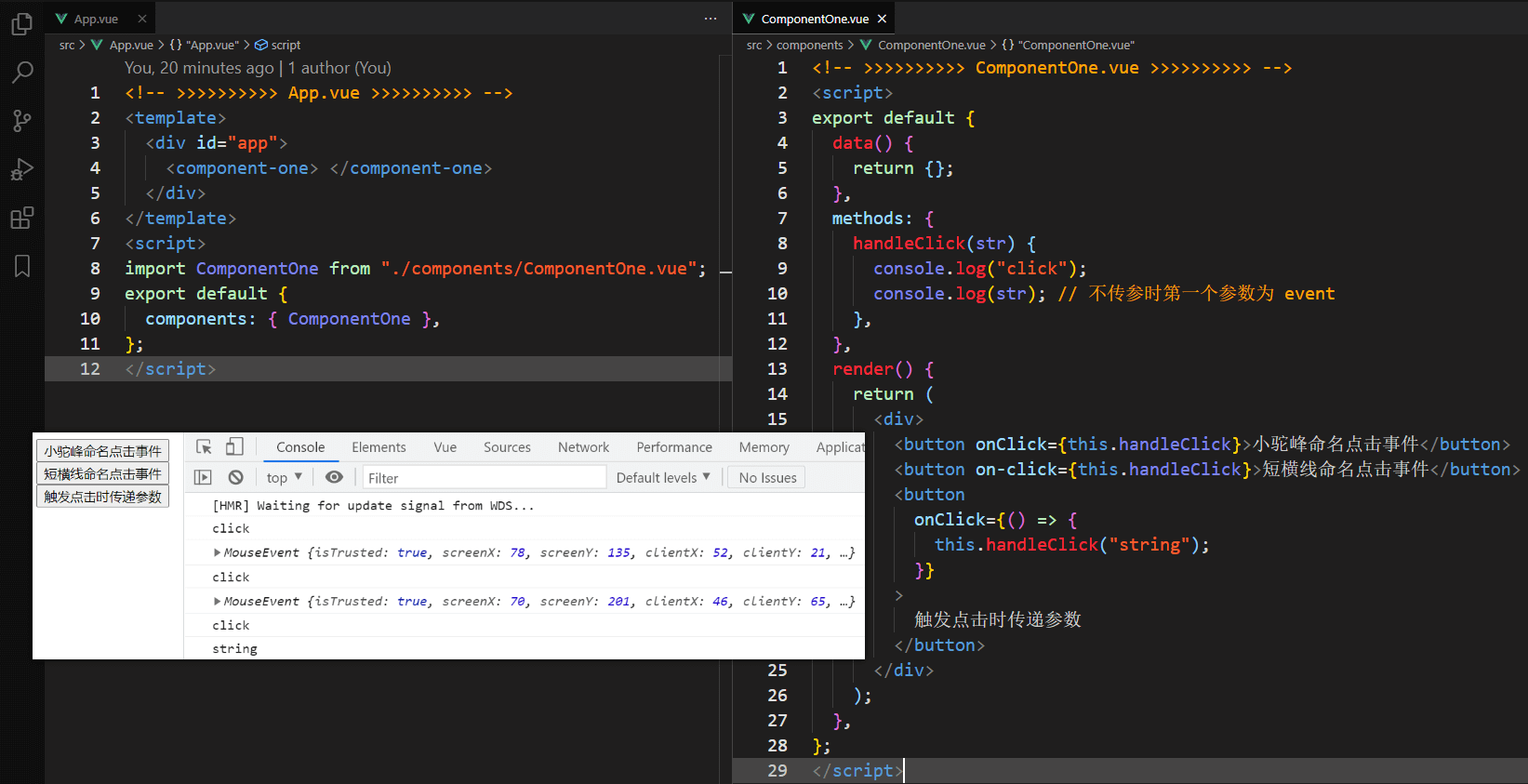
2️⃣ v-on
export default {data() {return {};},methods: {handleClick(str) {console.log("click");console.log(str); // 不传参时第一个参数为 event},},render() {return (<div><button onClick={this.handleClick}>小驼峰命名点击事件</button><button on-click={this.handleClick}>短横线命名点击事件</button><buttononClick={() => {this.handleClick("string");}}>触发点击时传递参数</button></div>);},};
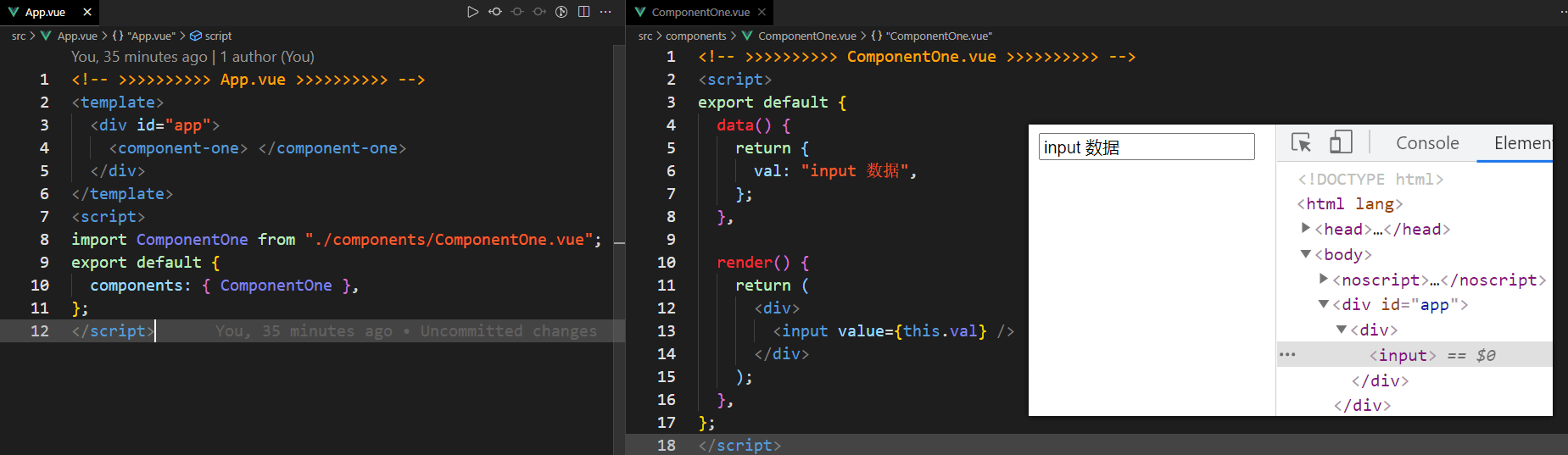
2️⃣ v-bind
export default {data() {return {val: "input 数据",};},render() {return (<div><input value={this.val} /></div>);},};

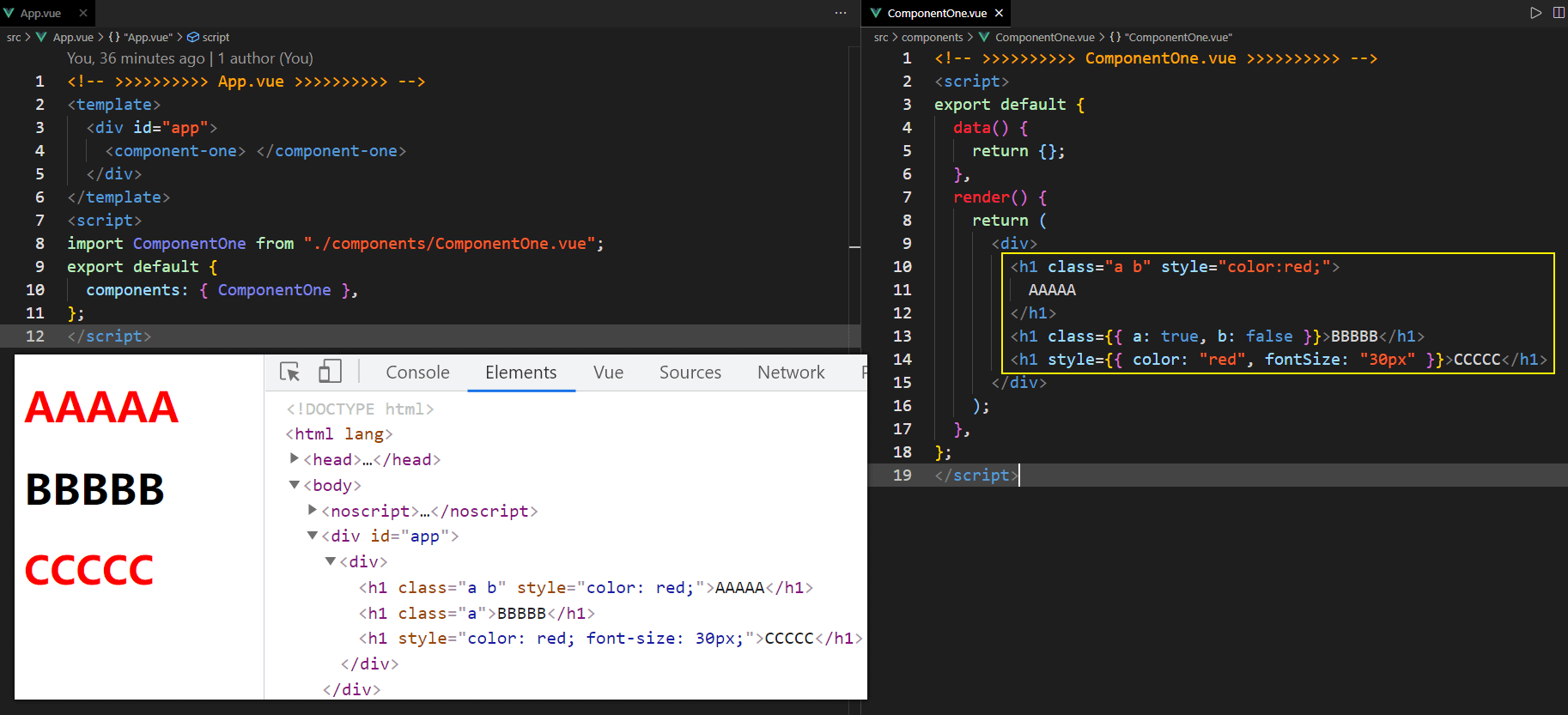
在 JSX 中可以直接使用 class=”xxx” 来指定样式类, 内联样式可以直接写成 style=”xxx”
export default {data() {return {};},render() {return (<div><h1 class="a b" style="color:red;">AAAAA</h1><h1 class={{ a: true, b: false }}>BBBBB</h1><h1 style={{ color: "red", fontSize: "30px" }}>CCCCC</h1></div>);},};
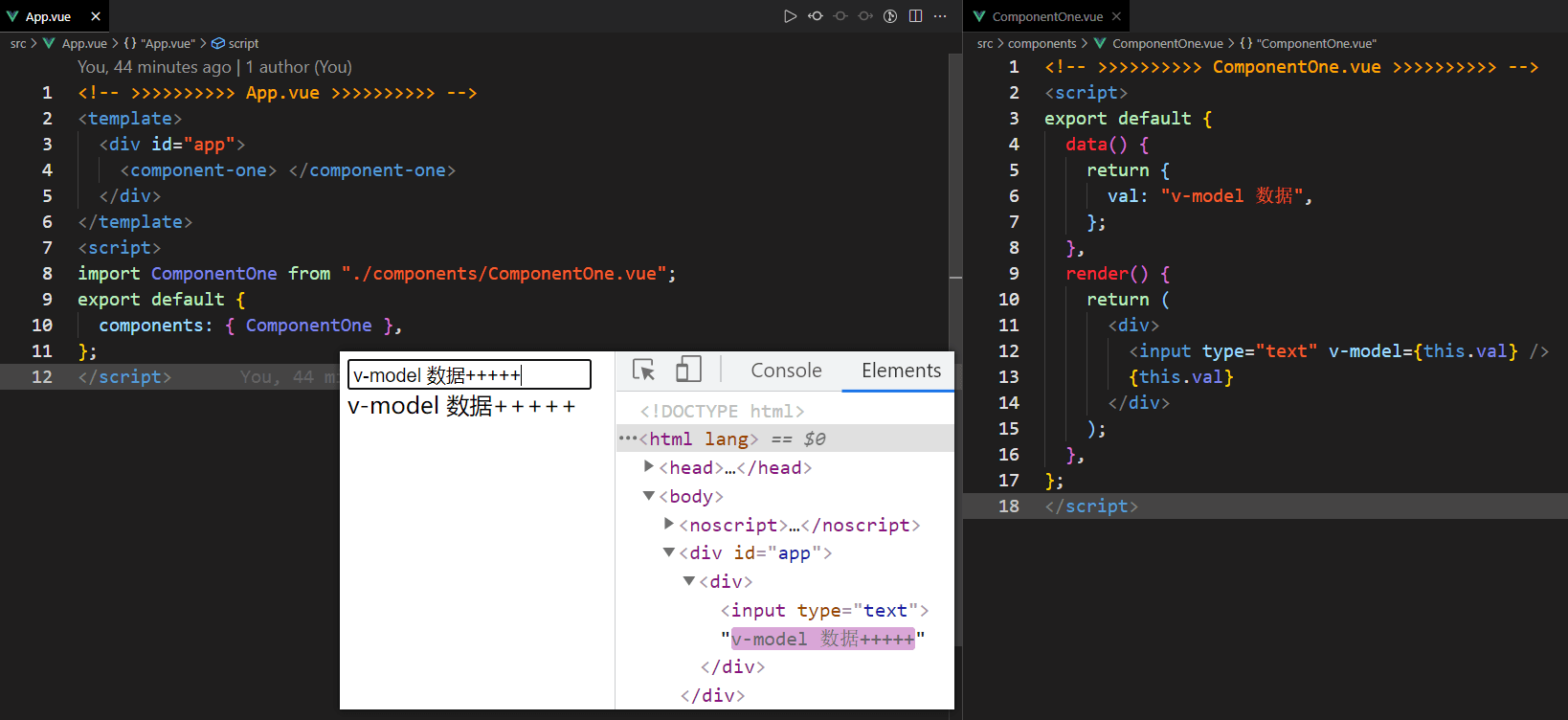
2️⃣ v-model
export default {data() {return {val: "v-model 数据",};},render() {return (<div><input type="text" v-model={this.val} />{this.val}</div>);},};
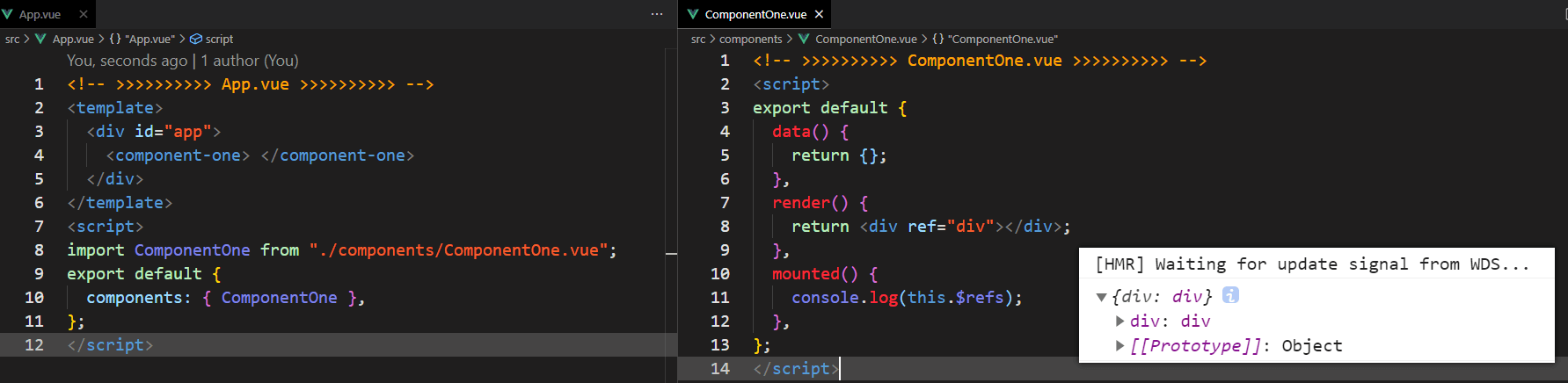
1️⃣ JSX 中使用 ref
ref 和 for 一起使用时只会有最后一个元素有 ref , 要想让每一个元素有 ref 的话要设置 **refInFor="true"**
export default {data() {return {};},render() {return <div ref="div"></div>;},mounted() {console.log(this.$refs);},};
1️⃣ JSX 中使用自定义指令
render () {// 正常使用方式return (<input v-splice={{value: this.value, modifiers: {number: true }}}/>)// jsx 中使用方式const directives = [{name: 'splice',value: this.value,modifiers: {number: true }}];return (<div {...{ directives} }></div>)}
1️⃣ JSX 中使用过滤器
<!-- 正常使用过滤器 --><div>{{ msg | capitalize }}</div><!-- 在jsx中使用过滤器 --><div>{ this.$options.filters('capitalize')(this.msg)}</div>
1️⃣ JSX 中使用插槽
2️⃣ JSX 中使用具名插槽与默认插槽
3️⃣ 模板写法:
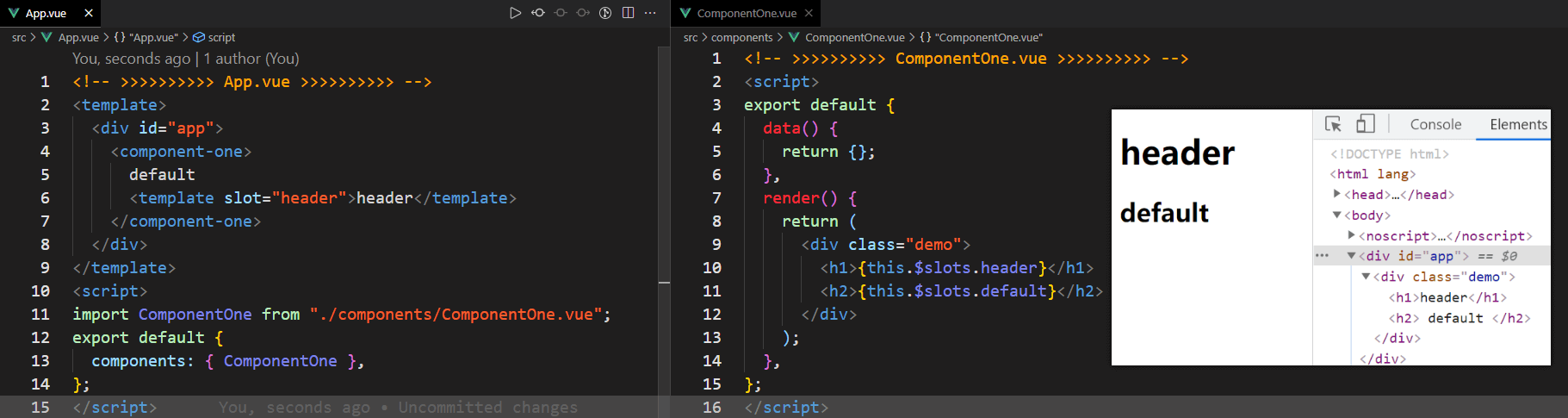
<!-- 组件内 --><div class="demo"><slot name="header"></slot><slot></slot></div><!-- 使用时 --><my-cmp>default<template v-slot:header>header</template></my-cmp>
3️⃣ JSX 写法:
export default {data() {return {};},render() {return (<div class="demo"><h1>{this.$slots.header}</h1><h2>{this.$slots.default}</h2></div>);},};
2️⃣ JSX 中使用作用域插槽
3️⃣ 模板写法:
<!-- 组件内 --><div class="demo"><slot :text="'HelloWorld'"></slot></div><!-- 使用时 --><my-cmp v-slot="slotProps"> {{ slotProps.text }} </my-cmp>
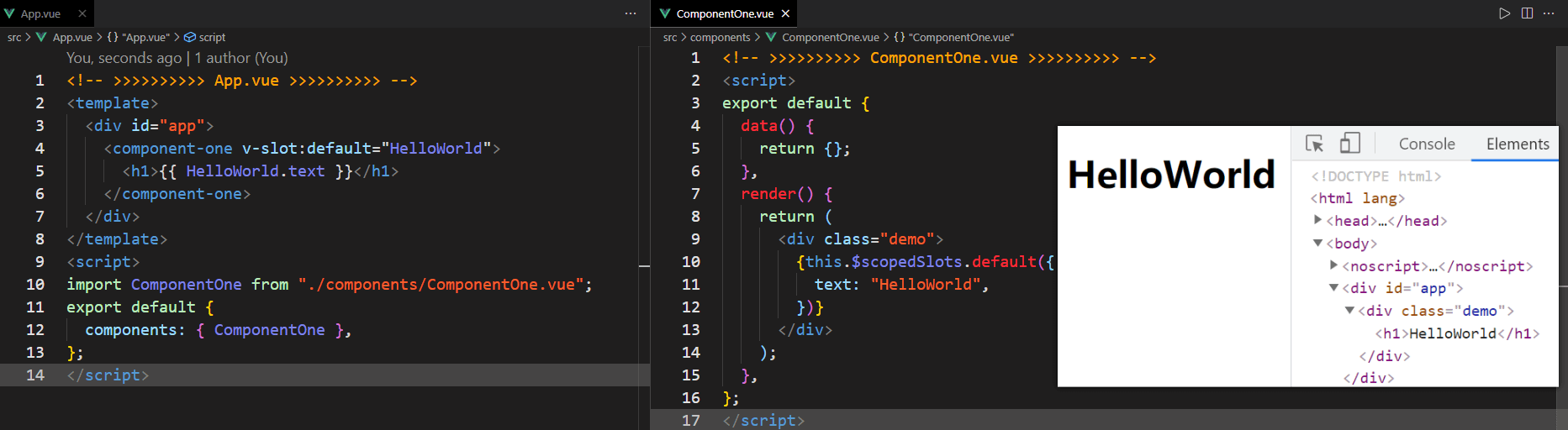
3️⃣ JSX 写法:
export default {data() {return {};},render() {return (<div class="demo">{this.$scopedSlots.default({text: "HelloWorld",})}</div>);},};