1️⃣ globalProperties 定义全局数据
- 类型:[key: string]: any
- 默认:undefined
- 用法:
添加一个可以在应用的任何组件实例中访问的全局 property。组件的 property 在命名冲突时具有优先权。app.config.globalProperties.foo = 'bar'app.component('child-component', {mounted() {console.log(this.foo) // 'bar'}})
这可以代替 Vue 2.x 的 Vue.prototype 扩展: ```javascript // 之前 (Vue 2.x) Vue.prototype.$http = () => {}
// 之后 (Vue 3.x) const app = createApp({}) app.config.globalProperties.$http = () => {} ```
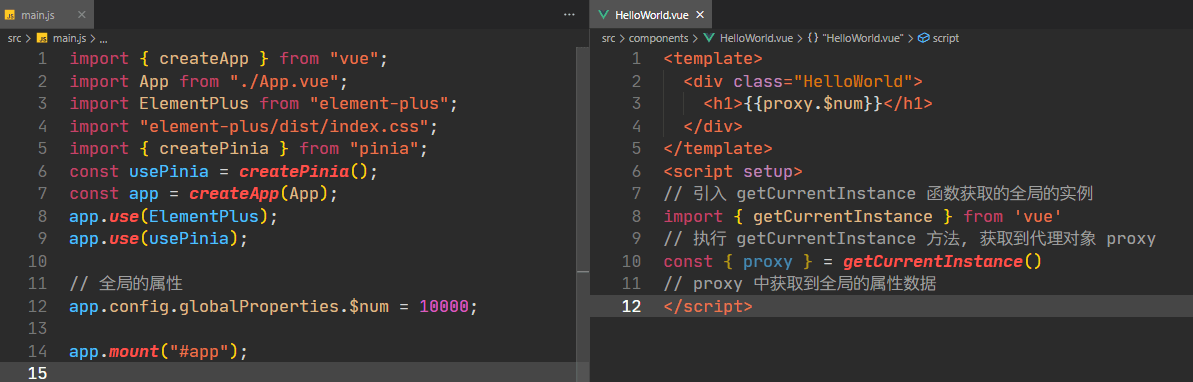
1️⃣ 使用全局数据